HTTP的缓存属于客户端缓存,分为强制缓存和协商缓存
http缓存机制主要在http响应头中设定,响应头中相关字段为Expires、Cache-Control、Last-Modified、Etag。
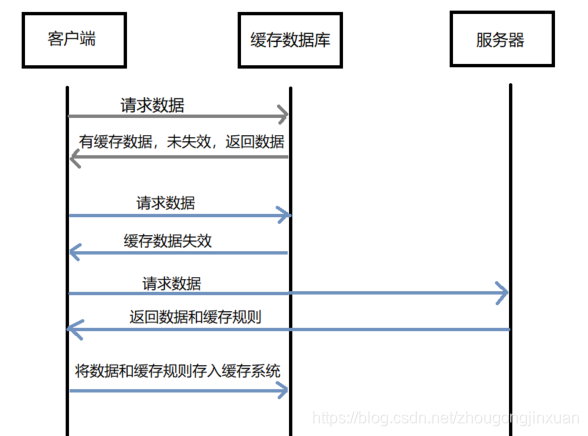
1.强制缓存
当缓存数据库中已有所请求的数据时。客户端直接从缓存数据库中获取数据。
当缓存数据库中没有所请求的数据时,客户端的才会从服务端获取数据。

缓存方案:服务器响应的header中会用两个字段来表明——Expires和Cache-Control
Expires
Exprires的值为服务端返回的数据到期时间,当再次请求时的请求时间小于返回的此时间,则直接使用缓存数据,由于服务端时间和客户端时间可能有误差,这也将导致缓存命中的误差,Expires是HTTP1.0的产物,故现在大多数使用Cache-Control替代。
优点:在过期时间以内,为用户省了很多流量
减少了服务器重复读取磁盘文件的压力。
缓存过期后,能够得到最新的数据
缺点:缓存过期后,服务器不管数据有没有变化,都会再次读取数据
Cache-Control
Cache-Control有很多属性,不同的属性代表的意义也不同,浏览器先检查 Cache-Control,如果有,则以 Cache-Control 为准,忽略 Expires。如果没有 Cache-Control,则以 Expires 为准。
private:客户端可以缓存,资源不允许被中间代理服务器缓存。浏览器请求服务器时,中间服务器都要把浏览器的请求透传给服务器。
public:客户端和代理服务器都可以缓存,浏览器请求服务器时,如果缓存时间没到,中间服务器直接返回给浏览器内容,而不必请求源服务器。
max-age=t:缓存内容将在t秒后失效
no-cache:需要使用协商缓存来验证缓存数据,浏览器不做缓存检查,每次访问资源,浏览器都要向服务器询问,如果文件没变化,服务器只告诉浏览器继续使用缓存(304)。
no-store:所有内容都不会缓存。每次访问资源,浏览器都必须请求服务器,并且,服务器不去检查文件是否变化,而是直接返回完整的资源。
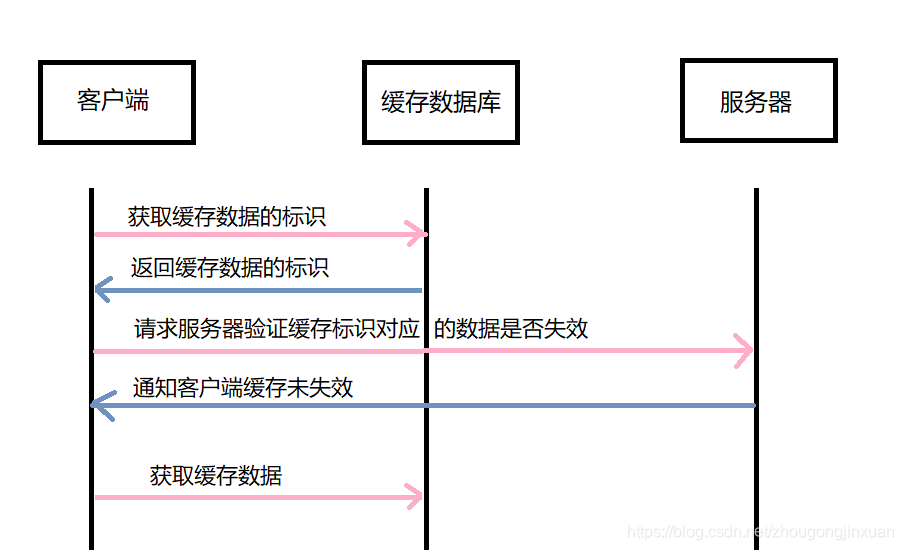
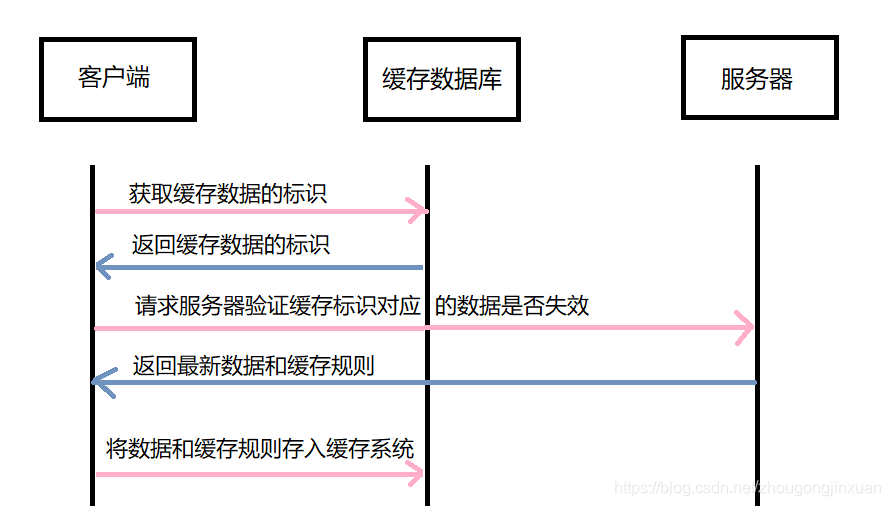
2.协商缓存
又称对比缓存
客户端会先从缓存数据库中获取到一个缓存数据的标识
得到标识后请求服务端验证是否失效,如果没有失效服务端会返回304,此时客户端直接从缓存中获取所请求的数据,如果标识失效,服务端会返回更新后的数据。
缓存命中:

缓存未命中:

缓存方案:
协商缓存需要进行对比判断是否可以使用缓存
Last-Modified
服务器在响应请求时,会告诉浏览器资源的最后修改时间
**if-Modified-Since:**浏览器再次请求服务器的时候,请求头会包含此字段,后面跟着在缓存中获得的最后修改时间。服务端收到此请求头发现有if-Modified-Since,则与被请求资源的最后修改时间进行对比,如果一致则返回304和响应报文头,浏览器只需要从缓存中获取信息即可。就是说:从某个时间节点算起,是否文件被修改了,修改了才下载
如果真的被修改:那么开始传输响应一个整体,服务器返回:200 OK
如果没有被修改:那么只需传输响应header,服务器返回:304 Not Modified
if-Unmodified-Since: 从字面上看, 就是说: 从某个时间点算起, 是否文件没有被修改,没有修改才下载
如果没有被修改:则开始`继续’传送文件: 服务器返回: 200 OK
如果文件被修改:则不传输,服务器返回: 412 Precondition failed (预处理错误)
缺点:
Last-Modified 过期时间只能精确到秒
精确到秒的问题:
- 如果数据在一秒时间内经常变动,同时服务器给数据设置无缓存,浏览器每次访问数据,都会请求服务器,此时服务器比较发给浏览器的上次修改时间和数据的最近修改时间,发现是在同一时间(因为只精确到秒)。因此返回给浏览器继续使用本地缓存的消息(304),实际上服务器上的数据已经改动好多次,浏览器拿不到最新的数据。
- 如果服务器上的数据被修改了,但是实际内容没有变化,会因为 Last-Modified 时间匹配不上而重新返回数据给浏览器。
Etag
为了解决文件修改时间只能精确到秒带来的问题,我们给服务器引入 Etag 响应头, HTTP1.1推出,服务器响应请求时,通过此字段告诉浏览器当前资源在服务器生成的唯一标识。数据内容变了,Etag 才变。内容不变,Etag 不变,可以理解为 Etag 是文件内容的唯一 ID
If-None-Match:该字段的值就是上次请求数据时,服务器返回给浏览器的 Etag。再次请求服务器时,浏览器的请求报文头部会包含此字段,后面的值为在缓存中获取的标识。服务器接收到此次报文后发现 If-None-Match,则与被请求资源的唯一标识进行对比。
不同:资源被改动过,则响应整个资源内容,返回状态码200
相同:资源无心修改,则响应header,浏览器直接从缓存中获取数据信息,返回状态码 304
实际中Etag的计算是使用算法得出的,算法会占用服务端计算的资源,很少使用Etag,
第一次请求:

第二次请求相同网页:

3.缓存的优点
- 减少了冗余的数据传递,节省宽带流量
- 减少服务器的负担,大大提高了网站性能
- 加快了客户端加载网页的速度,HTTP缓存属于客户端缓存
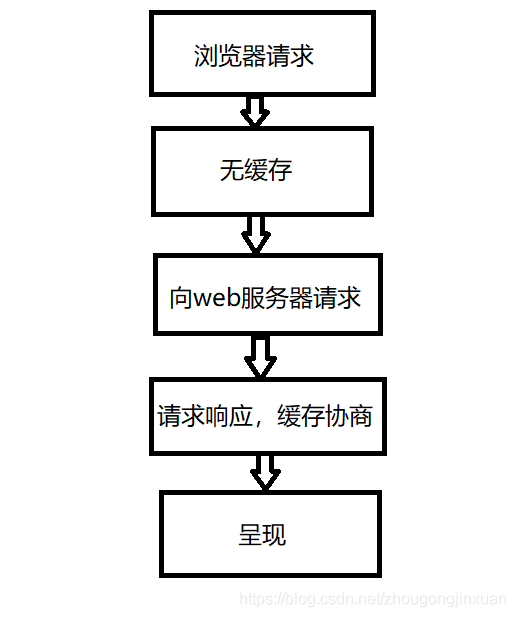
4. 不同刷新的请求执行过程
- 浏览器地址输入URL,回车,浏览器发现缓存中有这个文件,不用继续请求,直接去缓存中拿(最快)
- F5,浏览器去服务器看这个文件是否国企,浏览器会发送一个请求带上If-Modify-since
- Ctrl+F5,浏览器把缓存中的文件删了,然后再去服务器请求完整的资源文件下来,于是客户端完成了强行更新的操作。
两类缓存机制可以同时存在,强制缓存的优先级高于协商缓存,当执行强制缓存时,如若缓存命中,则直接使用缓存数据库数据,不再进行缓存协商。