?????? 最近项目需要在网页上实现可实时听后端传来的音频数据,并绘制成波形,花费了两个星期折腾出来,特此记录一下(博主也是前端小白一枚~~).
demo源码:https://github.com/xxxxxxbin6/WebAudio/tree/master
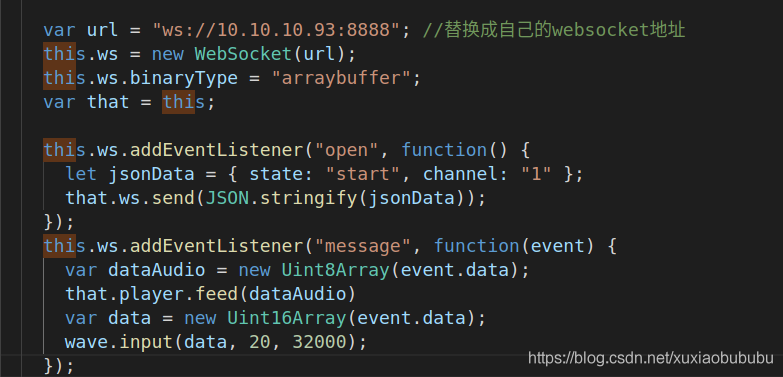
????? vue中websocket的使用网上有很多的教程,就不赘述,直接上代码了:
 ????? 这里的player是开源的一个播放pcm流的控件,叫PCMPlayer(项目地址:https://github.com/samirkumardas/pcm-player),在message方法中,event就是后端传来的数据,player的feed方法接收ArrayBuffer,此时你会听到后端通过ws实时传来的音频.
????? 这里的player是开源的一个播放pcm流的控件,叫PCMPlayer(项目地址:https://github.com/samirkumardas/pcm-player),在message方法中,event就是后端传来的数据,player的feed方法接收ArrayBuffer,此时你会听到后端通过ws实时传来的音频.
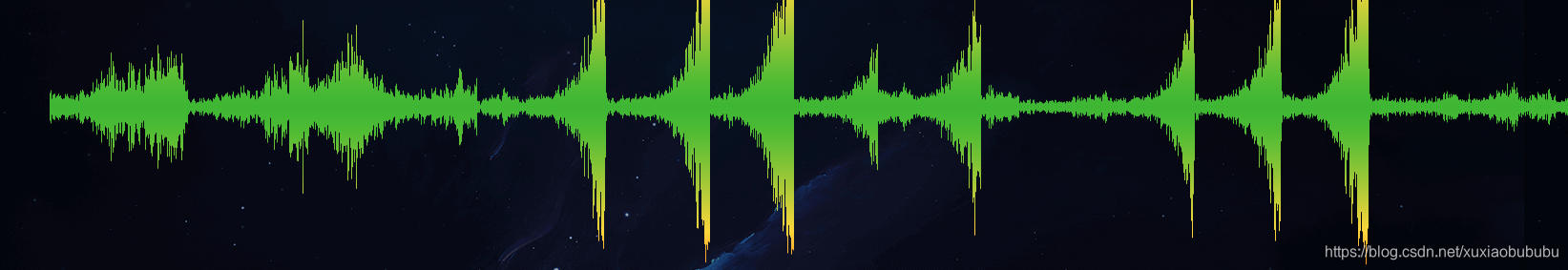
?????? 这里的wave是一个绘制波形的框架,叫做Recorder.WaveSurferView(项目地址:https://github.com/xiangyuecn/Recorder),关于控件的使用大佬也讲解的很清楚,然后同样在message方法中,wave的input方法传入参数,绘制的波形各个参数demo里面也做了说明,默认的也挺好看的:
??????? 终于,到这里大功告成!总结一下,这次也是集各家之所长完成了这么一个需求.
??????? 成品demo:https://github.com/xxxxxxbin6/WebAudio/tree/master
??????? pcmplayer参考:https://github.com/samirkumardas/pcm-player
??????? wavesurferView参考:https://github.com/xiangyuecn/Recorder