HTML
1 什么是HTML?
超文本标记语言
2 Html的基本语法
2.1 Html是元素构成的,元素是浏览器渲染的最重要单位。
2.1.1 开始标记+内容+结束标记=元素(element),单标记自己构成元素
2.1.2 内容可能是其他元素,空元素,文本
2.2 标记
2.2.1 <+标记名称+>
2.2.1.1 在标记语言中带来结构和格式
2.2.1.2 在HTML不区分大小写,推荐使用小写
2.3 属性
2.3.1 属性是在开始标记中
2.3.1.1 修饰元素某种性质
2.3.1.2 属性由属性名称、属性值构成
- 属性名称是必须的
- 属性值是可以省略的
- 属性值可以使用单引号或者双引号界定,但是引号在某些情况是可以省略的。
2.4 元素是可以嵌套的
2.4.1 合理嵌套
2.4.2 反例,不合理嵌套
不合适代码
<input type="checkbox" />
<div>
<p>
</div>
</p>
3 标记
3.1 按功能分
3.1.1 显示
按照显示默认的属性是否换行
块标记(block)
- 可以默认有换行,设置宽度,默认的宽度是父容器的宽度
- Div划分
- p段落,内容的分段
- H(1-6)重要度(数字越小,重要度越高)
- 列表(清单)
- 无序列表
Ul
li
- 有序列表
Ol
li
- 自定义列表
- 表格,显示内容,多列,平等的多列,不能自适应折行
Table
- Tr
- Td/th th标题作用,td是有普通的单元格
- 合并单元格
Colspan 横向合并
Rowspan 纵向合并
- Center
- 水平线
Hr 分割
行类标记(inline)
- 没有换行效果,设置宽度没有作用,依照包含内容进行渲染。
- Span
- I 斜体
- B 加粗
- Strong 强调
3.1.2 练习:
- 使用标签完成个人简历
- 字体选择
- 标签的语义化
- 对齐的方式
- 这个简历是用而写的
3.1.3 传递数据
3.1.3.1 表单与表单域
- 表单
- 表单域
- 输入类
- 按钮类
- 选择框
- 其它文本域
3.2 链接(超级链接)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<base href="http://www.baidu.com" />
</head>
<body>
<a name="top"></a>
<a href="test02.html">普通链接</a>
<a href="test02.html">
<img src="img/01.jpg" />
</a>
<a href="mailto:abc@itlaocing.com">邮件链接</a>
<a href="#top">内部链接</a>
<a href="test02.html" target="_blank">在新的窗口打开目标页</a>
</body>
</html>
3.2.1 Href属性设置目标路径
- 目标路径不一定是一个网页,可以是网络中的任何资源
- 绝对路径(全称)
- http: 协议(网络数据的传输方式)
- Ip地址(域名,机器名)定位网络设备的
- 端口 80 http协议的默认端口
- //www.baidu.com:80/index.html
- 相对路径(简称)
- Test01.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<base href="http://www.baidu.com" />
</head>
<body>
<a href="img/01.jpg">普通链接</a>
<a href="/01.jpg">网站根目录(截至到端口号)</a>
<a href="./01.jpg">单个点(表示当前目录)</a>
<a href="../01.jpg">上一级目录</a>
</body>
</html>
相对与一个路径(当前路径),开始计算目标路径
- 可以通过base标记设置相对路径的基本路径
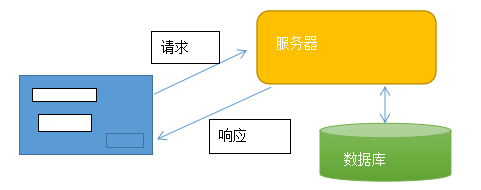
3.3 如何在链接中传输数据
3.3.1 通过在目标地址后添加问号,在问号后,加入&符号分开的键值对,向服务后端传递数据
3.3.2 点击链接是一个get请求
3.3.3 客户端(浏览器)向应用服务器传递键值对数据,被称为参数
4 表单与表单域
4.1 Form
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单与表单域</title>
</head>
<body>
<form action="reg.jsp" method="get">
<input name="userName" value="john" />
<input value="tom" />
<input type="password" name="password" />
<textarea></textarea>
<br />
<!-- 选择框 -->
性别:<input id="sex1" name="sex" type="radio" value="0" checked="checked" />
<label for="sex1">男生</label>
<label><input name="sex" type="radio" value="1" />女生</label>
<br />
爱好:
<label><input name="hobby" type="checkbox" value="文艺">文艺</label>
<label><input name="hobby" type="checkbox" value="体育">体育</label>
<label><input name="hobby" type="checkbox" value="音乐">音乐</label>
<label><input name="hobby" type="checkbox" value="文学">文学</label>
年级:
<select name="grade" size="10" multiple>
<option value="1">1年级</option>
<option value="2">2年级</option>
<option value="3">3年级</option>
<option value="4">4年级</option>
</select>
<!-- 提交操作 -->
<input name="1" type="submit" value="login" />
<input type="image" src="img/01.jpg" value="login" />
<button>试一试</button>
<input name="p2" type="hidden" value="隐藏的值" />
<input type="file" />
<input type="reset" value="reset不是清空" />
<input name="btn" type="button" value="普通按钮没有提交作用" />
</form>
</body>
</html>
4.1.1 Action 目标地址
4.1.2 Method
4.1.2.1 Get
4.1.2.2 Post
4.1.2.3 基于表单提交的Get与Post区别?
- Post安全一点
Get参数显示在地址栏,历史记录
- 传递的数据长度限制不同
Get限制2K,post理论无限制
- 数据传递方式不同
- Post优点像快递
- Get像跑腿
如何解决网络不通的问题
1 计算机网络?
IP地址
1.1 手动配置
1.2 自动获取
- DHCP服务器
- 怎么知道本机的IP地址 ipconfig
1.3 检测本机网络协议是否正确
ping 127.0.0.1 本机地址(环回地址)
1.4 你到网关通不通
ping 172.16.255.254(默认网关)
说明本机网络正常
2 如何去释放获取的ip地址(解决不在同一网段的问题)
- Ipconfig -h 指令获得帮助
- Ipconfig -release 释放原来租用的IP地址
- Ipconfig /renew 更新ip地址
3 其他的不能正常极域的原因
- 网卡有问题
- 杀毒软件、电脑防护软件的问题
- 防火墙
4 不能上网,但是能上QQ?
- 可以通过IP地址访问网络服务,但是不能域名访问
- www.baidu.com ->IP地址 dns服务 域名服务