Text Mesh Pro是Unity的新的文本显示对象,最大的优点是放大以后不会有锯齿,而且有更多的显示效果。缺点是需要配置才能使用,不像原来的直接就可以用。
官方资源
http://digitalnativestudios.com/textmeshpro/docs/
https://docs.unity3d.com/Packages/com.unity.textmeshpro@3.0/manual/index.html
https://docs.unity3d.com/Packages/com.unity.textmeshpro@3.0/api/index.html
基本配置
Text Mesh Pro第一次使用前需要配置。当然,第一次在场景中添加的时候会提示导入配置资源。
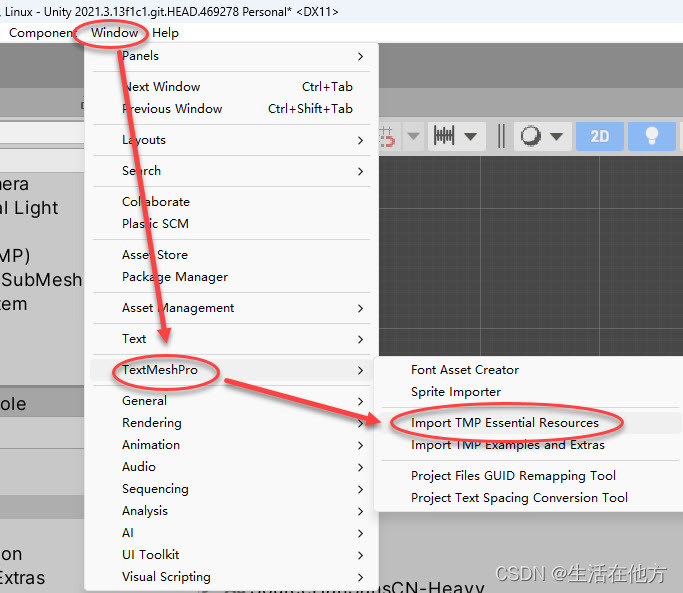
导入配置

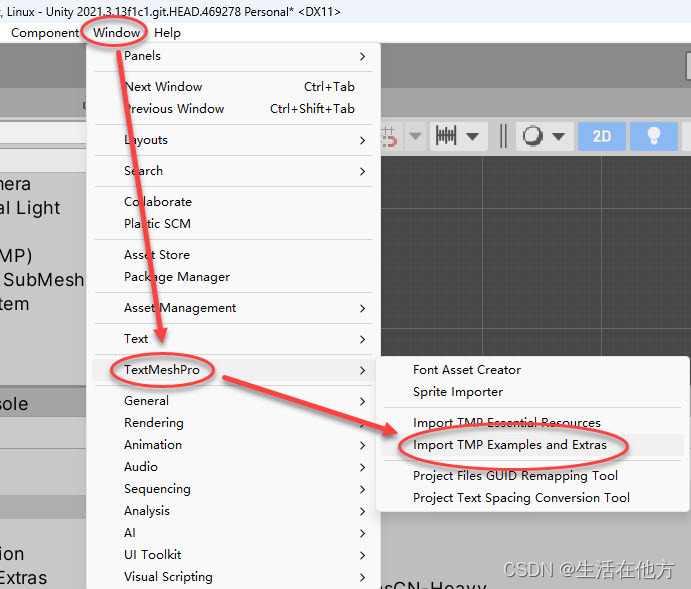
导入示例
第一次使用建议导入示例看下。

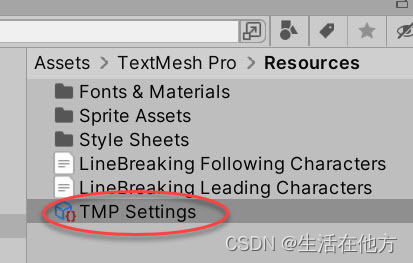
默认设置修改

字体资源
导入字体以后,需要添加字体资源才能在Text Mesh Pro中使用对应的字体
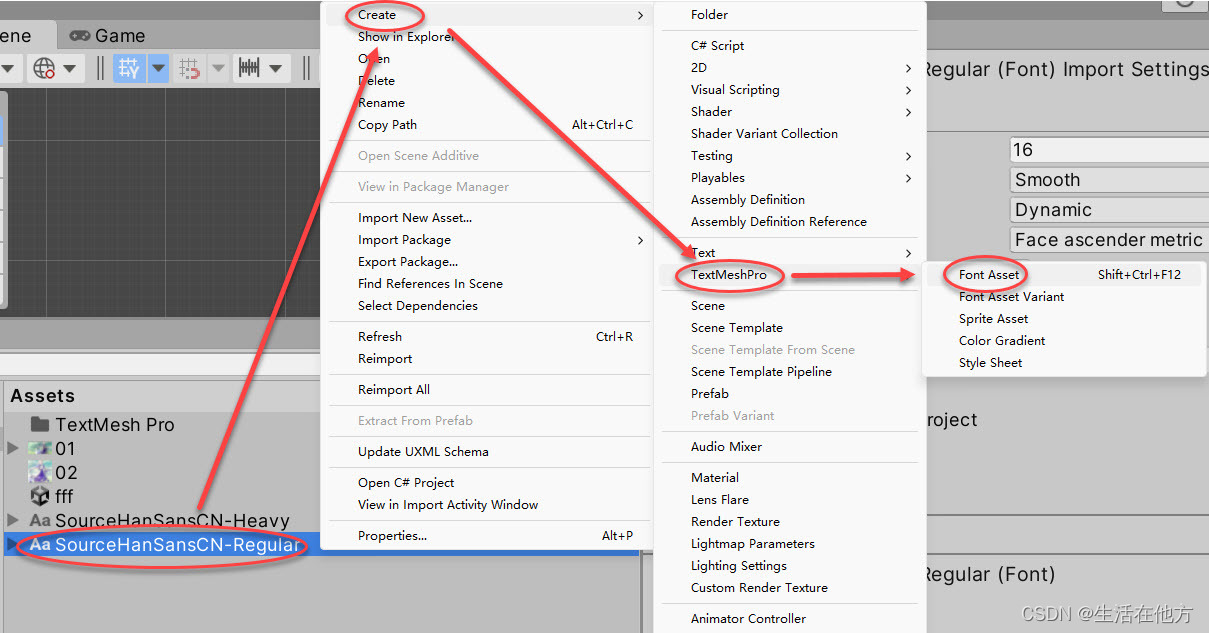
生成字体资源

常用设置
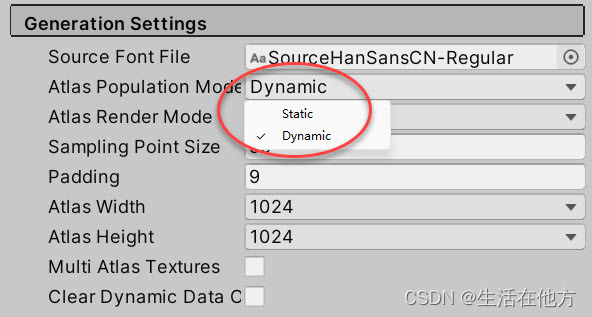
字体资源动态、静态设置
默认动态即可,静态需要配置字符,静态可以减少内存占用。

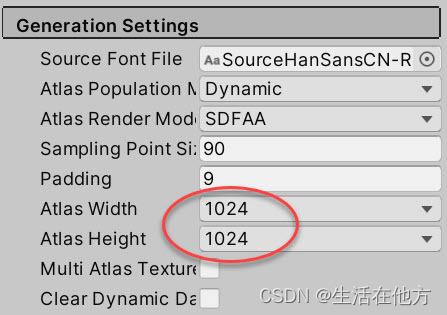
图集大小
图集大小设置和输入的字符多少有关。当动态字体输入时候不显示文字,需要增大图集。

后备字体
当前字体中没有对应的字符的时候,会查找后备字体

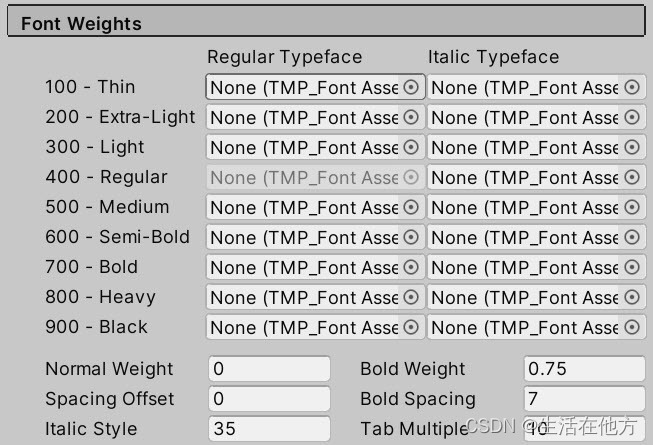
字体粗细自动切换
可以设置不同粗细的字体,自动切换。如果其他粗细的字体仅用于少数地方,不如单独使用,例如仅在开始菜单使用的标题,反而是单独生成粗体字的字体资源来用。

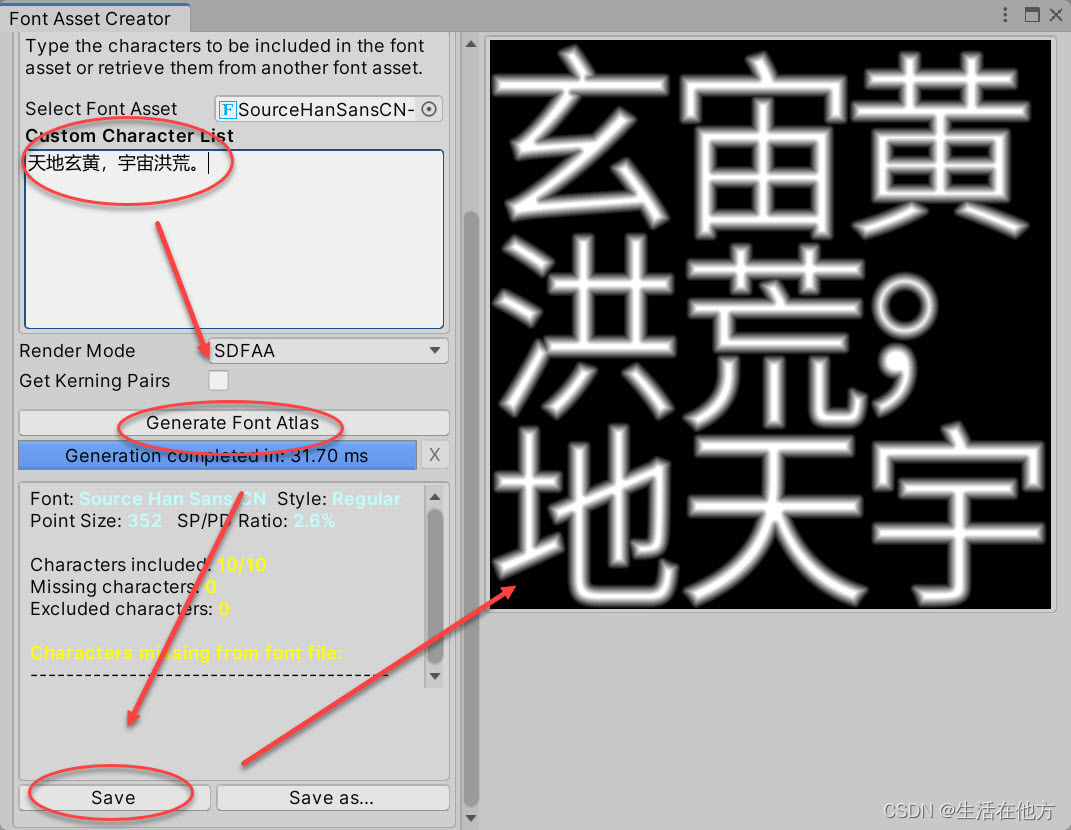
静态字体设置图集
入口

字符输入方式

输入保存

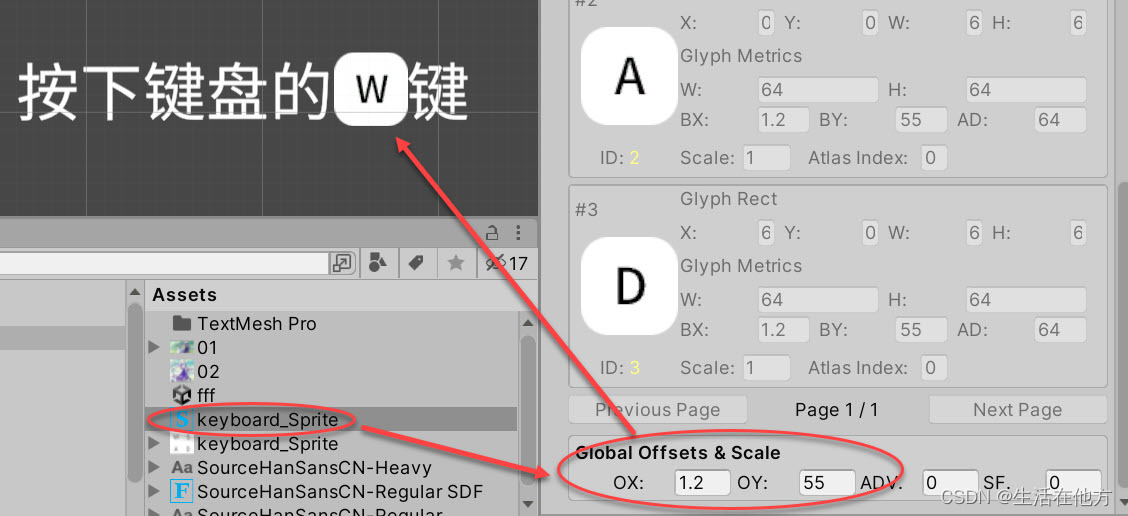
精灵字体(表情图片)
精灵字体在一些场合非常好用,不过不受材质影响
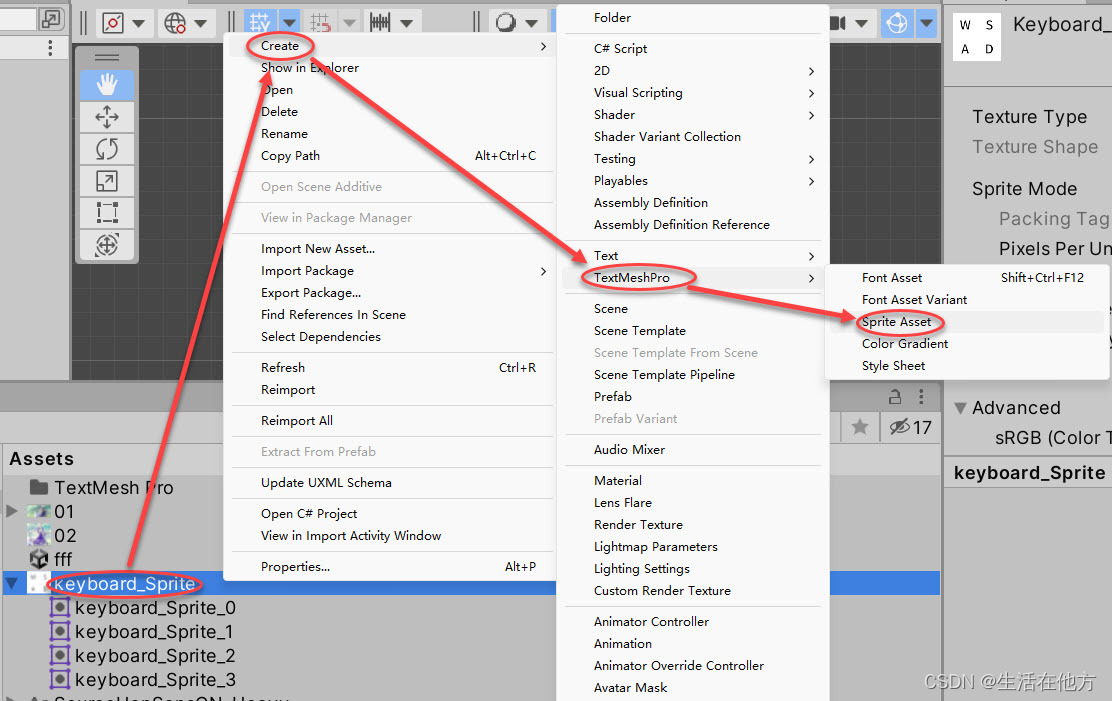
生成
创建字体资源

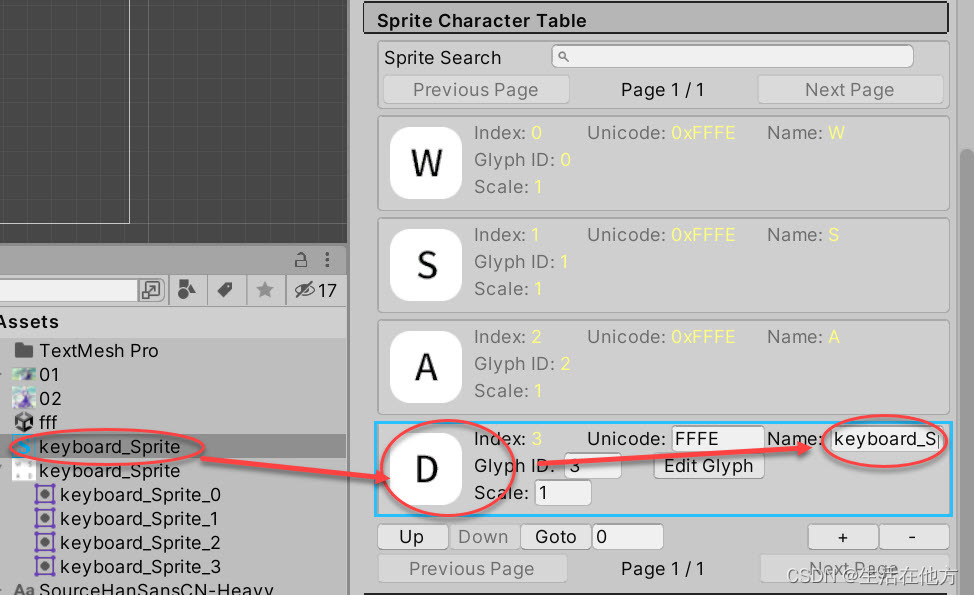
重命名

输入

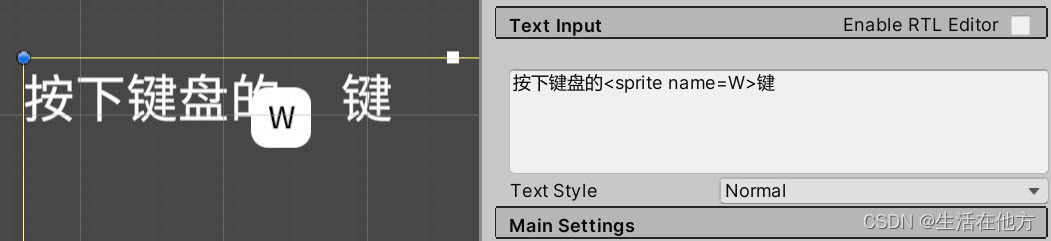
调整偏移量

Text Mesh Pro文本显示常用设置
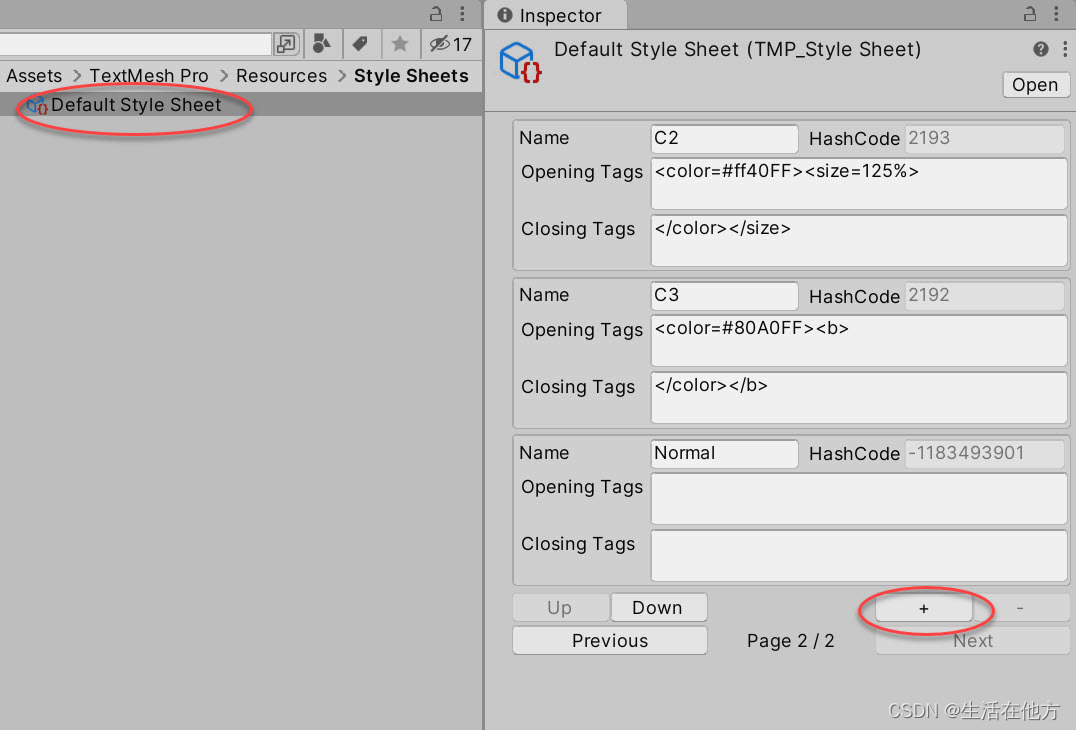
常用的设置包括字体颜色,字体渐变色(仅垂直双色渐变,水平双色渐变,四角四色渐变),字体渐变色可以设置为资源重复使用。字体富文本,字体副文本还可以变成样式重复使用。

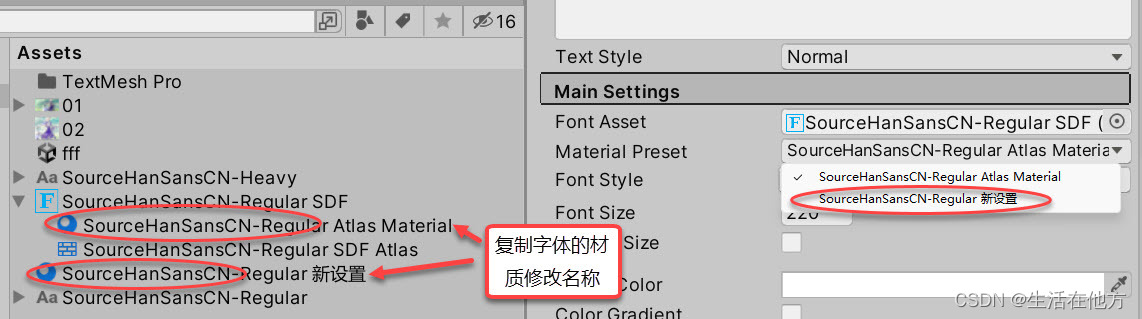
材质
Text Mesh Pro可以设置材质,其中,表面,阴影,边框,外发光和模拟3D效果,接受真实光照都是通过材质实现。
材质使用保留原有材质不变,复制后修改新的材质。

默认为Distance Field,在需要真实光照效果的时候使用Distance Field Surface,Distance Field Overlay和Distance Field SSD不太清楚,好像是在模型3D效果的时候表现不同。另外,Mobile下的项目更少,性能更好。
脚本
使用需要引入命名空间
using TMPro;
画布下的文本框用是
TMP_Text
不在画布下的是
TextMeshPro
说明视频:
TextMeshPro使用快速上手