解释什么是sql注入,xss漏洞,CSRF
SQL注入:注入式攻击,在项目中没有将代码与数据(比如用户敏感数据)隔离,在读取数据的时候,错误的将数据作为代码的一部分执行而导致的。
1、过滤用户输入参数中的特殊字符,降低风险。
2、禁止通过字符串拼接sql语句,要严格使用参数绑定来传入参数。
XSS:跨站脚本攻击,是指通过技术手段,向正常用户请求的 HTML 页面中插入恶意脚本,执行。
action-data 通过对用户输入的数据做过滤或者是转义,浏览器展示数据的时候,要使用使用innerText而不是innerHTML。
CSRF跨站请求伪造,CSRF问题出现在HTTP接口没有防范不守信用的调用。
1、CSRF Token验证,利用浏览器的同源限制,在HTTP接口执行前验证Cookie中的Token,验证通过才会继续执行请求。
2、人机交互,例如短信验证码、界面的滑块。
请你谈谈Cookie 的弊端?cookies和session的区别
1.`Cookie`数量和长度的限制。每个 domain 最多只能有 20 条 cookie,每个 cookie 长度不 能超过 4KB,否则会被截掉。
2.安全性问题。如果 cookie 被人拦截了,那人就可以取得所有的 session 信息。即使加密也与事无补,因为拦截者并不需要知道 cookie 的意义,他只要原样转发 cookie 就可以达到目的了。
a. 存储位置不同:cookie的数据信息存放在客户端浏览器上,session的数据信息存放在服务器上。
b. 存储容量不同:单个cookie保存的数据<=4KB,一个站点最多保存20个Cookie,而对于session来说并没有上限,但出于对服务器端的性能考虑,session内不要存放过多的东西,并且设置session删除机制。
c. 存储方式不同:cookie中只能保管ASCII字符串,并需要通过编码方式存储为Unicode字符或者二进制数据。session中能够存储任何类型的数据,包括且不限于string,integer,list,map等。
d. 隐私策略不同:cookie对客户端是可见的,别有用心的人可以分析存放在本地的cookie并进行cookie欺骗,所以它是不安全的,而session存储在服务器上,对客户端是透明的,不存在敏感信息泄漏的风险。
e. 有效期上不同:开发可以通过设置cookie的属性,达到使cookie长期有效的效果。session依赖于名为JSESSIONID的cookie,而cookie JSESSIONID的过期时间默认为-1,只需关闭窗口该session就会失效,因而session不能达到长期有效的效果。
f. 服务器压力不同:cookie保管在客户端,不占用服务器资源。对于并发用户十分多的网站,cookie是很好的选择。session是保管在服务器端的,每个用户都会产生一个session。假如并发访问的用户十分多,会产生十分多的session,耗费大量的内存。
g. 跨域支持上不同:cookie支持跨域名访问(二级域名是可以共享cookie的)。session不支持跨域名访问
浏览器的垃圾回收机制
(1)垃圾回收的概念
垃圾回收:JavaScript代码运行时,需要分配内存空间来储存变量和值。当变量不在参与运行时,就需要系统收回被占用的内存空间,这就是垃圾回收。
回收机制:
- Javascript 具有自动垃圾回收机制,会定期对那些不再使用的变量、对象所占用的内存进行释放
- 全局变量的生命周期会持续要页面卸载;而局部变量声明在函数中,它的生命周期从函数执行开始,直到函数执行结束
- 闭包,不会回收。
(2)垃圾回收的方式
浏览器通常使用的垃圾回收方法有两种:标记清除,引用计数。
1)标记清除
- 标记清除是浏览器常见的垃圾回收方式,当变量进入执行环境时,就标记这个变量“进入环境”,被标记为“进入环境”的变量是不能被回收的,因为他们正在被使用。当变量离开环境时,就会被标记为“离开环境”,被标记为“离开环境”的变量会被内存释放。
2)引用计数
- 引用计数,这个用的相对较少。引用计数就是跟踪记录每个值被引用的次数。当声明了一个变量并将一个引用类型赋值给该变量时,则这个值的引用次数就是1。相反,如果包含对这个值引用的变量又取得了另外一个值,则这个值的引用次数就减1。当这个引用次数变为0时,说明这个变量已经没有价值,被释放
(3)减少垃圾回收
- 对数组进行优化:在清空一个数组时,最简单的方法就是给其赋值为[ ],但是与此同时会创建一个新的空对象,可以将数组的长度设置为0,以此来达到清空数组的目的。
- 对
object进行优化:对象尽量复用,对于不再使用的对象,就将其设置为null,尽快被回收。 - 对函数进行优化:在循环中的函数表达式,如果可以复用,尽量放在函数的外面。
判断一个字符串中出现次数最多的字符,统计这个次数
var?str?=?"asddfssssaasswef";
//?创建一个空对象,把字符作为键,次数作为值
var?obj={};
for(var?i=0;i<str.length;i++){
????var?key=str[i]
????if(obj[key]){
????????obj[key]++
????}else{
????????obj[key]=1
????}
}
console.log(obj)
????????var?max?=?0;
????????var?charmax;
????????//遍历数组,找出出现最多的字母出现的次数
????????for?(var?key?in?obj)?{
????????????if?(obj[key]?>?max)?{
????????????????max?=?obj[key];
????????????????charmax?=?key;
????????????}
????????}
????????console.log("出现最多的字符是"?+?charmax?+?",出现了"?+?max?+?"次");
Javascript中 callee和 caller 的作用?
callee是函数arguments对象内的指针,它指向当前的函数,使得在函数内部递归调用当前函数时,不需要调用函数名称,减少函数内部对于函数名的依赖
function test() {
console.log(arguments.callee);
}
test();
caller是函数的一个属性,它指向调用当前函数的函数,如果当前函数在其他函数内被调用,则返回调用它的那个函数,如果是在全局环境下被调用,则返回 null
我们可以利用caller的特性跟踪函数的调用链
function fn1() {
console.log(fn1.caller);
console.log(arguments.callee.caller);
}
function fn2() {
fn1()
}
fn2();
http常见的状态码有那些?分别代表是什么意思?
1xx : Hold on (等着)
2xx : Here you go (执行完了,没毛病,拿着结果回去吧)
3xx : Go away (你要的不在我这儿,去别处找)
4xx : You fucked up (你丫出问题了)
5xx : I fucked up (我特么出问题了)
200 OK 服务器成功处理了请求(这个是我们见到最多的)
304 Not Modified:服务端的资源与客户端上一次请求的一致,不需要重新传输,客户端使用本地缓存的即可
400 Bad Request:用于告诉客户端它发送了一个错误的请求
404 Not Found (页面丢失) 未找到资源
500 Internal Server Error:服务器内部出现了错误
501 Internal Server Error 服务器遇到一个错误,使其无法对请求提供服务
JavaScript为什么要进行变量提升,它导致了什么问题?
?解析和预编译过程中的声明提升可以提高性能,让函数可以在执行时预先为变量分配栈空间
(2)容错性更好
使一些不规范的代码也可以正常执行
var 定义函数的问题
for (var i = 1; i <= 5; i++) {
setTimeout(function timer() {
console.log(i)
}, i * 1000)
}首先因为 setTimeout 是个异步函数,所以会先把循环全部执行完毕,这时候 i 就是 6 了,所以会输出一堆 6。解决办法有三种:
- 第一种是使用闭包的方式
for (var i = 1; i <= 5; i++) {
(function(j) {
setTimeout(function timer() {
console.log(j)
}, j * 1000)
})(i)
}在上述代码中,首先使用了立即执行函数将 i 传入函数内部,这个时候值就被固定在了参数 j 上面不会改变,当下次执行 timer 这个闭包的时候,就可以使用外部函数的变量 j,从而达到目的。
- 第三种就是使用
let定义i了来解决问题了,这个也是最为推荐的方式
for (let i = 1; i <= 5; i++) {
setTimeout(function timer() {
console.log(i)
}, i * 1000)
}在 Javascript 中什么是伪数组?如何将伪数组转化为标准数组?
arguments是一个对象,它的属性是从 0 开始依次递增的数字,还有callee和length等属性,与数组相似;但是它却没有数组常见的方法属性,如forEach, reduce等,所以叫它们类数组。
伪数组(NodeList),又称类数组,指无法直接调用数组的方法,可以使用对标准数组遍历的方法来遍历它们,比如for循环。函数arguments参数,还有像调用getElementByTagName()之类的方法,它们都返回伪数组。
伪数组的特征:
1. 具有`length`属性
2. 按索引方式存储数据
3. 不具有数组的方法
伪数组转换为标准数组:
1、?function nodeList() {
? ? ? ? ? ? ? return Array.prototype.slice.call(arguments);
? ? ? ? ? ?}
let arr = nodeList(1, 2, 3, 4, 5, 6, 7);
通过`Array`数组构造函数调用原型对象中的`slice()`方法,并通过`call()`方法改变其`slice()`方法的内部this指向,修改为`arguments`,即伪数组对象。 7通过这样的方法,我们就可以返回一个数组对象,这样就将伪数组转换为标准数组了
2、Array.from(arguments);
from()方法用于通过拥有length属性的对象或可迭代的对象来返回一个数组。
3、通过 apply 调用数组的 concat 方法来实现转换
Array.prototype.concat.apply([], arrayLike);
4、const arrArgs = [...arguments]?
想实现一个对页面某个节点的拖曳?如何做?
1. 给需要拖拽的节点绑定 mousedown, mousemove, mouseup 事件
2. mousedown 事件触发后,开始拖拽
3. mousemove 时,需要通过 event.clientX 和drag.offsetLeft 获取拖拽位置,并实时更新位置
4. mouseup 时,拖拽结束
5. 需要注意浏览器边界的情况
简述link和 import 的区别?
<style>
? ? @import url(style.css);
</style>
区别 1:link 是 XHTML 标签,除了加载 CSS 外,还可以定义 RSS 等其他事务;@import 属于 CSS 范畴,只能加载 CSS。
区别 2:link 引用 CSS 时,在页面载入时同时加载;@import 需要页面网页完全载入以后加载。
区别 3:link 是 XHTML 标签,无兼容问题;@import 是在 CSS2.1 提出的,低版本的浏览器不支持。
区别 4:link 支持使用Javascript 控制 DOM 去改变样式;而@import 不支持。
写 Vue 项目时为什么要在列表组件中写 key,其作用是什么?
?验证为什么需要key案例 (独一无二的key属性)
- 第一种情况是 v-if 中使用 key。使用 key 的元素不会被复用。
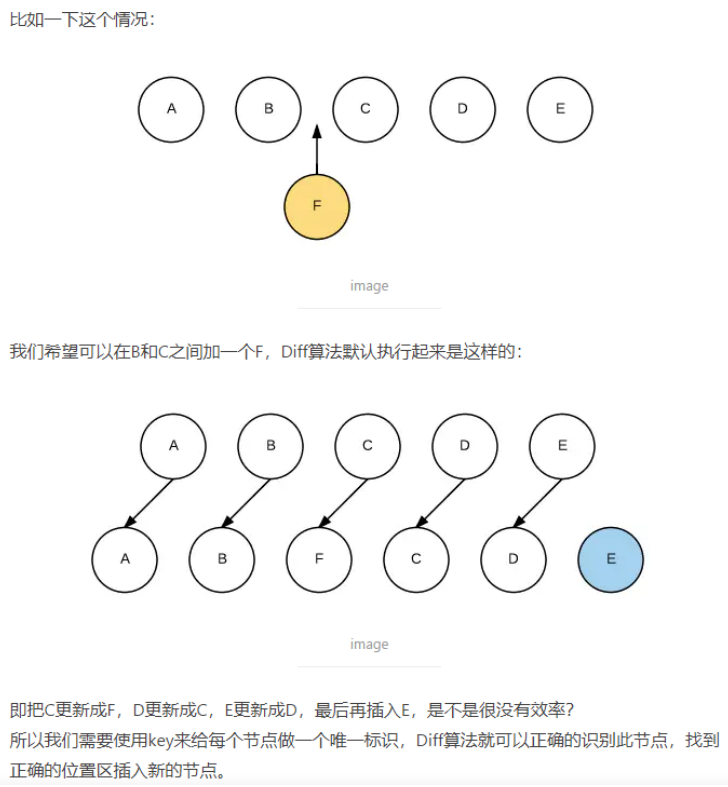
- 第二种情况是 v-for 中使用 key。高效的实现复用。diff 操作可以更准确、更快速
不建议用index作为key?
使用index 作为 key和没写基本上没区别,因为不管数组的顺序怎么颠倒,index 都是 0, 1, 2...这样排列,
<ul>
<li v-for="(item,index) in list" :key="index">{{item}}</li>
</ul>不推荐在同一元素上使用v-if和v-for,当他们处于同一节点,v-for的优先级比v-if高,即v-if将分别重复运行于每个v-for循环中;
有相同父元素的子元素必有独特的key,重复的key会造成渲染错误;
<div id="app">
<input type="text" v-if="show" key="1">
<input type="password" v-else>
<button @click="show=false">按钮</button>
</div>
<script>
new Vue({
el:"#app",
data:{
show:true
}
})
</script> todolist:
<div id="app">
<input v-model="todo">
<button @click="add">添加</button>
<ul>
<li v-for="(item,index) in list" @click="deletes(index)">{{item}}</li>
</ul>
</div>
<script>
new Vue({
el:"#app",
data:{
list:[],
todo:""
},methods:{
add(){
this.list.push(this.todo);
this.todo=""
},
deletes(index){
this.list.splice(index,1)
}
}
})
</script> 8.diff算法

?var,let和const之间的区别
块级作用域:块作用域由 { }包括,let和const具有块级作用域,var不存在块级作用域。块级作用域解决了ES5中的两个问题:
内层变量可能覆盖外层变量
用来计数的循环变量泄露为全局变量
变量提升:var存在变量提升,let和const不存在变量提升,即在变量只能在声明之后使用,否则会报错。
重复声明:var声明变量时,可以重复声明变量,后声明的同名变量会覆盖之前声明的变量。const和let不允许重复声明变量。
暂时性死区:在代码块内,使用let命令声明变量之前,该变量不可用。这在语法上,称为暂时性死区。
初始值设置:在变量声明时,var 和 let 可以不用设置初始值。而const声明变量必须设置初始值。
指针指向:let和const都是ES6新增的用于创建变量的语法。 let创建的变量是可以更改指针指向(可以重新赋值)。但const声明的变量是不允许改变指针的指向。
const对象的属性可以修改吗
const保证的并不是变量的值不能改动,而是变量指向的那个内存地址不能改动。
对于基本类型的数据(数值、字符串、布尔值),其值就保存在变量指向的那个内存地址,因此等同于常量。
但对于引用类型的数据(主要是对象和数组)来说,变量指向数据的内存地址,保存的只是一个指针,const只能保证这个指针是固定不变的。
箭头函数和普通函数的区别:
a. 箭头函数和普通函数的样式不同,箭头函数语法更加简洁、清晰,箭头函数是=>定义函数,普通函数是function定义函数。
b. 箭头函数定义的时候this值就确定了,永久不变。
c. 箭头函数不能作为构造函数使用,也不能使用new关键字
d. 箭头函数没有自己的arguments。
e. call、apply、bind 并不会影响其 this 的指向。
f. 箭头函数没有原型prototype。
1、面向对象和面向过程的区别
面向对象=》 组件(方法1,方法2,方法3)
面向过程=》 顺序
2、this指向
谁调用指向谁
方式不同指向不同
function Person(name){
this.name=name //Person
console.log(this)
}
let p=new Person();
let obj={
print:Person
}
Person() //window
obj.print() //object
setInterval(Person,5000) //window
Person.call(document) //documentcall,apply,bind
let 新函数 = 函数.bind(obj) 新函数的this永远指向obj
实现bind:
function Person(name){
this.name=name
console.log(this)
}
Function.prototype.mybind=function(target){
var _this=this;
return function(){
_this.apply(target,arguments);
}
}
Person.mybind(document)() //documentnew:
var obj={}
//_this=obj
this.name=name
return obj箭头函数:当箭头函数不存在,找this
3、eval("var a=1;alert(a)")动态运行代码
少用,安全问题
eval 全局作用域
"use strict" eval产生自己的作用域
4、http和https的区别
a. HTTP 明文传输,数据都是未加密的,安全性较差,HTTPS(SSL+HTTP) 数据传输过程是加密的,安全性较好。
b. 使用 HTTPS 协议需要到 CA(Certificate Authority,数字证书认证机构) 申请证书,一般免费证书较少,因而需要一定费用。
c. HTTP 页面响应速度比 HTTPS 快,主要是因为 HTTP 使用 TCP 三次握手建立连接,客户端和服务器需要交换 3 个包,而 HTTPS除了 TCP 的三个包,还要加上 ssl 握手需要的 9 个包,所以一共是 12 个包。
d. http 和 https 使用的是完全不同的连接方式,用的端口也不一样,前者是 80,后者是 443。
e. HTTPS 其实就是建构在 SSL/TLS 之上的 HTTP 协议,所以,要比较 HTTPS 比 HTTP 要更耗费服务器资源。
TCP和UDP的区别
a. TCP 是面向连接的,udp 是无连接的即发送数据前不需要先建立链接。
b. TCP 提供可靠的服务。也就是说,通过 TCP 连接传送的数据,无差错,不丢失,不重复,且按序到达; UDP 尽最大努力交付,即不保证可靠交付。并且因为 tcp 可靠, 面向连接,不会丢失数据因此适合大数据量的交换。
c. TCP 是面向字节流,UDP 面向报文,并且网络出现拥塞不会使得发送速率降低(因 此会出现丢包,对实时的应用比如 IP 电话和视频会议等)。
d. TCP 只能是 1 对 1 的,而UDP 支持 1 对 1,1 对多。
e. TCP 的首部较大为 20 字节,而 UDP 只有 8 字节。
f. TCP 是面向连接的可靠性传输,而 UDP 是不可靠的。
get和post的区别
a. GET 是将参数写在 URL 中 ? 的后面,并用 & 分隔不同参数;而 POST 是将信息存放在 Message Body 中传送,参数‘不会’显示在 URL 中。GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。也就是说Get是通过地址栏来传值,而Post是通过提交表单来传值。
b. GET请求提交的数据有长度限制,POST请求没有内容长度限制。
c. GET请求返回的内容会被浏览器缓存起来。而每次提交POST请求,浏览器不会缓存POST请求返回的内容。
d. GET对数据进行查询,POST主要对数据进行增删改!
e. 关于安全性,GET 请求方式从浏览器的 URL 地址就可以看到参数;所以post更安全,其实无论是 GET 还是 POST 其实都是不安全的,因为 HTTP 协议是明文传输,只要拦截封包便能轻易获取重要资讯。想要安全传输资料,必须使用 SSL/TLS来加密封包,也就是 HTTPS。
那为什么推崇使用post来处理敏感数据呢?
因为get的记录会保存在浏览器,上网日志中,而使用Post,因为数据不会记录存储在浏览器的记录和网址访问记录中,这样会有更大的安全性。
f.一个误区 说GET产生一个TCP数据包;POST产生两个TCP数据包
其说法:对于GET方式的请求,浏览器会把http header和data一并发送出去,服务端响应200,请求成功。
对于POST方式的请求,浏览器会先发送http header给服务端,告诉服务端等一下会有数据过来,服务端响应100 continue,告诉浏览器我已经准备接收数据,浏览器再post发送一个data给服务端,服务端响应200,请求成功。
为其正名:上面所说的post会比get多一个tcp包其实不太严谨。多发的那个expect 100 continue header报文,是由客户端对http的post和get的请求策略决定的,目的是为了避免浪费资源,如带宽,数据传输消耗的时间等等。所以客户端会在发送header的时候添加expect 100去探探路,如果失败了就不用继续发送data,从而减少了资源的浪费。所以是否再发送一个包取决了客户端的实现策略,和get/post并没什么关系。有的客户端比如fireFox就只发送一个包。