本期我们继续为大家进行Unity UI简介(第三部分)的后续教程
本篇内容
7.使面板上下滑动
文章末尾可免费获取教程源代码
本篇本篇Unity UI简介(第三部分)篇幅较长,分为八篇,本篇为第三篇。
7.使面板上下滑动
为了使面板上下滑动,你将使用你已经在按钮和设置对话框中使用过的相同技术。
这将是很简单的,只需按照以下步骤操作即可。
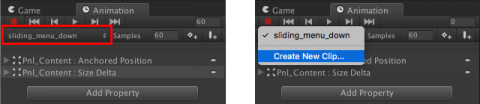
·在 " Hierarchy "中选择 "Pnl_Content",打开 "Animation"视图
·点击 " Create "按钮,创建一个新的素材
·将动画命名为sliding_menu_down,并保存在Animations文件夹中

·点击时间轴上的1:00标记,这也应该可以在动画视图中进行录制。按红色圆圈按钮打开,然后看回放控件是否变成红色。
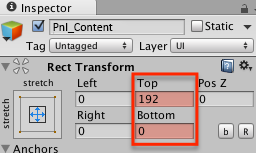
·在 " Inspector "中把 " Top "设置为192,然后停止录制。

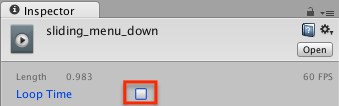
·在Project窗口中打开Animations文件夹,选择sliding_menu_down,在 Inspector中取消勾选Loop Time.

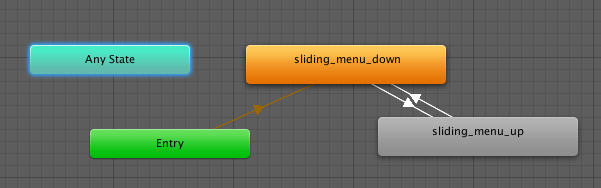
·在Hierarchy中选择Pnl_Content,打开Animator视图。复制并粘贴sliding_menu_down状态,创建一个副本。

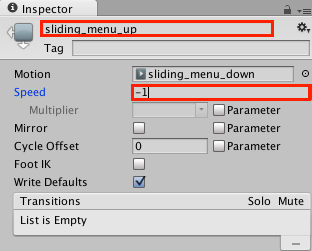
·在Inspector中,将副本重命名为sliding_menu_up,并将其速度设置为-1。

·创建两个过渡:从sliding_menu_up到sliding_menu_down和从sliding_menu_down到sliding_menu_up。

·添加一个名为isHidden的新Bool参数,并将其默认值设置为true

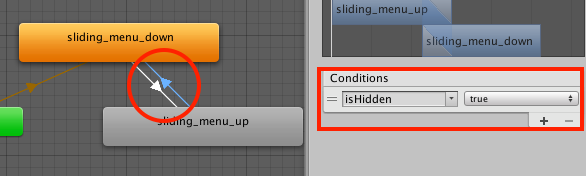
·选择从sliding_menu_up到sliding_menu_down的过渡,在条件列表中设置isHidden为true

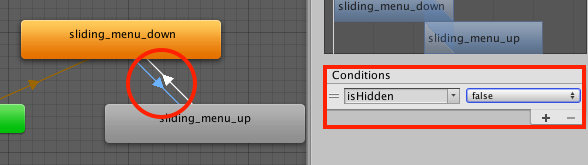
·选择从sliding_menu_down过渡到sliding_menu_up,这次设置Condition为isHidden等于false

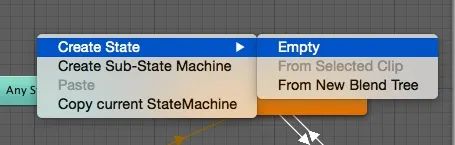
·接下来,在Animator中右击,选择Create State,然后选择Empty.

·在 " Inspector"中,将状态命名为 "idle",接下来,右键单击该状态,选择Set as Layer Default State,在空闲状态和滑动菜单之间创建一个过渡,设置条件为isHidden等于false.

·在 " Hierarchy"中选择Pnl_Content,打开动画视图,创建一个新的动画片段,并将其称为 idle.

·在第一个关键帧中,将Top设置为192。然后停止录音。
就这样,16个简单的步骤! 选择 "Save Scenes"来保存你目前的工作,可惜的是,当你运行游戏时,什么都没有发生。
本期的教程就到这里结束了,我们下期会继续Unity UI简介(第三部分)的后续教程
Unity架构师之路
Unity教程 | 墙外的Unity | 免费资源 | 游戏开发日记
添加下方微信获取教程源代码