本文是楼主花了大量时间整理总结给团队内部的分享资料,通过图文结合的形式,希望可以给大家带来一些收获。
什么是HTTP?
超文本传输协议,是一个基于请求与响应,无状态的,应用层的协议,常基于TCP/IP协议传输数据,互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。设计HTTP的初衷是为了提供一种发布和接收HTML页面的方法。
Http历史发展
1989年, 当时在欧洲核子研究组织(CERN)工作的 Tim Berners-Lee 博士写了一份关于建立一个通过网络传输超文本系统的报告。这个系统起初被命名为 Mesh,在随后的1990年项目实施期间被更名为万维网(World Wide Web)。它在现有的TCP和IP协议基础之上建立,由四个部分组成:
- 一个用来表示超文本文档的文本格式,超文本标记语言(HTML)。
- 一个用来交换超文本文档的简单协议,超文本传输协议(HTTP)。
- 一个显示(以及编辑)超文本文档的客户端,即网络浏览器。第一个网络浏览器被称为 WorldWideWeb。
- 一个服务器用于提供可访问的文档,即 httpd的前身。
Http0.9 — 单行协议
请求由单行指令构成,以唯一可用方法GET开头,其后跟目标资源的路径(一旦连接到服务器,协议、服务器、端口号这些都不是必须的)。
GET /mypage.html
复制代码响应也极其简单的:只包含响应文档本身。
<HTML>
这是一个非常简单的HTML页面
</HTML>
复制代码跟后来的版本不同,HTTP/0.9 的响应内容并不包含HTTP头,这意味着只有HTML文件可以传送,无法传输其他类型的文件;也没有状态码或错误代码:一旦出现问题,一个特殊的包含问题描述信息的HTML文件将被发回,供人们查看。
Http1.0 — 构建可扩展性
- 增加了HEAD/POST等新方法
- 增加了响应状态码
- 增加了版本号
- 增加了Header头部的概念
- 增加了Content-Type,传输数据不再仅限于文本
在1991-1995年,这些新扩展并没有被引入到标准中以促进协助工作,而仅仅作为一种尝试:服务器和浏览器添加这些新扩展功能,但出现了大量的互操作问题。直到1996年11月,为了解决这些问题,一份新文档(RFC 1945)被发表出来,用以描述如何操作实践这些新扩展功能。文档 RFC 1945 定义了 HTTP/1.0,但它是狭义的,并不是官方标准。
Http1.1 —(标准化的协议)
1997年1月,HTTP/1.1 版本发布,只比 1.0 版本晚了半年。它进一步完善了 HTTP 协议,一直用到了20年后的今天,直到现在还是最流行的版本。
- 增加了 PUT/DELETE/OPITIONS 等新方法
- 增加管线化技术,允许在第一个应答被完全发送之前就发送第二个请求,以降低通信延迟。
- 增加了缓存控制和管理 Cache Control
- 明确了连接管理,允许持久连接 Keep-Alive
- 可重用 TCP 的长连接模型(节省了多次打开TCP连接加载网页文档资源的时间。)
- 允许响应数据分块,利于传输大文件(Chunked)
- 强制要求 Host 头
Http支持的请求方法


Http2.0 — 为了更优异的表现
-
HTTP/2是二进制协议而不是文本协议。不再可读,也不可无障碍的手动创建,改善的优化技术现在可被实施。
-
这是一个复用协议。并行的请求能在同一个链接中处理,移除了HTTP/1.x中顺序和阻塞的约束。
-
压缩了headers。因为headers在一系列请求中常常是相似的,其移除了重复和传输重复数据的成本。
-
其允许服务器在客户端缓存中填充数据,通过一个叫服务器推送的机制来提前请求。
-
新的二进制格式(Binary Format),HTTP1.x的解析是基于文本。基于文本协议的格式解析存在天然缺陷,文本的表现形式有多样性,要做到健壮性考虑的场景必然很多,二进制则不同,只认0和1的组合。基于这种考虑HTTP2.0的协议解析决定采用二进制格式,实现方便且健壮。
-
多路复用(MultiPlexing),即连接共享,即每一个request都是是用作连接共享机制的。一个request对应一个id,这样一个连接上可以有多个request,每个连接的request可以随机的混杂在一起,接收方可以根据request的 id将request再归属到各自不同的服务端请求里面。
-
header压缩,如上文中所言,对前面提到过HTTP1.x的header带有大量信息,而且每次都要重复发送,HTTP2.0使用encoder来减少需要传输的header大小,通讯双方各自cache一份header fields表,既避免了重复header的传输,又减小了需要传输的大小。
-
服务端推送(server push),同SPDY一样,HTTP2.0也具有server push功能。
http和https的区别
-
HTTPS协议需要用到CA申请证书,一般免费证书很少,需要交费。
-
HTTP协议运行在TCP之上,所有传输的内容都是明文,HTTPS运行在SSL/TLS之上,SSL/TLS运行在TCP之上,所有传输的内容都经过加密的。
-
HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
-
HTTPS可以有效的防止运营商劫持,解决了防劫持的一个大问题。
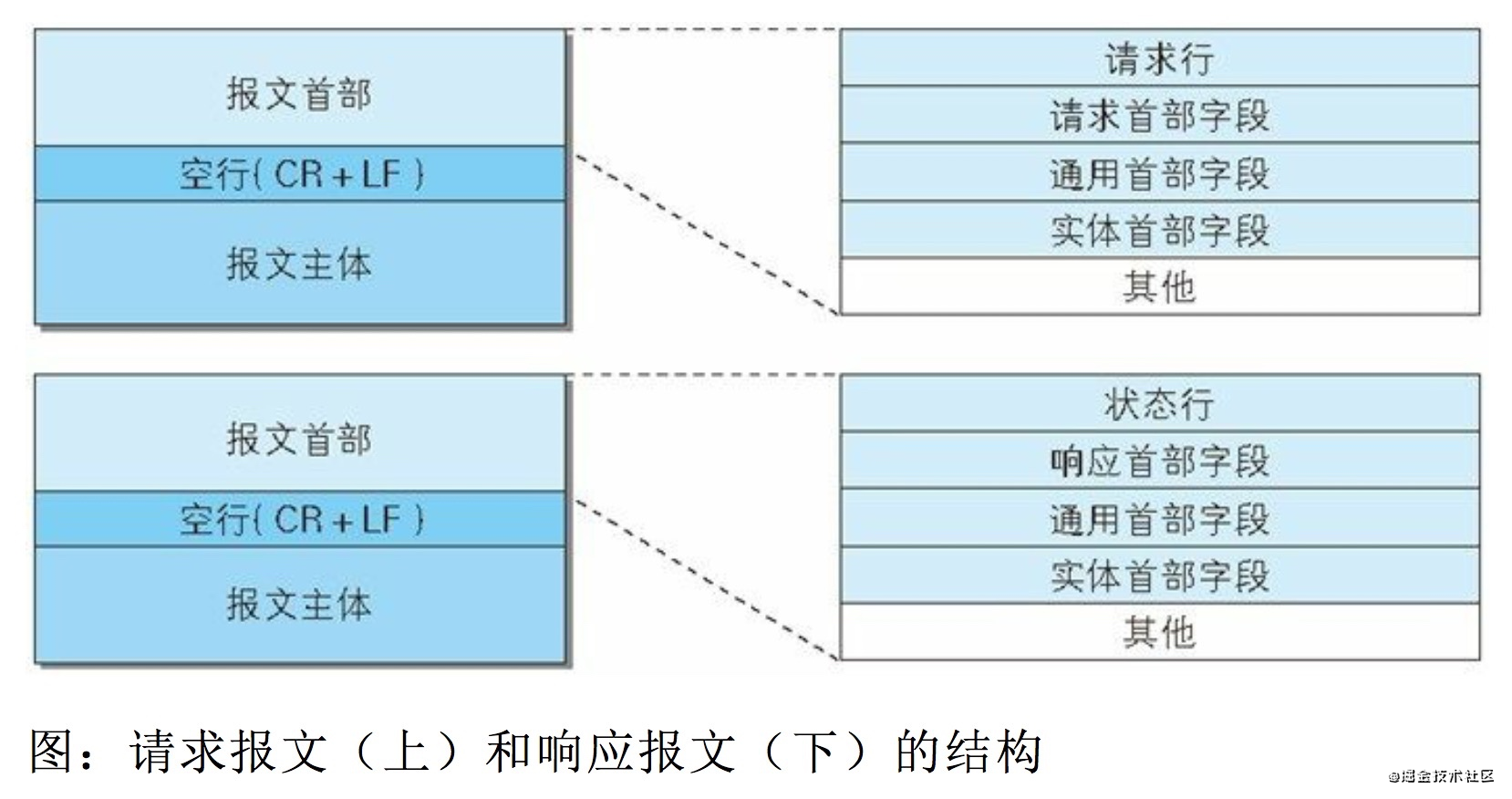
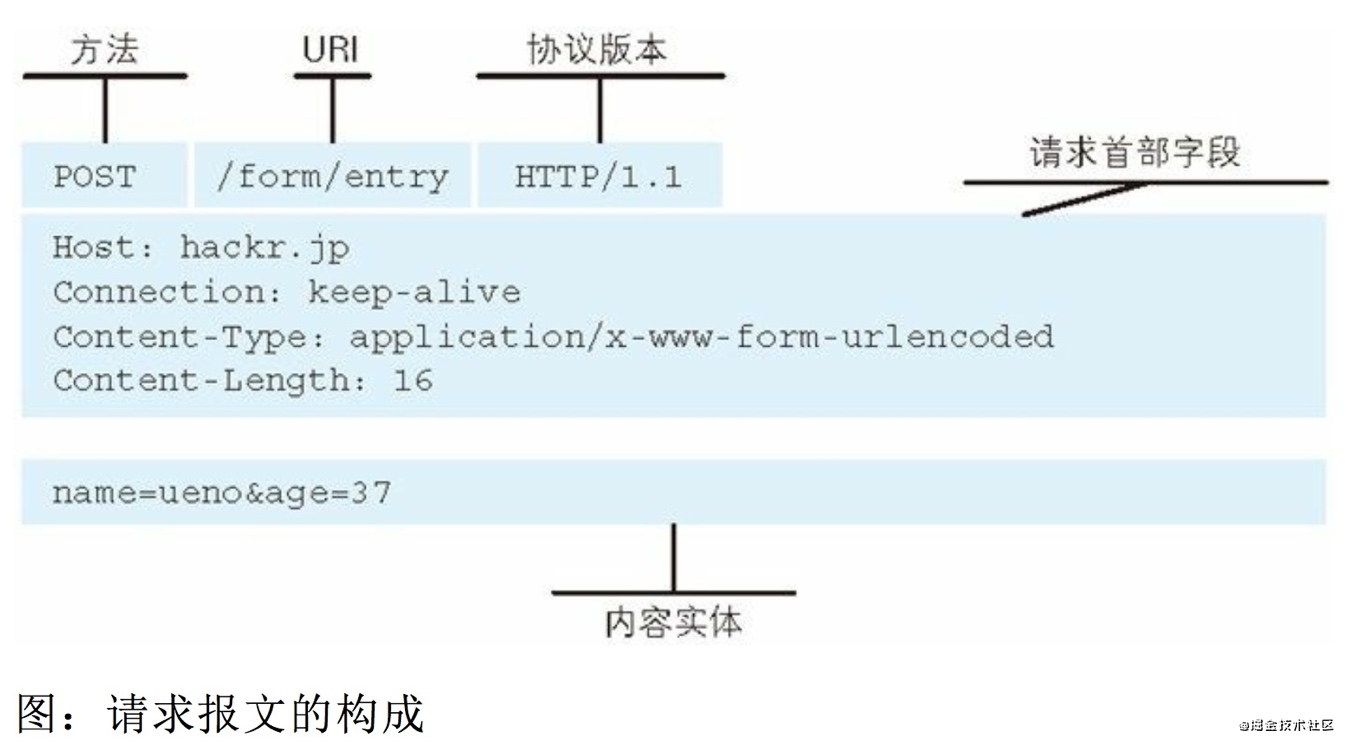
http协议结构

请求报文结构

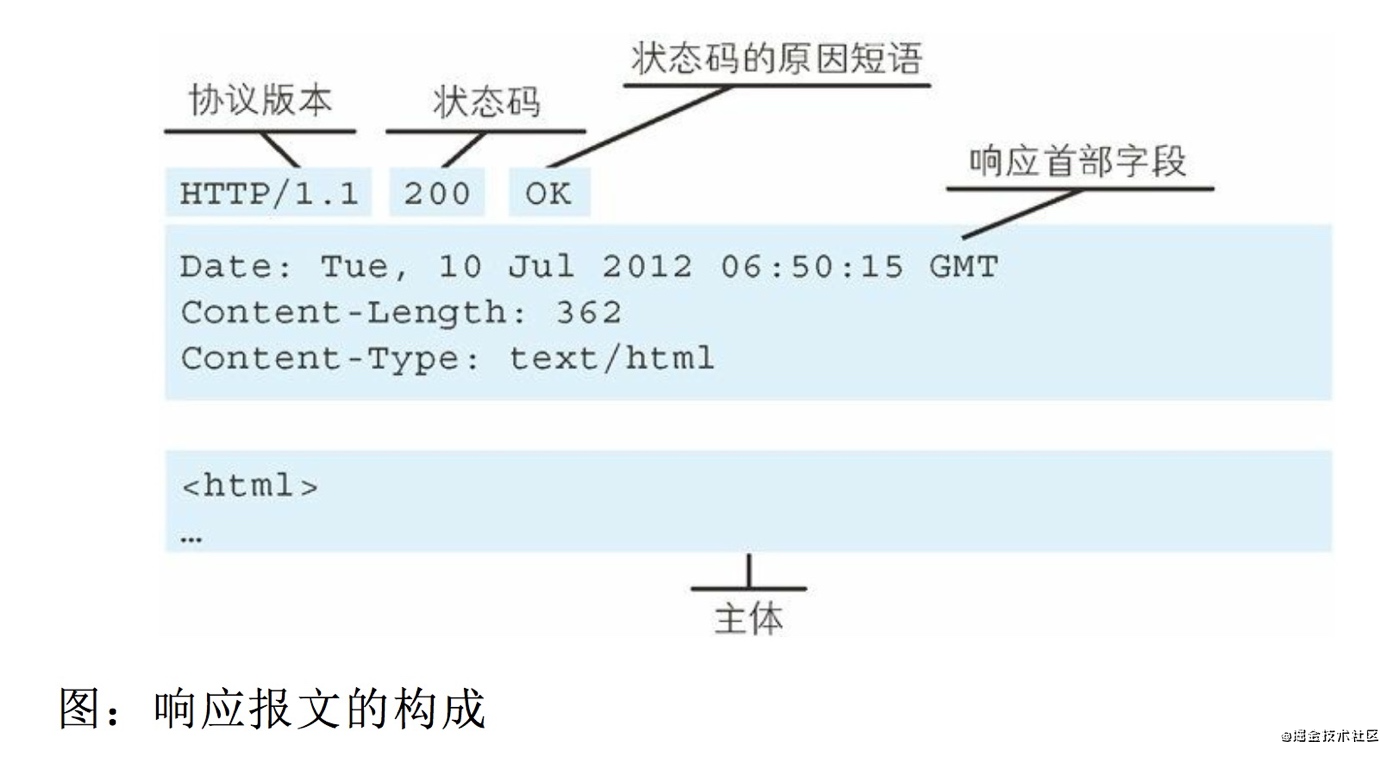
响应报文结构

Http首部
HTTP 首部字段根据实际用途被分为以下 4 种类型:
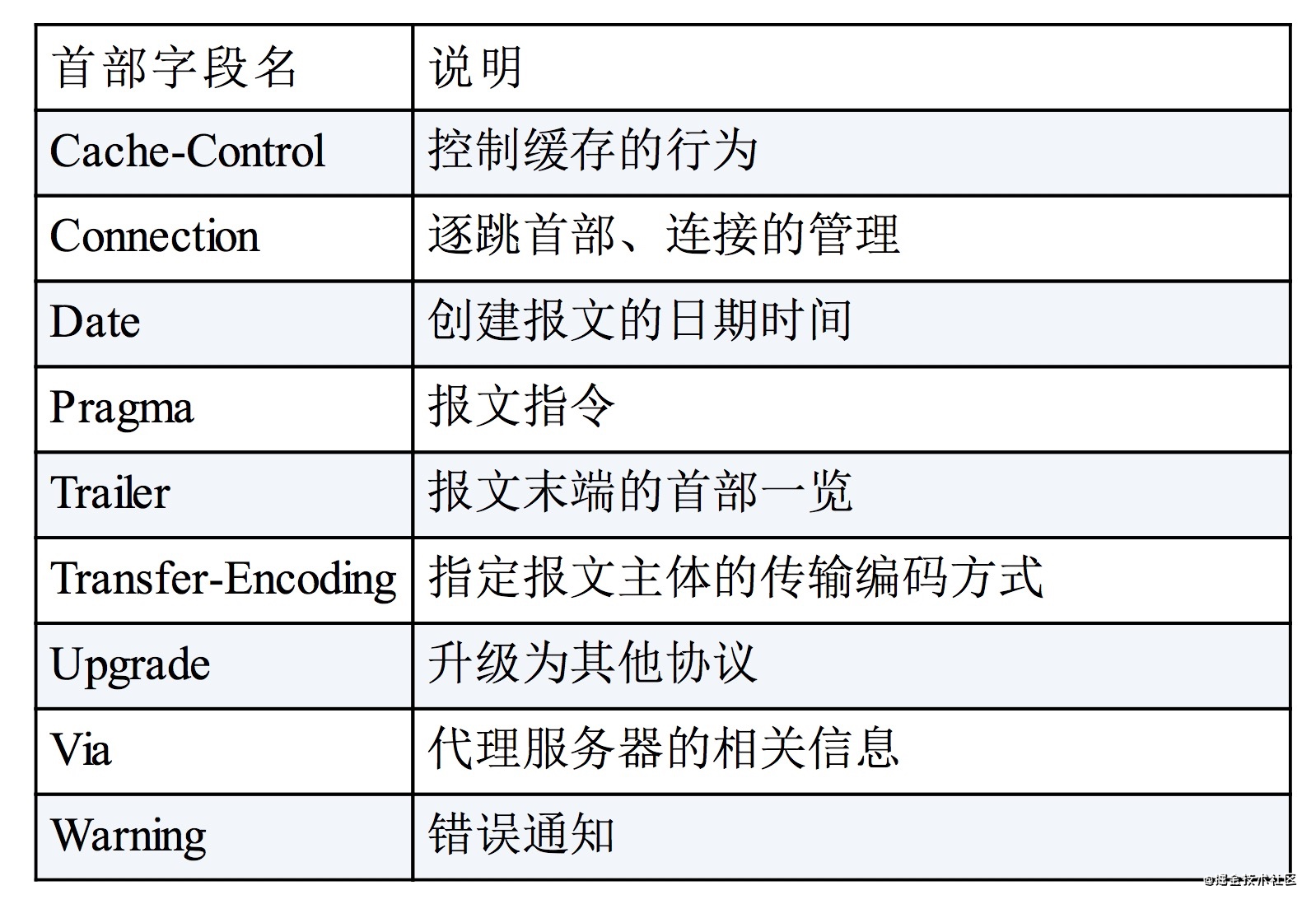
- 通用首部字段(General Header Fields)
请求报文和响应报文两方都会使用的首部。
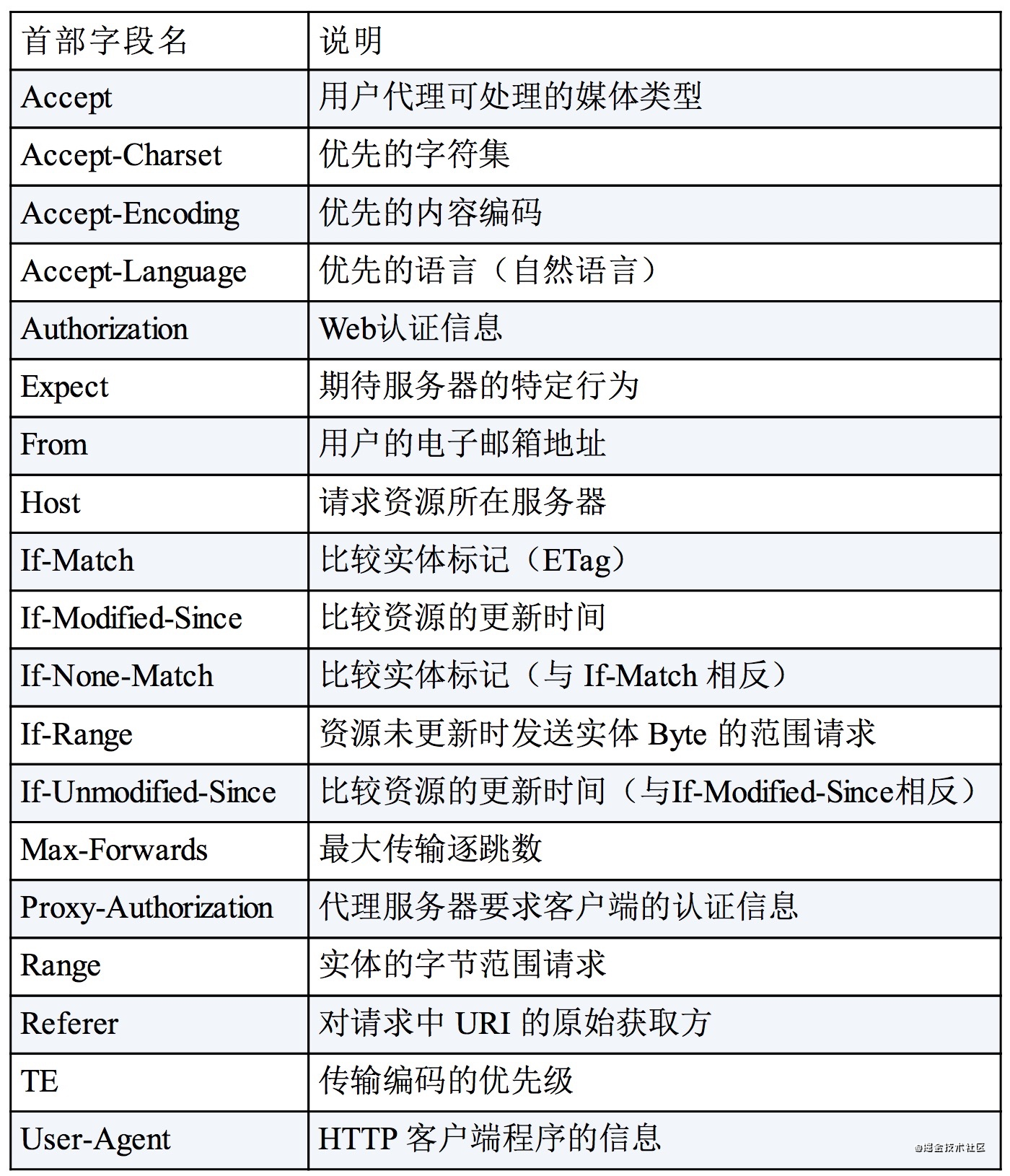
- 请求首部字段(Request Header Fields)
从客户端向服务器端发送请求报文时使用的首部。补充了请求的附加内容、客户端信息、响应内容相关优先级等信息。
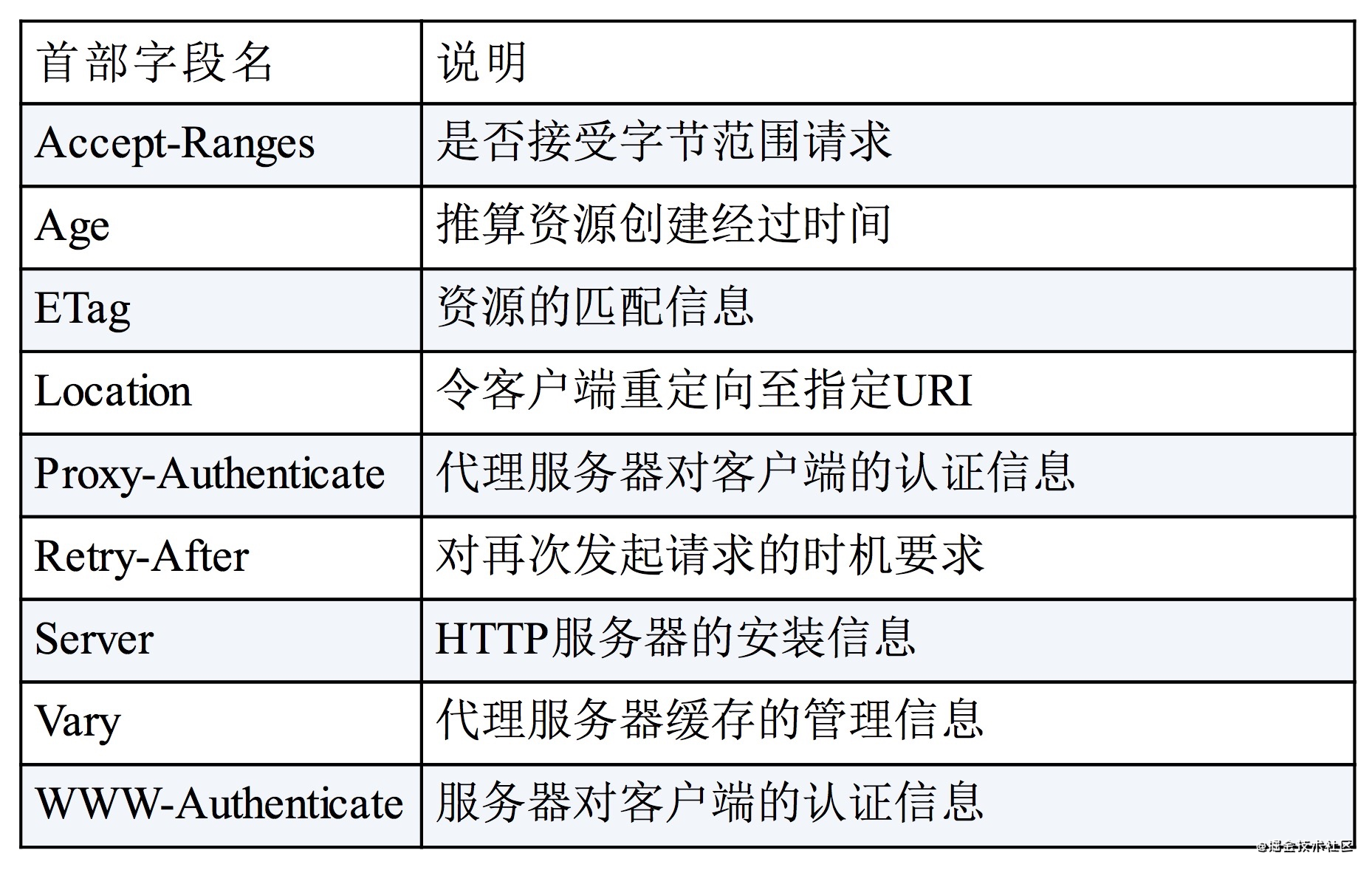
- 响应首部字段(Response Header Fields)
从服务器端向客户端返回响应报文时使用的首部。补充了响应的附加内容,也会要求客户端附加额外的内容信息。
- 实体首部字段(Entity Header Fields)
针对请求报文和响应报文的实体部分使用的首部。补充了资源内容更新时间等与实体有关的信息。
通用首部字段

请求首部字段

响应首部字段

实体首部字段

常用的字段类型
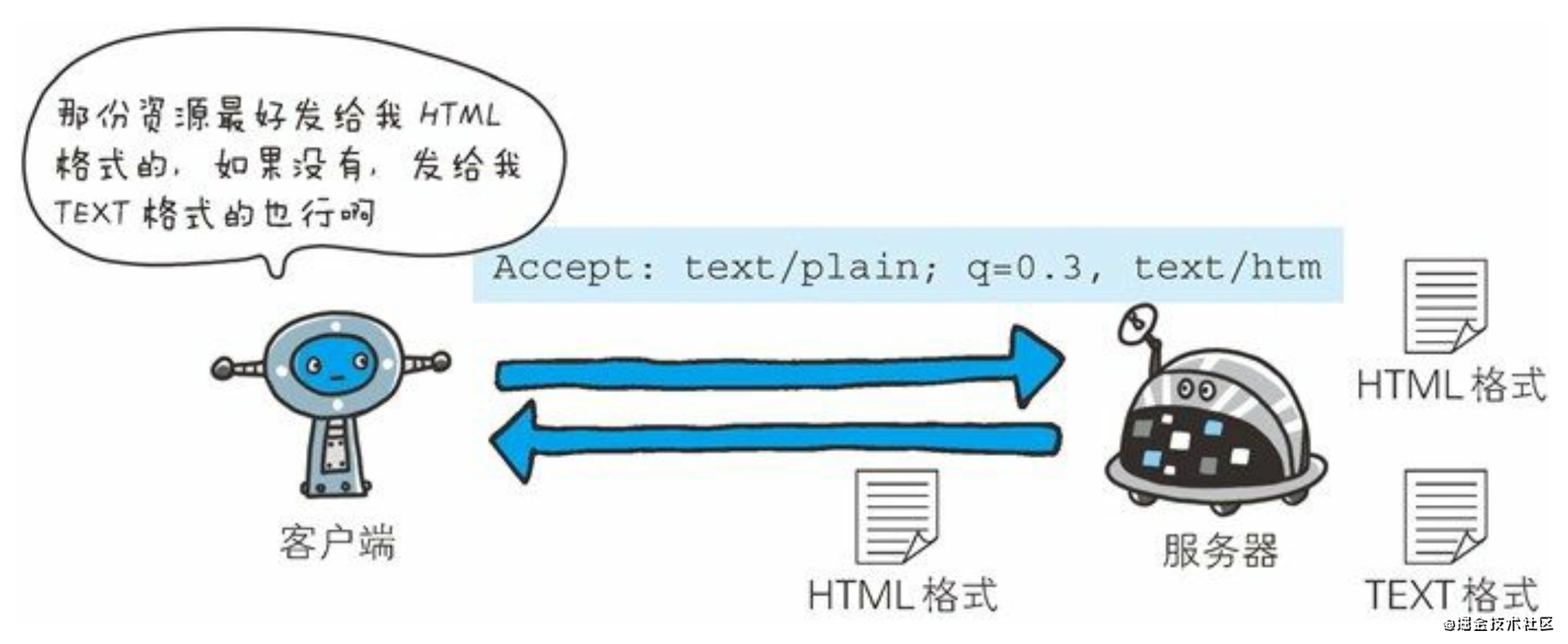
- Accept
可通知服务器用户代理能够处理的媒体类型及媒体类型的相对优先级。可使用 type/subtype 这种形式,一次指定多种媒体类型。

Accept:text/html :代表浏览器客厅接受服务器回发的类型为text/html也就是我们常说的html文档,如果服务器无法返回text/html类型的数据,服务器应该返回一个406错误(Not Acceptable)
Accept: * / * :代表浏览器可以处理所有类型
若想要给显示的媒体类型增加优先级,则使用 q= 来额外表示权重值,用分号(;)进行分隔。权重值 q 的范围是 0-1(可精确到小数点后3位),且1为最大值。不指定权重 q 值时,默认权重为 q=1.0。当服务器提供多种内容时,将会首先返回权重值最高的媒体类型。
Accept: text/html , application/xhtml+xml , application/xml ; q=0.9 , */* ; q=0.8
复制代码意思:浏览器支持的 MIME 类型分别是 text/html、application/xhtml+xml、application/xml 和 /,优先顺序是它们从左到右的排列顺序。
- Accept-Encoding
用来告知服务器用户代理支持的内容编码及内容编码的优先级顺序。可一次性指定多种内容编码。
Accept-Encoding: gzip, deflate
复制代码
* **Accept-Language**
用来告知服务器用户代理能够处理的自然语言集(指中文或者英文等),以及自然语言集的相对优先级。可一次指定多种自然语言集
Accept-Language: zh-cn, zh; q=0.7, en-us,en; q=0.3
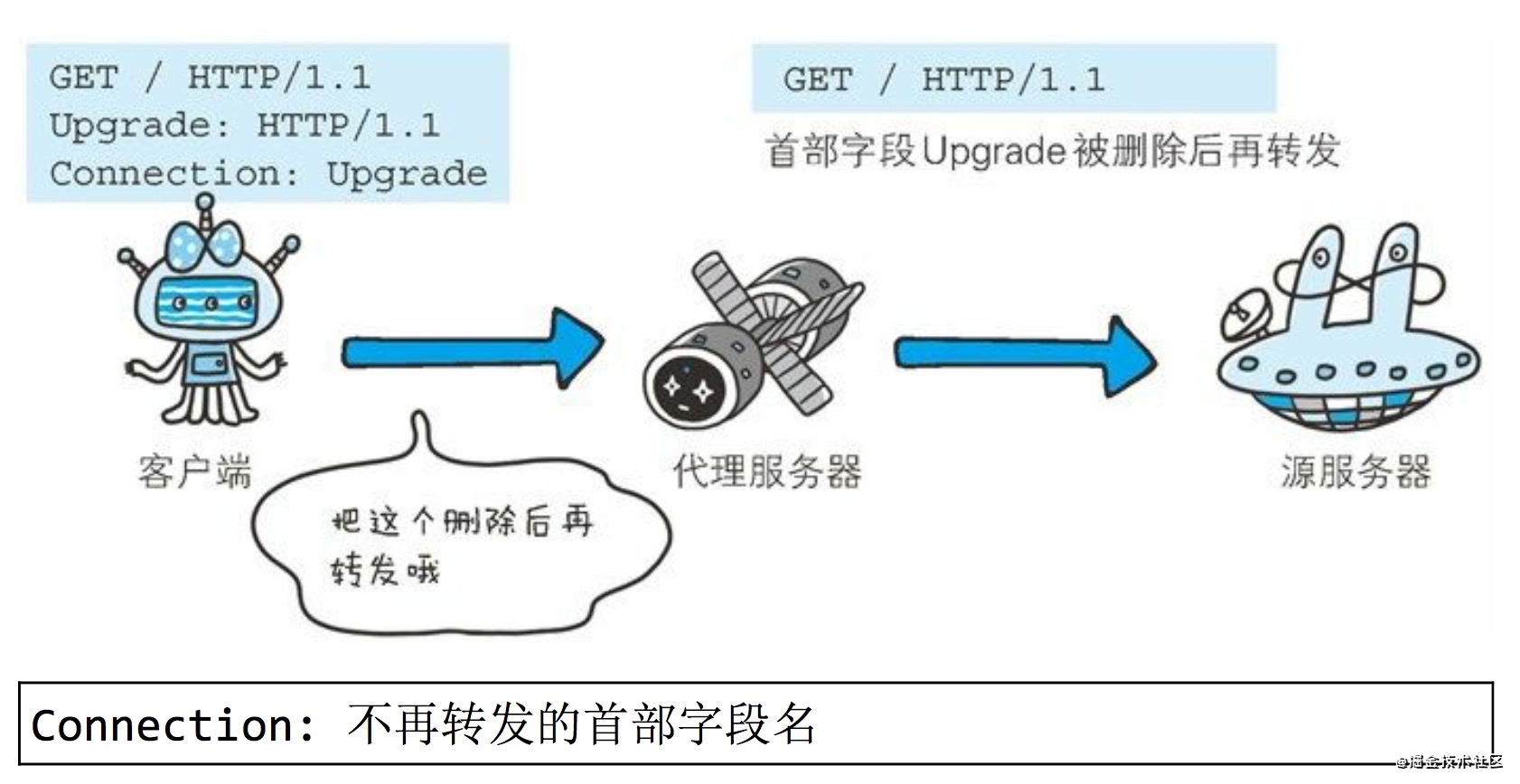
复制代码- Connection
作用:①:控制不在转发给代理的首部字段;②:管理持久连接。
1. 控制不在转发给代理的首部字段

在客户端发送请求和服务器响应内,使用 Connection 首部字段,可控制不在转发给代理的首部字段(即 Hop-by-hop首部)
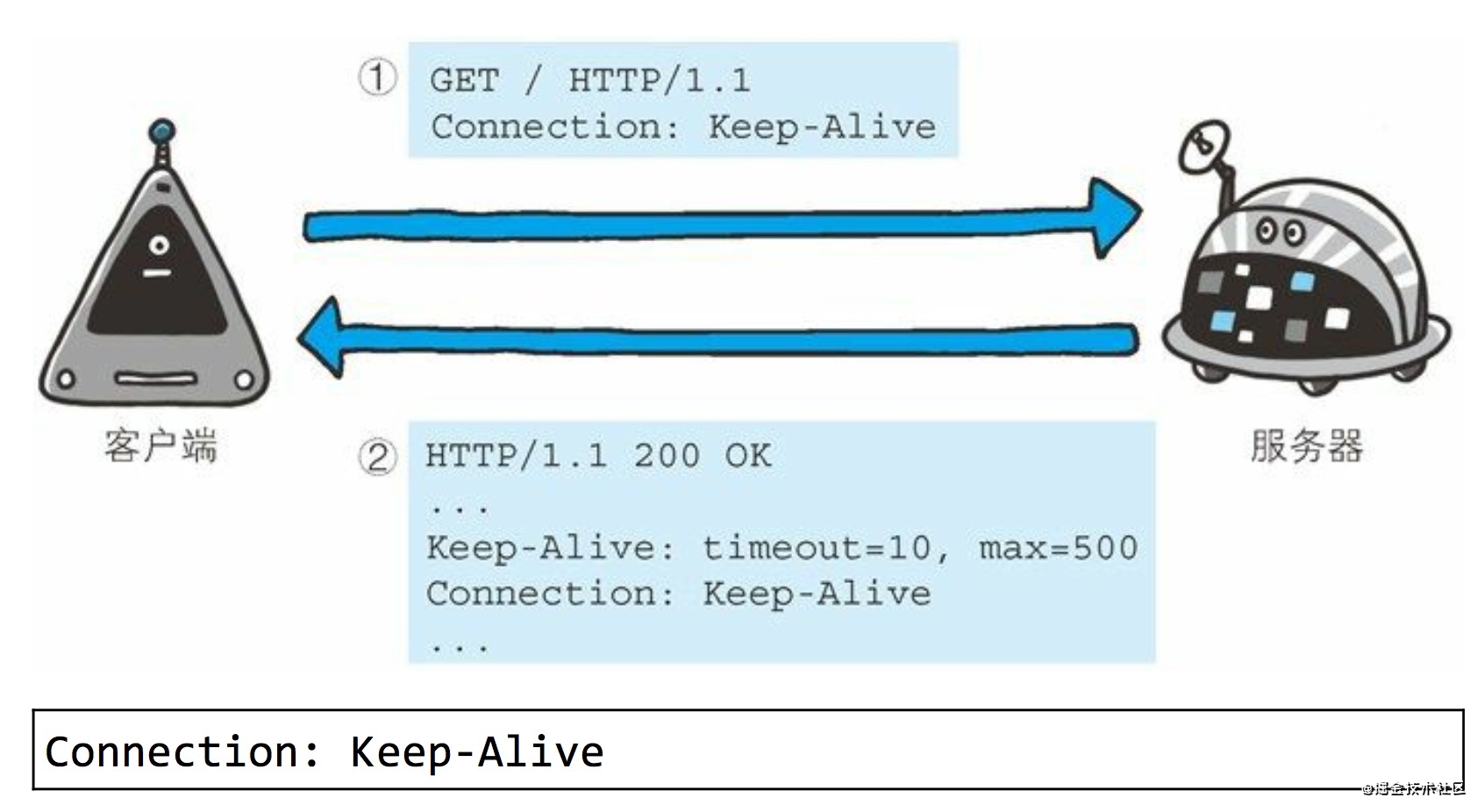
2.管理持久连接。
HTTP/1.1版本的默认连接都是持久连接。为此,客户端会在持久连接上连续发送请求。当服务器端想明确断开连接时,则指定 Connection 首部字段的值为 close

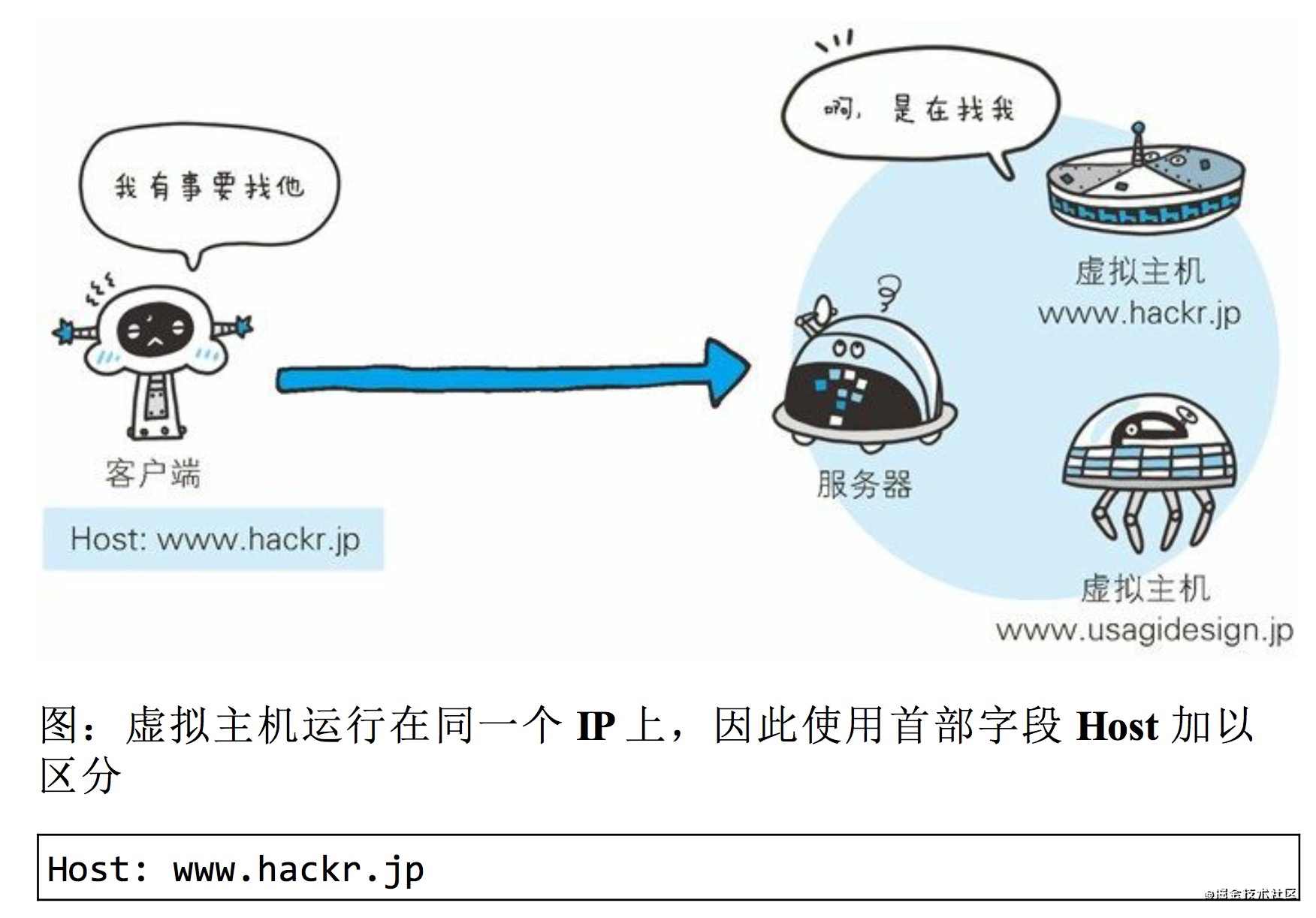
- Host
用来告知服务器,请求的资源所处的互联网主机名和端口号。Host 首部字段是 HTTP/1.1 规范内是唯一一个必须被包含在请求内的首部字段。
 请求被发送至服务器时,请求中的主机名会用 IP 地址直接替换解决。但如果这时,相同的 IP 地址下部署运行着多个域名时,那么服务器就会无法理解究竟是哪个域名对应的请求。因此,就需要使用首部字段 Host 来明确指出请求的主机名。若服务器未设定主机名,那直接发送一个空值即可。
请求被发送至服务器时,请求中的主机名会用 IP 地址直接替换解决。但如果这时,相同的 IP 地址下部署运行着多个域名时,那么服务器就会无法理解究竟是哪个域名对应的请求。因此,就需要使用首部字段 Host 来明确指出请求的主机名。若服务器未设定主机名,那直接发送一个空值即可。
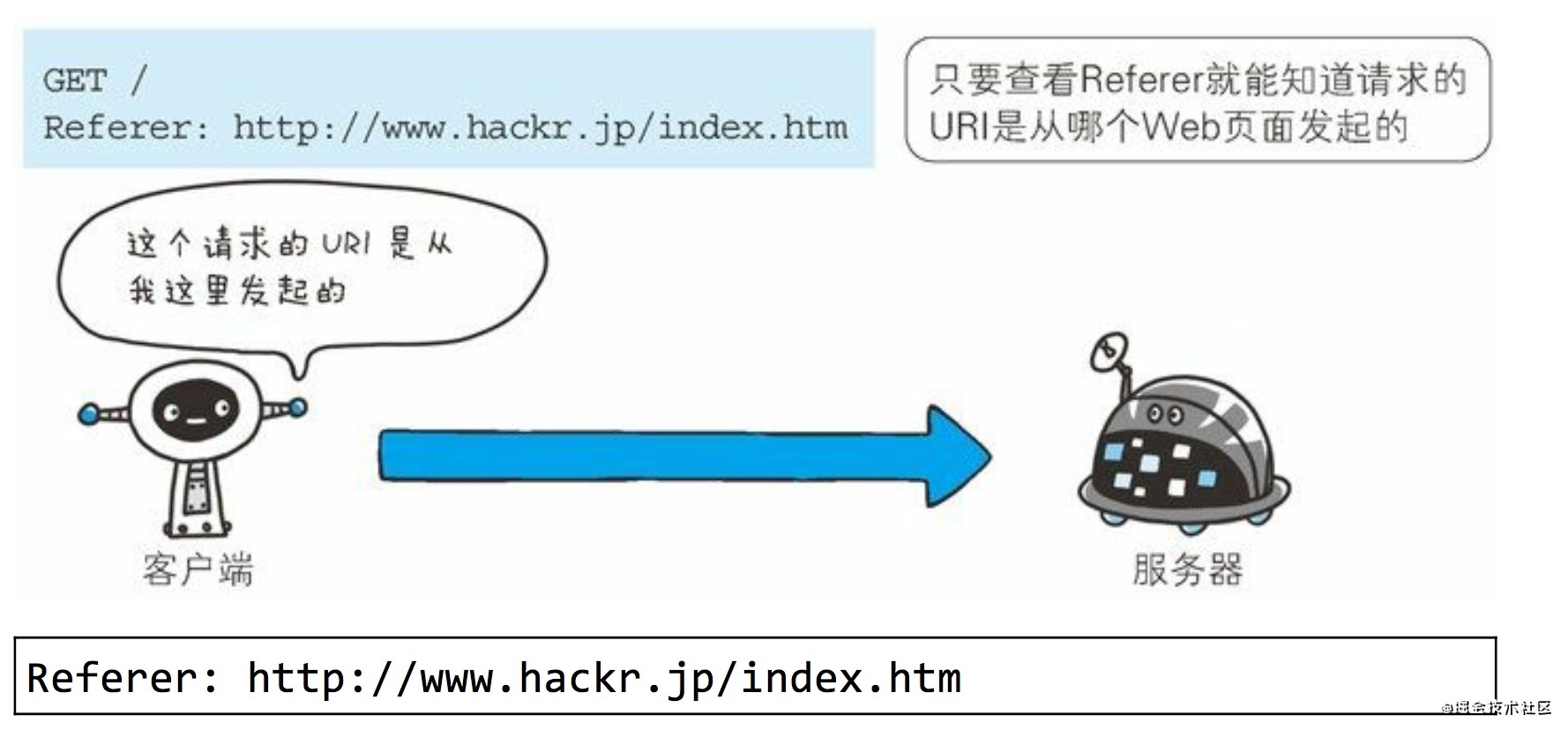
- Referer
用来告知服务器请求的原始资源的URI。

客户端一般都会发送 Referer 首部字段给服务器。但当直接在游览器的地址输入 URI ,或处于安全考虑时,也可以不发送该首部字段。
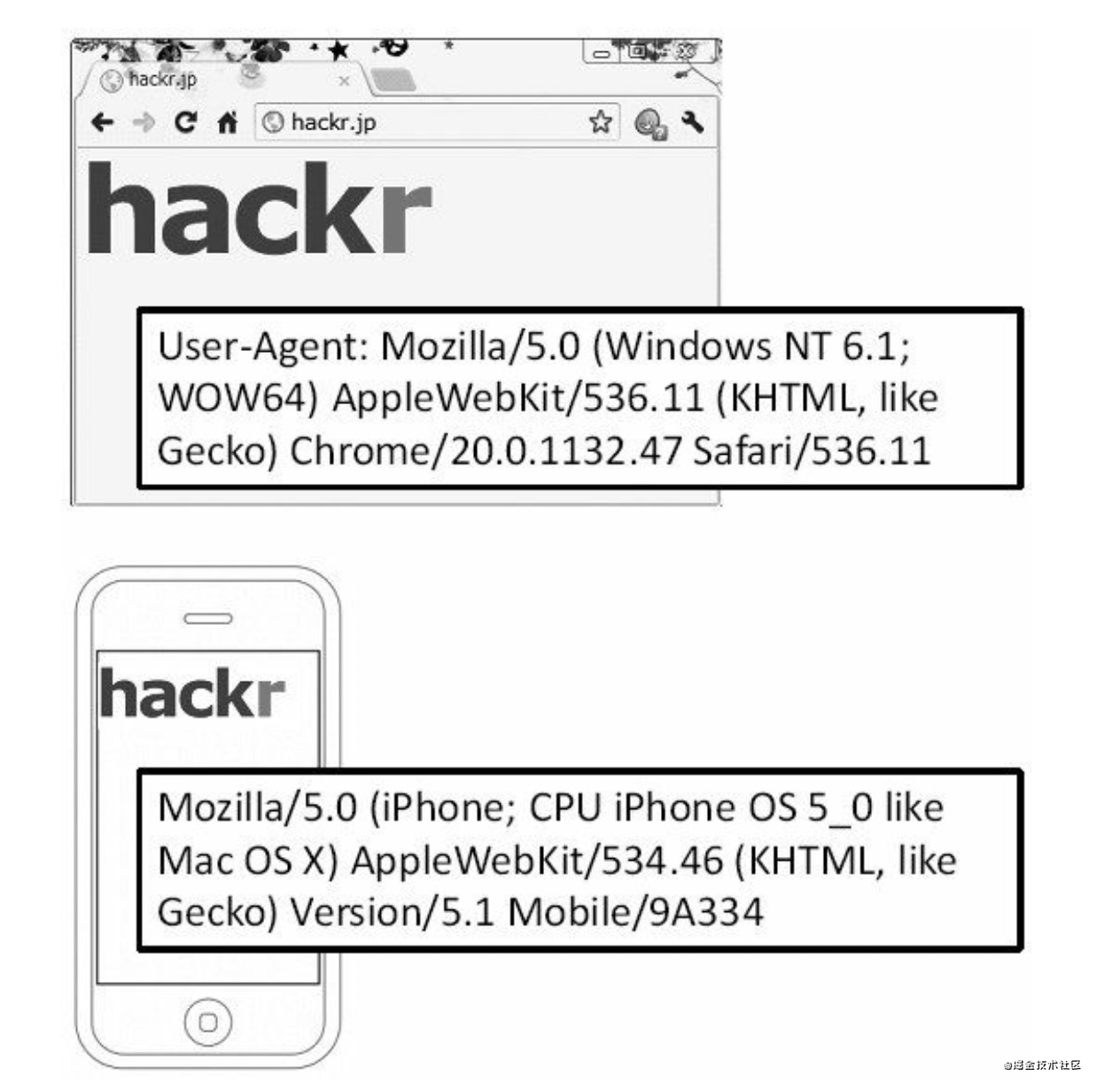
- User-Agent
告诉HTTP服务器,客户端使用的操作系统和浏览器版本和名称

User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.110 Safari/537.36
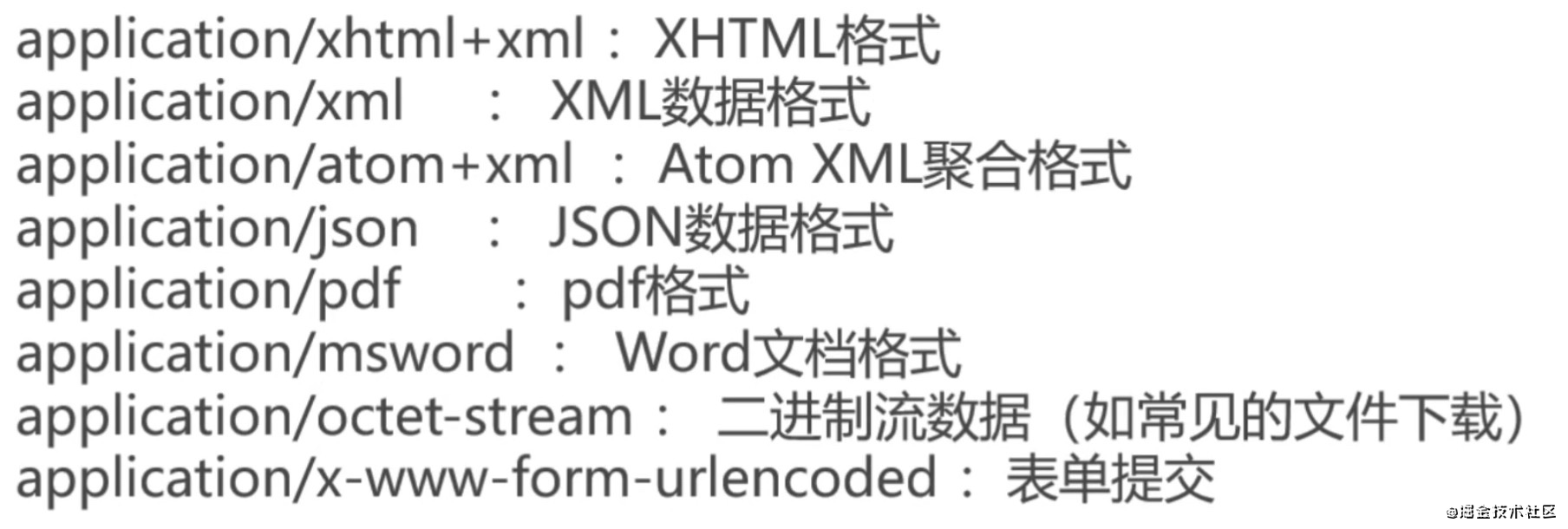
复制代码- Content-Type
说明报文体内对象的媒体类型。和首部字段 Accept 一样,字段值用 type/subtype 形式赋值。

状态码
HTTP状态码负责表示客户端HTTP请求的返回结果、标记服务器端的处理是否正常、通知出现的错误等工作。当然可以自定义状态码

常用的状态码
1. 204 Not Content
服务器接收的请求已成功处理,但是在返回的报文中不含实体的主体部分(没有response body)
2. 206 Paritial Content
服务器成功执行了部分请求
3. 302 Found
临时性重定向,表示资源已被重新分配了资源,希望可以使用location返回的URI
4. 304 Not Modified
客户的缓存资源是最新的,要客户端直接使用缓存
5. 401 Unauthorized
未授权,需要客户端对自己认证。 该HTTP状态码表示认证错误,它是为了认证设计的,而不是为了授权设计的。收到401响应,表示请求没有被认证—压根没有认证或者认证不正确—但是请重新认证和重试。(一般在响应头部包含一个WWW-Authenticate来描述如何认证)。
6. 403 Forbidden
没有权限,请求被服务端拒绝了
7. 500 Internal Server Error
通用的服务器错误响应,服务器内部在执行时出现了故障
8. 503 Service Unavailable
服务器暂时出于超负荷或者正在停机维护,无法处理请求
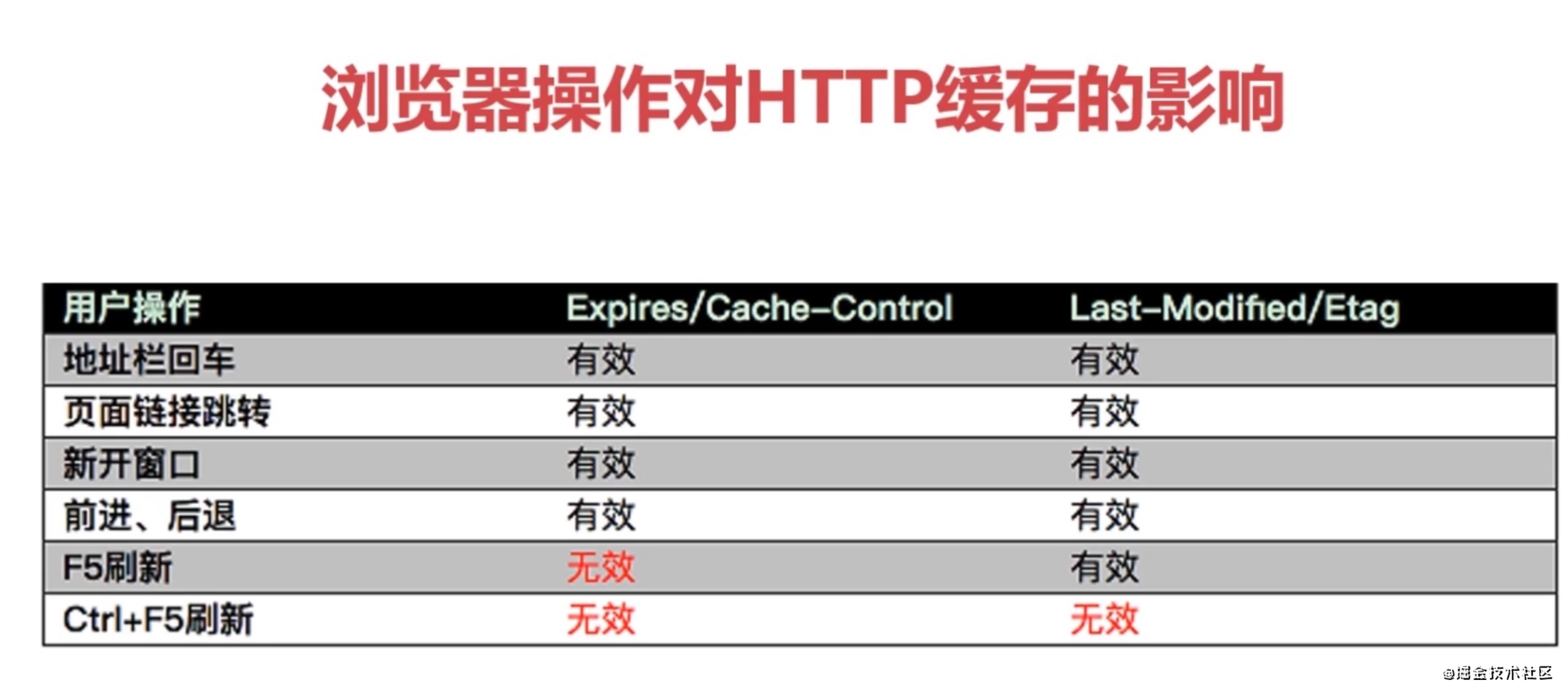
浏览器缓存机制
为什么要使用HTTP缓存
-
减少网络带宽消耗。无论对于网站运营者或者用户,带宽都代表着金钱,过多的带宽消耗,只会便宜了网络运营商。当Web缓存副本被使用时,只会产生极小的网络流量,可以有效的降低运营成本。
-
降低服务器压力。给网络资源设定有效期之后,用户可以重复使用本地的缓存,减少对源服务器的请求,间接降低服务器的压力。同时,搜索引擎的爬虫机器人也能根据过期机制降低爬取的频率,也能有效降低服务器的压力。
-
减少网络延迟,加快页面打开速度。带宽对于个人网站运营者来说是十分重要,而对于大型的互联网公司来说,可能有时因为钱多而真的不在乎。那Web缓存还有作用吗?答案是肯定的,对于最终用户,缓存的使用能够明显加快页面打开速度,达到更好的体验。
缓存的内容是什么
html, css, js, img等更新频率不大的静态资源
HTTP缓存头部字段
1. Cache-Control 请求/响应头,缓存控制字段
- no-store: 所有内容都不缓存
- no-cache: 代表不缓冲过期的资源,缓存会向源服务器进行有效确认
- max-age=x(单位秒):请求缓存后的x秒内不再发起请求,比expires优先级高
- s-maxage=x(单位秒):代理服务器请求源站缓存后的x秒内不再发起请求(只对CDN缓存有效)
- public:客户端和代理服务器(CDN)都可以缓存
- private:只有客户端可以缓存
2. Expires
响应头,代表资源过期时间,由服务端提供,是http1.0的属性,在与max-age共存的情况下,优先级要低
3. Last-Modified
响应头,资源最新修改时间,由服务器告诉浏览器
4. if-Modified-Since
请求头,资源最新修改时间,由浏览器告诉服务器,和Last-Modified是一对,用作对比
5. Etag
响应头,资源标识,由服务器告诉浏览器
6. if-None-Match
请求头,缓存资源标识,由浏览器告诉服务器(其实就是上一次服务器给的Etag),跟Etag是一对,用作对比
使用场景
场景一: 让服务器与浏览器约定一个文件过期时间-Expires

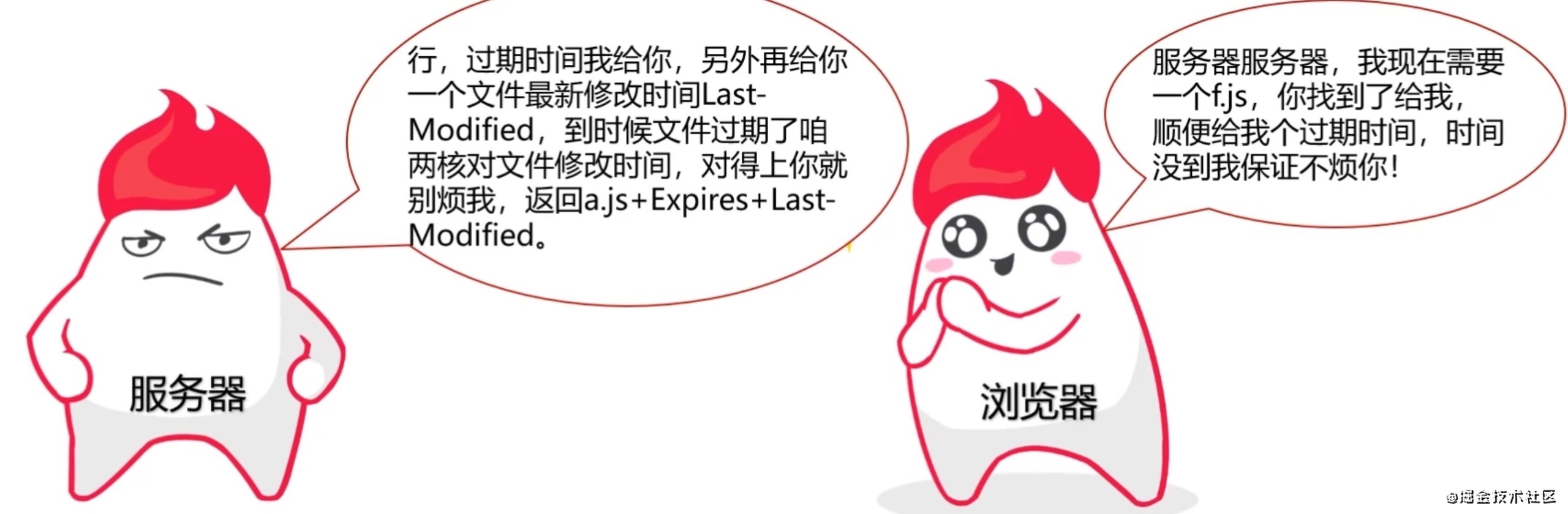
场景二: 让服务器与浏览器在约定文件过期时间的基础上,增加一个最新修改时间的对比Last-Modified/If-Modified-Since

?
场景三: 让服务器与浏览器在Expires+Last-Modified的基础上,增加一个文件资源的标记Etag/if-None-Match

存在的问题:
如果在有效期内,文件内容变动了,浏览器如何感知呢?
缓存改进方案
1. MD5/hash缓存
通过不缓存html,为静态文件增加MD5或者hash标识,解决浏览器无法跳过缓存过期时间主动感知文件改动的问题
2. CDN缓存
全称Content Delivery Network,即内容分发网络。CDN的基本原理是广泛采用各种缓存服务器,将这些缓存服务器分布到用户访问相对集中的地区或网络中,在用户访问网站时,利用全局负载技术将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求。