一、为什么要学 WebSocket?
websocket 是 HTML5 提供的一种长链接双向通讯协议,使得客户端和服务器之间的数据交换更简单,允许服务端主动向客户端推送数据,并且客户端与服务端只需连接一次,就可以保持长久连接,并进行数据通信。
websocket 与 http 区别:
- http 链接分为长链接、短链接,短链接是发送一个请求,返回一个响应,长链接是在一定周期内保持链接。但是 websocket 只需连接一次就可以保持长链接,不需要的时候可以手动断开。
- http 通信中,客户端是主动的,服务端是被动的。但是 websocket,服务端可以主动向客户端推送数据。
- http 通过轮询建立的长链接,多次建立 request / response 会产生冗余的头部信息。
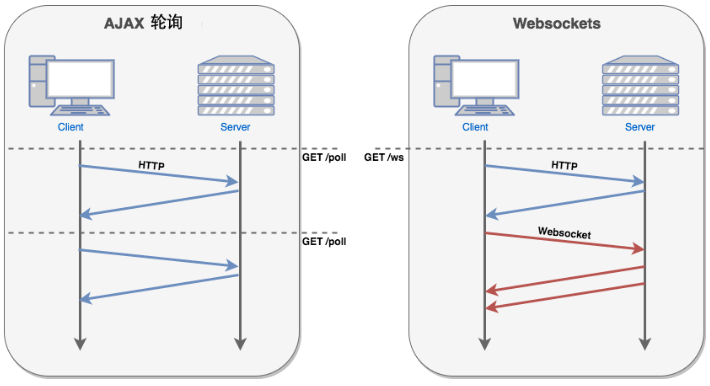
ajax 轮询与 websocket 通信原理如图:

websocket 就是为了解决客户端发起多个 http 请求到服务器资源,浏览器必须要经过长时间的,轮询问题而生的,实现多路复用。它最大特点就是服务器可以主动向客户端推送信息。
二、WebSocket 对象
2.1、创建对象:
let ws = new WebSocket( url , [ protocol ] )url:指定连接的后台服务地址。
protocol:指定可接受的子协议,是可选参数。
2.2、对象属性
readyState:表示连接状态,是一个只读属性。
使用语法:ws.readyState
返回的值有4个,分别表示的意义:
- 0 - 未建立连接
- 1 - 已建立连接,可正常通信
- 2 - 连接正在进行关闭
- 3 - 连接已经关闭或断开,无法通信
bufferedAmount:已被放入等待传输队列,但是还没有发出的 UTF-8 文本字节数,也是只读属性。
2.3、对象事件
onopen - 连接时触发,用于指定连接成功后的回调函数。
使用语法:
// 方法一 :只可以指定一个回调函数
ws.onopen = function(){
}
//方法二 :可以指定多个回调函数
ws.addEventListener('open',function(){
})onclose - 关闭时触发,指定连接关闭时回调函数。
使用语法:与 onopen 完全一致。
onmessage - 客户端接收服务端数据时触发,指定回调函数。
使用语法:
// 方法一:
ws.inmessage = function(event){
let data = event.data
//服务器传给客户端的数据
}
// 方法二:
ws.addEventListener('inmessage', function(event){
let data = event.data
//服务器传给客户端的数据
})onerror - 通信发生错误时触发,并指定回调函数。
使用语法:
//方法一
ws.onerror = function(){
//错误处理
}
//方法二
ws.addEventListener('error',function(){
//错误处理
})2.3、对象事件
send - 用于向服务器发送数据。
使用语法:
ws.send( data )data :是发给服务器的数据,这个数据可以是字符串、数组、json、Blob 对象或 ArrayBuffer 对象等。
如发送 Blob 对象例子:
var file = document.querySelector('input='file'').files[0]
ws.send(file)close - 关闭连接
使用语法:
ws.close()