目录
html5新增了哪些特性
①(DOCTYPE)声明
HTML5 的新的文档类型(DOCTYPE)声明非常简单:
<!DOCTYPE html> // 重点是这个!
<html>
<head>
<meta charset="UTF-8">
<title>Title of the document</title>
</head>
<body>
Content of the document......
</body>
</html>
② 语义标签
记几个常用的就够了:
- <header>www</header> 定义了文档的头部区域
- <footer>www</footer> 定义了文档的尾部区域
- <nav>www</nav> 定义文档的导航
- <article>www</article> 定义页面独立的内容区域
- <aside>www</aside> 定义页面的侧边栏内容
③ Canvas绘图
之后开一个 canvas 与svg 的专题
这里先简单介绍一下
canvas的标签是在body里的,和div标签什么的一样,写一个标签占好页面的位置之后,
真正的里面的绘图图案,是在script标签里 通过JavaScript代码来绘制。
示例如下:
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"></canvas>
<script>
// 取到canvas画布的dom元素
var c=document.getElementById("myCanvas");
// 画布属性设置为2d,并且返回一个可以绘2d图的画笔对象
var ctx=c.getContext("2d");
// 画笔填充背景颜色为绿色
ctx.fillStyle="green";
// 画笔绘制矩形路径,设置坐标
ctx.fillRect(0,0,150,75);
</script>
</body>
效果如图:

④ SVG绘图
可缩放矢量图形 (SVG) 是一个基于 XML 语法的 2D 矢量图形格式。
这并不是跟随html5诞生的,而是在2003年由w3c组织推出来的,就有了这个svg格式的标准
在HTML5中可以支持这样用:
<body>
<svg width="100" height="100">
<circle cx="50" cy="50" r="40" stroke="green" stroke-width="4" fill="yellow"/>
</svg>
</body>
效果如图:

⑤ 视频音频标签
HTML5 规定了一种视频的标准方法,通过 <video> 来包含。
HTML5 提供了播放音频文件的标准,使用 <audio> 元素。

⑥ 拖放API
拖放(Drag 和 Drop)是很常见的特性。它指的是 您抓取某物并拖入不同的位置的一个过程。
在html5中,拖放是标准的一部分,任何元素都能够拖放。
简单描述下:拖拽先定义几个标签,然后再设定好能否允许拖拽的属性为true,然后写几个函数就可以了,示例如下:
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img id="drag1" src="img_logo.gif" draggable="true" ondragstart="drag(event)" width="336" height="69">
<script>
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}
</script>
⑦ Web Workers API
Web Worker有什么用?

Web Worker要怎么用?
b站参考视频:https://www.bilibili.com/video/BV1jT4y1g7ce
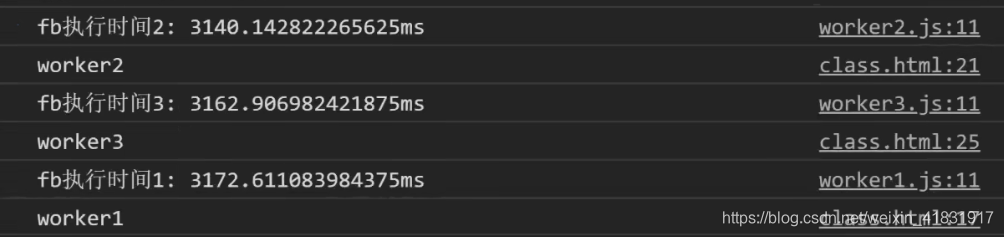
主线程里拿到worker线程,worker线程里执行一些代码后返回需要的数据:
示例:
主线程的:

子线程的(单个示例):

示例这里,用了一个主线程,3个子线程,让3个子线程执行代码,而后3个子线程执行完,可以同时返回结果给主线程,就不用直接在主线程里写代码了:

Web Workers原理是什么?
主要是利用了一些http的异步。
我们需要将普通的计算代码扔进异步里执行的话,需要使用setTimeout来实现,而现在,可以利用web worker开个子线程实现主线程代码分离,使得主线程更专注于UI界面渲染,其余复杂的计算等杂活,可以通过子线程实现。
注意点:
- Web Workers并不是JavaScript的一部分,它是浏览器的特性,通过JavaScript语言来实现的。
- web workers是在浏览器内的线程,可以执行JavaScript代码,同时不会阻塞事件循环。
- web workers需要通过一个单独的.js文件实现,在页面中还通过了一些异步的HTTP请求 ,这些请求是完全被隐藏了的,你只需要调用web workers提供的API。
- Web Workers是在浏览器的一个独立的线程中运行,因此他们的代码需要放在一个单独的js文件中,这点很重要!!
?
⑧ Web Storage (具体参考 记录10)
WebStorage是HTML新增的本地存储解决方案之一,但并不是取代cookie而指定的标准,cookie作为HTTP协议的一部分用来处理客户端和服务器的通信是不可或缺的,session正式依赖与实现的客户端状态保持。
WebSorage出现的目的是什么?
WebSorage的目的不是取代cookie,而是在于解决本来不应该cookie做,却不得不用cookie的本地存储。
WebSorage分为两种: (具体参考 记录10)
1、localStorage:没有时间限制的本地数据存储
2、sessionStorage: 在浏览器关闭的时候就会清空的存储。
?
⑨ WebSocket
先说说http吧
由于在http1与http1.1 的时代, HTTP 协议有一个缺陷:通信只能由客户端发起。
举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。
单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询":每隔一段时候,就发出一个询问,了解服务器有没有新的信息。
轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。
WebSocket协议因此诞生了
WebSocket 协议在2008年诞生,2011年成为国际标准。
HTML5 WebSocket 的出现,可以实现服务端-客户端高效低功耗完美双向通信。可惜现在不是所有浏览器都支持HTML5。
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话。
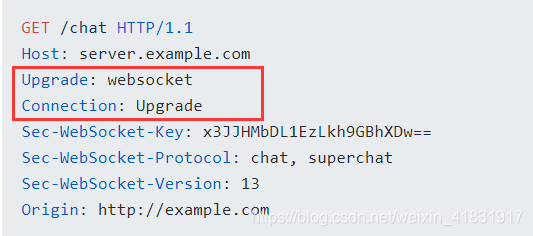
下面是一个典型的websocket握手:

红框里面的 就是websocket的核心,告诉服务器这是websocket请求,而不是http请求,相对于HTTP的头部多了一个头部,其实我们就可以说,websocket借用了HTTP的握手,是HTTP的一个解决特定问题的补丁。

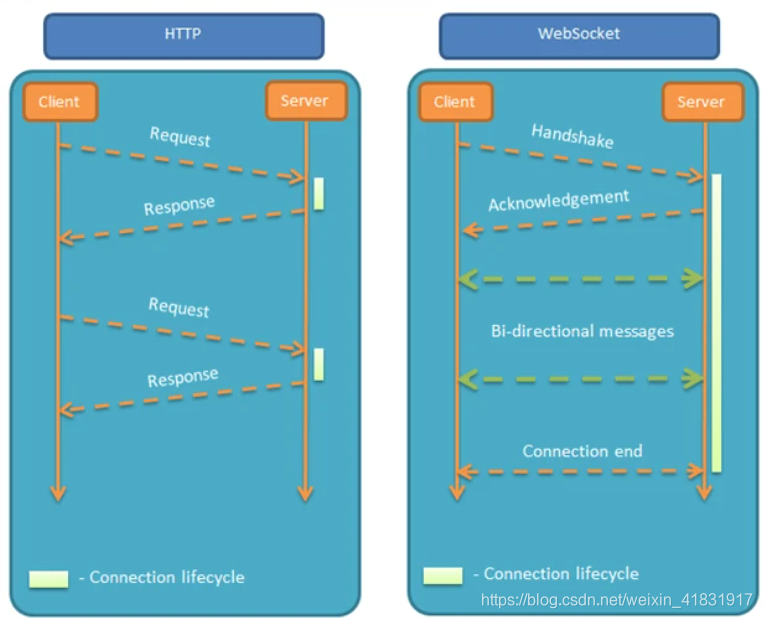
图中可以看出:
HTTP获取数据的时候,需要不断的问服务端是否有我要的数据啊,如果有数据就返回数据,没有就过一段时间再次询问服务端是否有我需要的数据。
那websocket呢,它只建立一次连接,那么这个连接就不会断,服务端如果有数据的话,会自动返回数据给客户端,还有一个问题,在HTTP中我们提到,HTTP是无状态的,意思它健忘,上一次的请求和这次的请求都没什么联系,我们需要引用cookie才能解决。
那么在websockt中,因为是一次长连接,那么这就不用一次次加入cookie,是不是方便很多了。
websocket特点:
- 建立在 TCP 协议之上,服务器端的实现比较容易。
- WebSocket 提供两种协议:不加密的 ws:// 和 加密的 wss://. 因为在握手阶段采用 HTTP/1.1 协议(暂时不支持 HTTP/2),它和 HTTP 使用同样的端口:ws 是 80(HTTP),wss 是 443(HTTPS)。
- 数据格式比较轻量,性能开销小,通信高效。
- 可以发送文本,也可以发送二进制数据。
- 没有同源策略的限制,客户端可以与任意服务器通信。
- 协议标识符是ws(如果加密,则为wss)(url与http的一个对比:
http://exam.com:80/some和ws://exam.com:80/some)
HTML5 里带来了WebSocket API,用法如下:
MDN:https://developer.mozilla.org/en-US/docs/Web/API/WebSocket
if ('WebSocket' in window) {
websocket = new WebSocket("ws://exam.com/some/path");
} else {
// 不支持websocket
}
websocket.send = ('msg')
alert(websocket.readyState) // websocket的准备状况
websocket.onerror = function(){}
websocket.onopen = function(){}
websocket.onmessage = function(){}
websocket.onclose = function(){}
?
引申: http2.0与WebSocket的关系?
因为隐约记得,http2也实现了服务器主动向客户端推送,那么它俩的关系是?
先介绍一下http2:
HTTP/2标准于2015年5月以RFC 7540正式发表。(注意 http1.1是1999年发布的)
引申:相对于http1.1,http2新增了以下特性:
- 头部压缩: HTTP / 1.1是使用文本数据通信的,每次通信都会带个完整的header头部信息,因此效率较低。而HTTP / 2对头部进行了压缩,建立索引表,每次只发送关键信息的key,就不用每次都传一堆重复的东西。
- 二进制分流: http2将信息分割为更小的消息和帧,进行二进制传输,分流就可以打乱发送顺序了,根据每个帧的首部标识来重新传输,也可以根据优先级优先处理哪一个帧。
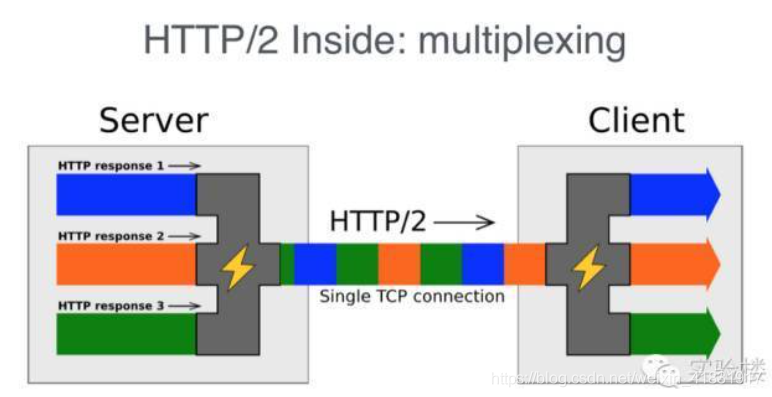
- 多路复用: 即连接共享,即每一个request都是是用作连接共享机制的。一个request对应一个id,这样一个连接上可以有多个request,每个连接的request可以随机的混杂在一起,接收方可以根据request的 id将request再归属到各自不同的服务端请求里面。多路复用原理图:

4. 服务端推送: 就是和websocket差不多的一个功能,它使服务器能够主动地将资源推送到客户端缓存。但是,它并不允许将数据推送到客户端应用程序本身。服务器推送只能由浏览器处理,不会在应用程序代码中弹出服务器数据,这意味着应用程序没有 API 来获取这些事件的通知。
但是这个主动推送是与WebSocket还有区别的, http2.0与WebSocket的关系?

如何选择 WebSocket 和 HTTP/2 ?
WebSockets 肯定会在 HTTP/2 + SSE 的领域中生存下来(基于HTTP/2的WebSockets即将在Chrome 91版本中正式启用。)
主要是因为它是一种已经被很好地应用的技术,并且在非常具体的使用情况下,它比 HTTP/2 更具优势,因为它已经被构建用于具有较少开销(如报头)的双向功能。
WebSocket:假设你想建立一个大型多人在线游戏,需要来自连接两端的大量消息。在这种情况下,WebSockets 的性能会好很多。
一般情况下,只要需要客户端和服务器之间的真正低延迟,接近实时的连接,就使用 WebSocket 。
HTTP/2:如果你使用的方案需要显示实时的市场消息,市场数据,聊天应用程序等,依靠 HTTP/2 + SSE(Server Sent Events) 将为你提供高效的双向通信渠道。
?
?
http 与 https
HTTP:是互联网上应用最为广泛的一种应用层协议,简单来说就是一种发布和接收 HTML 页面的方法,被用于在 Web 浏览器和网站服务器之间传递信息。
HTTPS:简单讲是HTTP的安全版,HTTPS的安全基础是SSL。HTTPS经由 HTTP 进行通信,但利用 SSL/TLS 来加密数据包。 HTTPS 开发的主要目的,是提供对网站服务器的身份认证,保护交换数据的隐私与完整性。
HTTPS就是在HTTP和tcp之间加了一层SSL协议,用来对用户的认证信息以及数据进行加密传输。(TLS可以认为是SSL的升级版)
http与https的区别?
- HTTP 是明文传输的,数据都未加密的,安全性较差;HTTPS(SSL+HTTP) 数据传输过程是加密的,安全性较好。
- 使用 HTTPS 协议需要到 CA(Certificate Authority,数字证书认证机构) 申请证书,一般免费证书较少,因而需要一定费用。
- HTTP 页面响应速度比 HTTPS 快,主要是因为 HTTP 使用 TCP 三次握手建立连接,客户端和服务器需要交换 3 个包,而 HTTPS除了 TCP 的三个包,还要加上 ssl 握手需要的 9 个包,所以一共是 12 个包。
- http 和 https 用的默认端口不一样:http的tcp默认端口是 80,https的默认端口是 443。
- HTTPS 其实就是建构在 SSL/TLS 之上的 HTTP 协议,所以,要比较 HTTPS 比 HTTP 要更耗费服务器资源。
HTTPS的传输(加密)过程?HTTPS用的是对称加密还是非对称加密?
HTTPS的整体过程分为证书验证和数据传输阶段,具体的交互过程如下:

① 证书验证阶段:
1)客户端发起 HTTPS 请求;
2)服务端返回 HTTPS 证书;
3)客户端验证证书是否合法,如果不合法则提示告警。
② 数据传输阶段:
1)客户端在证书验证合法后,客户端在本地通过公钥加密随机数;
2) 客户端把加密后的随机数传输到服务端;
3)服务端通过私钥对随机数进行解密得到随机数;
4)服务端将这个随机数构造对称加密算法,对返回结果内容进行加密后再传输给客户端。
注意点!:在证书验证阶段,HTTPS使用的是非对称加密,这样安全,同时效率也低;
在数据内容传输的阶段用的是对称加密,这样效率快一点。
另外:在 HTTPS 的场景中只有服务端保存了私钥,一对公私钥只能实现单向的加解密,所以 HTTPS 中内容传输加密采取的是对称加密,而不是非对称加密。
Q: 为什么需要证书?
A: 防止”中间人“攻击,同时可以为网站提供身份证明。
Q: 使用 HTTPS 会被抓包吗?
A: 会被抓包,HTTPS 只防止用户在不知情的情况下通信被监听,如果用户主动授信,是不提供防护的。
Q:既然 HTTPS 不能防抓包,那 HTTPS 有什么意义?
A:HTTPS 可以防止用户在不知情的情况下通信链路被监听,对于主动授信的抓包操作是不提供防护的,因为这个场景用户是已经对风险知情。要防止被抓包,需要采用应用级的安全防护,例如采用私有的对称加密,同时做好移动端的防反编译加固,防止本地算法被破解。
Q: HTTPS用的是对称加密还是非对称加密?
A:HTTPS 在内容传输的加密上使用的是对称加密,非对称加密只作用在证书验证阶段。