文章目录
一.数组方法和数组遍历
1.unshift/shift,pop/push方法
- arr.unshift(n):数组头部插入值作为第一个
- arr.push(n):数组尾部插入值作为最后一个
- arr.shift():删除数组第一个
- arr.pop():删除数组最后一个
var arr = [1, 2, 3, 4];
//1.使用unshift/shift,pop/push方法
arr.unshift(100); //数组头部插入100
arr.push(200); //数组尾部插入200
arr.shift(); //删除数组头部第一项
arr.pop(); //删除数组尾部第一项
2.some和every方法
var arr = [1, 2, 3, 4];
//some()
var bool1 = arr.some(item => {
return item === 1
});
console.log(bool1); //true
//every()
var bool2 = arr.every(item => {
return item === 1
});
console.log(bool2); //false
3.slice和splice方法
3.1.数组arr.slice(start,end)方法不会改变原数组而是返回一个子数组
- 没有参数时:输出的是原数组
- 一个参数且参数为正数:输出的是第n个到最后一个元素构成的子数组
- 一个参数且参数为负时:输出的是第(end-n)个最后一个元素构成的子数组
- 两个参数时:输出的是第start个到第end个元素构成的子数组
*若只传入一个大于数组长度的参数,则返回一个空数组
var arr = [1, 2, 3, 4];
console.log(arr.slice());//1 2 3 4
console.log(arr.slice(2));//3 4
console.log(arr.slice(-3));//相当于slice(1),输出[2,3,4]
console.log(arr.slice(0, 2));//1 2
3.2.数组arr.splice(index, n, item1,…itemx)方法会改变原数组
语法
var returnArr=array.splice(index, n, item1,...itemx)
1. index:必须,指定在什么位置添加/删除项目,(负值:指定从数组末尾开始的位置)
2. n:可选,删除n个数组元素。若为0,则不删除
3. item1,...,itemx:可选,要添加到数组中的新元素
返回值returnArr: 新数组,包含删除的项目 (如果有)。
[重要] splice方法可以删除,添加,替换
- 插入功能,第一个参数(插入位置),第二个参数(0),第三个参数(插入的项)
-
- 用法:array.splice(index,0,insertValue),返回值为空数组,array值为最终结果值
var arr = [1, 2, 3, 4];
//在下标为2的地方插入一个元素
arr.splice(2, 0, 300);
console.log(arr); //改变原数组:[1,2,300,3,4]
- 替换功能,第一个参数(起始位置),第二个参数(删除的项数),第三个参数(插入任意数量的项)。
-
- 用法:array.splice(index,num,insertValue),返回值为删除内容,array为结果值。
var arr = [1, 2, 3, 4];
//替换下标为2的元素为其他值
arr.splice(2, 1, 400); //300==>400
console.log(arr);
- 删除功能,第一个参数为删除的起始位置,第二个参数为要删除几个。
-
- 用法:array.splice(index,num),返回值为删除内容,array为结果值。
var arr = [1, 2, 3, 4];
//删除下标为2的元素
arr.splice(2, 1);
console.log(arr); //把400删掉
4.concat方法
var arr1 = [1, 2, 3],
arr2 = [4, 5, 6]
console.log(arr1.concat(arr2));// [1, 2, 3, 4, 5, 6]
console.log(arr1); [1, 2, 3]
5.使用forEach和for…in遍历数组
var arr = [1, 2, 3, 4];
arr.forEach((value, item) => {
console.log(`第${item}项的值是${value}`);
});
for (var index in arr) {
console.log(`第${index}项的值是${arr[index]}`);
}
二.字符串方法
1.substr和substring方法的区别
相同点
- 都是用来截取字符串的
- 当只有一个参数n时都是表示截取第n个(负值:end-n个)到最后一个字符,与slice(n)相同
不同点
- substr有两个参数n,num时表示从第n个字符向后截取num个字符
- substring有两个参数start,end时表示截取第start个到第end个字符
示例
var str = "helloworld";
console.log(str.substr(5), str.substring(5)); //world world
console.log(str.substr(6, 2), str.substring(6, 8)); //or or
2.ES6新增字符串方法:includes/startWith/endWith
var str = "hello";
console.log(str.includes('ll'), str.includes('ee')); //true false
console.log(str.startsWith("h"), str.endsWith("o")); //true true
3.charAt和charCodeAt方法
var str = "hello";
console.log(str.charAt(1)); //e
console.log(str, str.charCodeAt(2));//返回l的unicode值:108
三.数组和字符串都可使用indexOf()方法获取索引
语法
- arr.indexOf(n);
- str.indexOf(n);
如果能查询到则返回索引,反之返回-1;
String类型使用indexOf()会进行隐式转换
var str = '12345';
console.log(str.indexOf(3)); //2 ==>参数是数值,会转换为字符再查询
console.log(str.indexOf('3')); //2
Array类型使用indexOf()不会进行隐式转换
var arr = [1, 2, 3, '4', '5', '6'];
console.log(arr.indexOf(3)); //2
console.log(arr.indexOf('4')); //3
console.log(arr.indexOf(4)); //-1==>array的indexOf()不会进行隐式类型转换
*Array.prototype.indexOf()底层代码在实现的时候使用的是强等于=== 严格比较
四.面试题
1.如何判断一个引用数据类型是数组还是对象?
var arr = [1, 2, 3, 4];
//使用instanceof
console.log(arr instanceof(Array)); //true
//使用constructor
console.log(arr.constructor == Array); //true
//使用Object.prototype.toString.call(Array)
console.log(Object.prototype.toString.call(arr)); //[object array]
2.数组去重的方法有哪些?
2.1.使用ES6的Set
//1.使用new Set
var arr = [1, 2, 3, 4, 3, 2, 1, 2, 3, 2, 1, 1, 3];
arr = [...new Set(arr)];
console.log(arr, arr instanceof(Array)); //[1,2,3,4] true
2.2.使用双层for循环:外层循环元素,内层循环比较值
- 写法一
var arr = [1, 2, 3, 4, 3, 2, 1, 2, 3, 2, 1, 1, 3];
for (var i = 0; i < arr.length; i++) {
for (var j = i + 1; j < arr.length; j++) {
if (arr[i] == arr[j]) {
arr.splice(j, 1); //删除arr[j]
i--;
}
}
}
console.log(arr); //1 2 3 4
- 写法二
var arr = [1, 2, 3, 4, 3, 2, 1, 2, 3, 2, 1, 1, 3];
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < i; j++) {
if (arr[i] == arr[j]) {
arr.splice(j, 1); //删除arr[j]
i--;
}
}
}
console.log(arr);//4 2 1 3
2.3.先排序再去重
var arr = [1, 2, 3, 4, 3, 2, 1, 2, 3, 2, 1, 1, 3];
arr = arr.sort();
for (var i = 0; i < arr.length; i++) {
if (arr[i] == arr[i + 1]) {
arr.splice(i, 1);
i--;
}
}
console.log(arr); //1 2 3 4
2.4.查重,若无重复则push进新的空数组
- 写法一:使用一一个布尔变量(arr[i]==newArr[j]时为true)
var arr = [1, 2, 3, 4, 3, 2, 1, 2, 3, 2, 1, 1, 3];
var newArr = [];
for (var i in arr) {
var repeat = false;
for (var j in newArr) {
if (arr[i] == newArr[j]) repeat = true;
}
if (!repeat) newArr.push(arr[i]);
}
console.log(newArr); //1 2 3 4
- 写法二:使用indexOf(当arr[i]不是newArr中的元素时,让它成为newArr中的元素)
var arr = [1, 2, 3, 4, 3, 2, 1, 2, 3, 2, 1, 1, 3];
var newArr = [];
for (var i in arr) {
//arr[i](即1,2,3,4,3...)是不是newArr里面的元素?是:返回index,不是:返回-1
//当arr[i]不是newArr中的元素时,让它成为newArr中的元素
if (newArr.indexOf(arr[i]) === -1) newArr.push(arr[i]);
}
console.log(newArr); //1 2 3 4
- 写法三:使用includes
var arr = [1, 2, 3, 4, 3, 2, 1, 2, 3, 2, 1, 1, 3];
var newArr = [];
for (var i in arr) {
//if(true)时,push<==newArr.includes(arr[i])是false<==newArr不包含arr[i]
if (!newArr.includes(arr[i])) newArr.push(arr[i]);
}
console.log(newArr);
2.5.利用对象的属性不能重复的特点
var arr = [1, 2, 3, 4, 3, 2, 1, 2, 3, 2, 1, 1, 3];
var newArr = [];
var obj = {};
for (var i in arr) {
if (!obj[arr[i]]) {//当arr[i]不是obj中的属性时,让arr[i]成为obj的属性,属性值为1,然后push数组
newArr.push(arr[i]);
obj[arr[i]] = 1;
}
}
console.log(newArr);
2.6.利用map
var arr = [1, 2, 3, 4, 3, 2, 1, 2, 3, 2, 1, 1, 3];
var newArr = [];
let map = new Map();
for (var i = 0; i < arr.length; i++) {
if (map.has(arr[i])) {
map.set(arr[i], true);//如果有该key值
} else {
map.set(arr[i], false);//如果没有key值
newArr.push(arr[i]);//push进去
}
}
console.log(newArr);;
3.forEach中的return?
问题引入
数组forEach循环中不能使用continue和break
forEach里的return其实是充当continue的作用,即本次循环之后的语句不再执行,不会终止循环,更不会结束函数返回。
//预期目的:return后返回,跳出循环,后面的循环不再继续
var arr = [1, 22, 333, 4444];
arr.forEach(v => {
if (v == 22) return;
console.log(v);//1 333 4444
});
出现原因
forEach()本质上是一个封装的函数方法,是在回调函数中使用for循环的,所以不能使用continue和break
解决方案一:在要返回的地方使用try···catch捕获异常,在捕获异常的操作里进行返回
try {
var arr = [1, 22, 333, 4444];
arr.forEach(v => {
if (v == 22) throw new Error("ending");
console.log(v); //1
});
} catch (item) {
if (item.message == "ending") console.log("结束循环"); //结束循环
else console.log(item.message);
}
解决方案二:使用some()和every()
- 使用some()代替forEach()
var arr = [1, 22, 333, 4444];
arr.some(v => {
if (v == 22) return true;
console.log(v); //1
});
- 使用every()代替forEach()
var arr = [1, 22, 333, 4444];
arr.every(v => {
if (v == 22) return false;
console.log(v); //1
});
4.v-for的key值使用数组的索引index会造成什么影响?
原因
一旦删除或添加一个数据,这个数据之后的所有数据下标值都会被改变,
导致以前的数据和重新渲染后的数据随着 key 值的变化没法建立关联关系.
这就失去了 key 值存在的意义
场景
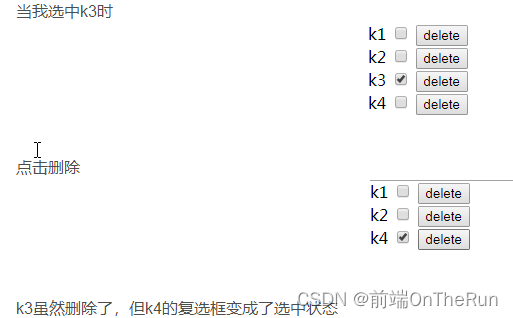
场景:使用v-for把一个数组渲染到页面上,使用数组下标作为key值
需求:点击一个复选框选中它,然后删除它
结果:被选中的元素虽然删除了,但他后面的元素的复选框被自动选中了

5.查找字符串/数组中出现最多的字符和出现次数
查找字符串中出现最多的字符
function findStr(str) {
/*第一步:先定义一个空对象,它的作用是用来装每个字符以及它出现的次数(字符作key,它出现的次数作value)*/
let obj = {};
for (let i = 0; i < str.length; i++) { // 循环这个字符串
// 用str.charAt(索引)的方法拿到这个索引对应的字符元素,并判断这个字符是不是在对象里面
if (!obj[str.charAt(i)]) obj[str.charAt(i)] = 1; // 如果不在就让这个键名的value等于1
else obj[str.charAt(i)]++; // 在就让value的值加1,出现一次就加一次
}
/*第二步:拿到这个对象后,先全局定义一个最大次数为0,以及空的char字符串:在循环里找最大的value,并找它对应的键名,也就是出现最多次数的值*/
let max = 0
let char = ""
for (key in obj) { // 遍历对象,找出最大的value,并赋值给max,它的key就是char
if (obj[key] > max) {
max = obj[key];
char = key;
}
}
console.log(`出现次数最多的字符是${char} 出现了${max}次`);
}
findStr("cwaesrdhtjfygfdsdfbgnvccdbfdsdfc");
查找数组中出现最多的数字
let arr = [1, 2, 3, 3, 2, 2, 3, 12, 33, 12, 12, 33]
let obj = {} //采用键值对来存储,键表示该数字,值表示给数字出现次数
let max = 0
arr.forEach((item, index) => {
if (arr.indexOf(item) == index) obj[item] = 1;
else obj[item] = obj[item] + 1;
});
//找出最大值
for (let i in obj) {
if (obj[i] > max) max = obj[i]
}
//根据最大值输出对应的数字
for (let i in obj) {
if (obj[i] === max) console.log('出现次数最多的数字为', i, ' ,次数为', obj[i]);
}
6.字符串数组转换成一个字符串
var str = "hello";
var arr = ['h', 'e', 'l', 'l', 'o']
console.log(arr.join("").split(" ") == str);//true