前言
本博客参考内容来自**《计算机网络自顶向下方法》**与网络博客总结
HTTP概况
Web的应用层协议为HTTP协议(超文本传输协议),是web的核心。
HTTP由两个程序实现:用户程序、服务器程序。
基本Web术语
- Web页面:Web页面(文档)由对象组成。一个对象只是一个文件,比如HTML文件,JPEG文件等。多数Web页面含有一个HTML页面和多个引用对象。
- Web浏览器:实现HTTP的客户端。
- Web服务器:实现HTTP的服务端,存储Web对象,每个对象由URL寻址。
- 往返时间(Round-Trip Time,RTT):指一个短分组从客户到服务器然后再返回客户所花费的时间。包括分组传播时延,分组在中间路由器和交换机上的排队时延以及分组处理时延。
HTTP使用TCP作为其支撑运输协议,服务器向客户发送被请求的文件,不存储任何有关用户的信息,则HTTP是一个无状态协议。
持续连接与非持续连接
- 非持续连接:每个请求/响应对经过一个新的TCP单独发送。
- 持续连接:每个请求/相应对通过同一个TCP发送。
非持续连接的HTTP
在HTTP1.0中,默认非持续连接。我们可以知道在进行HTTP连接之前,我们要先建立TCP连接,建立TCP连接耗时一个RTT,并且建立一个HTTP耗时一个RTT。因此一次请求/响应对所花费的时间为2*RTT。
缺点:
- 必须为每一个请求对象建立和维护一个全新的连接,需要在客户和服务器中都分配TCP缓冲区和保持TCP变量,为服务器带来严重负担。
- 一次HTTP请求需要两倍RTT时间。
持续连接的HTTP
在HTTP1.1中,默认HTTP为持续连接。服务器在发送响应后保持TCP打开,此后相同的客户和服务器之间后续请求和响应可以通过同一个TCP进行传输。
HTTP报文格式
HTTP报文分为两种:请求报文与响应报文
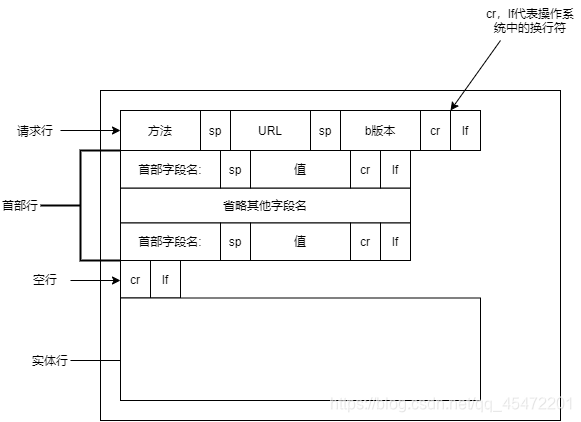
请求报文

HTTP请求报文的第一行为请求行,后续的行称为首部行。
请求行分为三个字段:
- 方法字段
- URL字段
- HTTP版本字段
方法字段有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT八种。
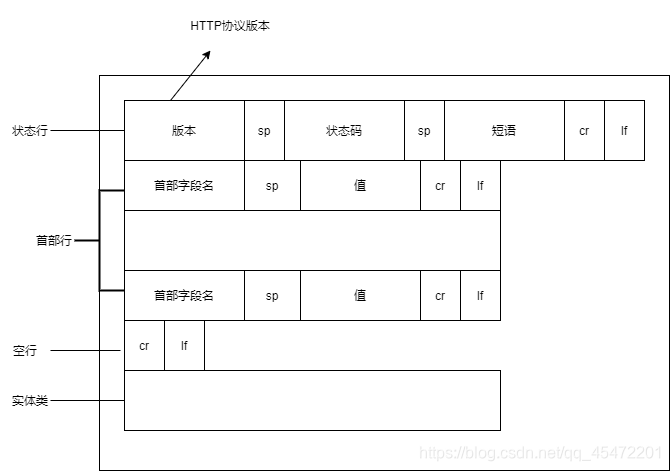
响应报文
响应报文分为三个部分:初始状态行、首部行、实体类。
实体行是其报文主要部分,包含请求本身。
状态行有三个字段:HTTP协议版本、响应码、响应状态信息。

可以看到,其实除了状态行与请求不同以外,其他的都与请求报文相同。
在开发过程中,常见的HTTP响应报文状态码有
- 200 OK ,请求成功
- 400 Bad Request,这是开发过程中经常遇到的bug,在平时的SpringBoot编码中,一般是请求参数写错了。在HTTP中,指示该请求无法被服务器理解。
- 404 Not Found,找不到资源。
用户与服务器的交互
我们刚刚提到了,HTTP是一种无状态协议,他并没有办法保留用户状态。但是有的时候,一些网站希望服务器能够记住客户,因此诞生了Cookie技术。
Cookie技术有四个组件:
- 在HTTP响应报文中的一个cookie首部行;
- 在HTTP请求报文中的一个cookie首部行;
- 在用户端系统中保留一个cookie文件,并且由用户浏览器进行管理;
- 位于web沾点的一个后端数据库。
相当于整个请求过程中所有状态都进行了保存。
在我所写的项目中,使用到了JWT生成Token进行单点登录,将Token保存在Cookie或者LocalStorage中,这样就保存了用户响应的状态。
但是Cookie技术一直都存在隐私泄露等各种问题。
Web缓存技术
缓存技术是计算机中常用的以空间换时间的技术,其思路其实非常简单,在客户与服务器之间加入一台中间代理服务器。
假设浏览器发起一个请求,其将会按照下列步骤运行:
- 浏览器先创建一个倒Web缓冲器的TCP连接,向Web缓冲器中的对象发送一个请求。
- Web缓冲器检查是否存储了对象副本,若有那么Web缓存器向客户浏览器用HTTP响应报文返回对象。
- 若没有该对象,Web缓存器打开一个与该对象的初始服务器的TCP连接。收到请求后,初始服务器向Web缓冲器发送具有相同对象的HTTP响应。
- Web缓冲器在接收到初始服务器的对象之后,在本地存储一个副本, 并向客户浏览器发送带有对象的响应报文。
条件GET方法
相信大家看到这个Web缓存技术的流程之后可以发现,他只是保存了副本,但是并没有更新副本的操作,也就是说你不知道他是否已经是过期的资源。
条件GET方法步骤如下:
- Web服务器向Web缓冲器发送一个带有Last-Modified的字段的响应报文,该字段映射该对象最后一次修改的时间.
- 在一段时间后,缓冲器发送一个条件GET执行检查,该请求带有If-modified-since字段,该字段为Last-Modified保存的时间.
- 假设没有修改过,则Web服务器向缓冲器发送一个带空实体类的响应.,并且状态码为304.
总结
通过这篇博客HTTP的基础内容便是讲完了,HTTP是基于请求/响应模式的协议,并且是一种无状态协议。
但是由于某些应用想要基于某些原因记录用户,那么便产生了Cookie技术,Cookie技术可以保存用户的部分信息。
又基于以空间换时间的思想,增加了Web缓存,并且用条件Get方法来避免缓存主存不一致性问题。