一、WebSocket协议介绍
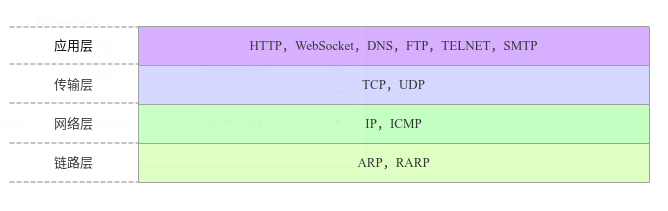
WebSocket是应用层协议
WebSocket是基于TCP的应用层协议,用于在C/S架构的应用中实现双向通信
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平
? 等对话,属于服务器推送技术的一种。
**注:**虽然WebSocket协议在建立连接时会使用HTTP协议,但这并不是意味着websocket是基于http协议实现
? 的,底层基于Tcp,通过"三次握手"建立通信机制。

二、WebSocket对比Http
1.通信方式不同
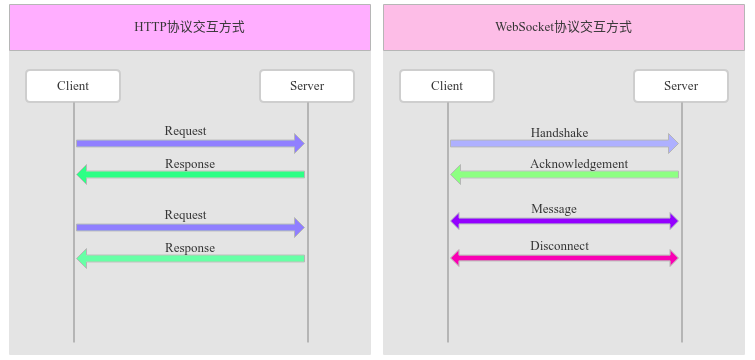
WebSocket是双向通信模式,客户端与服务器之间只有在握手阶段是使用HTTP协议的“请求-响应”模式交互,而一旦连接建立之后的通信则使用双向模式交互,不论是客户端还是服务端都可以随时将数据发送给对方;
而HTTP协议则至始至终都采用“请求-响应”模式进行通信。也正因为如此,HTTP协议的通信效率没有WebSocket高。

2.协议格式不同
WebSocket与HTTP的协议格式是完全不同的,具体来讲:
(1)HTTP协议比较偏重量,而WebSocket协议比较轻量。
(2)对于HTTP协议来讲,一个数据包就是一条完整的消息;而WebSocket客户端与服务端通信的最小单位是帧, 由1个或多个帧组成一条完整的消息(message)。即:发送端将消息切割成多个帧,并发送给服务端;服务 端接收消息帧,并将关联的帧重新组装成完整的消息。
三、WebSocket使用
1. 引入websocket依赖
<!-- webSocket协议:主要用于服务器端向客户端发送消息,建立在tcp/ip上的双向通信 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
我这里使用的是springboot工程中所依赖的 websocket协议依赖
2. 服务端的websocket配置
1.建立WebsocketConfig类,开启 websocket支持
@Configuration
public class WebSocketConfig {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}
2.创建websocket服务
import java.io.IOException;
import java.util.concurrent.ConcurrentHashMap;
import java.util.concurrent.atomic.AtomicInteger;
import javax.websocket.*;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import com.alibaba.fastjson.JSON;
import com.fasterxml.jackson.databind.jsonFormatVisitors.JsonArrayFormatVisitor;
import com.hbapp.sms.model.Sms2BizReq;
import lombok.extern.slf4j.Slf4j;
import org.apache.commons.lang3.StringUtils;
import org.springframework.stereotype.Component;
/**
* @author sunxw
* @create_time 2021/8/2 16:36
* @description @ServerEndpoint(value = "/imserver") 前端通过此URI和后端交互,建立连接
* @since 1.0-Snapshoot
*/
@ServerEndpoint("/imserver")
@Slf4j
@Component
public class WebSocketServer {
/**
* 记录当前在线连接数
*/
private static AtomicInteger onlineCount = new AtomicInteger(0);
/**concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象。*/
private static ConcurrentHashMap<String,Session> webSocketMap = new ConcurrentHashMap<>();
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session) {
onlineCount.incrementAndGet(); // 在线数加1
log.info("有新连接加入:{},当前在线人数为:{}", session.getId(), onlineCount.get());
webSocketMap.put("12",session);
}
/**
* 连接关闭调用的方法
*/
@OnClose
public void onClose(Session session) {
onlineCount.decrementAndGet(); // 在线数减1
log.info("有一连接关闭:{},当前在线人数为:{}", session.getId(), onlineCount.get());
}
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, Session session) {
log.info("服务端收到客户端[{}]的消息:{}", session.getId(), message);
this.sendMessage(message);
}
@OnError
public void onError(Session session, Throwable error) {
log.error("发生错误");
error.printStackTrace();
}
/**
* 服务端发送消息给客户端
*/
private void sendMessage(String json) {
try {
log.info("服务端给客户端发送消息{}", json);
webSocketMap.get("12").getBasicRemote().sendText(json);
} catch (Exception e) {
log.error("服务端发送消息给客户端失败:{}", e);
}
}
/**
* 发送自定义消息
* */
public void sendInfo(String json) throws IOException {
log.info("发送消息到:",json);
this.sendMessage(json);
}
}
3.在controller调用sendInfo方法,进行消息发送
@PostMapping("/send2BizMessage")
public Sms2BizReq send2BizMessage(@RequestBody Sms2BizReq sms2BizReq){
log.info("入参为: {} ",sms2BizReq);
try {
String info = Json.jsonToString(sms2BizReq);
webSocketServer.sendInfo(info);
} catch (IOException e) {
e.printStackTrace();
}
return sms2BizReq;
}
3. 客户端的websocket配置
<script type="text/javascript">
/* 用户回复信息, websocket协议 */
var websocket = null;
//判断当前浏览器是否支持WebSocket, 主要此处要更换为自己的地址
if ('WebSocket' in window) {
websocket = new WebSocket("ws://10.146.28.110/5gsms/imserver"); //10.146.28.110 为测试环境nginx转发的访问地址
} else {
alert('Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function() {
setMessageInnerHTML("error");
};
//连接成功建立的回调方法
websocket.onopen = function(event) {
//setMessageInnerHTML("open");
}
//接收到消息的回调方法,通过controller中方法调用,信息即可被此事件监听
websocket.onmessage = function(event) {
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function() {
setMessageInnerHTML("close");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function() {
websocket.close();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML) {
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//关闭连接
function closeWebSocket() {
websocket.close();
}
//发送消息
function send() {
var message = document.getElementById('text').value;
websocket.send(message);
}
</script>
四、使用中的问题
在平时开发中,以上的配置即可满足websocket实现服务器端对客户端的通信,在涉及到nginx对地址进行转发 时,此时需要对websocket进行额外的相关配置。
1. nginx配置
location /api/ {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8065;
...
}
修改为
location /api/ {
rewrite ^/api/(.*)$ /$1 break;
proxy_pass http://127.0.0.1:8585;
...
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
即是在原有的转发配置后添加后三项配置信息
2. 客户端配置心跳机制
在nginx配置转发时,websocket每隔1分钟自动断开连接,虽说可以设置一下nginx的proxy_read_timeout,
但是这个时间过长会影响服务器性能,采取心跳方式每隔一段时间客户端自动发送ping消息给服务端,服务端 返回pong,可解决。
websocket.onopen = function () {
heartCheck.reset().start(); //心跳检测重置
console.log("连接成功!");
};
websocket.onmessage = function (event) { //如果获取到消息,心跳检测重置
heartCheck.reset().start(); //拿到任何消息都说明当前连接是正常的
if(event.data!='pong'){
let data = JSON.parse(event.data);
}
};
//心跳检测
var heartCheck = {
timeout: 1000,
timeoutObj: null,
serverTimeoutObj: null,
reset: function(){
clearTimeout(this.timeoutObj);
clearTimeout(this.serverTimeoutObj);
return this;
},
start: function(){
var self = this;
this.timeoutObj = setTimeout(function(){
//这里发送一个心跳,后端收到后,返回一个心跳消息,
//onmessage拿到返回的心跳就说明连接正常
ws.send("ping");
console.log("ping!")
self.serverTimeoutObj = setTimeout(function(){//如果超过一定时间还没重置,说明后端 主动断开了
websocket.close();
}, self.timeout)
}, this.timeout)
}
}