- 跨域怎么解决?
a页面想获取b页面资源,如果a、b页面的协议、域名、端口、子域名不同,所进行的访问行动都是跨域的。

解决方法:
- nginx反向代理
对nginx进行配置,监听某个端口,然后设置location进行对应url的请求转发,去请求对应的服务器。 - JSONP
网页通过添加一个script元素,向服务器请求 JSON 数据,服务器收到请求后,将数据放在一个指定名字的回调函数的参数位置传回来。 - CORS
1、普通跨域请求:只需服务器端设置Access-Control-Allow-Origin
2、带cookie跨域请求:前后端都需要进行设置
【前端设置】根据xhr.withCredentials字段判断是否带有cookie
前端:xhr.withCredentials = true;
后端:
// 允许跨域访问的域名:若有端口需写全(协议+域名+端口),若没有端口末尾不用加'/'
response.setHeader("Access-Control-Allow-Origin", "http://www.domain1.com");
// 允许前端带认证cookie:启用此项后,上面的域名不能为'*',必须指定具体的域名,否则浏览器会提示
response.setHeader("Access-Control-Allow-Credentials", "true");
**
计算机网络部分
**
-
状态码
1XX:信息型状态码 接受的请求正在处理
2XX:成功状态码 请求正常处理完毕
3XX:重定向状态码 需要进行附加操作来完成请求
4XX:客户端错误状态码 服务器无法处理请求
5XX:服务器错误状态码 服务器请求出错
其中需要了解的状态码:
301:永久性重定向。会在头部字段返回新的URI,获取新的内容替换掉旧的网址。
302:临时性重定向。不会去替换旧的网址,比如判断用户是否登录来跳转。
404:无法找到请求的资源。
403:对资源的访问被服务器拒绝了。
500:服务器执行时出现故障。
503:服务器不可用,可能超负载或者正在维护。 -
协议栈
有OSI的七层协议,五层协议,还有TCP/IP的四层协议。
其中TCP/IP四层协议分别是应用层,传输层,网络层,数据链路层;五层协议在TCP/IP的基础上最下面多了个物理层;而OSI的七层协议在五层协议的基础上,在应用层下面多了表示层和会话层。因为OSI的协议太复杂,太过理想化,更偏向理论,因此使用的比较少,而TCP/IP使用更多。

-
IP地址和MAC地址
IP地址:是网络层及以上各层使用的地址,是一种逻辑地址,一个主机可以有多个IP地址。
MAC地址:是数据链路层和物理层的地址,是物理地址。一个主机只有一个物理地址。
在使用IP地址的IP数据报一旦交给数据链路层,就封装成MAC帧了,MAC帧在传输时使用的源地址和目的地址都是MAC地址。
使用ARP协议可以将IP地址映射成MAC地址,使用DNS可以将域名映射成IP地址。 -
TCP和UDP的区别
UDP:无连接的,尽最大努力交付的,是面向报文的(传输层加上首部后直接乡向下传输,不会合并或者拆分),没有拥塞控制,支持一对一、一对多、多对多,首部开销小。
TCP:面向连接的,提供可靠的交付,提供全双工,面向字节流,会拆分报文,并且标记序号。 -
流量控制
滑动窗口协议。
发送方有一个发送窗口,接收方有一个接收窗口,发送方发送字节后,接受方会进行确认,并且把接收窗口的大小发送给发送方,发送方可以根据接收方的窗口大小来进行调整,可以和接收窗口一样大或者更小。 -
三次握手
why?因为如果之前有建立连接的请求发送但是没有按时到达,已经变得过期不可用了,如果后期到达,并且目的主机确认后(这里只有两次握手),就建立连接,但是并没有传输的东西,会浪费网络资源。
HTTP协议部分
HTTP协议用于客户端和服务器之间的通信。
HTTP协议是无连接的,虽然使用了TCP链接,但是通信双方在交换HTTP报文之前不需要先建立HTTP链接。
HTTP协议是无状态的,简化了服务器的设计,是服务器支持大量并发的HTTP请求。
在1997年之前使用的是HTTP/1.0,现在普遍使用HTTP/1.1。
-
HTTP版本区别

HTTP/0.9 仅支持GET请求,不支持请求头
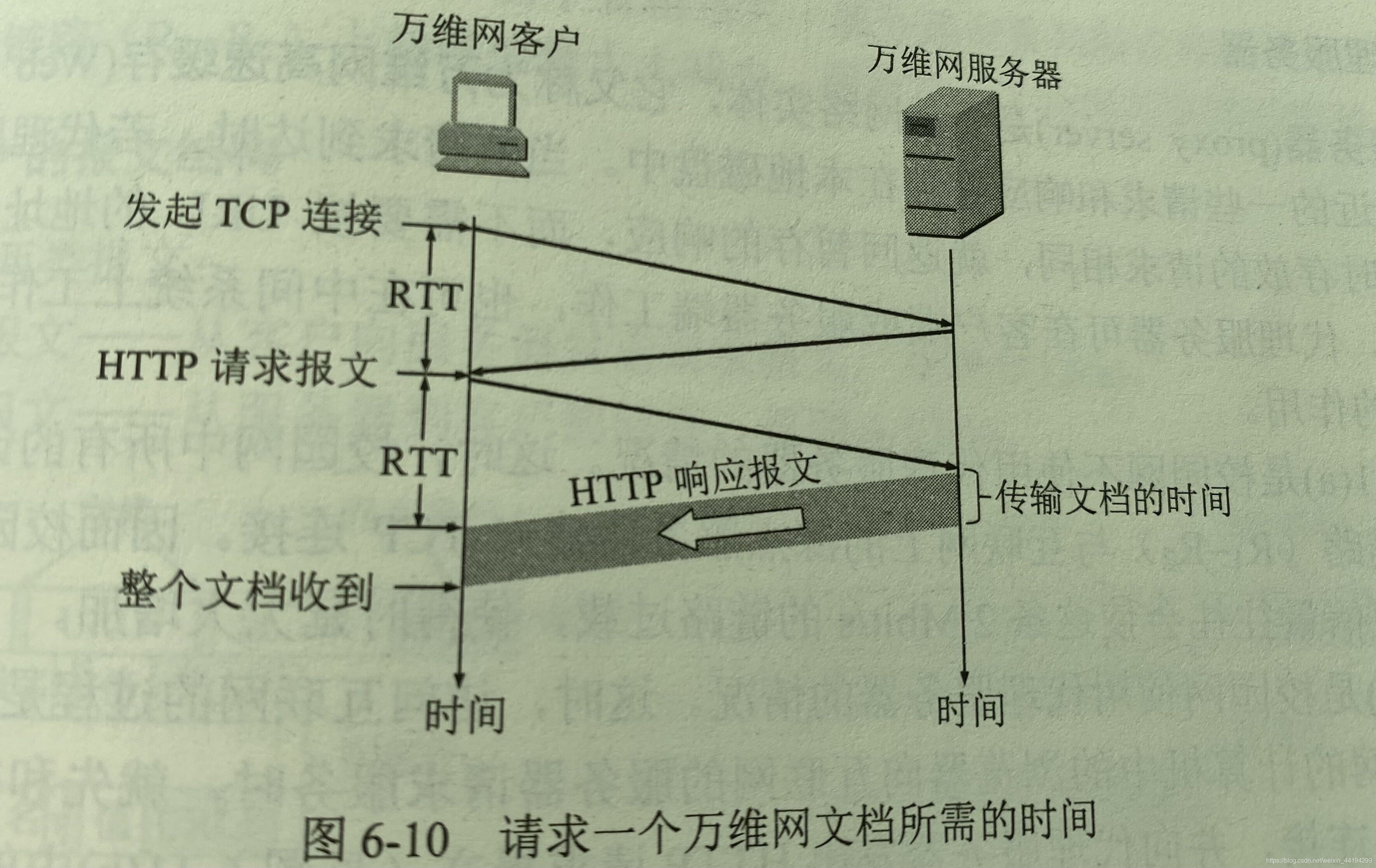
HTTP/1.0 默认短连接(一次请求建议一次TCP连接,请求完就断开),支持GET、POST、 HEAD请求。缺点:每次请求一个文档就需要2*RTT(往返时间)的开销,如图所示,并且每次建立新的连接都要重新分配缓存和变量。
HTTP/1.1 默认长连接(一次TCP连接可以多次请求),即使用的是持续连接,在发送响应后仍然在一段时间内保持这条链接,同一个用户和服务器可以继续用这条链接传输,这样建立连接后每次传输只需要一个RTT时间;支持PUT、DELETE、PATCH等六种请求,增加host头,支持虚拟主机,支持断点续传功能。
HTTP/2.0- 多路复用,降低开销(一次TCP连接可以处理多个请求),在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,且不用按顺序一一对应,避免了队头堵塞的问题,此双向的实时通信称为多工;
- 服务器主动推送(相关资源一个请求全部推送);
- 头部信息和数据体都是二进制,解析基于二进制,解析错误少,更高效(HTTP/1.X解析基于文本);
- 报头压缩,降低开销,头信息使用gzip或compress压缩后再发送。
-
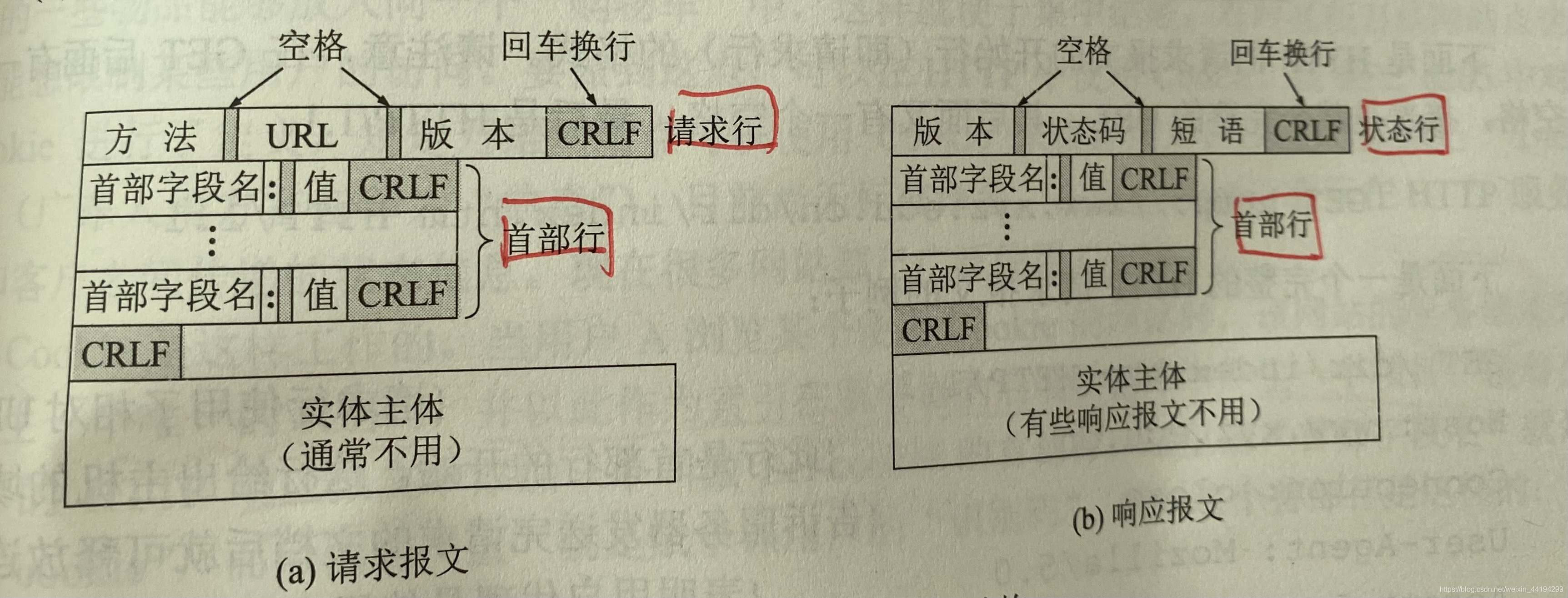
报文结构

-
GET,POST的区别
GET是获取资源
POST传输数据,获取处理后的资源,是用来传输实体主体的。 -
首部行的一些常用字段
- 通用首部字段(请求报文和响应报文双方都会使用的首部)
Cache-Control:操作缓存的工作机制,有max-age等
Connection:控制不在转发给代理的首部字段,管理持久化连接(close,keep-alive)
Date:创建HTTP报文的日期和时间 - 请求首部字段
Accept:想要的资源格式
Authorization:告诉服务器用户代理的认证信息
Host:请求的资源所处的互联网主机名和端口号
If-Match:当If-Match的字段值跟ETag匹配一致时,服务器才会接受请求。
If-Modified-Since:如果服务器在指定的时间之后更新过资源,则会接受请求
If-None-Match:和If-Match相反,当字段值与ETag不一致的时候,才会接受请求
User-Agent:浏览器的相关信息 - 响应首部字段
Age:源服务器在多久前创建了响应
ETag:能告知客户端实体标识,它是一种将资源以字符串形式做唯一性标识的方法
Location:提示客户端去访问另一个地址
Retry-After:客户端应该子啊多久之后再次发送请求
Server:告诉客户端当前服务器上安装的HTTP服务器的信息 - 实体首部字段
Allow:获取资源支持的HTTP方法
Content-Encoding
Content-Language
Content-Length
Expires:会将资源失效的日期告知客户端,会优先处理max-age
Last-Modified:资源最终修改的时间 - 为Cookie服务的首部字段
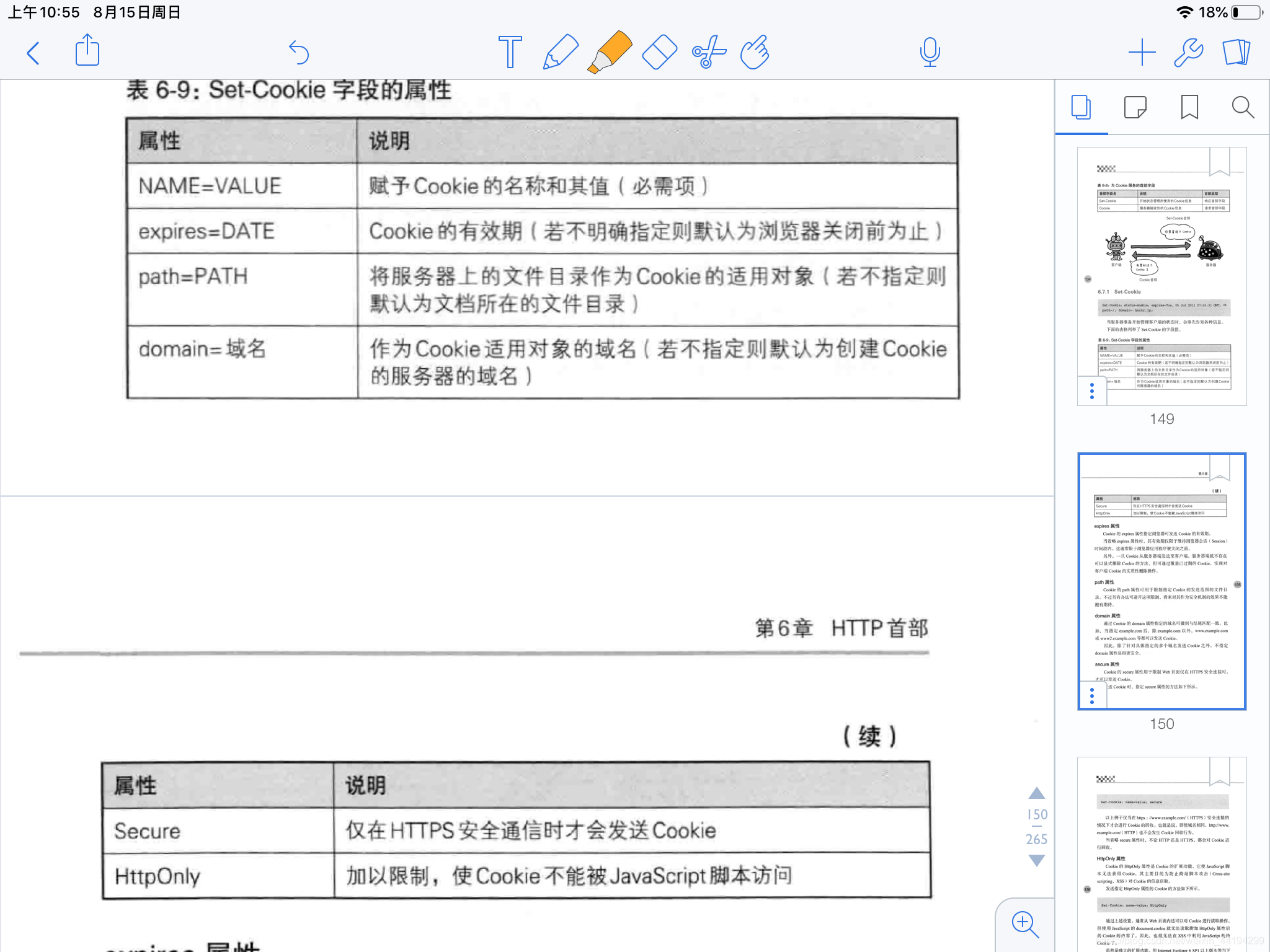
Set-Cookie:

Cookie
- 通用首部字段(请求报文和响应报文双方都会使用的首部)
操作系统部分
-
进程和线程
进程- 一个具有独立功能的可并发执行的程序,在一个数据集合上运行的过程
- 进程 = 程序 + 数据 + PCB(进程控制块)
- 进程实体是一个能独立运行的基本单位,可独立获得资源和独立调度
- 进程的三个状态:运行状态、就绪状态、阻塞状态。
- 进程的大致生命周期:从后备队列中选出进程,分配内存和PCB,成为进程,处于就绪状态;CPU空闲时被调度,成为运行状态;当进程有I/O请求时,会阻塞被挂起,成为阻塞状态;进程运行完毕后。成为完成状态,让出内存和CPU。
线程
进程使多个程序可以并发执行,而线程使得并发粒度更细,并发性更好,在切换时的代价比进程小。
线程是可以被系统独立调度的基本单位,但是不能独享资源。
-
死锁
什么是死锁:多个进程因为竞争资源而造成的一种僵局,若无外力作用,这些进程将永远无法推进。死锁产生的必要条件:
- 互斥:至少有一个资源必须属于非共享模式,即一次只能被一个进程使用;若其他申请使用该资源,那么申请进程必须等到该资源被释放为止;
- 占有并等待:一个进程必须占有至少一个资源,并等待另一个资源,而该资源为其他进程所占有;
- 非抢占:进程不能被抢占,即资源只能被进程在完成任务后自愿释放
- 循环等待:若干进程之间形成一种头尾相接的环形等待资源关系
死锁处理的方法:
死锁预防(破坏四个条件之一)、死锁避免(银行家算法,让系统出于安全状态)、死锁检测、死锁恢复(终止进程/资源抢占)