前言
在前面《WebRTC之服务器搭建》 我们已经搭建好了WebRTC所需的服务器环境,主要是三个服务器:
房间服务器、信令服务器以及TURN穿透服务器。
下面我们就使用搭建好的服务器来使用WebRTC实现Android端的1对1实时通话。
WebRTC通信流程

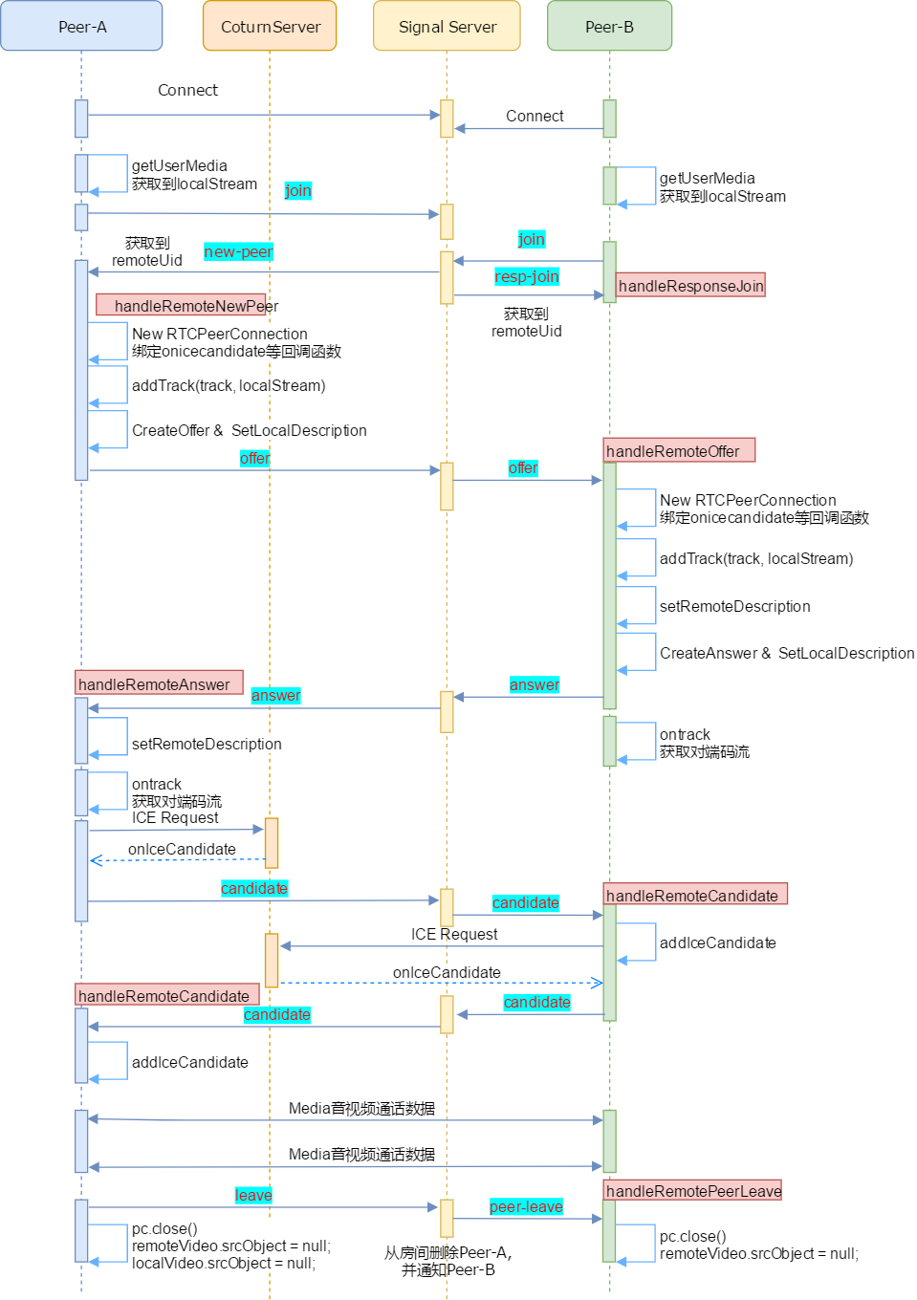
通过上图可以看出WebRTC的通信流程还是很繁琐的,总结下来主要是三大步骤:信令服务注册、SDP协商以及ICE交换三大过程。
下文的解析主要是针对该图的解析。
信令服务注册:
在整个 WebRTC 双方交互的过程中,其业务逻辑的核心是信令, 所有的模块都是通过信令串联起来的。比喻在媒体协商,ICE交换的过程中就是
依靠信令完成的。
在本实践中笔者使用了okHttp的WebSocket来完成信令通讯。主要做了以下几件事情:
1、房间消息通知,比如加入房间、离开房间等
2、发送offer信息
3、接收answer信息
4、发送交换ICE等相关信息
注意:信令的交换过程不是WebRTC的规范标准,开发者只需要能够完成相关信息的及时交换即可,并非是一定要使用WebSocket
ICE交换:
更多关于ICE的相关知识可以查看笔者之前的文章:
《WebRTC之STUN、TURN以及ICE》
在ICE交换和SDP协商的过程中都使用到的一个重要的类就是PeerConnection,在创建PeerConnection的时候需要传递一个回调参数PeerConnection.Observer,
我们只需要在回调方法onIceCandidate方法中将IceCandidate信息通过PeerConnection的addIceCandidate方法添加到PeerConnection中去,同时将IceCandidate信息
发送给信令服务器。
信令服务器接收到IceCandidate信息后将IceCandidate信息下发到房间内的其他用户终端,
其他用户接收到信令服务器下发的IceCandidate信息后通过PeerConnection的addIceCandidate方法添加到PeerConnection中去,至此双方就完成了ICE的交换。
SDP协商:
为什么需要SDP,以及更多关于SDP的知识可以参考笔者之前的文章:《WebRTC之SDP协议》
SDP的交互过程主要是以下几个步骤:
1、邀请者创建一个offer,也就是使用PeerConnection调用createOffer的API
2、在createOffer创建成功的回调中设置本地SDP,也就是调用PeerConnection的setLocalDescription方法
3、在本地SDP设置成功的回调中讲offer信息发送到信令服务器,让信令服务器通知被邀请方
4、被邀请方通过信令拿到offer信息后,通过PeerConnection的setRemoteDescription方法设置远端SDP
5、在设置远端SDP成功的回调中通过PeerConnection的createAnswer方法创建一个answer,并且将answer设置为本地的SDP
6、被邀请方将创建成功的answer以信令的方式发送给邀请方,待邀请方接收到answer后通过PeerConnection的setRemoteDescription方法设置远端SDP就完成了SDP的交互
至此双方信息交换完毕,如果顺利就能进入P2P通话阶段。
主要用到的依赖库
// okhttp,主要使用它的webSocket
implementation("com.squareup.okhttp3:okhttp:4.9.0")
// WebRTC的依赖
implementation 'org.webrtc:google-webrtc:1.0.+'

获取完整源码
因为代码有点多,所以笔者在这里就不贴了,如果感兴趣的童鞋可以在公号发送WebRTC通话demo获取。
遇到的问题
1、使用okhttp链接webSocket时报wss 403的错误
在请求参数中添加一个请求头key为"Origin" value为"http://*******"即可。
2、调用PeerConnection.setLocalDescription时崩溃的问题
这是因为缺少权限:android.permission.ACCESS_NETWORK_STATE导致的。
关注我,一起进步,人生不止coding!!!
