又一个老生常谈的问题,但的确能引申出很多内容,从这个问题入手能复习或者学到很多知识点,开始分析~(提前说明,默认URL使用HTTPS/HTTP协议)
对于这一个过程应该有一个大概的骨架,然后再是回忆里面的具体细节
总体流程如下,每一部分细节后面补充~:
-
查找浏览器缓存:如果查找到缓存中有我们URL对应的文件,则判断是否命中强缓存,如果命中直接读取使用即可,如果强缓存没有命中,判断协商缓存是否命中,但协商缓存不论是否命中都会发送请求,所以都会走下面的步骤
-
DNS域名解析:将输入的URL解析成对应的IP地址
-
生成HTTP请求报文:请求报文包括起始行,首部,主体
-
TCP连接:客户端与服务端进行TCP三次握手,建立连接
-
发送HTTP请求:握手成功后,客户端向服务端发送http请求,请求数据
-
服务器收到请求并返回数据:客户端根据返回的结果进行渲染展示,同时判断是否需要将文件存入缓存
-
TCP断开连接:客户端与服务端进行TCP四次挥手,断开连接
一.查找浏览器缓存:
如果是第一次请求肯定在缓存找不到文件啦(先在memory cache也就是内存中找,再在disk cache也就是磁盘中找),那之后的请求为什么能找到呢
因为第一次请求时如果服务器端在对应的请求接口中设置了响应头里的Cache-Control:max-age或者Expires,Last-Modified(最后修改时间) 或者etag(其实就是一个比文件最后修改时间判断是否修改更精确的一个标识,通常会用文件的md5值),浏览器第一次请求到之后就会将文件及这些信息缓存下来,再次请求的时候就会先判断max-age有没有过期(没有max-age就找Expires,两者同时存在前者优先级更高),如果没有过期,则强缓存命中,返回200(from disk cache或者from memory cache);如果已经过期,则会发起一个请求,请求头中带上If-None-Match(值就是上一次服务器返回的etag)或者If-Modified-Since(值就是上一次服务器返回的Last-Modified ),去比对服务器中要请求的文件的etag或者last-modified(注意如果两者同时存在,前者的优先级会更高),判断文件到底有没有修改,如果没有修改,则使用本地缓存的就好了,返回304(from disk cache或者from memory cache),如果修改过了,再从服务器中重新请求,并修改etag或者last-modified。返回200
看两张图,走一遍流程~
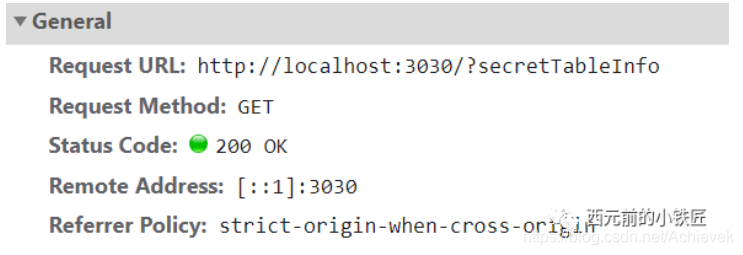
第一次请求某个URL资源文件

注意这里的Expires是http1.0的属性,已经被http1.1的max-age所替代了,只有没有设置max-age的时候才回去找Expires
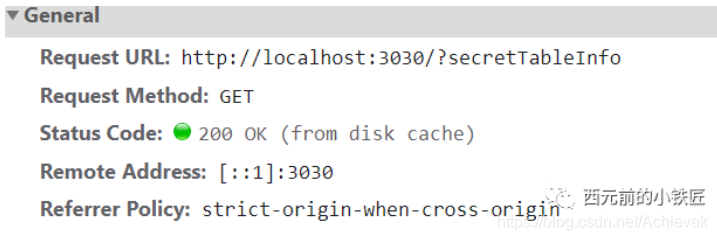
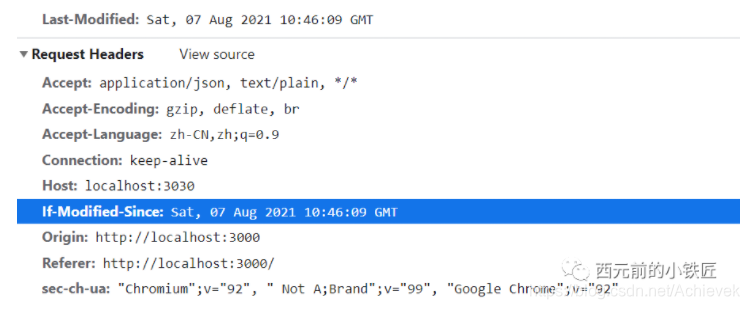
再次请求

为了加深理解,我在本地自己的一个项目演示了一下,

现在我这个服务器接口返回的响应头设置了Cache-Control:max-age是一年的时间
重启服务器再运行我的项目,点开浏览器调试,

在Network中可以看到第一次请求这个接口的资源的时候,返回的是200 OK,
当我第二次去请求的时候,

可以看到状态码就变成了 200 (from disk cache),也就是从磁盘中读取的缓存文件 这样就是命中强缓存啦
接着来试一下协商缓存

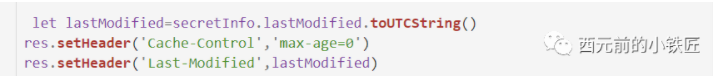
现在我把Cache-control中的max-age设成了0,也就是每次请求的时候强缓存都会失败,我又接着设置了Last-modified属性,etag就先不写了,道理也是一样的
那我们再接着去浏览器中看一下现在的请求结果~

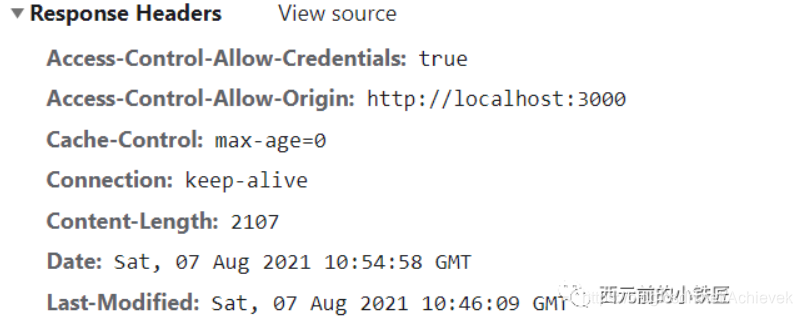
可以看到这个时候响应头中就带上了Last-Modified
再次请求试一下~

验证成功~现在的请求头已经带上了If-Modified-Since,浏览器会判断是否和Last-Modified是否相等,现在判断是相等的也就是命中了协商缓存,返回304,从本地读取缓存。
补充一点:上文说了缓存会存在两个地方,memory cache或者disk cache,一般来说需要经常读取的文件,比如图片,JS会存在memory cache,不会经常读取的比如css文件会存在disk cache中
二.DNS域名解析

查找主机中的浏览器中DNS缓存,缓存中维护了一张域名和IP地址的对应表
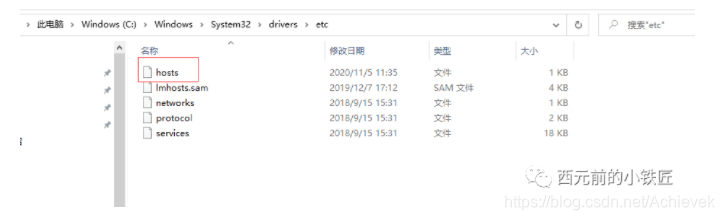
查找主机中的操作系统中的DNS缓存,就存在C:\Windows\System32\drivers\etc目录下的hosts文件

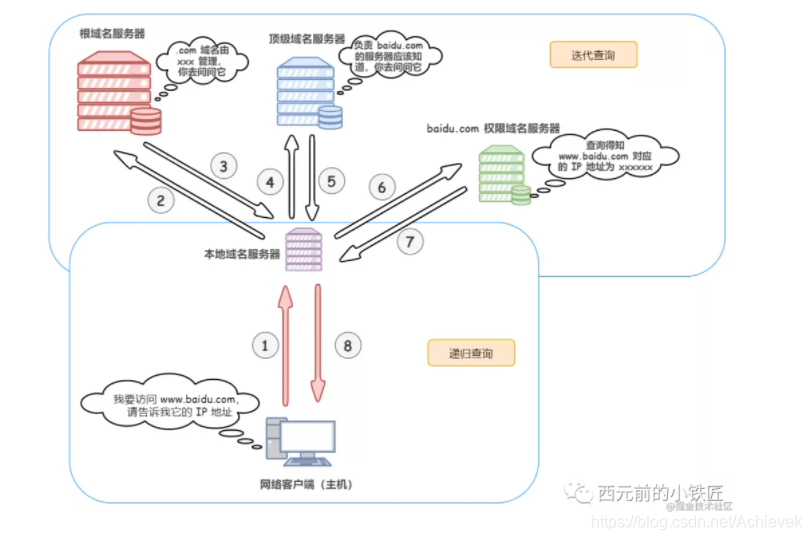
查询本地域名服务器,注意主机和本地域名服务器为递归查询,也就是主机需要的Ip地址一定要从本地域名服务器查询获得,不论他是自身查到的还是继续向上从哪一级获取的
如果本地域名服务器没有查询到,向根域名服务器发起迭代查询,根域名服务器会返回他一个权限域名服务器的地址,然后再去向权限域名服务器迭代查询,得到最终的IP地址
本地域名服务器得到IP地址后返回给主机的操作系统,操作系统缓存后,交给浏览器,浏览器同时也存在维护域名-IP地址的表中
哎(′ο`*))) 这篇文章内容好像有点多了…TCP三次握手和四次挥手内容就放到之后的文章专门说吧,先放两个图 ̄□ ̄||
三.TCP三次握手

四.TCP四次挥手

感谢阅读!欢迎指正~ 觉得写得还不错可以关注我的公众号:西元前的小铁匠

参考:
浏览器缓存机制
博客园 吴秦(Tyler)
卧槽!牛皮了,头一次见有大佬把TCP/IP三次握手四次挥手解释的这么明白
知乎 爱前端不爱恋爱
超详细 DNS 协议解析
掘金 飞天小牛肉