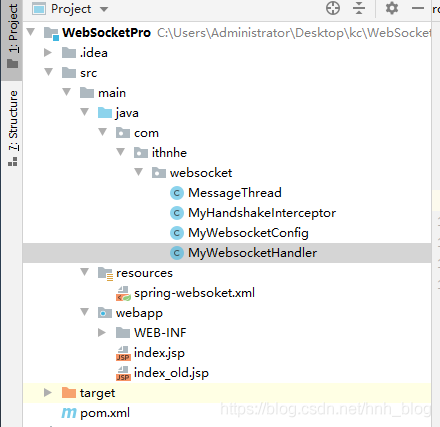
项目结构如下:

依赖文件:pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<packaging>war</packaging>
<name>WebSocketPro</name>
<groupId>org.example</groupId>
<artifactId>WebSocketPro</artifactId>
<version>1.0-SNAPSHOT</version>
<build>
<plugins>
<plugin>
<groupId>org.mortbay.jetty</groupId>
<artifactId>maven-jetty-plugin</artifactId>
<version>6.1.7</version>
<configuration>
<connectors>
<connector implementation="org.mortbay.jetty.nio.SelectChannelConnector">
<port>8888</port>
<maxIdleTime>30000</maxIdleTime>
</connector>
</connectors>
<webAppSourceDirectory>${project.build.directory}/${pom.artifactId}-${pom.version}</webAppSourceDirectory>
<contextPath>/</contextPath>
</configuration>
</plugin>
</plugins>
</build>
<dependencies>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.1.5.RELEASE</version>
</dependency>
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>taglibs</groupId>
<artifactId>standard</artifactId>
<version>1.1.2</version>
</dependency>
<!-- spring websocket -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-messaging</artifactId>
<version>4.1.7.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-websocket</artifactId>
<version>4.1.7.RELEASE</version>
</dependency>
<dependency>
<groupId>javax.websocket</groupId>
<artifactId>javax.websocket-api</artifactId>
<version>1.0</version>
<scope>provided</scope>
</dependency>
</dependencies>
</project>
spring-websoket.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan base-package="com.ithnhe.websocket"></context:component-scan>
<!--静态资源不被过滤-->
<mvc:default-servlet-handler/>
</beans>web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.4"
xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
<servlet>
<servlet-name>mvc-dispatcher</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-websoket.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>mvc-dispatcher</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
?
websocket配置类:
package com.ithnhe.websocket;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocket;
import org.springframework.web.socket.config.annotation.WebSocketConfigurer;
import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;
@Configuration
@EnableWebSocket
public class MyWebsocketConfig implements WebSocketConfigurer {
public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) {
registry.addHandler(webSocketHandler(),"/websocket")
.addInterceptors(new MyHandshakeInterceptor()).setAllowedOrigins("*");
registry.addHandler(webSocketHandler(),"/sockjs/websocket")
.addInterceptors(new MyHandshakeInterceptor()).withSockJS();
}
/**
* websocket处理类
* @return
*/
@Bean
public MyWebsocketHandler webSocketHandler(){
return new MyWebsocketHandler();
}
}
?
- registerWebSocketHandlers:这个方法是向spring容器注册一个handler地址,websocket的建立连接的地址就是xxxx/websocket
- addInterceptors:拦截器,当建立websocket连接的时候,我们可以通过继承spring的HttpSessionHandshakeInterceptor来做一些处理
- setAllowedOrigins:跨域设置,*表示所有域名都可以,不限制, 域包括ip:port, 指定*可以是任意的域名,不加的话默认localhost+本服务端口
- withSockJS: 这个是应对浏览器不支持websocket协议的时候降级为轮询的处理。
?创建拦截器:
package com.ithnhe.websocket;
import org.springframework.http.server.ServerHttpRequest;
import org.springframework.http.server.ServerHttpResponse;
import org.springframework.web.socket.WebSocketHandler;
import org.springframework.web.socket.server.support.HttpSessionHandshakeInterceptor;
import java.util.Map;
public class MyHandshakeInterceptor extends HttpSessionHandshakeInterceptor {
@Override
public boolean beforeHandshake(ServerHttpRequest request, ServerHttpResponse response, WebSocketHandler wsHandler, Map<String, Object> attributes) throws Exception {
System.out.println("beforeHandshake websoket.. ");
return super.beforeHandshake(request, response, wsHandler, attributes);
}
@Override
public void afterHandshake(ServerHttpRequest request, ServerHttpResponse response, WebSocketHandler wsHandler, Exception ex) {
System.out.println("afterHandshake websoket...");
super.afterHandshake(request, response, wsHandler, ex);
}
}Handler类:
package com.ithnhe.websocket;
import org.springframework.web.socket.CloseStatus;
import org.springframework.web.socket.WebSocketMessage;
import org.springframework.web.socket.WebSocketSession;
import org.springframework.web.socket.handler.AbstractWebSocketHandler;
/**
* websoket 业务处理
*/
public class MyWebsocketHandler extends AbstractWebSocketHandler {
public MyWebsocketHandler() {
}
/**
* 连接成功后会执行该方法 会触发页面上的onopen方法
* @param session
* @throws Exception
*/
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
System.out.println("建立websoket连接!");
}
/**
*
* @param session
* @param message
* @throws Exception
*/
@Override
public void handleMessage(WebSocketSession session, WebSocketMessage<?> message) throws Exception {
String msg = message.getPayload().toString();
System.out.println("服务器接收到信息="+msg);
//处理其他业务
//推送消息
MessageThread messageThread = new MessageThread(session);
Thread thread = new Thread(messageThread);
thread.start();
}
@Override //关闭连接时触发该方法
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
System.out.println("关闭websoket连接!");
}
}
MessageThread类:
package com.ithnhe.websocket;
import org.springframework.web.socket.TextMessage;
import org.springframework.web.socket.WebSocketSession;
import java.io.IOException;
public class MessageThread implements Runnable{
public WebSocketSession session;
public MessageThread(WebSocketSession session){
this.session = session;
}
public void run() {
if (session.isOpen()) {
TextMessage textMessage = new TextMessage("good!");
try {
session.sendMessage(textMessage);
} catch (IOException e) {
e.printStackTrace();
}
System.out.println("socket数据推送成功!");
} else {
System.out.println("socket连接已经断开!");
}
}
}
index.jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Charles-WebSocket</title>
<script type="text/javascript">
var websocket = null;
var target = "ws://localhost:8080/WebSocketPro/websocket";
function buildConnection() {
if('WebSocket' in window) {
websocket = new WebSocket(target);
} else if('MozWebSocket' in window) {
websocket = MozWebSocket(target);
} else {
window.alert("浏览器不支持WebSocket");
}
}
// 往后台服务器发送消息.
function sendMessage() {
var sendmsg = document.getElementById("sendMsg").value;
console.log("发送的消息:" + sendmsg);
// 发送至后台服务器中.
websocket.send(sendmsg);
//获取后台推送的数据
websocket.onmessage = function (e) {
console.log("接收的消息:" + e.data);
};
}
</script>
</head>
<body>
<button onclick="buildConnection();">开始建立链接</button>
<hr>
<input id="sendMsg" /> <button onclick="sendMessage();">消息发送</button>
</body>
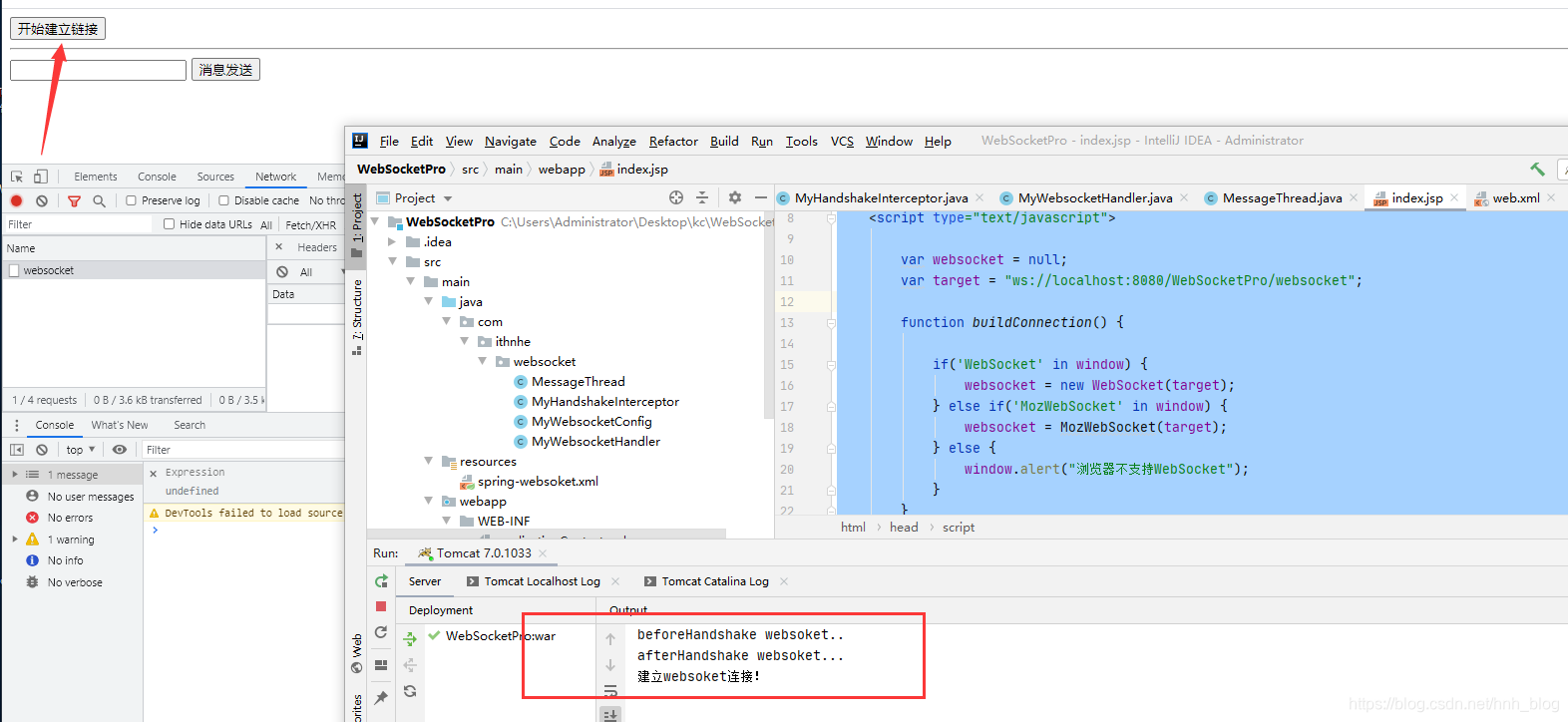
</html>测试结果如下:
????????点击建立连接

?
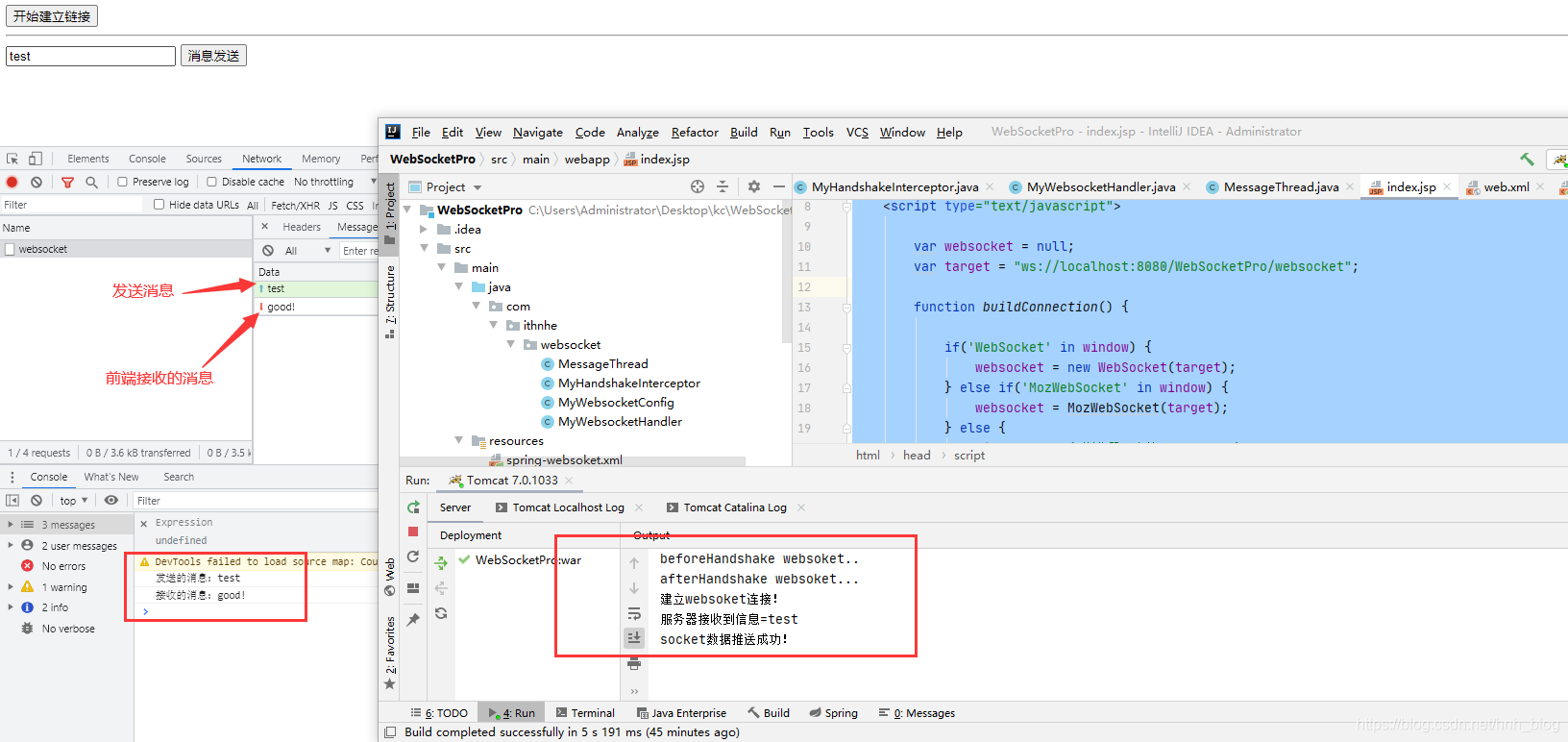
? ? ? ? 点击发送消息

?