需要给websocket加上重连机制,百度了很多教程,有加上心跳机制的,因为服务器每十秒会给客户端发数据,而且直接kill掉服务器进程,客户端会马上显示断开连接,我这里就没有加心跳机制。
// 系统状态的socket
var wsIp = 'ws://127.0.0.1:18060';
var sysConnect = 10000; // 断线重连次数
var numConnect = 0;
var socketstatusTask=null
sysSocketInit(wsIp);
//socket初始化
function sysSocketInit(service){
socketstatusTask = new WebSocket(service);
socketstatusTask.onopen = function () {
console.log("已连接状态系统的socket服务器");
numConnect=0;
};
socketstatusTask.onmessage = function (msg) {
// console.log("----------------------------------------------------");
uni.$emit("socketstatusTask",msg)
//console.log(msg);
};
socketstatusTask.onclose = function () {
console.log('系统状态服务器已经断开');
reconnectSys(service);
};
// 重连
function reconnectSys(service) {
// lockReconnect加锁,防止onclose、onerror两次重连
if(sysConnect>0){
sysConnect --;
numConnect ++;
console.log("第"+numConnect+"次重连");
// 进行重连
setTimeout(function(){
sysSocketInit(service);
},10000);
}else{
console.log("系统状态服务器连接已超时");
}
}
// 心跳 * 回应
// setInterval(function(){
// socketstatusTask.send('msg from client');
// }, 1000*20);
}
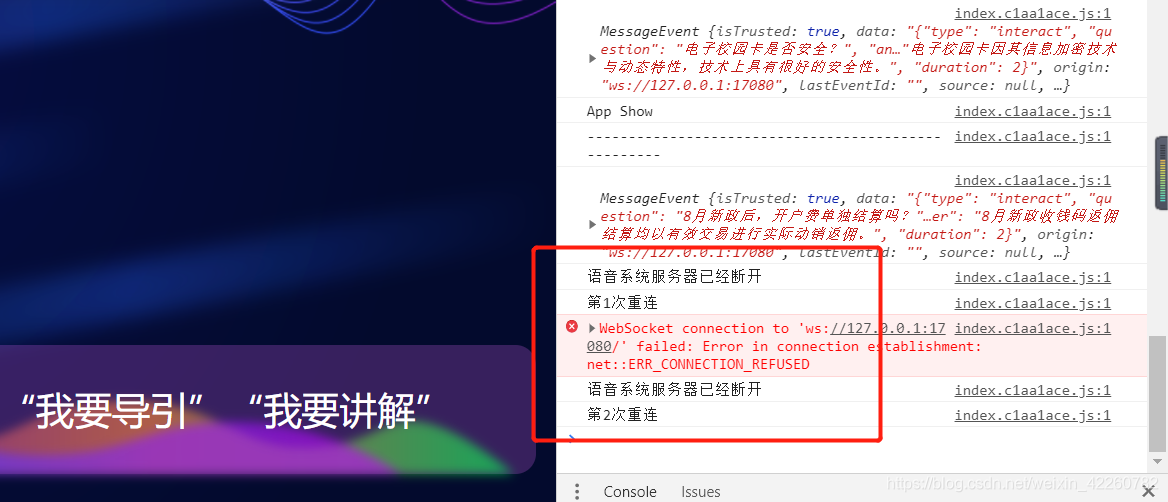
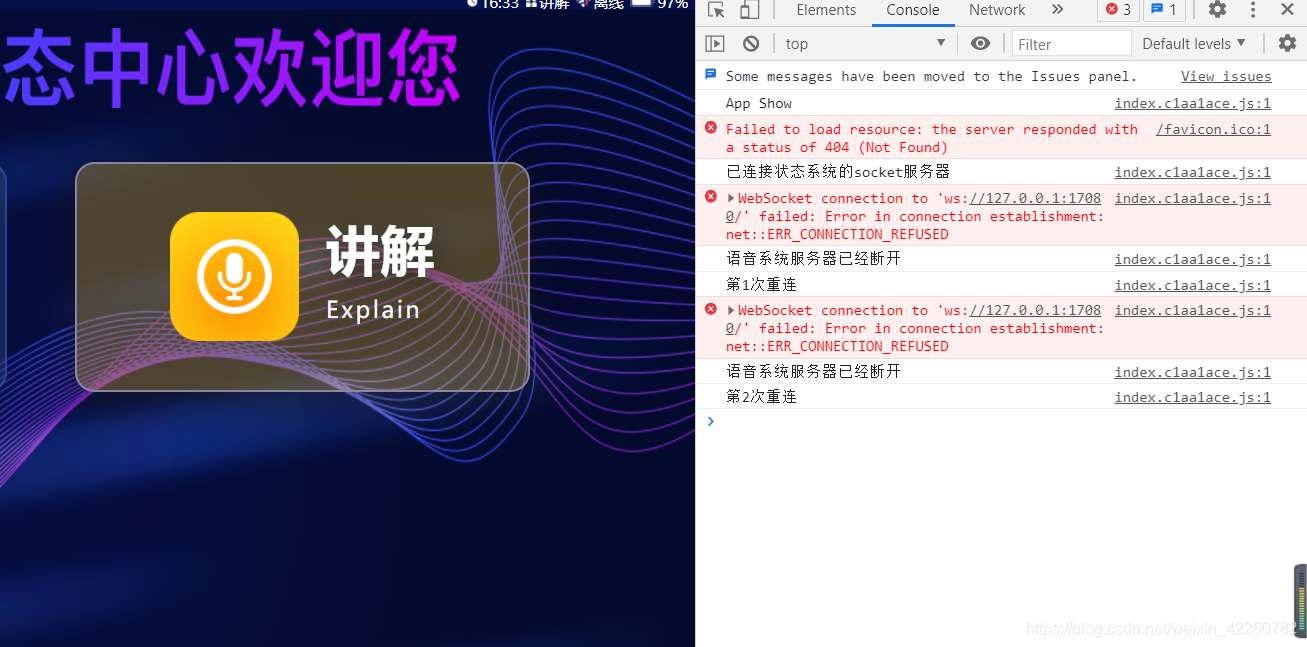
代码如上,定义重连次数为10000次,心跳回应我注释了,不然会向服务器发送没必要的数据。一开始我没打开语音系统服务器,显示断开连接并且重连

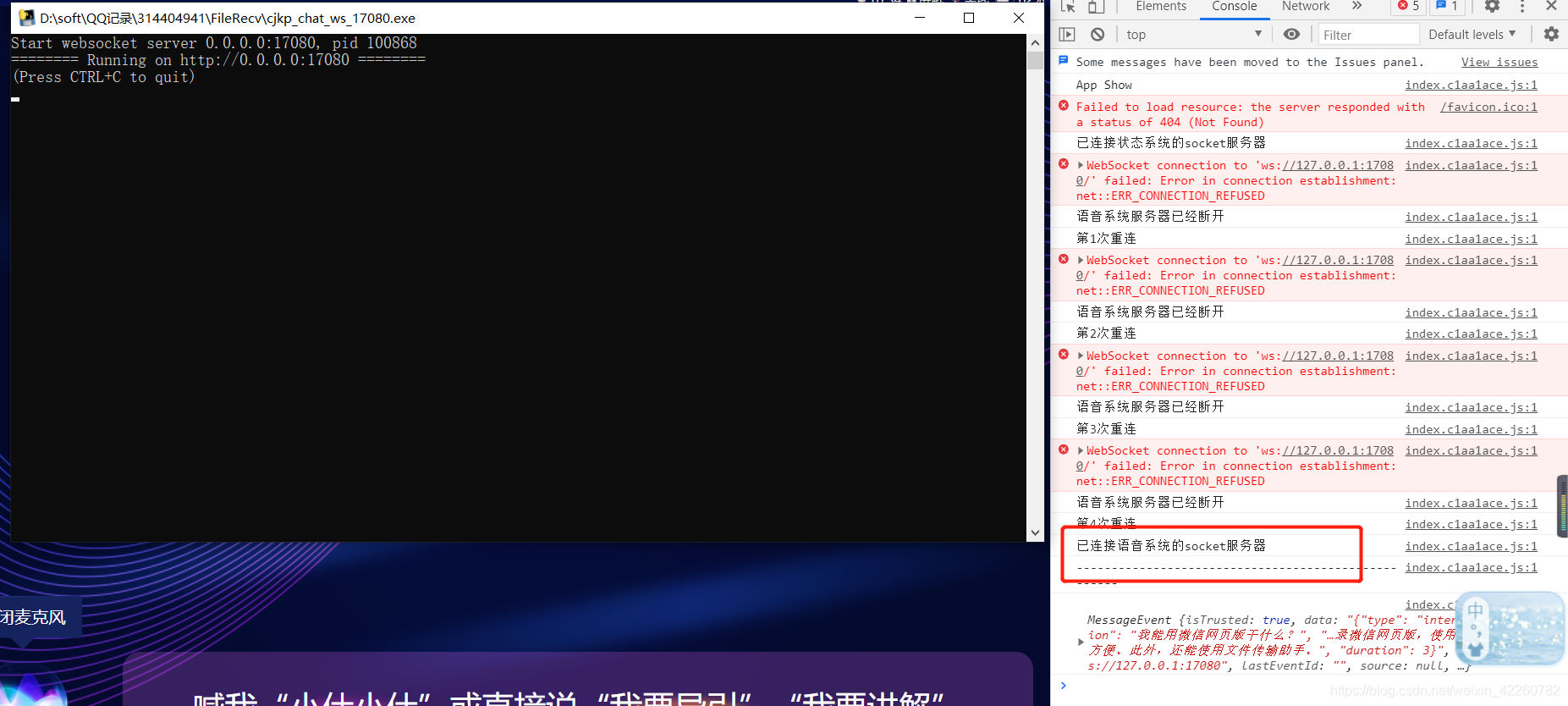
打开语音服务器,重新连接成功,开始推送数据

关闭服务器,从新开始计数并尝试重连