7.ts? 跳转场景
director.loadScene("game");8? ts--在ts文件声明变量时,前面加上注解? ?@property,此变量量就可以在cocos creator编辑器里面修改
9? ts? 将v2坐标转v3坐标
let locaton:Vec2= event.getLocation();//触摸事件 返回的坐标是世界坐标的位置
this.curPos=v3(locaton.x,locaton.y,0);//将当前设置为手指或者鼠标10? 点击事件返回的坐标是世界坐标的位置,而小飞机是canvas的子节点? ,
this.node.setPosition(this.curPos);上面代码设置的是相对于canvas的坐标
this.node.parent.getComponent(UITransform).convertToNodeSpaceAR(v3(locaton.x,locaton.y,0));this.node.parent:获取到局部的canvas节点
.getComponent(UITransform) :获取到UITransform组件下的convertToNodeSpaceAR属性
将v2坐标转为v3坐标
11.了解常驻界面的概念常驻节点介绍
12节点池?
NodePool13 find方法
获取节点??
this.presistNode=find("PresistNode");;获取节点的属性
this.presistNode.getComponent(PresistNode).【presistNode为节点对象】【PresistNode为presistNode节点绑定的ts脚本】
14播放动画
15? 绑定普通的碰撞监听
let collider:Collider2D=this.getComponent(Collider2D);
if(collider){
collider.on(Contact2DType.BEGIN_CONTACT,this.onBeginConcat,this)
} onBeginConcat(selt:Collider2D,other:Collider2D,contact:IPhysics2DContact|null){
}other参数 是被碰撞的节点? ?
other.node? 就可以获得被碰撞的node
other.getComponent(绑定的js)//可以获取被绑定的js
?other.node.getChildByName("节点名称")//可以获得被碰撞的节点
16播放音效
先引入AudioSource组件
声明AudioClip类型,引入音效
@property(AudioClip)
gameBackMusic:AudioClip=null;//集中敌机音效播放音乐
this.node.getComponent(AudioSource).playOneShot(this.gameBackMusic);17 将节点添加到Canvas节点上去
find("Canvas").addChildlet anim=this.presistNode.getComponent(PresistNode).animFactory.createAnim();
anim.setPosition(this.node.getPosition())
find("Canvas").addChild(anim);
anim.getComponent(Animation).play();?anim.getComponent(Animation).play()//Animation? 需要收到导入,将?Animation复制到上面cc的位置,play方法? 播放动画
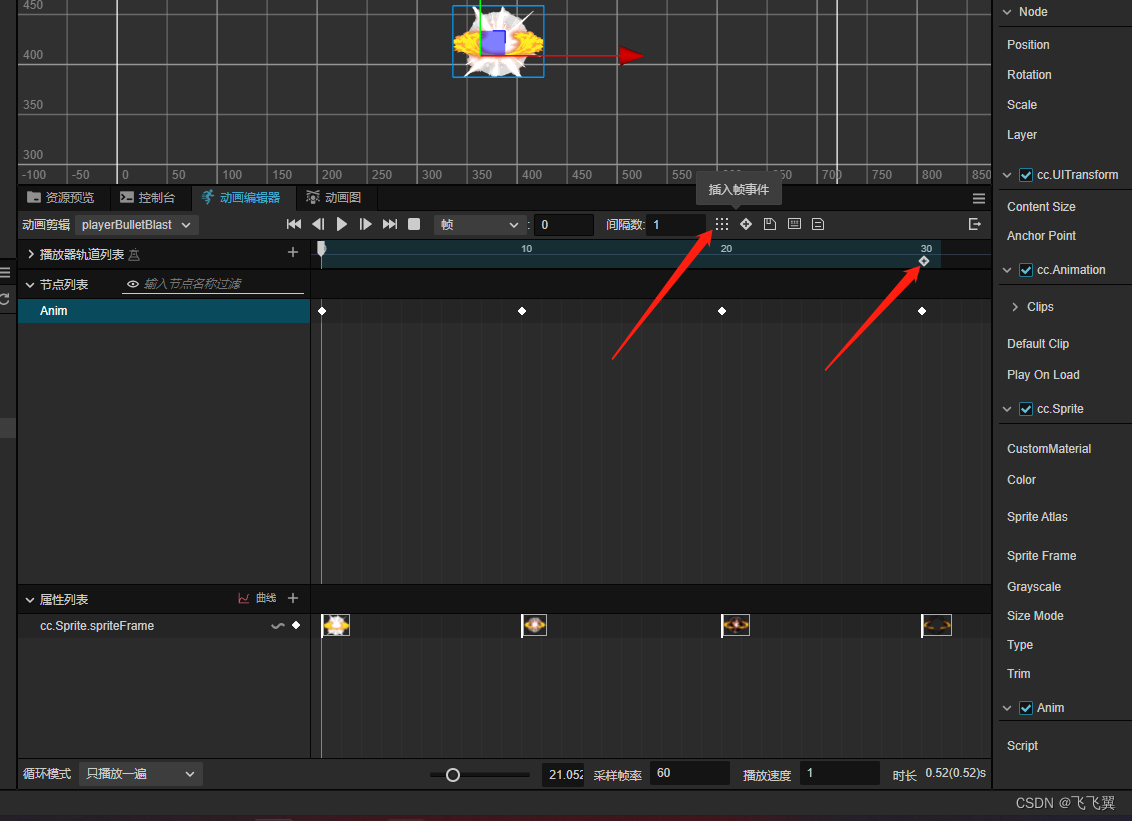
动画节点自动删除
 第一个箭头添加帧事件
第一个箭头添加帧事件
然后填写贞事件名字,再事件方法里面清楚节点
18绑定键盘输入事件
input.on(Input.EventType.KEY_DOWN, this.onKeyDown, this); onKeyDown(event: EventKeyboard) {
console.log(event)
switch (event.keyCode) {
case KeyCode.KEY_W:
console.log('上');
break;
case KeyCode.KEY_S:
console.log('下');
break;
case KeyCode.KEY_A:
console.log('左');
break;
case KeyCode.KEY_D:
console.log('右');
break;
}
}
19刚体问题
现在一个单色节点,然后在节点上添加刚体组件,这样的话? 滚动的地面就可以用坐标了