请确保你的电脑上成功安装 Node.js,本项目使用 Vite 构建工具,需要 Node.js 版本 >= 12.0.0。建议将 Node.js 升级到最新的稳定版本:
# 查看 Node.js 版本:
node -v
# 使用 nvm 安装最新稳定版 Node.js
nvm install stable
安装angular
1、 使用npm/cnpm 命令安装angular/cli (只需要安装一次)
npm install -g @angular/cli 或者cnpm install -g @angular/cli
指定版本:
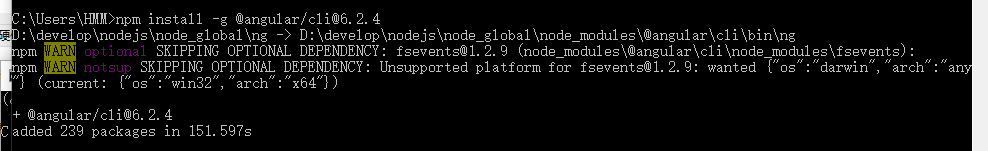
npm install -g @angular/cli@6.2.4 或者cnpm install -g @angular/cli@6.2.4

2、验证
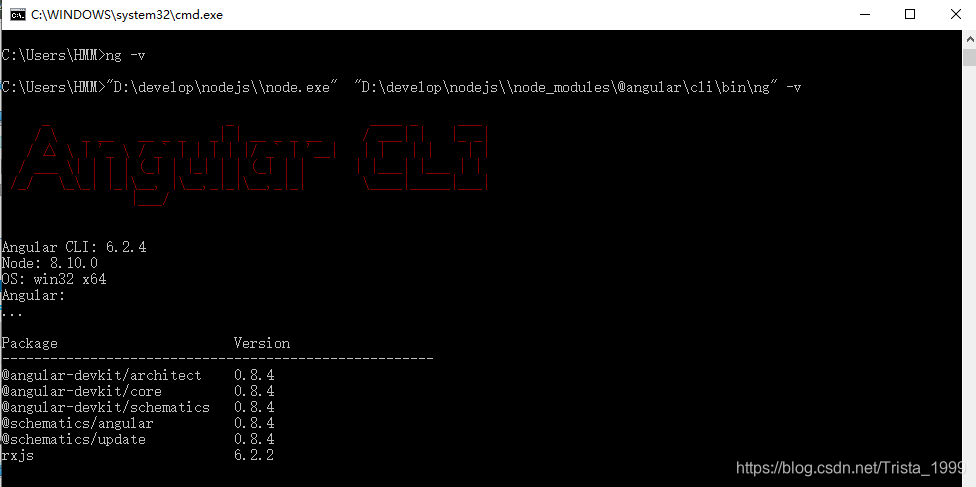
ng -v 或ng version 出现版本信息即安装成功。

注意:
由于安装需要访问外网,速度可能慢导致失败,可以从淘宝镜像来进行安装
npm config set registry https://registry.npm.taobao.org
再安装cnpm代替npm命令:npm install -g cnpm
再安装angular cli:cnpm install -g @angular/cli
安装vue
# 安装vue
cnpm install vue -g
# 安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g
常见问题
1、 angular脚手架安装好输入 ng version 提示 'ng’不是内部或外部命令,也不是可运行的程序的解决方法
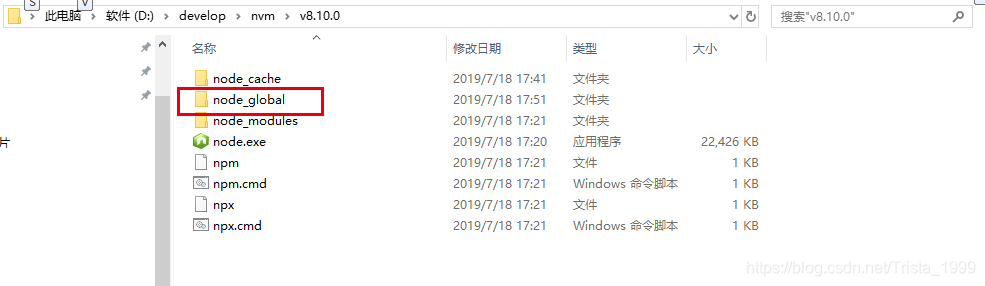
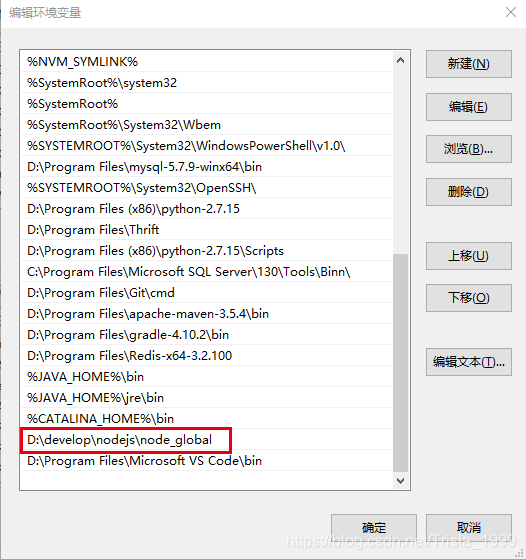
- 是否设置nodejs prefix(全局)和cache(缓存)路径,如若设置了,需配置环境变量
配置环境变量:D:\develop\nodejs\node_global


参考:
https://blog.csdn.net/etemal_bright/article/details/79398631