HTML
超文本标记语言(HyperText Markup Language,简称:HTML)
网页的基本结构
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页标题</title>
</head>
<body>
<h1>标题</h1>
<p>段落</p>
<!-- HTML中的注释 -->
</body>
</html>
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
<!-- HTML中的注释 -->html中的注释方式
HTML常用标签
语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
- 尽量不要忘记结束标签
- 建议标签使用小写格式
文字
标签名(双标签) | 作用 |
|---|---|
| h1~h6 | 块级元素:标题。文字加粗,1最大,6最小。通常用h1~h3 |
| p | 块级元素:段落。 |
| span | 行内元素。 |
| pre | 块级元素:预处理标签。 |
| i | 行内元素:倾斜。 |
| u | 行内元素:下划线。 |
| b | 行内元素:加粗。 |
| sub | 行内元素:文字下标。 |
| sup | 行内元素:文字上标。 |
水平线
<hr color="颜色" size="粗细" width="宽度"/>
换行
<br/>
图片
<img src="图片路径"
alt="无法显示图片时显示的文字"
title="鼠标悬停时的提示文字"
width="宽度" height="高度"
/>
src="资源路径"
-
绝对路径:资源的完整地址。如在线图片地址或带有盘符的地址
-
相对路径:从当前页面出发,找到图片所在位置
- 使用“…/”跳出当前目录
- 使用"xxx/"进入xxx目录
列表
双标签,块级元素,li是ul或ol的子标签
无序列表(ul)
默认每一项前用实心圆符号修饰,通过type属性修改符号
- disc 默认,实心圆
- circle 空心圆
- square 正方形
- none 去掉修饰符号
<ul>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
</ul>
有序列表(ol)
默认每一项前用自增数字修饰,通过type属性修改符号
- a/A 英文字母
- i/I 罗马符号
- 1 默认数字
- none 去掉修饰符号
<ol>
<li>xxx</li>
<li>xxx</li>
<li>xxx</li>
</ol>
表格table
| 表格中的标签 | 作用 |
|---|---|
| tr | 表格中的行 |
| td | 每行中的单元格 |
| th | 特殊的单元格,表头,文字加粗居中 |
td可以通过,colspan=“3”属性实现跨3列,rowspan=“2”属性实现跨2行
<table border="1" >
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>语文</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr>
<td>数学</td>
<td>语文</td>
<td>数学</td>
<td>语文</td>
<td>数学</td>
</tr>
<tr>
<td colspan="6" align="center">午休</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>体育</td>
<td>音乐</td>
<td>自然</td>
<td>科技</td>
<td>美术</td>
</tr>
<tr>
<td>音乐</td>
<td>体育</td>
<td>科技</td>
<td>美术</td>
<td>自然</td>
</tr>
</table>
区块
HTML <div> 元素
-
HTML
<div>元素是块级元素,它可用于组合其他 HTML 元素的容器。 -
<div>元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。 -
如果与 CSS 一同使用,
<div>元素可用于对大的内容块设置样式属性。 -
<div>元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用<table>元素进行文档布局不是表格的正确用法。<table>元素的作用是显示表格化的数据。
HTML <span> 元素
-
HTML
<span>元素是内联元素,可用作文本的容器 -
<span>元素也没有特定的含义。 -
当与 CSS 一同使用时,
<span>元素可用于为部分文本设置样式属性。
多媒体
音频audio
<audio controls autoplay loop muted >
<source src="xxx.mp3" type="audio/mpeg">
</audio>
视频video
<video width="320" height="240" controls autoplay loop muted >
<source src="xxx.mp4" type="video/mp4">
</video>
-
controls开启控制器
-
autoplay自动播放
-
loop循环
-
muted静音
-
谷歌浏览器,默认不允许自动播放非静音视频
a标签
行内元素,双标签。
超链接
可以通过a标签访问任何一个地址
<a href="资源路径" target="">点击跳转</a>
target可以控制要访问的资源在哪里打开
-
_self 默认。在当前页面打开
-
_blank 在新页面打开
-
_parent 在父页面打开
-
指定的name名
- 如果是锚点的name,通过“#name“访问
- 如果是iframe的name,通过"name"访问
锚点
可以通过a标签定义锚点和访问锚点,实现当前页面的快速定位
1.设置锚点
<a name="锚点名"></a>
2.访问锚点
<a href="#指定的锚点名">点击访问锚点</a>
浮动框架iframe
<a href="xx" target="main">xx</a>
<a href="yy" target="main">yy</a>
<iframe name="main" src="页面的路径" width="宽度" height="高度">
</iframe>
表单和表单元素
表单form
双标签,用于接收用户输入的数据
<form action="表单提交的最终目的路径" method="表单提交方式">
</form>
form表单有两个重要的属性
- action:设置提交路径
- 可以是一个页面,也可以是后台请求映射
- method:设置提交方式
- 默认值为get,表示使用get方式提交,提交的数据会暴露在浏览器地址栏中
- 设置为post方式,提交的数据不会暴露在浏览器地址栏中
表单元素
定义在表单form标签中的标签
| 常用表单元素 | 作用 |
|---|---|
| input | 单标签,行内元素。通过修改关键属性type,变化为不同的组件 |
| select | 双标签,行内元素。下拉菜单 |
| textarea | 双标签,行内元素。文本域 |
| input标签type属性的值 | 作用 |
|---|---|
| text | 文本框 |
| password | 密码框 |
| radio | 单选按钮 |
| checkbox | 复选框 |
| date | 日历组件 |
| number | 数字组件 |
| hidden | 隐藏域 |
| file | 上传文件 |
| image | 图片提交按钮 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| 表单元素中的属性 | 作用 |
|---|---|
| name | 用于提交数据时设置提交的参数名 |
| value | 用于设置组件的默认值 |
| checked | 用于设置单选按钮和复选框的默认选中 |
| placeholder | 用于设置输入框的提示文字 |
| required | 用于设置输入框为必填项 |
| selected | 用于设置下拉菜单默认选中 |
| disabled | 用于设置某个组件为不可用状态 |
| readonly | 用于设置某个组件为只读状态 |
| max/min/step | number独有,用于设置最大值、最小值和步长 |
| rows/cols/ | textarea独有,用于设置文本域的行数和列数 |
页面中显示颜色的方式
- 颜色单词,如red、blue、green等
- 颜色RGB。R-RED,G-GREEN,B-BLUE。rgb(255,0,0)表示红色,数字范围[0,255],值越大,对应的颜色越深
- 颜色的十六进制RGB。#FF0000表示红色,相当于RGB(255,0,0)
CSS
层叠样式表
将CSS写在哪里
1.写在标签的style属性中
style=“样式:值;样式:值;”
<body style="background-color:red;">
</body>
2.写在<style>标签中,通过选择器获取标签后控制样式
style标签通常放在head标签中
<html>
<head>
<style>
选择器{
样式:值;
样式:值;
}
/*获取页面中所有名为div的元素*/
div{
}
/*获取页面中class为test的元素*/
.test{
}
/*获取页面中id为test的元素*/
#test{
}
</style>
</head>
</html>
3.创建一个独立的.css文件,通过link标签引入
1.创建一个.css文件,将原本写在style标签中的内容保存在该文件中
2.在页面的head标签中,使用以下代码引入
<link rel="stylesheet" href="css文件路径">
CSS优先级
style属性==>style标签==>引入css文件。
如果某个元素同时拥有id、class以及style属性时。
优先级从高到低
style属性==>id选择器==>类选择器==>元素选择器
选择器
用于选择页面中元素(标签)的工具。
id选择器
-
给标签添加id属性,对其命名
-
在style标签中通过**#id**名获取
通常用于选择某一个元素
<html>
<head>
<style>
#test{
}
</style>
</head>
<body>
<div id="test">
</div>
</body>
</html>
class选择器
1.给标签添加class属性,对其命名
2.在style标签中通过.class名获取
通常用于选择一组元素
<html>
<head>
<style>
.test{
}
</style>
</head>
<body>
<div class="test"></div>
<div class="test"></div>
<div class="test"></div>
</body>
</html>
元素/html/标签选择器
直接通过标签名获取。
通常用于选择一组元素。
<html>
<head>
<style>
div{
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>
层次选择器
通过空格或>获取某个元素的子元素。
“元素A 元素B” 表示获取元素A下的所有元素B
“元素A > 元素B” 表示获取元素A下的第一层元素B
<html>
<head>
<style>
#father div{
获取其中的所有子元素
}
#father > div{
获取其中的第一层子元素
}
</style>
</head>
<body>
<div id="father">
<div>
<div>使用>无法获取该div</div>
</div>
<div></div>
</div>
</body>
</html>
群组选择器
通过,同时选择多个元素
<html>
<head>
<style>
div,#mp,.mu{
}
</style>
</head>
<body>
<div ></div>
<p id="mp"></p>
<ul class="mu">
<li></li>
</ul>
</body>
</html>
常用样式
尺寸
只能对块级元素设置尺寸。
如果要对行内元素设置尺寸,需要先将其改为块级元素。
| 样式名 | 作用 | 值 |
|---|---|---|
| width | 设置块级元素的宽度 | px像素或百分比或vw |
| height | 设置块级元素的高度 | px像素或百分比或vh |
设置为像素时,元素不会根据浏览器的窗口大小变化而变化,是固定值。
设置为百分比或vh/vw时,元素会根据浏览器的窗口大小变化二变化,都是百分比。
如果元素需要根据实际窗口变化,宽度建议使用百分比,高度建议使用vh。
背景background
| 样式名 | 作用 | 值 |
|---|---|---|
| background-color | 背景色 | 颜色的单词、十进制RGB、十六进制RGB |
| background-image | 背景图 | url(图片路径) |
| background-repeat | 背景重复 | 默认重复。 no-repeat不重复 repeat-x表示x轴重复 repeat-y表示y轴重复 |
| background-size | 背景尺寸 | 默认加载原图。 100%表示完整显示图片。 cover表示覆盖元素。 如body的背景如果设置为cover,随着页面高度变大,背景也会变大,100%则会完整显示图片。 |
| background-position | 背景位置 | 可以同时设置x轴和y轴的距离。 如10px 20px表示向右移动10px,向下移动20px 也可以通过background-position-x或-y只移动具体轴 通过使用right left top bottom center设置指定方向 |
| background-attachment | 背景固定方式 | fixed表示固定背景,scroll或默认表示跟随滚动条移动 |
| background | 背景属性简写 | 可以同时设置图片路径、是否重复和图片位置,无关顺序。如 background:url(图片地址) no-repeat right top 表示图片不重复位于容器右上角 |
| background | 渐变函数 | linear-gradient(to left, #7a28c1, #a17fe0, #59C173) |
边框border
边框会"套"在元素外层,元素原本大小不变,但所占区域会变为原本大小+边框宽度
| 样式 | 作用 | 值 |
|---|---|---|
| border-style | 边框线型 | solid单线,double双线,dotted点线,dashed虚线 |
| border-width | 边框宽度 | 像素 |
| border-color | 边框颜色 | 颜色的三种写法 |
| border | 同时设置边框线型、宽度和颜色 | 1px solid red |
| border-方向-样式 | 某个方向的style或width或color。方向可以是left、right、top、bottom | border-bottom-color:red |
| border-方向 | 同时设置指定方向边框线型、宽度和颜色 | border-right:1px solid red; |
| border-上下-左右-radius | 设置某个方向为圆角 | |
| border-radius | 同时设置四个角为圆角。如果正方形,值设置为边长的一半变为圆形 | |
| outline | 轮廓。input文本框获得焦点时,会自动显示一个轮廓,通过将该属性设置为none去除轮廓 | |
| border-collapse | 合并相邻边框。通常用于表格设置边框时,将其值改为collapse,表示合并相邻td边框。 | collapse |
字体font
| 样式名 | 作用 | 值 |
|---|---|---|
| font-size | 字体大小 | 像素。默认16px,最小12px |
| font-family | 字体字型 | 默认微软雅黑 |
| font-weight | 字体粗细 | lighter细,bolder粗 |
文本text
| 样式 | 作用 | 值 |
|---|---|---|
| color | 文本颜色 | 颜色的三种写法 |
| text-align | 文本对齐方式 | 默认left,right右对齐,center居中 |
| line-height | 行高 | 像素。如果希望文字“垂直居中”,设置行高为所在容器的高度。 |
| letter-spacing | 字符间距 | 像素。 |
| text-indent | 首行缩进 | 像素。如果缩进2个字,默认设置为32px |
| text-shandow | 文本阴影 | 颜色 水平位置 垂直位置 模糊程度。如gray 4px 4px 3px 表示向右下角移动4px,模糊3px |
| text-decoration | 文本修饰 | under-line下划线,over-line上划线,line-through删除线。通常将a标签设置该样式为none表示去掉默认的下划线 |
| word-break | 英文换行方式 | 默认以单词为单位换行,不会拆分单词。break-all表示以字母为单位换行,会拆分单词。 |
列表list
| 样式名 | 作用 | 值 |
|---|---|---|
| list-style-type | 列表符号 | 通常用none去掉。 |
| list-style-image | 使用图片替换列表符号 | url(图片路径) |
| list-style-position | 列表符号位置 | 默认outside表示符号和文本分离。inside表示符号和文本绑定。 |
伪类
表示某个元素的某种状态。
用于对某些元素在不同的情况下呈现不同的效果。
如a标签在访问前、悬停时、访问时、访问后的四个状态对应四个伪类
| a标签伪类 | 作用 |
|---|---|
| a:link | 未访问时 |
| a:hover | 鼠标悬停 |
| a:active | 鼠标按住 |
| a:visited | 访问后 |
以上的:hover可以适用于很多标签,如div:hover。
但其余伪类只适用于a标签。
鼠标样式cursor
| 值 | 效果 |
|---|---|
| pointer | 光标呈现为指示链接的指针(一只手) |
| crosshair | 光标呈现为十字线。 |
| move | 此光标指示某对象可被移动。 |
| text | 此光标指示文本。 |
| wait | 此光标指示程序正忙(通常是一只表或沙漏)。 |
| help | 此光标指示可用的帮助(通常是一个问号或一个气球)。 |
| progress | 载入 |
显示方式display
| 值 | |
|---|---|
| block | 将元素设置为块级元素,能设置尺寸,独占一行 |
| inline | 将元素设置为行内元素,不能设置尺寸,占一行中的一部分,尺寸由内容决定 |
| inline-block | 将元素设置为行内块,能设置尺寸,占一行中的一部分 |
| none | 不显示,不保留自身位置,后续元素会顶替其位置 |
浮动float
让某个元素脱离原本的位置,朝某个方向对齐。
| 值 | 作用 |
|---|---|
| left | 向左浮动 |
| right | 向右浮动 |
| none | 清除浮动 |
float:left和display:inline-block的区别
相同点:都能让多个独占一行的块级元素位于同一行
display:inline-block
多个元素最终会位于同一行内,保留该行位置,元素以下线对齐,保留元素间的缝隙,后续元素是新的一行。
float:left
多个元素脱离自身的位置向指定方向贴合,不保留该行位置,元素向上线对齐,不保留元素间的缝隙,后续元素会顶替之前元素的位置
盒子模型
页面中的所有块级元素,都是一个“盒子”,每个“盒子”由元素自身、内边距padding、边框border、外边距margin组成
内边距padding:边框与元素自身之间的距离
外边距margin:元素A的边框与元素B的边框之间的距离
| 盒子模型相关样式 | 作用 |
|---|---|
| padding | 内边距。一个参数表示同时设置4个方向,两个参数表示上下 左右;三个参数表示上 左右 下;四个参数表示上 右 下 左; |
| padding-方向 | 某个方向的内边距,方向可以是left、right、top、bottom |
| margin | 外边距。如果某个值设置为auto表示自动将所在容器剩余距离除以2 |
| margin-方向 | 某个方向的外边距 |
一个元素的所占位置是外边距+边框+内边距+元素自身的大小。
溢出overflow
当子元素超出父元素的范围时,称为溢出。通过overflow控制溢出部分的表现。
默认显示溢出部分,溢出部分不会影响后续元素。
| 值 | 作用 |
|---|---|
| hidden | 溢出部分隐藏 |
| scroll | 使用滚动条 |
| visiable | 默认。显示。 |
盒子模型阴影box-shadow
类似于text-shadow,通常设置4个值 颜色 左右位置 上下位置 模糊程度
box-shadow:gray 4px 5px 6px 灰色阴影 向右4px 向下5px 模糊6px
定位position
将元素以像素为单位调整位置
| 值 | 作用 | |
|---|---|---|
| relative | 相对定位 | |
| fixed | 固定定位 | |
| absolute | 绝对定位 |
配合定位使用样式
| 定位相关方向样式 | 作用 | 值 |
|---|---|---|
| left | 元素距离页面左边界的左右距离 | 正值向右,负值向左 |
| top | 元素距离页面左边界的上下距离 | 正值向下,负值向上 |
| right | 元素距离页面右边界的左右距离 | 正值向左,负值向右 |
| bottom | 元素距离页面下边界的上下距离 | 正值向上,负值向下 |
文档流
页面中每个元素默认都有自己的位置,这个位置称为文档流。
如果某个元素脱离文档流,就会失去原本所占位置,让后续元素顶替其位置。
可以通过浮动float、固定定位fixed和绝对定位absolute让元素脱离文档流。
脱离文档流后,通过改变元素的left、top、bottom、right移动其位置
相对定义relative
让某个元素,相对于原本的位置进行定位。定位原点为元素本身的位置。
元素不会脱离文档流(后续元素不会顶替其位置)。
固定定位fixed
让某个元素脱离文档流,默认根据页面的四个边界进行定位。
通常用于放置一些工具、广告、返回首页等。
绝对定位absolute
让某个元素脱离文档流,根据已定位的父元素进行定位。如果没有已定位的父元素,会根据页面定位。
层叠z-index
某个已定位的元素,可以通过z-index控制其层叠顺序。
z-index是一个数字,数字越大,距离视线越近。
不透明度
取值范围[0,1],值越大,越不透明
opacity
独立的样式,修改某个元素的不透明度
opacity:0.5;
rgba
background-color的值的一种写法,修改背景的不透明度
background-color:rgba(255,0,0,0.5);
转换transform
改变某个元素的状态,如旋转、移动、缩放等
| 值 | 作用 |
|---|---|
| rotate(30deg) | 顺时针旋转30度 |
| translate(10px,20px) | 向右平移10px,向下平移20px |
| translateX(10px)/translateY(10px) | 向右/向下平移10px |
| rotateX(30deg)/rotateY(30deg)/rotateZ(30) | 沿着X/Y/Z轴3D旋转30度 |
| rotate3d(1,1,0,30deg) | 沿着X和Y轴3D旋转30度(0表示该轴不变化) |
| scale(1.5) | 放大1.5倍 |
以上所有效果可以通过“transform:效果1 效果2 …”同时设置,如
transform:rotate(30deg) scale(1.5) translate(10px,20px);
过渡transition
设置某个转换效果完成所需的时间等
| 相关样式 | 作用 |
|---|---|
| transition-duration:3s | 所需时间 |
| transition-delay:2s | 延时生效 |
| transition-timing-function:linear | 时间函数 |
| transition:5s 2s ease | 2s后执行,所需5s,慢-快-慢 |
动画animation
1.定义动画的关键帧
@keyframes 动画名{
0%{
/*该阶段的样式*/
样式名:值;
}
25%{}
50%{}
75%{}
100%{}
}
2.给某个元素设置animation样式
#xxx{
/*指定动画名*/
animation-name:动画名;
/*动画执行时间*/
animation-duration:3s;
/*延时*/
animation-delay:3s;
/*动画执行次数 infinite无限*/
animation-iteration-count:4;
/*动画时间函数 linear匀速 ease-in ease-out ease-in-out*/
animation-timing-function:linear;
/*简写 只写一个时间表示用时 写两个时间表示第一个是用时,第二个是延时*/
animation:动画名 5s 2s infinite linear;
}
| animation相关样式 | 作用 |
|---|---|
| animation-name:动画名 | 执行指定动画 |
| animation-duration:3s | 动画执行时间 |
| animation-delay:3s | 动画延时时间 |
| animation-iteration-count:3 | 动画执行次数,infinite表示无限 |
| animation-timing-function:linear | 动画执行时间函数,linear表示匀速 |
| animation:动画名 5s 2s | 简写。只写一个时间表示用时 写两个时间表示第一个是用时,第二个是延时 |
滤镜filter
| 滤镜函数 | 作用 |
|---|---|
| grayscale(100%) | 灰度 |
| blur(4px) | 模糊 |
| brightness(150%) | 亮度 |
| contrast(150%) | 对比度 |
| hue-rotate(45deg) | 色调旋转 |
| invert(100%) | 颜色反转 |
| opacity(50%) | 不透明度 |
| saturate(2) | 饱和度 |
| sepia(80%) | 灰褐色(做旧) |
可以同时给某个元素设置多个滤镜
filter:滤镜函数1 滤镜函数2 ...;
JavaScript
JavaScript通常简称为JS,由网景(NetScape)公司推出。
是一门面向对象、轻量级、弱类型的解释型脚本语言。
弱类型:没有数据类型的限制,变量甚至可以不同定义就能使用。
解释型:无需编译,通过解释器解释运行。浏览器就是一个JS解释器。
script脚本:按指令顺序执行。
JS的作用
- HTML用于定义页面中的内容
- CSS用于控制HTML元素的外观和样式
- JS用来操作HTML元素
- HTML+CSS+JS组成前端基本三要素。
- 可以在页面中控制任意元素
- 可以在页面中动态嵌入元素
- 可以操作浏览器
- 可以与用户进行数据交互
- 。。。
JS写在哪里
1. 写在某个标签的某个事件中
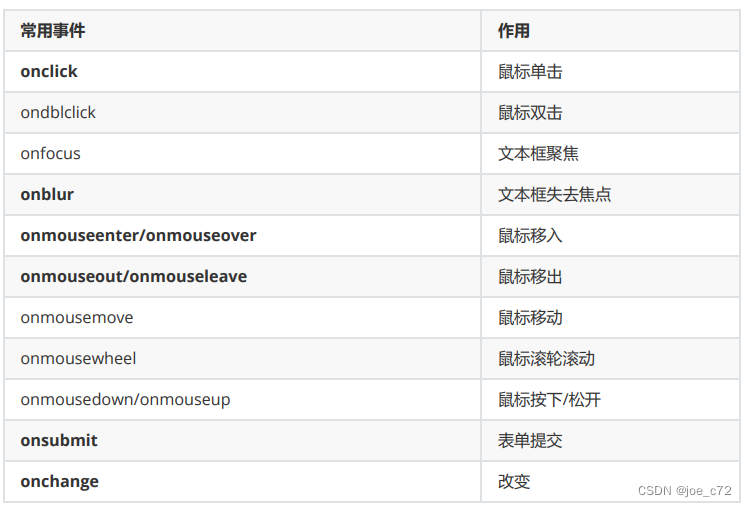
事件如鼠标单击onclick,鼠标移入onmouseenter等
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body >
<!-- 通过提示框输出alert("输出内容") -->
<button onclick="alert('Hello JS!')">点击1</button>
<!-- 通过控制台输出console.log("输出内容") -->
<button onclick="console.log('Hello JS!')">点击2</button>
<!-- 通过新页面输出document.write("输出内容") -->
<button onclick="document.write('Hello JS!')">点击3</button>
</body>
</html>
2. 写在<script>标签中
该标签是一个双标签,可以放在页面的任何位置,通常放在head标签中或body标签结束之前
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 可以将js代码写在这里 -->
<script>
//js代码
</script>
</head>
<body >
<!-- 建议将js代码写在这里 -->
<script >
//js代码
</script>
</body>
</html>
3. 写到一个独立的.js文件中,再通过script标签导入
- 新建一个.js文件,将js代码保存在其中
document.getElementById("xxx");
- 在也中通过script标签引入
<script src="js文件路径"></script>
常用事件

event对象
在某个函数中传入一个参数,通常为e或event,就可以监听对应的事件。
如在onmouse相关的事件中,加入参数event,就能监听鼠标状态。
在onkey相关的事件中加入参数event,就能监听键盘状态等。

事件冒泡
文档中节点如果有重叠的情况,并且这些重叠的节点都有相同的事件。
默认在子节点触发事件时,父节点也会触发事件,这种情况称为事件冒泡。
通过event.stopPropagation();阻止事件冒泡发生。
表单相关
不要使用提交按钮的单击事件,要使用表单的onsubmit事件
获取表单
表单提交
//使用常用的id、class、标签名、name属性名,通过document.getElementXXX方式获取
//还可以使用document.forms获取当前页面中表单的数组
document.forms[0].onsubmit=function(){
}
阻止表单提交
//在表单的提交事件中,使用return false阻止表单提交
输入框
文本框text,密码框password,文本域textarea都是输入框
获取输入框中输入的内容
//var 变量 = 节点.value;
var username = document.getElementsByName("username")[0].value;
设置输入框的内容
//节点.value = 值;
document.getElementsByName("username")[0].value = "xxx";
单选按钮
判断是否选中
//节点.checked结果为true表示选中
获取单选按钮对应的值
如在获取选择的性别时,可以设置性别变量值为男,默认选中男,再判断选项女是否被选中,如果被选中,更改性别变量的值为女。
复选框
全选
点击全选时,将所有复选框的选中状态设置为全选按钮的选中状态
反选
点击反选时,将所有复选框的选中状态设置为它自身相反的选中状态
获取复选框选中的值
复选框需要自己设置value的值。
通常会定义一个数组保存最终选择的各个选项的value值。
通过遍历所有复选框,判断其状态,如果被选中,将其value添加到数组中。
下拉菜单
获取选中的值
下拉但可以通过option的value属性获取选中的值,如果没有设置value,获取的是option标签中的文本。
如果有value属性,获取实际的value值。
动态添加选项
可以使用document.createElement(“option”)方式创建Option后,使用appendChild方法添加到select中。
建议使用new Option(value)方式创建一个Option后,使用select.add(option节点)方式添加到select中
综合案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
用户名:<input type="text" name="username" required><br>
性别:<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女<br>
爱好:<input type="checkbox" name="hobby" value="游泳">游泳
<input type="checkbox" name="hobby" value="旅游">旅游
<input type="checkbox" name="hobby" value="阅读">阅读
<br>
<input type="checkbox" id="all">全选
<input type="checkbox" id="reverse">反选
<br>
职业:<select name="job">
<option>医生</option>
<option>教师</option>
<option>学生</option>
<option>工人</option>
</select>
<input type="text" id="optValue"><button type="button">添加选项
</button>
<br>
<input type="submit" value="注册" />
</form>
<script>
// 获取所有的爱好复选框
var hobbyList = document.getElementsByName("hobby");
document.getElementById('all').onchange = function() {
// 给所有的爱好复选框设置状态
for (var i = 0; i < hobbyList.length; i++) {
// 选中状态同全选按钮状态
hobbyList[i].checked = this.checked;
}
}
document.getElementById('reverse').onchange = function() {
// 给所有的爱好复选框设置状态
for (var i = 0; i < hobbyList.length; i++) {
// 选中状态设置为自身的相反状态
hobbyList[i].checked = !hobbyList[i].checked;
}
}
// 添加选项
document.getElementsByTagName("button")[0].onclick = function() {
var optValue = document.getElementById("optValue").value;
if(optValue.length==0){
alert("必须输入选项内容");
return;
}
//创建一个option
var opt=new Option(optValue);
// 设置value属性
opt.value=optValue;
//将option添加到select中
document.getElementsByName("job")[0].add(opt);
}
// 表单提交事件
document.forms[0].onsubmit = function() {
//获取文本框中的值
var username = document.getElementsByName("username")[0].value;
//获取单选按钮的值
var sex = document.getElementsByName("sex")[1].checked ? "女" :
"男";
// 最终的爱好数组
var hobbyies = [];
// 遍历爱好选项
for (var i = 0; i < hobbyList.length; i++) {
// 判断是否选中
if (hobbyList[i].checked) {
// 将选中的选项的value添加到数组中
hobbyies.push(hobbyList[i].value)
}
}
var job = document.getElementsByName("job")[0].value;
alert("用户名:" + username + "\n性别:" + sex + "\n爱好:" + hobbyies
+ "\n职业:" + job);
return false;
};
</script>
</body>
</html》
jQuery
jQuery是一个轻量级的javascript函数库,封装了很多javascript中的内容。jQuery的本质依然是javacript(一个.js文件)。
作用
jQuery的宗旨:”write less,do more",意味写更少的代码,做更多的事情。
-
用于获取文档中的元素,对元素进行操作
-
更强大的选择器
-
支持链式写法
-
封装了ajax,更方便使用
…
jQuery对象和js对象(dom对象)
在js中,使用document.getElementXXX获取到的是dom对象。
dom对象只能使用如.style、.innerText等属性修改样式或内容,不能使用jQuery对象中的属性或函数。
在jQuery中,使用jQuery选择器获取到的是jQuery对象。
jQuery对象只能使用jQuery中的属性或函数,不能使用dom对象中的属性或函数。
通常在jQuery对象命名时,使用$符号作为前缀,方便区分jQuery对象和dom对象。
两者之间转换
jQuery对象转换为dom对象
- jQuery对象[0]
- jQuery对象.get(0)
dom对象转换为jQuery
$(dom对象)
<html>
<body>
<h1 id="test"></h1>
</body>
<script src="jQuery.js"></script>
<script>
$(function(){
//通过js的方式获取的对象,称为dom对象,只能使用dom对象操作节点的属性和方法
var test= document.getElementById("test");
test.innerText="修改文本";
//通过jQuery的选择器获取的对象,称为jQuery对象,只能使用jQuery对象操作节点的属性和方法
//$("#test").innerText="xxx"//无效
$("#test").text("修改文本");
//将jQuery对象转换为dom对象
$("#test")[0].innerText="修改文本";
//将dom对象转换为jQuery对象
$(test).text("修改文本");
});
</script>
</html>
$符号冲突问题
在页面中引入jQuery.js后,$符号相当于"jQuery"这个单词,有特殊的含义。
如果一个页面中,会引入多个js函数库,并且这些函数库都会用到 符号时,就会造成 符号时,就会造成 符号时,就会造成符号冲突。
jQuery提供了一个**noConflict()**函数用于释放对$的使用权。
//直接调用该方法,释放对$的使用权,之后只能使用默认的"jQuery"
$.noConflict();
//$("#md")//这时会无效
jQuery("#md")//只能这样使用
//调用该方法,使用变量接收,释放对$的使用权,用指定的变量名代替$
var jq=$.noConflict();
jq("#md")//将jq当做$使用
jQuery中的选择器
基本选择器
| 基本选择器 | |
|---|---|
| $(“#id名”) | id选择器,根据id名获取某个节点 |
| $(“.class名”) | class选择器,根据class名获取某些节点 |
| $(“标签名”) | 元素选择器,根据标签名获取某些节点 |
| $(“#id名,.class名,标签名”) | 群组选择器,根据指定的选择器获取所有满足的节点 |
| $(“a.test”) | 获取class名为test的a标签 |
| $(“a#test”) | 获取id名为test的a标签 |
| $(“*”) | 获取所有节点 |
层次选择器
| 层次选择器 | |
|---|---|
| $(“#test空格*”) | 得到id为test节点中的所有子节点。 |
| $(“#test空格div”) | 得到id为test节点中的所有div子节点。 |
| $(“#test>*”) | 得到id为test节点中的第一层所有子节点。 |
| $(“#test>.test”) | 得到id为test节点中的第一层class为test的子节点 |
| $(“#test+p”) | 得到id为test节点后紧邻的第一个p节点 |
| $(“#test~p”) | 得到id为test节点后同级的p节点 |
注意
-
$(“p .test”)表示得到p标签下的class为test的标签。有空格
<p> <div class="test"></div> <p class="test"></p> </p> //可以得到p标签中的两个 -
$(“p.test”)表示饿到class为test的p标签。无空格
<p> <div class="test"></div> <p class="test"></p>//只能得到这一个 </p>
过滤选择器
普通过滤
$(“选择器:特定单词”)
| 普通过滤 | |
|---|---|
| $(“tr:odd”) | 奇数索引。得到索引为1,3,5…的tr标签,按自然顺序为偶数 |
| $(“tr:even”) | 偶数索引。得到索引为0,2,4…的tr标签,按自然顺序为奇数 |
| $(“tr:first”) | 得到所有tr标签中的第一个 |
| $(“tr:last”) | 得到所有tr标签中的最后一个 |
| $(“tr:eq(索引)”) | 得到指定索引的tr |
| $(“tr:gt(索引)”) | 得到大于指定索引的tr |
| $(“tr:lt(索引)”) | 得到小于指定索引的tr |
| $(“li:nth-child(3n+1)”) | |
| $(“#test p:first-child”) | |
| $(“#test p:last-child”) | |
| $(“div:not(.test)”) | 得到class不为test的div |
| $(“div:not(:eq(3))”) | 得到索引不为3的div |
表单元素过滤
| 表单元素过滤 | |
|---|---|
| $(“:input”) | 得到所有表单元素,包含input、select、textarea |
| $(“:text”) | 得到文本框 |
| $(“:password”) | 得到密码框 |
| $(“:radio”) | 得到单选按钮 |
| $(“:checkbox”) | 得到复选框 |
| $(“:checked”) | 得到被选中的表单元素,包含radio、checkbox、select |
| $(“:checkbox:checked”) | 得到被选中的复选框 |
| $(“:selected”) | 得到被选中的下拉菜单选项 |
| ( " : r e s e t " ) / (":reset")/ (":reset")/(“:submit”) | 得到重置/提交按钮 |
属性过滤选择器
| 属性过滤 | |
|---|---|
| $(“a[href]”) | 得到所有包含href属性的a标签 |
| $(“a:not([href])”) | 得到所有不包含href属性的a标签 |
| $(“div[属性=值]”) | 得到指定属性和值的div |
| $(“div[属性!=值]”) | 得到指定属性不等于指定值的div |
| $(“div[属性^=值]”) | 得到以指定值开头的指定属性的div |
| ( " d i v [ 属性 ("div[属性 ("div[属性=值]") | 得到以指定值结尾的指定属性的div |
| $(“div[属性*=值]”) | 得到包含指定值的指定属性的div |
$("div[属性1=值][属性2=值]") | 得到既包含指定值的属性1且包含指定值的属性2的div |
内容(文本)过滤选择器
| 内容过滤选择器 | |
|---|---|
| $(“p:contains(文字)”) | 得到带有指定文字的p标签 |
| $(“p:not(:contains(文字))”) | 得到不带有指定文字的p标签 |
| $(“p:empty”) | 得到没有任何文本的p标签 |
操作节点
获取、设置节点内容
| 函数 | |
|---|---|
| 节点.text() | 获取节点中的文本。相当于js中的var text=x.innerText; |
| 节点.text(“内容”) | 设置节点中的文本。相当于js中的x.innerText=“内容”; |
| 节点.html() | 获取节点中的内容。相当于js中的var text=x.innerHTML; |
| 节点.html(“内容”) | 设置节点中的内容。相当于js中的x.innerHTML=“内容”; |
| 节点.val() | 获取某节点中的value属性值。相当于js中的var val=x.value; |
| 节点.val(“内容”) | 设置某节点中的value属性值。相当于js中的x.value=“内容”; |
获取、设置节点样式
| 函数名 | |
|---|---|
| 节点.css(“样式名”) | 获取某个节点的某个样式值 |
| 节点.css(“样式名”,“值”) | 设置某个节点的某个样式 |
| 节点.css({样式名:“值”,样式名:“值”…}) | 同时设置多个样式 |
| 节点.css(“样式名”,“值”).css(“样式名”,“值”) | 同时设置多个样式 |
获取、设置节点属性
| 函数名 | |
|---|---|
| 节点.attr(“属性名”) | 获取某个属性的值 |
| 节点.attr(“属性名”,“值”) | 设置某个属性的值 |
| 节点.removeAttr(“属性名”) | 移除指定属性 |
| 节点.addClass(“class名”) | 给某个节点追加class值 |
| 节点.removeClass(“class名”) | 移除某个节点的某个class值 |
| 节点.toggleClass(“class名”) | 添加或移除某个class值。如果没有则添加,有则移除。 |
| 节点.hasClass(“class名”) | 判断是否存在某个class值 |
打地鼠游戏核心原理
1.使用js画div和开始按钮
2.写好显示图片的样式,如“show”,使用setInterval,每隔一段时间,随机一个div,让其拥有该样式
3.每次只能有一个div有该样式:可以每次先清除“show”后,再添加"show"
4.给每个div添加单击事件,点中了图片(带有"show"的div),移除样式"show"
创建节点
$(“完整标签”)
如
//js写法
var h1=document.createElement("h1");
h1.innerText="创建出的h1";
//jquery写法
var $h1=$("<h1>创建出的h1</h1>");
//以上两种方式创建出的节点都是处于游离态,需要添加到已有的某个节点上
添加节点
| 添加子节点 | |
|---|---|
| 父节点.append(子节点) | 将子节点添加到父节点中的最后 |
| 子节点.appendTo(父节点) | 将子节点添加到父节点中的最后 |
| 父节点.prepend(子节点) | 将子节点添加到父节点中的最前 |
| 子节点.prependTo(父节点) | 将子节点添加到父节点中的最前 |
| 添加兄弟节点 | |
|---|---|
| 原始节点.before(新节点) | 添加新节点到原始节点之前 |
| 新节点.insertBefore(原始节点) | 添加新节点到原始节点之前 |
| 原始节点.after(新节点) | 添加新节点到原始节点之后 |
| 新节点.insertAfter(原始节点) | 添加新节点到原始节点之后 |
移除节点
| 移除节点 | |
|---|---|
| 某节点.remove() | 移除某节点 |
| 某节点.empty() | 移除某节点中的子节点 |
复制节点
| 复制节点 | |
|---|---|
| 某节点.clone() | 复制某节点,不复制节点的事件 |
| 某节点.clone(true) | 复制某节点,复制节点的事件 |
修饰节点
| 替换节点 | |
|---|---|
| 旧节点.replaceWith(新节点) | 用新节点替换旧节点 |
| 新节点.replaceAll(旧节点) | 用心节点替换旧节点 |
| 包裹节点 | |
|---|---|
| 原节点.wrap(指定节点) | 使用指定节点包裹原节点,如果原节点是集合,会逐一包裹 |
| 原节点.wrapAll(指定节点) | 使用指定节点包裹原节点,如果原节点是集合,会整个用一个节点包裹 |
| 父节点.wrapInner(指定节点) | 使用指定节点对父节点中的所有子节点整个包裹 |
通过节点获取节点
| 函数名 | |
|---|---|
| 某节点.next() | 得到某节点的下一个节点 |
| 某节点.prev() | 得到某节点的上一个节点 |
| 某节点.nextAll(参数) | 得到某节点之后的所有或指定节点。参数为标签名的字符串,如nextAll(“a”)表示得到后续所有a标签 |
| 某节点.prevAll(参数) | 得到某节点之前的所有或指定节点 |
| 某节点.siblings(参数) | 得到某节点同级所有或指定节点 |
| 父节点.children(参数) | 得到某父节点的所有或指定子节点 |
| 节点集合.first() | 得到节点集合中的第一个子节点 |
| 节点集合.last() | 得到节点集合中的最后一个子节点 |
| 子节点.parent() | 得到某节点的父节点 |
| 某节点.index() | 得到节点所在集合的索引 |
预设动画
| 函数名 | |
|---|---|
| show() | 同时将宽度和高度从0变为原始值,最终display:block |
| hide() | 同时将宽度和高度从原始值变为0,最终display:none |
| toggle() | 切换show/hide |
| fadeIn() | 将不透明度从0变为1,淡入,最终display:block |
| fadeOut() | 将不透明度从1变为0,淡出,最终display:none |
| fadeToggle() | 切换fadeIn/fadeOut |
| slideUp() | 将高度从原始值变为0,最终display:none |
| slideDown() | 将高度从0变为原始值,最终display:block |
| slideToggle() | 切换slideUp/slideDown |
| 以上所有函数都可以给两个参数。第一个参数为动画执行所需毫秒,第二个参数为动画执行结束后的回调函数,表示在动画执行后执行。 |
$("#md").click(function(){
//如果希望在动画执行后执行,不能这样写
/*
$(this).fadeOut(500);
alert("消失后弹出");
*/
//正确写法
$(this).fadeOut(500,function(){
alert("消失后弹出");
})
});
自定义动画
启用自定义动画
- 使用animate()函数,该函数有四个参数分别为样式组、所需事件、动画函数、回调函数
- animate()函数支持链式写法
- 只支持数值型样式。如尺寸、位置等。字符串型样式不支持,如颜色等
节点.animate({
"样式":"值",
"样式":"值"
},2000,linear,function(){
//动画执行结束后执行
}).animate(...)
停止动画
停止当前动画
节点.stop();
停止所有动画
节点.stop(true);
事件
绑定事件
-
js中的事件绑定方式为:
//dom节点.on事件=function(){} document.getElementById("md").οnclick=function(){ } -
jquery中的事件绑定方式为:
//jquery节点.事件(function(){}); $("#md").click(function(){ }); 或 //jquery节点.bind("事件名",function(){}) $("#md").bind("click",function(){ })
| 事件函数 | 作用 |
|---|---|
| click() | 单击 |
| hover() | 鼠标悬停/离开。该事件可以传入两个函数,分别表示悬停时触发第一个函数,离开时触发第二个函数。如果只有一个函数,悬停离开均触发这一个函数。 |
| focus() | 获得焦点 |
| blur() | 失去焦点 |
| change() | 改变。适用于各种能发生变化的节点,如文本框、单选、复选、下拉等 |
| mouseup/down/over/move/enter/leave/out() | 鼠标相关 |
| submit() | 表单提交 |
| … | 将js中的事件名去掉on变为函数 |
前端框架
设计者提供给用户该框架的css文件和js文件。
用户只需导入css文件和js文件后,通过对应的class值呈现相应的样式和效果。
任何前端框架都有对应的开发文档API,只需参考其使用使用说明即可。
BootStrap
由Twitter推出的一套前端框架。其最大的特点是"栅格化系统"。
Layui
由国内开发者设计的一款基于jquery的前端框架。
官网现已下架,但Layui依然可以使用。
镜像网站https://layuion.com/
使用
1.下载layui核心文件
2.解压后导入项目
3.在页面中加入2个文件
- layui.css文件
- layui.js文件
JSON
JavaScript Object Notation JS对象简谱
是一种数据交换格式,可以理解为保存数据、交换数据的一种格式。
JSON数据通常以键值对的形式保存。
键:值
键的类型为字符串,值的类型可以是普通类型、对象或数组。
值的数据类型
| 值的数据类型 | 符号 | 示例 |
|---|---|---|
| 字符串 | “” | “name”:“wanghai” |
| 数值 | 直接写数字 | “age”:20 |
| 逻辑值 | true/false | “married”:false |
| 空 | null | “car”:null |
| 对象 | {} | “pet”:{“petName”:“小汪”,“petAge”:2} |
| 数组 | [] | “family”:[{“relation”:“父亲”,“name”:“xxx”},{“relation”:“弟弟”,“name”:“xxx”}] |
举例
使用Json格式如保存一个人的信息
属性:姓名、年龄、性别、宠物、婚姻状况、房产、家庭成员
{
"name": "张明",
"age": 20,
"sex": "男",
"pet": {
"petName": "刀乐",
"petType": "猫"
},
"married": true,
"house": null,
"family": [{
"name": "赵鑫",
"relation": "配偶"
},{
"name": "张明亮",
"relation": "父亲"
}]
}
在HTML中读取JSON文件
- $.getJSON(“json文件路径”,回调函数)
- $.ajax({url:“访问的资源路径”,success:function(){访问成功后的回调函数}})
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<table class="layui-table " lay-skin="row">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th colspan="2">宠物</th>
<th>婚姻状况</th>
<th>是否有房</th>
<th colspan="2">家庭成员</th>
</tr>
<tr>
<td>name</td>
<td>sex</td>
<td>age</td>
<td>petName</td>
<td>petType</td>
<td>married</td>
<td>house</td>
<td>familyName</td>
<td>familyRelation</td>
</tr>
<tr>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td rowspan="2"></td>
<td >familyName</td>
<td >familyRelation</td>
</tr>
</table>
<button>使用ajax读取json文件</button>
</body>
<script src="js/jquery-3.4.1.min.js"></script>
<script>
$(function() {
// $.getJSON("json文件路径",function(res){}) res为读取到的所有数据
$.getJSON("data.json",function(res){
console.log(res);
})
$("button:eq(0)").bind("click",function(){
$.ajax({
url:"data.json",
success:function(res){
// console.log(res);
// 读取json文件中的数据,通过.访问
$("td:contains(name)").text(res.name);
// pet是对象res.对象.对象属性
$("td:contains(petName)").text(res.pet.petName);
// family是对象数组res[索引].对象属性
$("td:contains(familyName):eq(0)").text(res.family[0].name);
$("td:contains(familyRelation):eq(0)").text(res.family[0].relation);
}
});
});
});
</script>
</html>