动画系统是游戏中对表现力影响最大的系统之一,经过一段时间的调研,最后通过这篇文章总结下游戏动画系统。
精灵动画系统
精灵动画系统在早年间计算机性能还比较差的时候被广泛运用,一般作为游戏的背景而存在,比如


这些人物都是一个四边形,游戏引擎会给四边形连续贴上纹理贴图来产生动感。通常为了不暴露这是个扁的四边形,会使这些四边形一直面向摄像机。比如

这类动画系统在早期游戏中盛行,因为当时的计算机性能不够,而该系统对计算机资源的消耗非常低。现在部分手游依然会保留这类动画系统,因为手机性能有限。
刚性层阶式动画
刚性层阶式动画驱动的人物都由一堆独立的刚性物体组合而成。刚性物体指的是不会发生形变(包括缩放)的物体。然后动画系统会驱动每一个刚性物体,从而实现动画效果。最经典的例子就是1997年在PS上发售的FF7。

这个系统驱动的是3D模型,而不再是四边形贴图,同时还能保持高效的性能和较低的内存使用量。缺点是不允许网格发生形变,整个人物会显得非常生硬。而且人物的关节位置会产生明显的“裂缝”。
每顶点动画
每顶点动画需要动画师为每个顶点去k动画。工作量非常巨大,产生的数据量也非常巨大,但是可以获得非常精细的动画效果,网格的三角形产生形变。通常用于制作CG中人物的表情,一般通过硬件设备来捕捉人脸信息,再转换成顶点数据。
变形目标动画(morphing animation)
由于每顶点动画需要保存大量的动画数据,不方便存储和使用。于是提出了变形目标动画,动画师只需要通过调整网格上所有顶点的信息制作出一些静态姿势(morph target)。这些静态姿势都是一些“极端”的姿势,例如生气、开心等。在游戏引擎中通过对这些静态姿势按时间进行线性插值即可得到动画。
蒙皮动画(skinened animation)
有时也被称为骨骼动画、蒙皮骨骼动画,是一种FK
为了可以得到较生动的动画效果,允许网格的三角形产生形变。同时兼顾较高的性能、较低的存储空间。蒙皮动画便出现了,现在市场上几乎所有的游戏都采用蒙皮动画作为动画解决方案。
概念
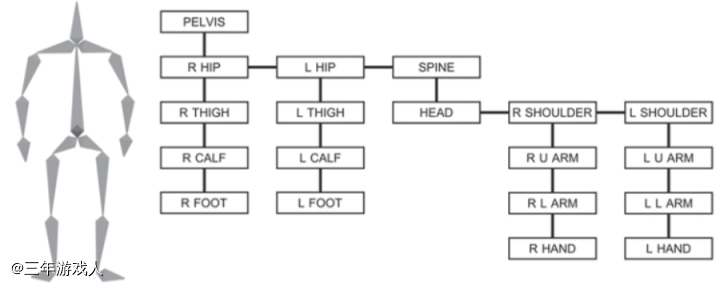
在蒙皮动画中有几个重要的概念。首先是骨骼(skeleton),骨骼由关节通过一棵树的形态组织起来。如果是一个人物模型,一般以髋部为根节点,以肢体末端为叶节点,比如手指、脚指、眼睛等。skeleton本身不需要被渲染引擎渲染出来,仅由动画系统驱动。
然后是皮肤(skin),皮肤由多边形网格组成。而网格又由顶点构成,这些顶点将会被动画师通过设置权重绑定(bind)到若干关节上。一般每个顶点最多绑定4个关节。但不是所有的关节都会被顶点绑定,这些没有被绑定的关节又称为定位器(locator),作为其它模型的挂接点存在。

蒙皮动画中存在几个重要的姿势(pose),这些姿势可以矩阵或者SQT格式来保存。首先是绑定姿势,又称为T-pose,顾名思义,是动画师在给模型顶点做绑定时用的姿势。该姿势从DCC中输出之后就固定好了,在游戏运行时不会被改变。


然后是局部姿势,它保存了当前关节在其父关节空间中的姿势。因为动画引擎直接驱动的是局部姿势,我们经常需要对局部姿势进行各种插值,所以一般不会存储为矩阵形式,而是存储为SQT形式。我们的动画片段就是由一连串的局部姿势组合起来,也就是说动画片段是一个因变量为局部姿势,自变量为时间的函数。
最后是全局姿势,它保存了关节在其模型空间或世界空间中的姿势,具体保存形式不同的引擎有不同的做法。它是在游戏运行过程中通过联合具有父子关系的局部姿势实时生成的,算是被动画引擎间接驱动。
蒙皮(skinning)
首先需要准备数据,每一个关节都保存着一个绑定姿势逆矩阵,以下简称IBP,该矩阵可以将物体从模型空间转换到当前关节空间。IBP是在3D模型从DCC输出后,利用T-Pose计算出来的。一次计算,无限次使用。
动画引擎Update之后,每一个关节都会得到一个最新的局部姿势。这个时候可以进行一些额外的插值计算、程序式动画、IK等后处理过程。因为局部姿势一般保存为SQT格式,所以需要在这时转换成矩阵。
然后我们开始计算每个关节的全局姿势矩阵,计算方法是依次连接关节本身及其所有父节点的局部姿势矩阵。
最后IBP乘上全局姿势矩阵,就得到了蒙皮矩阵。顶点乘上蒙皮矩阵后会对顶点产生什么样的影响呢?可以这么想象:顶点原本位于模型为T-Pose时的模型空间中,乘上了IBP之后进入到关节空间中;再乘上全局姿势矩阵,这时模型摆出了由动画引擎驱动的姿势,在这个姿势下从关节空间回到模型空间。
所以最终呈现的效果是,顶点被关节带到了特定位置。计算出所有关节的蒙皮矩阵之后,我们就得到了矩阵调色
然后开始正式蒙皮。每个顶点都会从矩阵调色板中取得需要绑定的关节的蒙皮矩阵,然后更具动画师设定好的权重对这些矩阵进行混合。顶点乘上混合后的矩阵,这时蒙皮就完成了。
ps:动画引擎Update时,可以通过多种方式计算出局部姿势。可以对单个动画片段进行一维线性插值实现时间性混合来得到常规的动画效果。可以对两个动画片段进行淡入/淡出计算获得圆滑过渡、冻结过渡等过渡效果。更进一步推广,可以对多个动画片段进行N维线性插值实现自定义的混合。为了充分利用资源,可以对动画片段进行分部混合或加法混合,例如人物在Idle状态时,通过加法混合给人物加入一些小动作,使得人物更真实。例如…

由于还要搬砖,没有办法一一回复私信把学习资料发给大家。我直接整理出来放在下面,觉得有帮助的话可以下载下来用于学习

链接:https://pan.baidu.com/s/1C-9TE9ES9xrySqW7PfpjyQ 提取码:cqmd
小弟才浅,如果本篇文章有任何错误和建议,欢迎大家留言
感谢各位人才的点赞、收藏、关注
微信搜一搜「三年游戏人」第一时间阅读最新内容,获取优质工作内推
回复【学习资料】可获取一份我收集了多年的游戏开发学习资料