文章目录
- 1.怎么把html页面转换成图片?
- 2.闭包,你在项目中用到过吗?在数组的方法中哪些用到了闭包?
- 3.html语义化标签?刚刚提到的那些标签哪些是块元素,哪些是行内元素?块元素和行内元素的区别是什么?
- 5.HTML5相比于之前有什么优化和区别
- 6.tcp怎么分包的, tcp怎么保证在网络卡顿的时候不丢包
- 8.使用fragmentDocument跟一次性渲染有什么不同
- 9.js数组方法
- 10.ES6新特性
- 11.http响应的状态码
- 12.跨域请求
- 1.get和post的区别?
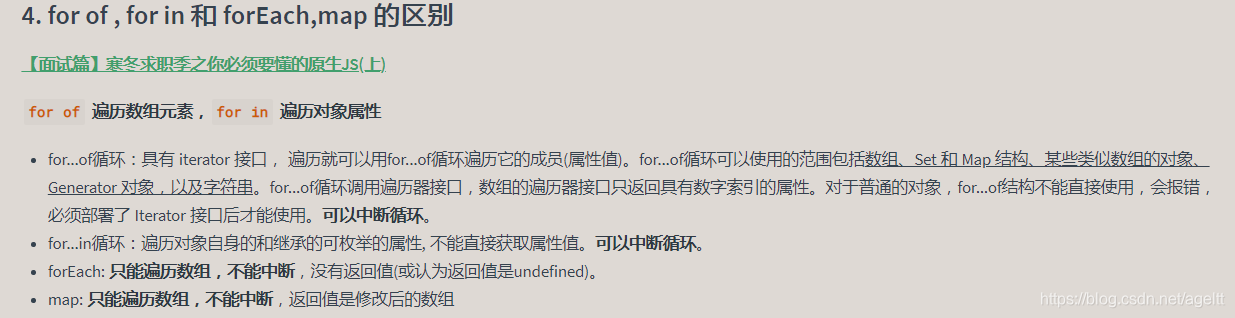
- 2.for in 和 for of区别
- 3.promise
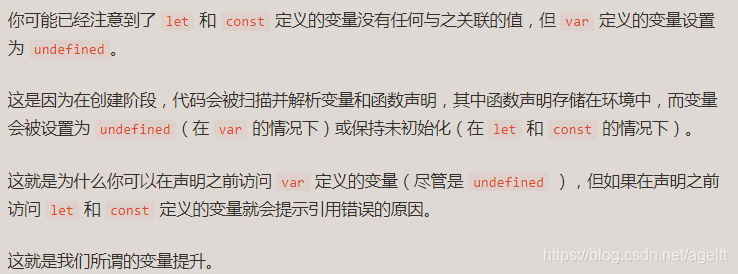
- 4.为什么会进行变量提升
- 6.为什么函数是一等公民
- 8.链表和数组的区别
- 9.组件化的理解,怎么样思路去构造一个组件
- 10.http缓存机制 (先连接还是先查看缓存,怎么触发缓存,last-Modify缺点
- 11.从输入url后发生的过程
- 浏览器渲染原理 (CSSdOM树和DOM树是同时解析的吗
- 12.组件间传值
- 14.原型链 (new Array的话他的原型指向
- 15.作用域
- 16.执行上下文
- 16.执行上下文 栈
- 闭包
- 18.vue的优点
- 19.let const var
- 6.知道虚拟dom吗,说说它的优缺点
- 7.css实现一个旋转风车
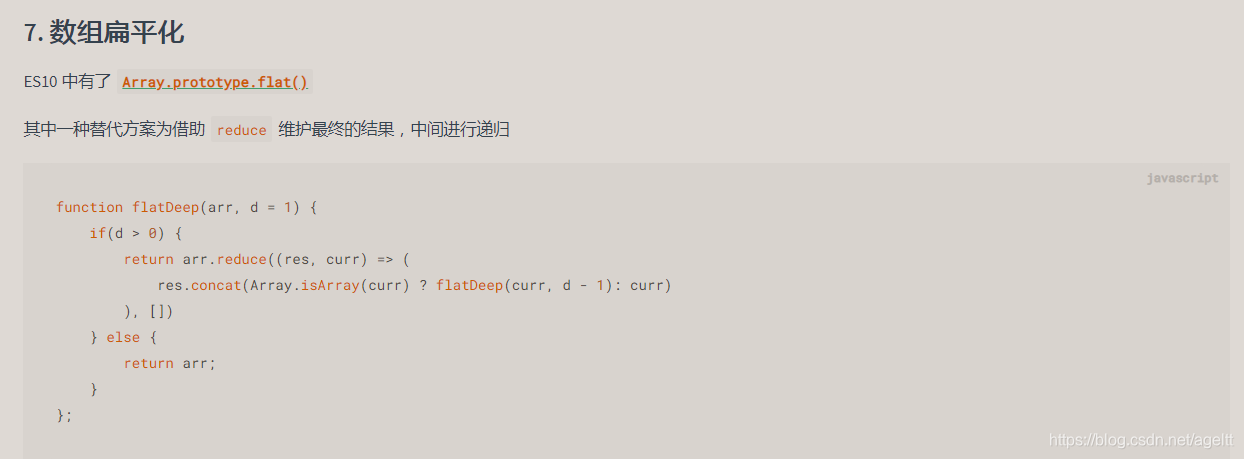
- 10.数组扁平化
- 1、数组有正有负,找出和为100的那两个元素;
- 2、"{}{}{{}}" 括号匹配的问题;
1.怎么把html页面转换成图片?
如果想将html元素转变成图片那么就需要俩个技术。
- html2canvas – 将html转变成canvas
- canvas2image – 将canvas转变成图片
2.闭包,你在项目中用到过吗?在数组的方法中哪些用到了闭包?
用过,防抖和节流、一些工具类的封装
export function throttle(fn, gapTime = 500) {
let _lastTime = null
return function() {
const _nowTime = +new Date()
if (_nowTime - _lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments)
_lastTime = _nowTime
}
}
}
get store() {
const store = getApp().store
return {
set: (key, value = '') => {
if (key) {
store[key] = value
}
},
get: (key) => {
return store[key]
}
}
},
3.html语义化标签?刚刚提到的那些标签哪些是块元素,哪些是行内元素?块元素和行内元素的区别是什么?

块 div、p、h1~h6、ul、ol、dl、li、dd、table、hr、blockquote、address、table、menu、pre,HTML5新增的header、section、aside、footer
行 span、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button(默认display:inline-block)

1)块级元素会独占一行,其宽度自动填满其父元素宽度
行内元素不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化
2) 块级元素可以设置 width, height属性,行内元素设置width, height无效。
【注意:块级元素即使设置了宽度,仍然是独占一行的】
3) 块级元素可以设置margin 和 padding。行内元素的水平方向的padding-left,padding-right,margin-left,margin-right 都产生边距效果
但是竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边 距效果。(水平方向有效,竖直方向无效)
4)p元素虽然是块级元素,但里面不可以再嵌套块级元素;a元素虽然是行内元素,但里面可以嵌套块级元素,但a标签里面不可以再嵌套a标签;img、button和input既是行内元素,也是替换元素,有内在的宽度和高度,所以可以直接设置宽度和高度,用js也可以直接读取到相应的高度和宽度;
5)行内元素中间有间隙:
产生原因:换行符、tab(制表符)、空格产生间隙;
解决方法:1、元素写成一行;2、设置font-size:0;采用方法1代码会比较乱,一般不使用;采用方法2:直接给行内元素的父元素设置font-size:0,然后针对具体的行内元素设置相应的字体大小。
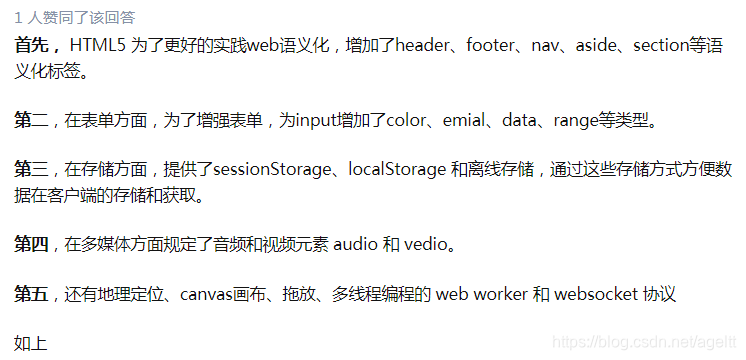
5.HTML5相比于之前有什么优化和区别

sessionStrotage 和 localStrotage
HTML5的WebStorage提供了两种API:localStorage(本地存储)和sessionStorage(会话存储)。
-
生命周期:localStorage:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。 sessionStorage的生命周期是在仅在当前会话下有效。sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。但是sessionStorage在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
-
存储大小:localStorage和sessionStorage的存储数据大小一般都是:5MB
-
存储位置:localStorage和sessionStorage都保存在客户端,不与服务器进行交互通信。
-
存储内容类型:localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理
-
获取方式:localStorage:window.localStorage;;sessionStorage:window.sessionStorage;。
-
应用场景:localStoragese:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。sessionStorage:敏感账号一次性登录;

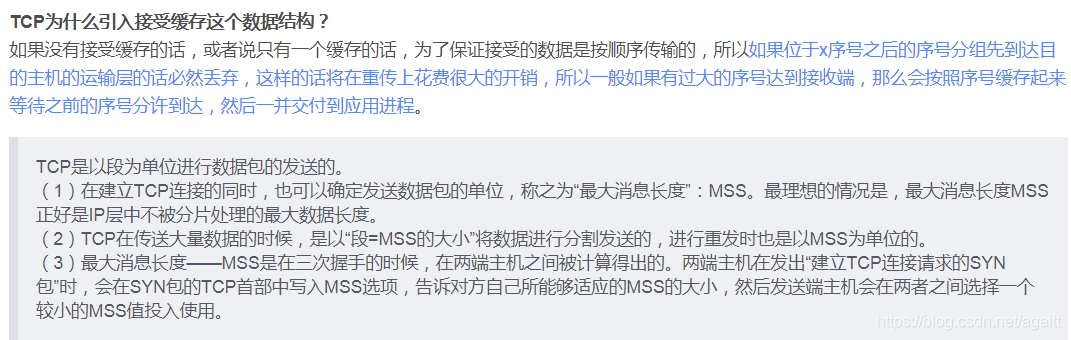
6.tcp怎么分包的, tcp怎么保证在网络卡顿的时候不丢包

为了防止网络的拥塞现象,TCP提出了一系列的拥塞控制机制。
TCP的拥塞控制主要原理依赖于一个拥塞窗口(cwnd)来控制,在之前我们还讨论过TCP还有一个对端通告的接收窗口(rwnd)用于流量控制。窗口值的大小就代表能够发送出去的但还没有收到ACK(Acknowledgement确认字符)的最大数据报文段,显然窗口越大那么数据发送的速度也就越快,但是也有越可能使得网络出现拥塞,如果窗口值为1,那么就简化为一个停等协议,每发送一个数据,都要等到对方的确认才能发送第二个数据包,显然数据传输效率低下。TCP的拥塞控制算法就是要在这两者之间权衡,选取最好的cwnd值,从而使得网络吞吐量最大化且不产生拥塞。

8.使用fragmentDocument跟一次性渲染有什么不同
JS中提供了一个DocumentFragment的机制,相信大家对这个并不陌生,它可以提供一个缓冲的机制,将DOM节点先放到内存中,当节点都构造完成后,再将DocumentFragment对象添加到页面中,这时所有的节点都会一次渲染出来,这样就能减少浏览器很多的负担,明显的提高页面渲染速度。
9.js数组方法
10.ES6新特性
const 与 let 变量
模板字面量
解构
对象字面量简写法
for…of循环
展开运算符
ES6箭头函数
11.http响应的状态码
12.跨域请求
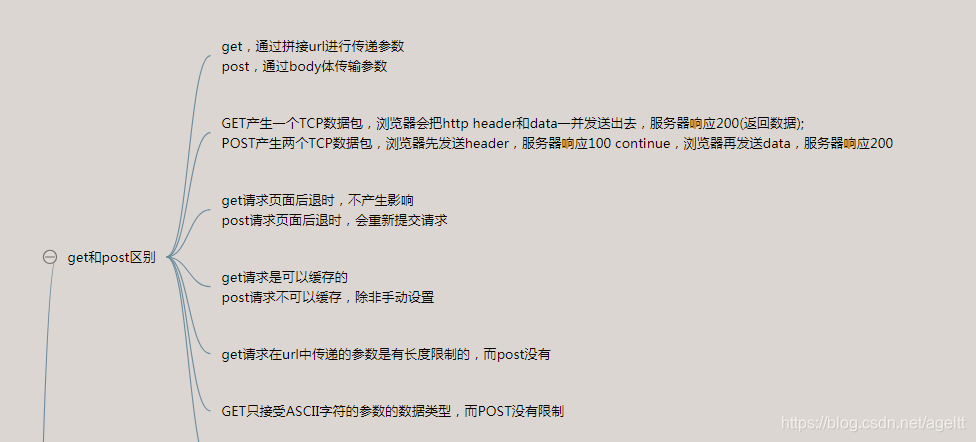
1.get和post的区别?

2.for in 和 for of区别

3.promise
4.为什么会进行变量提升

4.js这门语言的看法
5.项目
6.为什么函数是一等公民
对于JavaScript来说,函数可以赋值给变量,也可以作为函数参数,还可以作为函数返回值,因此JavaScript中函数是一等公民。
7.三次握手 很多拓展(为什么三次握手,tcp连接完会立刻断开吗?(不是四次挥手)
不会,
长连接
- 在HTTP1.0中,TCP每建立一次连接就只能发送一个 HTTP 请求并得到一个响应,当需要再次发送请求的时候,又得重新建立 TCP 连接,这样就会很耗时间,传输效率较低。
- HTTP1.1中支持长连接和流水线传输,在一个 TCP 连接中可以传送多个 HTTP 请求和响应,减少了建立和关闭连接的消耗和延迟。在 HTTP1.1 中默认开启 Connection: Keep-Alive,一定程度上弥补了 HTTP1.0 的缺点
8.链表和数组的区别
9.组件化的理解,怎么样思路去构造一个组件
10.http缓存机制 (先连接还是先查看缓存,怎么触发缓存,last-Modify缺点
如果缓存过期,浏览器会向服务器发送请求,即使用协商缓存。本次请求会带着第一次请求返回的有关缓存的 header 字段信息,比如以下两个字段:
-
Etag/If-None-Match
判断响应头中是否存在 Etag 字段,如果存在,浏览器则发送一个带有 If-None-Match 字段的请求头的请求,该字段的值为 Etag 值。服务器通过对比客户端发过来的Etag值是否与服务器相同。如果相同,说明缓存命中,服务器返回 304 状态码,并将 If-None-Match 设为 false,客户端继续使用本地缓存。如果不相同,说明缓存未命中,服务器返回 200 状态码,并将 If-None-Match 设为 true,并且返回请求的数据。
-
Last-Modified/If-Modified-S***rong>
除了 Etag 字段之外,客户端还会通过服务器返回的 Last-Modified 字段判断是否继续使用缓存,该字段为服务器返回的资源的最后修改时间,为UMT时间。浏览器发送一个带有 If-Modified-Since 字段的请求头的请求给服务器,该字段的值为 Last-Modified 值。服务器收到之后,通过这个时间判断,在该时间之后,资源有无修改,如果未修改,缓存命中,返回 304 状态码;如果未命中,返回 200 状态码,并返回最新的内容。
- Last-Modified 和 If-Modified-Since(或 If-Unmodified-Since)
- 第一次响应时返回一时间戳,之后请求携带对应字段,通过比对时间戳是否一致,判断资源是否改变
- 缺点
- 存在无法正确感知文件变化的漏洞:编辑但未修改内容,时间变但实际内容没变;修改速度过快,小于一秒则无法感知
11.从输入url后发生的过程
浏览器渲染原理 (CSSdOM树和DOM树是同时解析的吗
12.组件间传值
14.原型链 (new Array的话他的原型指向
15.作用域
16.执行上下文
- 执行上下文分为全局执行上下文和函数执行上下文
- 全局执行上下文一般由浏览器创建,代码执行时就会创建;函数执行上下文只有函数被调用时才会创建,调用多少次函数就会创建多少上下文。
- 调用栈用于存放所有执行上下文,满足FILO规则。
- 执行上下文创建阶段分为绑定this,创建词法环境,变量环境三步,两者区别在于词法环境存放函数声明与const let声明的变量,而变量环境只存储var声明的变量。
- 词法环境主要由环境记录与外部环境引入记录两个部分组成,全局上下文与函数上下文的外部环境引入记录不一样,全局为null,函数为全局环境或者其它函数环境。环境记录也不一样,全局叫对象环境记录,函数叫声明性环境记录。
- 这就是为什么会存在变量提升,函数提升,而let const没有。
- ES3之前的变量对象与活动对象的概念在ES5之后由词法环境,变量环境来解释,两者概念不冲突,后者理解更为通俗易懂。

16.执行上下文 栈
- 执行栈,具有 LIFO(后进先出)结构,用于存储在代码执行期间创建的所有执行上下文。
- 当 JavaScript 引擎首次读取你的脚本时,它会创建一个全局执行上下文并将其推入当前的执行栈。
- 每当发生一个函数调用,引擎都会为该函数创建一个新的执行上下文并将其推到当前执行栈的顶端。
- 引擎会运行执行上下文在执行栈顶端的函数,当此函数运行完成后,其对应的执行上下文将会从执行栈中弹出,上下文控制权将移到当前执行栈的下一个执行上下文。
闭包
- 当嵌套的内部函数引用了外部函数的变量时就产生了闭包
- 它可以延长局部变量的生命周期,让函数外部能操作内部的局部变量
- 虽然创建它的执行上下文在执行完毕后,从执行栈中移出,但闭包的执行上下文并没有被销毁.
- 根据词法作用域规则,内部函数总是可以访问其外部函数中声明的变量
- 此时内部函数引用外部函数的变量依然保存在内存中
- 其执行上下文的作用域链依然保存了创建它的执行上下文的活动对象因此还能访问到该函数作用域中的变量值
作用:
- 延长局部变量的生命周期
- 让函数外部能操作内部的局部变量
18.vue的优点
19.let const var
6.知道虚拟dom吗,说说它的优缺点
- 用js模拟一颗dom树,放在浏览器内存中.当你要变更时,虚拟dom使用diff算法进行新旧虚拟dom的比较,将变更放到变更队列中,反应到实际的dom树,减少了dom操作.
- 虚拟DOM将DOM树转换成一个JS对象树,diff算法逐层比较,删除,添加操作,但是,如果有多个相同的元素,可能会浪费性能,所以,react和vue-for引入key值进行区分.
- 优点:虚拟DOM具有批处理和高效的Diff算法,最终表现在DOM上的修改只是变更的部分,可以保证非常高效的渲染,优化性能.
- 缺点:首次渲染大量DOM时,由于多了一层虚拟DOM的计算,会比innerHTML插入慢。
7.css实现一个旋转风车
8.css实现列表单数列红色,偶数列蓝色
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
table{
height: 200px;
width:400px;
border:2px solid green;
}
td{
border:1px solid;
}
tr:nth-child(2n){
background:#00CCCC;
}
/* tr td:nth-child(1){
background:#FFCCCC;
} */
</style>
</head>
<body>
<table>
<tr>
<td>1</td> <td>2</td> <td>3</td>
</tr>
<tr>
<td>1</td> <td>2</td> <td>3</td>
</tr>
<tr>
<td>1</td> <td>2</td> <td>3</td>
</tr>
<tr>
<td>1</td> <td>2</td> <td>3</td>
</tr>
</table>
</body>
</html>
9.js简单说说Promise
10.打开共享写点东西:获取到url后面的参数列表,并打包成JSON格式
var json = {};
var url = 'https://www.baidu.com/index.html?a=12&b=asdf&c=&d';
url = url.replace(/.*\?/,'');
var arr = url.split('&');
var temp;
for (var i = 0;i < arr.length;i++) {
temp = arr[i].split('=');
json[temp[0]] = temp[1];
};
console.log(json);
1.项目应用场景
2.怎么做权限验证?
3.token存在哪的?存在那边和其他地方有什么区别
4.登录的时候做了密码的加密吗
5.富文本编辑器的使用
6.用过webpack吗?都说说用过哪些loader
7.vue中组件间通信的方式有几种?都说说
8.vue双向数据绑定的原理
9.computed和watch的区别
10.数组扁平化

11.axios用过吗?说说都有几种参数?
12.请求拦截器用过吗?可以处理什么问题
13.axios返回的是一个什么对象?
14.promiseall和promise.race都用过吗?说说区别

15.箭头函数了解多少?
16.箭头函数和普通函数的区别
17.this指向问题(call、apply、bind的区别) 发了两道题过来,让我说输出
18.css都是自己写吗还是?写的话了解多少c3
19.说说垂直居中和水平居中的几种方式
16.margin相关的问题 外边距合并、塌陷与解决
17.清除浮动的几种方式
18.问了原型继承的问题
19.vue中为什么data必须是一个函数
1、输入url 到页面渲染的过程,中间问了较多的细节;
2、异步加载js 脚本;
3、tcp 三次握手;
4、var let const;
5、vue 生命周期,什么时候放什么功能的代码合适;
看代码说结果:
for(var i=0;i<10;i++){
setTimeout(()=>{
console.log(i)
},0)
}
let a = {b:1}
let b = a
a.x = a = {c:2};
console.log(a.x, b.x)
算法:说思路