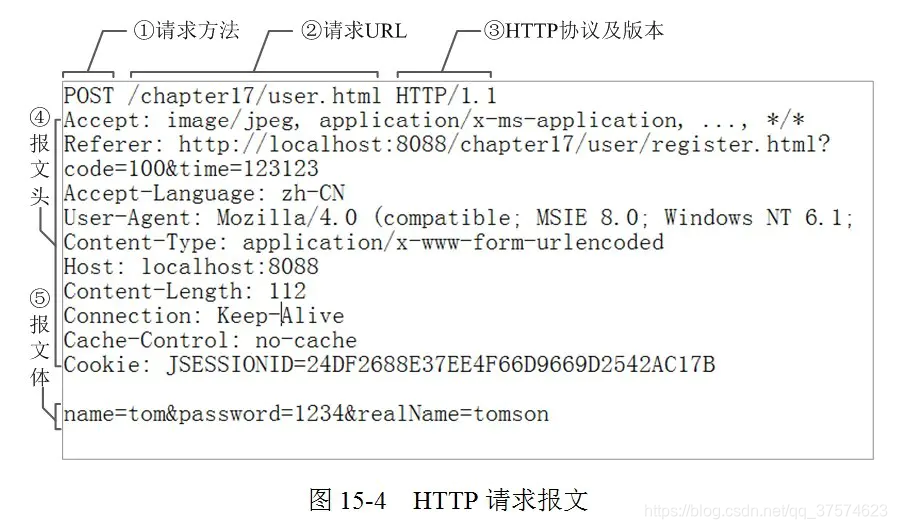
一、http请求报文

1是请求方法
- OPTIONS:返回服务器针对特定资源所支持的 HTTP 请求方法。也可以利用向 Web 服务器发送’*'的请求来测试服务器的功能性。
- HEAD:向服务器索要与 GET 请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在响应消息头中的元信息。
- GET:向特定的资源发出请求。
- POST:向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST 请求可能会导致新的资源的创建和/或已有资源的修改。
- PUT:向指定资源位置上传其最新内容。
- DELETE:请求服务器删除 Request-URI 所标识的资源。
- TRACE:回显服务器收到的请求,主要用于测试或诊断。
- CONNECT:HTTP/1.1 协议中预留给能够将连接改为管道方式的代理服务器。
虽然 HTTP 的请求方式有 8 种,但是我们在实际应用中常用的也就是 get 和 post,其他请求方式也都可以通过这两种方式间接的来实现。
get 和 post 区别?
- GET在浏览器回退时是无害的,而POST会再次提交请求。
- GET产生的URL地址可以被Bookmark,而POST不可以。
- GET请求会被浏览器主动cache,而POST不会,除非手动设置。
- GET请求只能进行url编码,而POST支持多种编码方式。
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留。
- GET传输的数据要受到 URL 长度限制(1024 字节);而 POST可以传输大量的数据,上传文件通常要使用 post 方式。
- 对参数的数据类型,GET只接受ASCII字符,而POST没有限制。
- GET参数通过URL传递,参数直接暴露在URL上,所以不能用来传递敏感信息。POST放在Request body中。
- GET产生一个TCP数据包,POST产生两个数据包,对于GET方式的请求,浏览器会把http header和data一并发送出去,服务器响应200;而对于POST浏览器先发送header,服务器响应100 continue,浏览器再发送data,服务器响应200。
HTTP的底层是TCP/IP。所以GET和POST的底层也是TCP/IP,也就是说,GET/POST都是TCP链接。GET和POST能做的事情是一样一样的。你要给GET加上request body,给POST带上url参数,技术上是完全行的通的。
GET和POST的使用场景
-
Get, 一般用于查询信息
-
Post,上传的数据量比较大,或者参数里有非ASCII字符,想要新增服务器的数据或则修改服务器的数据的,比如在论坛上回贴、在博客上评论,当然它也是可以仅仅获取数据的。
2是请求对应的URL地址
他和报文头的Host属性,组合起来是一个完整的请求URL
3是协议名称和版本号
4是报文头
有若干个属性,形式为key:val,服务端据此获取客户端信息
-
Accpet:告诉服务端,客户端接收什么类型的响应
-
Referer:表示这是请求是从哪个URL进来的
-
Cache-Control:对缓存进行控制,如一个请求希望响应的内容在客户端缓存一年,或不被缓存
-
Accept-Encoding:这个属性是用来告诉服务器能接受什么编码格式,包括字符编码,压缩形式(一般都是压缩形式)
-
Host:指定要请求的资源所在的主机和端口
-
User-Agent:告诉服务器,客户端使用的操作系统、浏览器版本和名称
查看更多属性
5是报文体
它将一个页面表单中的组件值通过param1=val1&parma=2的键值对形式编码成一个格式化串,它承载多个请求参数的数据,不但报文头可以传递请求参数,URL也可以通过/chapter15/user.html? param1=value1¶m2=value2”的方式传递数值
最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
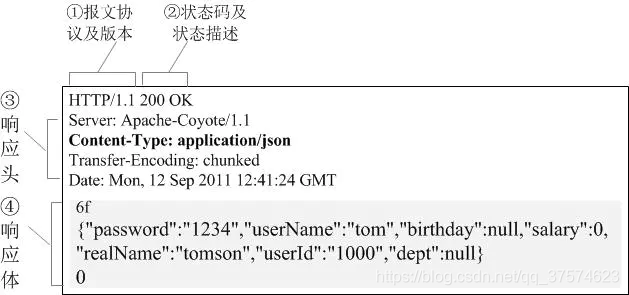
二、http响应报文

1报文协议及版本;
2状态码及状态描述;
1xx:信息性状态码,表示服务器已接收了客户端请求,客户端可继续发送请求。
100 Continue
101 Switching Protocols
2xx:成功状态码,表示服务器已成功接收到请求并进行处理。
200 OK 表示客户端请求成功
204 No Content 成功,但不返回任何实体的主体部分
206 Partial Content 成功执行了一个范围(Range)请求
3xx:重定向状态码,表示服务器要求客户端重定向。
301 Moved Permanently 永久性重定向,响应报文的Location首部应该有该资源的新URL
302 Found 临时性重定向,响应报文的Location首部给出的URL用来临时定位资源
303 See Other 请求的资源存在着另一个URI,客户端应使用GET方法定向获取请求的资源
304 Not Modified 服务器内容没有更新,可以直接读取浏览器缓存
307 Temporary Redirect 临时重定向。与302 Found含义一样。302禁止POST变换为GET,但实际使用时并不一定,307则更多浏览器可能会遵循这一标准,但也依赖于浏览器具体实现
4xx:客户端错误状态码,表示客户端的请求有非法内容。
400 Bad Request 表示客户端请求有语法错误,不能被服务器所理解
401 Unauthonzed 表示请求未经授权,该状态代码必须与 WWW-Authenticate 报头域一起使用
403 Forbidden 表示服务器收到请求,但是拒绝提供服务,通常会在响应正文中给出不提供服务的原因
404 Not Found 请求的资源不存在,例如,输入了错误的URL
5xx:服务器错误状态码,表示服务器未能正常处理客户端的请求而出现意外错误。
500 Internel Server Error 表示服务器发生不可预期的错误,导致无法完成客户端的请求
503 Service Unavailable 表示服务器当前不能够处理客户端的请求,在一段时间之后,服务器可能会恢复正常
3响应报文头,也是由多个属性组成;
- Cache-Control:响应输出到客户端后,服务端通过该属性告诉客户端该怎么控制响应内容的缓存
- ETag:表示你请求资源的版本,如果该资源发生啦变化,那么这个属性也会跟着变
- Location:在重定向中或者创建新资源时使用
- Set-Cookie:服务端可以设置客户端的cookie
- Server:服务器名称
- Content-Type:设置响应体的MIME类型
4响应报文体,即我们要的数据。
三、http协议版本
HTTP/0.9
HTTP 0.9是第一个版本的HTTP协议,已过时。它的组成极其简单,只允许客户端发送GET这一种请求,且不支持请求头。由于没有协议头,造成了HTTP 0.9协议只支持一种内容,即纯文本。不过网页仍然支持用HTML语言格式化,同时无法插入图片。
HTTP/1.0
-
请求行必须在尾部添加协议版本字段(http/1.0);请求和回应都必须包括头信息
-
增加了请求方式POST和HEAD;根据Content-Type可以支持多种数据格式,例如text/html、image/jpeg等;
-
也开始支持cache,就是当客户端在规定时间内访问统一网站,直接访问cache即可。
-
(短连接)每一个请求建立一个TCP连接,请求完成后立马断开连接。这将会导致2个问题:连接无法复用,head of line blocking。连接无法复用会导致每次请求都经历三次握手和慢启动。三次握手在高延迟的场景下影响较明显,慢启动则对文件类请求影响较大。head of line blocking会导致带宽无法被充分利用,以及后续健康请求被阻塞。
HTTP/1.1
-
1.1 版的最大变化,就是引入了持久连接(persistent connection),即TCP连接默认不关闭,可以被多个请求复用,不用声明Connection: keep-alive。一个TCP连接可以允许多个HTTP请求;客户端和服务器发现对方一段时间没有活动,就可以主动关闭连接。不过,规范的做法是,客户端在最后一个请求时,发送Connection: close,明确要求服务器关闭TCP连接。
-
chunked编码传输(
Transfer-Encoding: chunked):该编码将实体分块传送并逐块标明长度,直到长度为0块表示传输结束,这在实体长度未知时特别有用(比如由数据库动态产生的数据) -
客户端请求的头信息新增了Host字段,用来指定服务器的域名
-
新增了一些请求方式:PUT、PATCH、OPTIONS、DELETE等。
-
加入了管道机制,在同一个TCP连接里,允许多个请求同时发送,增加了并发性,进一步改善了HTTP协议的效率;举例来说,客户端需要请求两个资源。以前的做法是,在同一个TCP连接里面,先发送A请求,然后等待服务器做出回应,收到后再发出B请求。管道机制则是允许浏览器同时发出A请求和B请求,但是服务器还是按照顺序,先回应A请求,完成后再回应B请求。
这种情况下假如前面的请求处理时间很长,后面就会有许多请求排队等着,这样就造成了“队头阻塞”的问题;同时HTTP是无状态的连接,因此每次请求都需要添加重复的字段,降低了带宽的利用率。
HTTP/2.0
- HTTP 2.0 会将所有传输的信息分割为更小的消息和帧,并对它们采用二进制格式的编码 ,其中HTTP1.x的首部信息会被封装到Headers帧,而我们的request body则封装到Data帧里面。
- HTTP 2.0 通信都在一个连接上完成,这个连接可以承载任意数量的双向数据流。相应地,每个数据流以消息的形式发送,而消息由一或多个帧组成,这些帧可以乱序发送,然后再根据每个帧首部的流标识符重新组装。在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,这样就避免了"队头堵塞"。举例来说,在一个TCP连接里面,服务器同时收到了A请求和B请求,于是先回应A请求,结果发现处理过程非常耗时,于是就发送A请求已经处理好的部分, 接着回应B请求,完成后,再发送A请求剩下的部分。
- HTTP 协议不带有状态,每次请求都必须附上所有信息。所以,请求的很多字段都是重复的,比如Cookie和User Agent,尤其是当一个客户端向相同服务器请求许多资源时,一模一样的内容每次请求都必须附带,这会浪费很多带宽,也影响速度。HTTP/2 对这一点做了优化,引入了头信息压缩机制(header compression)。一方面,头信息使用gzip或compress压缩后再发送;另一方面,客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,生成一个索引号,以后就不发送同样字段了,只发送索引号,这样就提高速度了。
- 服务器端推流:Server Push。客户端请求一个资源X,服务器端判断也许客户端还需要资源Z,在无需事先询问客户端情况下将资源Z推送到客户端,客户端接受到后,可以缓存起来以备后用。常见场景是客户端请求一个网页,这个网页里面包含很多静态资源。正常情况下,客户端必须收到网页后,解析HTML源码,发现有静态资源,再发出静态资源请求。其实,服务器可以预期到客户端请求网页后,很可能会再请求静态资源,所以就主动把这些静态资源随着网页一起发给客户端了。
- 优先权和依赖:每个流都有自己的优先级别,会表明哪个流是最重要的,客户端会指定哪个流是最重要的,有一些依赖参数,这样一个流可以依赖另外一个流。优先级别可以在运行时动态改变,当用户滚动页面时,可以告诉浏览器哪个图像是最重要的,你也可以在一组流中进行优先筛选,能够突然抓住重点流。比如浏览器加载首页,首页的html内容应该优先展示,之后才是各种静态资源文件,脚本文件等加载,这样可以保证用户能第一时间看到网页内容。