一、概念(什么是websocket)
WebSocket是一种通信协议,可在单个TCP连接上进行全双工通信。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就可以建立持久性的连接,并进行双向数据传输。
二、特点
- 最大的特点就是服务器可以主动地向客户端发送信息,客户端也还是可以主动向服务端发信息,是真正的平等对话,它属于服务器的一种推送技术
- 建立在 TCP 协议之上,服务器端的实现比较容易
- 与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器
- 握手阶段采用 HTTP 协议
- 数据格式轻量,性能开销小。客户端与服务端进行数据交换时,服务端到客户端的数据包头只有2到10字节,客户端到服务端需要加上另外4字节的掩码。HTTP每次都需要携带完整头部
- 更好的二进制支持,可以发送文本,和二进制数据
- 没有同源限制(不存在跨域),客户端可以与任意服务器通信
- 协议标识符是ws(如果加密,则是wss),请求的地址就是后端支持websocket的API

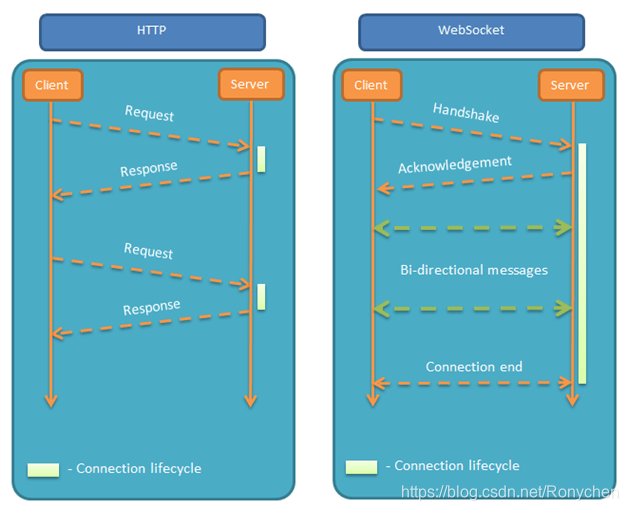
三、websocket连接过程
客户端发起HTTP握手,告诉服务端进行WebSocket协议通讯,并告知WebSocket协议版本。服务端确认协议版本,升级为WebSocket协议。之后如果有数据需要推送,会主动推送给客户端
//以下为请求头信息
Accept-Encoding: gzip, deflate, br
Accept-Language: zh, zh-TW; q=0.9, en-US; q=0.8, en; q=0.7,zh-CN; q=0.6
Cache-Control: no-cache
Connection: Upgrade
Host: 127.0.0.1:3000
Origin: http://localhost:3000
Pragma: no-cache
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
Sec-WebSocket-Key: bwb9SFiJONXhQ/A4pLaXIg==
Sec-WebSocket-Version: 13
Upgrade: websocket
解析:
1、 Connection: Upgrade 表示我要升级协议
2、Upgrade: websocket 要升级协议到websocket协议
3、 Sec-WebSocket-Version 表示websocket的版本。如果服务端不支持该版本,需要返回一个Sec-WebSocket-Versionheader,里面包含服务端支持的版本号
4、Sec-WebSocket-Key 对应服务端响应头的Sec-WebSocket-Accept,由于没有同源限制,websocket客户端可任意连接支持websocket的服务。这个就相当于一个钥匙一把锁,避免多余的,无意义的连接
//以下是服务器的响应头
Connection: Upgrade
Sec-WebSocket-Accept: 2jrbCWSCPlzPtxarlGTp4Y8XD20=
Upgrade: websocket
解析:Sec-WebSocket-Accept: 用来告知服务器愿意发起一个websocket连接, 值根据客户端请求头的Sec-WebSocket-Key计算出来
四、WebSocket API
1、WebSocket 构造函数
WebSocket 对象作为一个构造函数,用于新建 WebSocket 实例。
const ws = new WebSocket('ws://localhost:8080');
执行上面语句之后,客户端就会与服务器进行连接。
2、readyState
ws的属性,返回当前连接状态
- CONNECTING:值为0,表示正在连接
- OPEN:值为1,表示连接成功,可以正常通信了
- CLOSING:值为2,表示连接正在关闭
- CLOSED:值为3,表示连接已经关闭,或者打开连接
3、onopen
ws的属性,用于指定连接成功后的回调
ws.onopen = function () {
ws.send('Hello Server!');
}
//如果要指定多个回调,则可以使用addEventListener
ws.addEventListener('open', function (event) {
ws.send('Hello Server!');
})
4、onclose
ws的属性,用于指定连接关闭后的回调
ws.onclose=()=>{
//连接关闭后的代码
}
ws.addEventListener('close'=>{
//连接关闭后的代码
})
5、onmessage
ws对象的属性,客户端接收到服务器信息时的回调
ws.onmessage=()=>{
//收到服务器信息后的代码
}
ws.addEventListener('message',()=>{
//收到服务器信息后的代码
})
6、send方法
向服务器发送信息
ws.send(‘发送的信息’)
7、bufferedAmount
ws对象的属性,表示还有多少个二进制数据没发送出去,可以用来判断发送是否结束
const data = new ArrayBuffer(1000);
const ws =new Websocket();
if(ws.bufferedAmount===0){
//发送完毕
}else{
//发送未结束
}
8、onerror
ws对象的属性,指定发生错误时的回调
ws.onerror=()=>{
//错误后的代码
}
ws.addEventListener('error',()=>{
//错误后的代码
})