系列文章目录
一:http协议和https协议的区别
1、Https通信需要证书,而证书一般需要向认证机构(一般是ca)购买,因而需要一定费用
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。因此,与HTTP通信相比,Https通信会由于加减密处理消耗更多的CPU和内存资源;
3、http的连接很简单,是无状态的,https协议是由ssl+http协议构建的可进行加密传输,身份验证的网络协议,比http协议安全。
4、http用的端口是80,https用的端口是443
二:http协议
HTTP(hyperText transport Protocol):
超文本传输协议,用于传送www方式的数据,关于http协议采用了请求/响应模型,客户端向服务器发送了一个请求,服务器以一个状态行作为响应。
HTML就是常见的超文本,它本身只是纯文字文件,但内部用很多标签定义了图片、视频等链接。
1.http的报文段
通常http消息包括客户机向服务器请求消息和服务器向客户机的响应消息,这两种类型的消息由一个起始行,一个或多个头域,一个指示头域结束的空行和可选的消息体组成。
http的头域包括通用头,请求头,响应头,和实体头四个部分,每个头域由一个域名,冒号,和域值三部分组成,域名是大小写无关的,域值前可以添加任何数量的空格符,头域可以被扩张成多行,在每行开始处,使用至少一个空格或制表符。
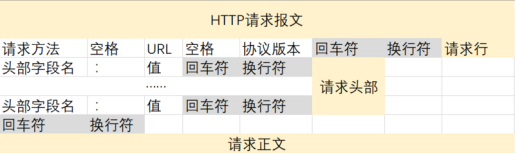
1)请求报文

1.请求方法
GET:请求获取Request——URL所标识的资源
POST:在Request——URL所标识的资源后附加资源
HEAD:请求获取由Request——URL所标识的资源的响应消息报头
PUT:请求服务器存储一个资源,由Request——URL作为其标识
DELETE:请求服务器删除由Request——URL所标识的资源
TRACE:请求服务器回送收到的请求信息(用于测试和诊断)
CONNECT:保留
OPTIONS:请求查询服务器性能
2.URL
URI全名为Uniform Resource Indentifier(统一资源标识),用来唯一的标识一个资源,是一个通用的概念,URI由两个主要的子集URL和URN组成。
URL全名为Uniform Resource Locator(统一资源定位),通过描述资源的位置来标识资源。
URN全名为Uniform Resource Name(统一资源命名),通过资源的名字来标识资源,与其所处的位置无关,这样即使资源的位置发生变动,其URN也不会变化。
3.协议版本
格式为HTTP/主版本号.次版本号,常用为:HTTP/1.1 HTTP/1.0
4.请求头部
Host:接受请求的服务器地址,可以是IP或者是域名
User-Agent:发送请求的应用名称
Connection:指定与连接相关的属性,例如(Keep_Alive,长连接)
Accept-Charset:通知服务器端可以发送的编码格式
Accept-Encoding:通知服务器端可以发送的数据压缩格式
Accept-Language:通知服务器端可以发送的语言
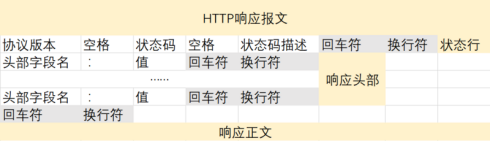
2)响应报文

1.协议版本
同请求报文
2.状态码
1xx:表示目前是协议的中间状态,还需要后续请求。即请求已收到继续处理。
2xx:表示请求成功。
3xx:表示资源重定向,需要重新请求。
4xx:表示客户端请求出错。请求报文错误,客户端错误,服务器无法处理。
5xx:服务器端出错,服务器在处理请求时内部发生了错误。
常用:
101:切换请求协议,从HTTP切换到WebSocket
200:请求成功,有响应体。
301:永久重定向,会缓存。
302:临时重定向,不会缓存。
304:协商缓存命中。
400:请求错误。
403:服务器禁止访问,表示客户端请求的报文有错,只是个笼统的错误。
404:资源未找到,表示请求的资源在服务器上不存在或者未找到,所以无法提供给客户端。
501:表示客户端请求的功能还不支持。
502:服务器作为网关或代理时返回的错误码,表示服务器自身工作正常。
503:服务器繁忙。
3.响应头部
Server:服务器应用软件的名称和版本
Content-Type:响应正文的类型
Content-Length:响应正文的长度
Content-Charset:响应正文所使用的编码
Content-Encoding:响应正文使用的数据压缩格式
Content-Language:响应正文使用的语言
3)GET与POST的区别
GET方法的含义是请求从服务器获取资源(静态文本、图片视频等),用于获取资源,是安全幂等的。
POST方法则是向URL指定的资源提交数据,数据就放在报文的body里面,用于传输实体主体。
在使用XMLHttpRequest的POST方法时,浏览器先发送Header再发送Data;而GET方法时两者一起发。即GET产生一个数据包,POST产生两个数据包。

2.HTTP常见头
1.Accept:text/html, application/xhtml+xml, application/xml;q=0.9, image/webp, image/apng, /; q=0.8
作用:向服务器申明客户端(浏览器)可以接受的媒体类型(MIME)的资源
解释:浏览器可以接受text/html、application/xhtml+xml、application/xml类型,通配符*/* 表示任意类型的数据。并且浏览器按照该顺序进行接收。( text/html —> application/xhtml+xml —> application/xml)
2、Accept-encoding: gzip, deflate, br
作用:向服务器申明客户端(浏览器)接收的编码方法,通常为压缩方法
解释:浏览器支持采用经过gzip,deflate 或 br 压缩过的资源
3、Accept-Language: en-US,en;q=0.9,zh-CN;q=0.8,zh;q=0.7
作用:向服务器申明客户端(浏览器)接收的语言
解释:浏览器能够接受en-US, en 和 zh-CN 三种语言,其中 en-US 的权重最高 ( q 最高为1,最低为 0),服务器优先返回 en-US 语言
延伸:语言与字符集的区别:zh-CN 为汉语,汉语中有许多的编码:gbk2312 等
4、Cache-control: max-age=0
作用:控制浏览器的缓存,常见值为private、no-cache、max-age、alidate,默认为 private,根据浏览器查看页面不同的方式来进行区别
解释:浏览器在访问了该页面后,不再会访问服务器
5、Cookie:
作用:告诉服务器关于Session 的信息,存储让服务器辨识用户身份的信息。
6、Refer:https://www.baidu.com/xxxxxxxxxx
作用:告诉服务器该页面从哪个页面链接的
解释:该页面从https://www.baidu.com 中的搜索结果中点击过来的
7、Upgrade-insecure-requests:1
作用:申明浏览器支持从http 请求自动升级为 https 请求,并且在以后发送请求的时候都使用 https
解释:当页面中包含大量的http 资源的时候(图片、iframe),如果服务器发现一旦存在上述的响应头的时候,会在加载 http 资源的时候自动替换为 https 请求
8.User-agent:Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.132 Safari/537.36
作用:向服务器发送浏览器的版本、系统、应用程序的信息。
解释:Chrome 浏览器的版本信息为 63.0.3239.132,并将自己伪装成 Safari,使用的是 WebKit 引擎,WebKit伪装成 KHTML,KHTML伪装成Gecko(伪装是为了接收那些为Mozilla、safari、gecko编写的界面)
延伸:可以随便填(但不应该随便填)不过一般用于统计。
9、X-Chrome-UMA-Enabled、X-Client-Data :与 Chrome 浏览器相关的数据Response Headers
3.http缓存问题
1)缓存的类型:
缓存是一种保存资源副本并在下次请求中直接使用该副本的技术,缓存能够节约网络资源,提升页面响应速度。
常见的缓存类型分为共享缓存和私有缓存
1.1 私有缓存
私有缓存只能用于单独用户,常见的浏览器缓存便是私有缓存。私有缓存能够存储用户通过http下载过的文档,从而在用户再次访问时直接提供给用户,而不用向服务器发送请求。
1.2 共享缓存
共享缓存能够被多个用户使用,常用的web代理中便使用的共享缓存
2)缓存寿命
缓存寿命的计算的依据依次是:
请求头中的Cache-Control: max-age=N。
相应的缓存寿命即为 N,从设置开始,N秒之后过期。
Expires属性,Expires属性的值为过期的时间点,在这个时间点后,该缓存被认为过期
Last-Modified信息。缓存的寿命为头里面 Date表示的事件点减去 Last-Modified的时间点的结果乘以 10%
**判断文件在服务器中是否更改:**可以看文件时间戳
3)cookie
“小型文本文件”,是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息 。
①为什么要使用Cookie?解决了什么问题 ?
web程序是使用HTTP协议传输的,而HTTP协议是无状态的协议,对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
cookie的出现就是为了解决这个问题。
②Cookie的保存方式
Cookie有两种保存方式,一种是浏览器会将Cookie保存在内存中,还有一种是保存在客户端的硬盘中,之后每次HTTP请求浏览器都会将Cookie发送给服务器端。
③Cookie的生存周期
Cookie在生成时就会被指定一个Expire值,这就是Cookie的生存周期,在这个周期内Cookie有效,超出周期Cookie就会被清除。有些页面将Cookie的生存周期设置为“0”或负值,这样在关闭浏览器时,就马上清除Cookie,不会记录用户信息,更加安全。
④Cookie的工作原理
(1)浏览器端第一次发送请求到服务器端
(2)服务器端创建Cookie,该Cookie中包含用户的信息,然后将该Cookie发送到浏览器端
(3)浏览器端再次访问服务器端时会携带服务器端创建的Cookie
(4)服务器端通过Cookie中携带的数据区分不同的用户

⑤cookie的认证
基于Cookie的认证过程,主要由以下三个阶段组成:
(1)发布Cookie
当用户试图访问某Web站点中需要认证的资源时,Web服务器会检查用户是否提供了认证Cookie,如果没有,则将用户重定向到登录页面。在用户成功登录后,Web服务器会产生认证Cookie,并通过HTTP响应中的Set-Cookie头发送给客户端,用于对用户随后的请求进行检查和验证,接着将用户重定向到初始请求的资源 。
(2)检索Cookie
在用户随后的访问请求中,客户端浏览器检索Path和Domain等属性与用户请求资源相匹配的Cookie,并将找到的Cookie通过HTTP请求中的Cookie头提交给Web服务器 。
(3)验证Cookie
Web服务器提取客户端浏览器递交的Cookie,验证其中的访问令牌。若合法,则将访问请求的资源发送给客户端浏览器;反之则拒绝用户的访问请求。Cookie 认证技术简化了用户访问 Web 网站资源的过程,即用户只需在初次登录网站时输入身份信息进行认证,随后便可以访问被授权的所有站点资源,不再需要重复手工提交身份信息
⑥Cookie的安全性问题
(1)Cookie被用户非法篡改,
篡改其中的expire项,可将Cookie的有效期延长;篡改path项可使用户能够访问服务器上不被授权的内容;或修改domain项,使用户能够访问不被授权的服务器从而获得合法用户的信息等;
(2)被非法用户非法截获,然后在有限期内重放,则非法用户将享有合法用户的合法权益,可能会损害网站方的利益;
(3)若Cookie被服务器加密,而非法用户通过强力攻击或其他手段获得了相应的加密密钥,则非法用户可以伪造任何合法Cookie,从而可以访问合法用户的所有个性化信息,甚至是账户信息等
⑦Cookie的缺陷
①数量受到限制。
一个浏览器能创建的 Cookie 数量最多为 300 个,并且每个不能超过 4KB,每个 Web 站点能设置的Cookie 总数不能超过 20 个
②安全性无法得到保障。
通常跨站点脚本攻击往往利用网站漏洞在网站页面中植入脚本代码或网站页面引用第三方法脚本代码,均存在跨站点脚本攻击的可能,在受到跨站点脚本攻击时,脚本指令将会读取当前站点的所有Cookie 内容(已不存在 Cookie 作用域限制),然后通过某种方式将 Cookie 内容提交到指定的服务器(如:AJAX)。一旦 Cookie 落入攻击者手中,它将会重现其价值。
③浏览器可以禁用Cookie,禁用Cookie后,也就无法享有Cookie带来的方便。
4)cookie和session的比较
参考:cookie和session的区别
彻底了解Cookie和Session的区别
1.cookie和session都是用来跟踪浏览器用户身份的会话方式。
①session
Session:在计算机中,尤其是在网络应用中,称为“会话控制”。Session 对象存储特定用户会话所需的属性及配置信息。
在web开发中,服务器可以为每个用户创建一个会话对象(session对象),默认情况下一个浏览器独占一个session对象,因此在需要保存用户数据时,服务器程序可以把用户数据写到用户浏览器独占的session中,当用户使用浏览器访问其他程序时,其他程序可以从用户的session中取出该用户的数据,为用户服务,
session是基于Cookie技术实现,重启浏览器后再次访问原有的连接依然会创建一个新的session,因为Cookie在关闭浏览器后就会消失,但是原来服务器的Session还在,只有等到了销毁的时间会自动销毁
Session的生命周期根据需求设定。
②Session的工作原理
其实现原理是服务器创建session出来后,会把session的id号,以cookie的形式回写给客户机,这样只要客户机的浏览器不关,再去访问服务器时,都会带着session的id号去,服务器发现客户机浏览器带session id过来了,就会使用内存中与之对应的session服务。
(1)浏览器端第一次发送请求到服务器端,服务器端创建一个Session,同时会创建一个特殊的Cookie(name为JSESSIONID的固定值,value为session对象的ID),然后将该Cookie发送至浏览器端
(2)浏览器端发送第N(N>1)次请求到服务器端,浏览器端访问服务器端时就会携带该name为JSESSIONID的Cookie对象
(3)服务器端根据name为JSESSIONID的Cookie的value(sessionId),去查询Session对象,从而区分不同用户。
name为JSESSIONID的Cookie不存在(关闭或更换浏览器),返回1中重新去创建Session与特殊的Cookie
name为JSESSIONID的Cookie存在,根据value中的Session Id去寻找session对象
value为Session Id不存在**(Session对象默认存活30分钟)**,返回1中重新去创建Session与特殊的Cookie
value为SessionId存在,返回session对象

③Session和cookie的区别
1)cookie是把用户的数据写给用户浏览器,session是把用户的数据写到用户独占的session中。即cookie数据存放在客户的浏览器上,session数据放在服务器上
2) session对象由服务器创建,开发人员可以调用request对象的getsession方法得到session对象
3)cookie数据存放在客户的浏览器上,session数据放在服务器上
4)cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,如果主要考虑到安全应当使用session。因此,可以将登陆信息等重要信息存放为SESSION,其他信息如果需要保留,可以放在COOKIE中
5)session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能,如果主要考虑到减轻服务器性能方面,应当使用COOKIE
6)单个cookie在客户端的限制是4K,就是说一个站点在客户端存放的COOKIE不能超过4K。session是保存在服务器端,理论上是没有是没有限制,只要你的内存够大
④cookie和session结合使用
1、存储在服务端:
通过cookie存储一个session_id,然后具体的数据则是保存在session中。如果用户已经登录,则服务器会在cookie中保存一个session_id,下次再次请求的时候,会把该session_id携带上来,服务器根据session_id在session库中获取用户的session数据。就能知道该用户到底是谁,以及之前保存的一些状态信息。这种专业术语叫做server side session。
2、将session数据加密,然后存储在cookie中。
这种专业术语叫做client side session。flask采用的就是这种方式,但是也可以替换成其他形式。
注:
session
简单的说,当你登陆一个网站的时候,如果web服务器端使用的是session,那么所有的数据都保存在服务器上,客户端每次请求服务器的时候会发送当前会话sessionid,服务器根据当前sessionid判断相应的用户数据标志,以确定用户是否登陆或具有某种权限。由于数据是存储在服务器上面,所以你不能伪造。
cookie
sessionid是服务器和客户端连接时候随机分配的,如果浏览器使用的是cookie,那么所有数据都保存在浏览器端,比如你登陆以后,服务器设置了cookie用户名,那么当你再次请求服务器的时候,浏览器会将用户名一块发送给服务器,这些变量有一定的特殊标记。服务器会解释为cookie变量,所以只要不关闭浏览器,那么cookie变量一直是有效的,所以能够保证长时间不掉线。
如果你能够截获某个用户的cookie变量,然后伪造一个数据包发送过去,那么服务器还是 认为你是合法的。所以,使用cookie被攻击的可能性比较大。
如果cookie设置了有效值,那么cookie会保存到客户端的硬盘上,下次在访问网站的时候,浏览器先检查有没有cookie,如果有的话,读取cookie,然后发送给服务器。
所以你在机器上面保存了某个论坛cookie,有效期是一年,如果有人入侵你的机器,将你的cookie拷走,放在他机器下面,那么他登陆该网站的时候就是用你的身份登陆的。当然,伪造的时候需要注意,直接copy cookie文件到 cookie目录,浏览器是不认的,他有一个index.dat文件,存储了 cookie文件的建立时间,以及是否有修改,所以你必须先要有该网站的 cookie文件,并且要从保证时间上骗过浏览器
两个都可以用来存私密的东西,session过期与否,取决于服务器的设定。cookie过期与否,可以在cookie生成的时候设置进去。
4.http无状态的原因
无状态是指协议对于事务处理没有记忆能力。
因为http协议目的在于支持超文本的传输,更加广义一点就是支持资源的传输,那么在客户端浏览器向服务器发送请求,继而服务器将相应的资源发回客户这样一个过程中,无论对于客户端还是服务器,都没有必要记录这个过程,因为每一次请求和响应都是相对独立的,一般而言,一个url对应唯一的超文本,正因为这样d唯一性,所以http协议被设计为无状态的链接协议符合他本身的需求。
5.HTTP的连接
1)短连接
浏览器和服务器每进行一次HTTP操作,就建立一次连接,但任务结束就中断连接。如果客户端浏览器访问的某个HTML或其他类型的 Web页中包含有其他的Web资源,如JavaScript文件、图像文件、CSS文件等;当浏览器每遇到这样一个Web资源,就会建立一个HTTP会话。
在HTTP/1.0中,默认使用的是短连接。
2)长连接
在使用长连接的情况下,当一个网页打开完成后,客户端和服务器之间用于传输HTTP数据的 TCP连接不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这一条已经建立的连接。
Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。实现长连接要客户端和服务端都支持长连接。
从HTTP/1.1起,默认使用长连接,用以保持连接特性。
使用长连接的HTTP协议,会在响应头有加入这行代码:
Connection:keep-alive
HTTP如何实现长连接:
通过在头部(请求和响应头)设置Connection:keep-alive,HTTP1.0协议支持,但是默认关闭,从HTTP1.1协议以后,连接默认都是长连接。实际上 HTTP 没有长短链接,只有 TCP 有,TCP 长连接可以复用一个 TCP 链接来发起多次 HTTP 请求,这样可以减少资源消耗,比如一次请求 HTML,可能还需要请求后续的其它请求等。
6.HTTP协议版本
1)HTTP/1.0
默认使用短连接,也就是说客户端和服务器每进行一次HTTP操作,就建立一次连接,任务结束就中断连接。当客户端浏览器访问的某个 HTML 或其他类型的 Web 页中包含有其他的 Web 资源,每遇到这样一个 Web 资源,浏览器就会重新建立一个 HTTP 会话。
2)HTTP/1.1
1.长连接:
只要任意一端没有明确地提出断开连接,则保持TCP连接状态。
2.管道网络传输:
管道机制是允许浏览器同时发出A请求和B请求,但服务器还是按顺序先回应A,完成后再去回应B,要是前面的回应特别慢,后面就会有许多请求排着队,这称之为队头阻塞。所以1.1存在队头阻塞问题。
优化问题:
1.通过缓存技术来避免发送HTTP请求:
客户端收到第一个请求的响应后,可以将其缓存在本地磁盘,下次请求的时候如果缓存没有过期,就直接读取本地缓存的响应数据。如果缓存过期,客户端发送请求的时候带上响应数据的摘要,服务器比对后发现资源没有变化,就发出不带包体的304响应(协商缓存命中),告诉客户端缓存的响应仍然有效。
2.减少HTTP请求的次数:
将原本由客户端处理的重定向请求交给代理服务器处理,这样就可以减少重定向请求的次数;
将多个小资源合并成一个大资源再传输,能够减少HTTP请求次数以及头部的重复传输,再来减少TCP连接数量,进而省去TCP握手和慢启动的网络消耗;
按需访问资源,只访问当前用户看得到/用得到的资源,当客户往下滑动时再访问接下来的资源,以此达到延迟请求,也就减少了同一时间的HTTP请求次数。
3.通过压缩响应资源,降低传输资源大小,从而提高传输效率,所以应当选择更好的压缩算法
3)HTTP/2
1.对HTTP头部通过静态表和哈夫曼编码的方式,将体积压缩了近一半,而且针对后续的请求头部,还可以建立动态表,将体积压缩近90%,大大提高了编码效率,同时解决了宽带资源。
2.实现了Stream并发,多个stream只需复用1个TCP连接,节约了TCP和TLS握手时间,以及减少了TCP慢启动阶段对流量的影响,不同的Stream ID才可以并发,即使乱序发送帧也没问题,但是同一个Stream里的帧必须有序。
3.服务器支持主动推送资源,大大提升了消息的传输性能,服务器推送资源时,会发送PUSH_PROMISE帧,告诉客户端接下来在哪个Stream发送资源,然后用偶数号Stream发送资源给客户端。
采用了多路复用,即在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应。还做了Header压缩、服务端推送等。
优化问题:
HTTP/2通过Stream的并发能力,解决了HTTP/1.1的队头阻塞的问题,但是还会存在“队头阻塞”,只不过是HTTP这一层面而不是TCP这一层面。
HTTP/2是基于TCP协议来传输数据的,TCP是字节流协议,TCP层必须保证收到的字节数据是完整且连续的,这样内核才会将缓冲区里的数据返回给HTTP应用,那么当前1个字节数据没有达到时,后收到的字节数据智能存放在内核缓冲区里,只有等到这个1字节数据达到时,HTTP/2应用层才能从内核中拿到数据,这就是HTTP/2队头阻塞问题,而HTTP/3就是用UDP代替TCP解决这个问题。
4)HTTP/3
HTTP/2虽然具有多个流并发传输的能力,但是传输层是TCP协议,于是存在缺陷:队头阻塞、TCP和TLS握手时延,连接迁移需要重新连接。
7.HTTP REST
REST(Representational State Transfer)一种轻量级的Web Service架构。可以完全通过HTTP协议实现。其实现和操作比SOAP和XML-RPC更为简洁,还可以利用缓存Cache来提高响应速度,性能、效率和易用性上都优于SOAP协议。
REST架构对资源的操作包括获取、创建、修改和删除资源的操作对应HTTP协议提供的GET、POST、PUT和DELETE方法。REST提供了一组架构约束,当作为一个整体来应用时,强调组件交互的可伸缩性、接口的通用性、组件的独立部署、以及用来减少交互延迟、增强安全性、封装遗留系统的中间组件。
REST架构约束:
客户-服务器(Client-Server),提供服务的服务器和使用服务的客户需要被隔离对待,客户和服务器之间通过一个统一的接口来互相通讯。
无状态(Stateless),服务端并不会保存有关客户的任何状态,客户端自身负责用户状态的维持,并在每次发送请求时都需要提供足够的信息。
可缓存(Cachable),REST系统需要能够恰当地缓存请求,以尽量减少服务端和客户端之间的信息传输,以提高性能。
分层系统(Layered System),服务器和客户之间的通信必须被这样标准化:允许服务器和客户之间的中间层(Ross:代理,网关等)可以代替服务器对客户的请求进行回应,而且这些对客户来说不需要特别支持。
统一接口(Uniform Interface),客户和服务器之间通信的方法必须是统一化的。
三:https协议
HTTPS(Hyper Text Transfer Protocol over Secure Socket Layer):安全的超文本传输协议
HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全。
Http协议运行在TCP之上,明文传输,客户端与服务器端都无法验证对方的身份;Https是身披SSL外壳的Http,运行于SSL上,SSL运行于TCP之上,是添加了加密和认证机制的HTTP。
1.https的优点
1.使用HTTPS协议可以认证用户和服务器,确保数据发送到正确的客户机和服务器。
2.HTTPS 协议是由 SSL + HTTP 协议构建的可进行加密传输、身份认证的网络协议,要比 HTTP 协议安全,可防止数据在传输过程中不被窃取、改变,确保数据的完整性;
3.HTTPS 是现行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
2.https的缺点
1.HTTPS 协议握手阶段比较费时,会使页面的加载时间延长近 50%,增加 10% 到 20% 的耗电
2.HTTPS 连接缓存不如 HTTP 高效,会增加数据开销和功耗,甚至已有的安全措施也会因此而受到影响;
3.SSL 证书需要钱,功能越强大的证书费用越高,个人网站、小网站没有必要一般不会用;
4.SSL 证书通常需要绑定 IP,不能在同一 IP 上绑定多个域名,IPv4 资源不可能支撑这个消耗;
5.HTTPS 协议的加密范围也比较有限,在黑客攻击、拒绝服务攻击、服务器劫持等方面几乎起不到什么作用。最关键的,SSL 证书的信用链体系并不安全,特别是在某些国家可以控制 CA 根证书的情况下,中间人攻击一样可行。
3.HTTPS的SSL过程
1.客户端提交http请求
2.服务器响应客户,并把证书公钥发给客户端。
3.客户端验证证书公钥的有效性。
4.有效后,会生成一个会话密钥。
5.用证书公钥加密这个会话密钥后,发送给服务器。
6.服务器收到公钥加密的会话密钥后,用私钥解密,获取会话密钥。
7.客户端和服务器双方利用这个会话密钥加密要传输的数据进行通信。
https中SSL层原理:
SSL利用数据加密、身份验证和消息完整性验证机制,为网络上数据的传输提供安全性保证。SSL支持各种应用层协议。由于SSL位于应用层和传输层之间,所以可以为任何基于TCP等可靠连接的应用层协议提供安全性保证。
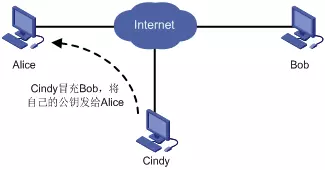
1.身份验证机制
SSL利用数字签名来验证通信对端的身份。非对称密钥算法可以用来实现数字签名。由于通过私钥加密后的数据只能利用对应的公钥进行解密,因此根据解密是否成功,就可以判断发送者的身份,如同发送者对数据进行了“签名”。例如,Alice使用自己的私钥对一段固定的信息加密后发给Bob,Bob利用Alice的公钥解密,如果解密结果与固定信息相同,那么就能够确认信息的发送者为Alice,这个过程就称为数字签名。使用数字签名验证身份时,需要确保被验证者的公钥是真实的,否则,非法用户可能会冒充被验证者与验证者通信。如下图所示,Cindy冒充Bob,将自己的公钥发给Alice,并利用自己的私钥计算出签名发送给Alice,Alice利用“Bob”的公钥(实际上为Cindy的公钥)成功验证该签名,则Alice认为Bob的身份验证成功,而实际上与Alice通信的是冒充Bob的Cindy。SSL利用PKI提供的机制保证公钥的真实性。

2.数据传输的机密性
SSL加密通道上的数据加解密使用对称密钥算法,目前主要支持的算法有DES、3DES、AES等,这些算法都可以有效地防止交互数据被破解。对称密钥算法要求解密密钥和加密密钥完全一致。因此,利用对称密钥算法加密传输数据之前,需要在通信两端部署相同的密钥。
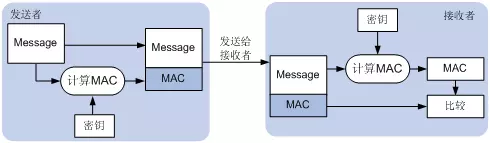
- 消息完整性验证
为了避免网络中传输的数据被非法篡改,SSL利用基于MD5或SHA的MAC算法来保证消息的完整性。MAC算法是在密钥参与下的数据摘要算法,能将密钥和任意长度的数据转换为固定长度的数据。利用MAC算法验证消息完整性的过程如下图所示。发送者在密钥的参与下,利用MAC算法计算出消息的MAC值,并将其加在消息之后发送给接收者。接收者利用同样的密钥和MAC算法计算出消息的MAC值,并与接收到的MAC值比较。如果二者相同,则报文没有改变;否则,报文在传输过程中被修改,接收者将丢弃该报文。

MAC算法要求通信双方具有相同的密钥,否则MAC值验证将会失败。因此,利用MAC算法验证消息完整性之前,需要在通信两端部署相同的密钥。
4.利用非对称密钥算法保证密钥本身的安全
对称密钥算法和MAC算法要求通信双方具有相同的密钥,否则解密或MAC值验证将失败。因此,要建立加密通道或验证消息完整性,必须先在通信双方部署一致的密钥。SSL利用非对称密钥算法加密密钥的方法实现密钥交换,保证第三方无法获取该密钥。如下图所示,SSL客户端(如Web浏览器)利用SSL服务器(如Web服务器)的公钥加密密钥,将加密后的密钥发送给SSL服务器,只有拥有对应私钥的SSL服务器才能从密文中获取原始的密钥。SSL通常采用RSA算法加密传输密钥。(Server端公钥加密密钥,私钥解密密钥)

实际上,SSL客户端发送给SSL服务器的密钥不能直接用来加密数据或计算MAC值,该密钥是用来计算对称密钥和MAC密钥的信息,称为premaster secret。SSL客户端和SSL服务器利用premaster secret计算出相同的主密钥(master secret),再利用master secret生成用于对称密钥算法、MAC算法等的密钥。premaster secret是计算对称密钥、MAC算法密钥的关键。
5.利用PKI保证公钥的真实性
PKI通过数字证书来发布用户的公钥,并提供了验证公钥真实性的机制。数字证书(简称证书)是一个包含用户的公钥及其身份信息的文件,证明了用户与公钥的关联。数字证书由权威机构——CA签发,并由CA保证数字证书的真实性。
SSL客户端把密钥加密传递给SSL服务器之前,SSL服务器需要将从CA获取的证书发送给SSL客户端,SSL客户端通过PKI判断该证书的真实性。如果该证书确实属于SSL服务器,则利用该证书中的公钥加密密钥,发送给SSL服务器。
验证SSL服务器/SSL客户端的身份之前,SSL服务器/SSL客户端需要将从CA获取的证书发送给对端,对端通过PKI判断该证书的真实性。如果该证书确实属于SSL服务器/SSL客户端,则对端利用该证书中的公钥验证SSL服务器/SSL客户端的身份。
4.HTTPS优化问题
对于重建HTTPS时,使用一些技术让客户端和服务器使用上一次HTTPS连接使用的会话密钥,直接回复会话,而不用重构走完整的SSL握手过程(但是会话重用技术不仅不具备前向安全,而且有重放攻击的风险,所以应当对会话密钥设定一个合理的过期时间)。
问题
1.请你说一下在浏览器中输入一个网址它的运行过程是怎样的?
1、DNS解析:查询DNS,获取域名对应的IP。
(1)检查浏览器缓存、检查本地hosts文件(操作系统缓存)中是否有这个网址的映射,如果有,就调用这个IP地址映射,解析完成。同时域名被缓存的时间也可通过TTL属性来设置。
(2)如果没有,则查找本地DNS解析器缓存是否有这个网址的映射,如果有,返回映射,解析完成。
(3)如果没有,则查找填写或分配的首选DNS服务器,称为本地DNS服务器(LDNS)。
服务器接收到查询时:如果要查询的域名包含在本地配置区域资源中,返回解析结果,查询结束,此解析具有权威性。
如果要查询的域名不由本地DNS服务器区域解析,但服务器缓存了此网址的映射关系,返回解析结果,查询结束,此解析不具有权威性。
(4)如果本地DNS服务器也失效:
如果采用迭代模式,本地DNS就把请求发至13台根DNS,根DNS服务器收到请求后,会判断这个域名(如.com)是谁来授权管理,并返回一个负责该顶级域名服务器的IP,本地DNS服务器收到顶级域名服务器IP信息后,继续向该顶级域名服务器IP发送请求,该服务器如果无法解析,则会找到负责这个域名的下一级DNS服务器(如http://baidu.com)的IP给本地DNS服务器,循环往复直至查询到映射,将解析结果返回本地DNS服务器,再由本地DNS服务器返回解析结果,查询完成。
如果采用递归模式,则此DNS服务器就会把请求转发至上一级DNS服务器,如果上一级DNS服务器不能解析,则继续向上请求。最终将解析结果依次返回本地DNS服务器,本地DNS服务器再返回给客户机,查询完成。
2、得到目标服务器的IP地址及端口号(http:80端口,https:443端口),会调用系统库函数socket,请求一个TCP流套接字。
客户端向服务器发送HTTP请求报文:
(1)应用层:客户端发送HTTP请求报文。
(2)传输层:(加入源端口、目的端口)建立连接。实际发送数据之前,三次握手客户端和服务器建立起一个TCP连接。
(3)网络层:(加入IP头)路由寻址。
(4)数据链路层:(加入frame头)传输数据。
(5)物理层:物理传输bit。
3、服务器端经过物理层→数据链路层→网络层→传输层→应用层,解析请求报文,发送HTTP响应报文。
4、关闭连接,TCP四次挥手。
5、客户端解析HTTP响应报文,浏览器开始显示HTML
● 从打开浏览器输入url到到达服务器上项目中某一个Controller上,请你来描述一下这一串过程
这个过程中发生了网络通信,即利用tcp/ip协议簇进行网络通信,发送端由应用层往下走,接收端由数据链路层往上走,
步骤如下:
1、浏览器输入url,其中http是协议
2、应用层DNS解析,返回对应的ip地址
3、应用层客户端发送http请求,
4、网络层ip查询mac地址,
5、传输层tcp传输报文
6、数据到达数据链路层,此时客户端发送请求结束
7、服务器在数据链路层收到数据包,再层层下上直到应用层,
8、服务器响应请求,查找客户端请求的资源并返回响应报文
2.请你说说soket编程和http协议
由于通常情况下Socket连接就是TCP连接,因此Socket连接一旦建立,通信双方即可开始相互发送数据内容,直到双方连接断开。但在实际网络应用中,客户端到服务器之间的通信往往需要穿越多个中间节点,例如路由器、网关、防火墙等,大部分防火墙默认会关闭长时间处于非活跃状态的连接而导致 Socket 连接断连,因此需要通过轮询告诉网络,该连接处于活跃状态。
而HTTP连接使用的是“请求—响应”的方式,不仅在请求时需要先建立连接,而且需要客户端向服务器发出请求后,服务器端才能回复数据。
很多情况下,需要服务器端主动向客户端推送数据,保持客户端与服务器数据的实时与同步。此时若双方建立的是Socket连接,服务器就可以直接将数据传送给客户端;若双方建立的是HTTP连接,则服务器需要等到客户端发送一次请求后才能将数据传回给客户端,因此,客户端定时向服务器端发送连接请求,不仅可以保持在线,同时也是在“询问”服务器是否有新的数据,如果有就将数据传给客户端。