js
JavaScript的数据类型分为俩种,一种是基本数据类型,一种是引用数据类型
1、基本数据类型
js 一共有六种基本数据类型,分别是 Undefined、Null、Boolean、Number、String,还有在 ES6 中新增的 Symbol 类型。
Symbol 代表创建后独一无二且不可变的数据类型,它的出现我认为主要是为了解决可能出现的全局变量冲突的问题。
2、引用数据类型
引用数据类型统称为 Object 对象,主要包括对象、数组、函数、日期和正则等等。
JS判断一个数据是什么类型
分别是typeof运算符,constructor法,instanceof运算符,Object.prototype.toString方法以及Array.isArray法
typeof运算符
使用typeof能判断出四种,分别是number,string,boolean,object,剩余的均被检测为object
constructor(构造函数)
针对于instanceof的弊端,我们使用constructor检测,constructor是原型对象的属性指向构造函数。
这种方式解决了instanceof的弊端,可以检测出除了undefined和null的9种类型
但是这种方式仍然有个弊端,就是constructor所指向的的构造函数是可以被修改的.
class Stuent = {
constructor(age){
this.age =age;
}
}
Student.prototype = new Person('张三')
Student.prototype.constructor === 'Person'//true
instanceof运算符(实例)
判断参照对象的prototype属性所指向的对象是否在被行测对象的原型链上
class Person{
constructor(name){
this.name= name;
}
}
let p = new Person('张三')
console.log(p instanceof Person) //ture
这种变量判断可以检测出9种,undefined和null被检测为objec,因为js中没有这种全局类型
但是这种方式判断有个弊端:
对于number,string,boolean这三种类型,
只有通过构造函数定义比如:
let num =new Number(1);
let str = new String(‘abc’);
let bool = new Boolean(true);
这样定义才能检测出.
let num = 1;
let str = ‘abc’;
let bool = true;
这样定义是检测不出来的
instanceof原理
instanceof判断实例对象的_proto_属性,和构造函数的prototype属性,是不是同一个引用,所以只要是在原型链上的构造函数都是new实例的构造函数,都返回true,使用_proto_.constructor === M 进行判断实例是不是构造函数的实例,比Instanceof更严谨。
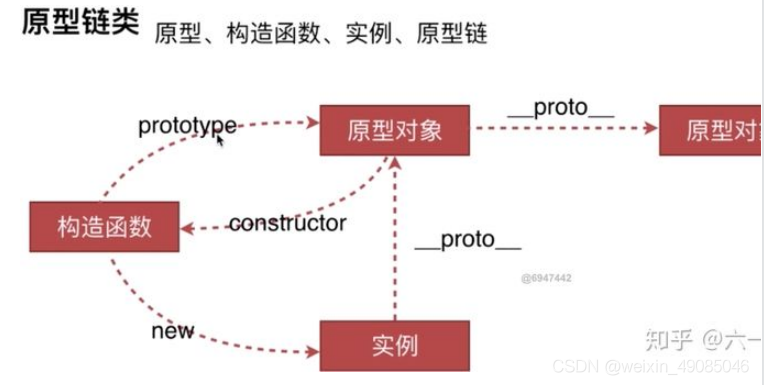
JavaScript 原型、原型链?原型链有什么特点

原型
原型是一个函数,其中的prototype是原型对象,这是开始就有的。在原型对象中其中定义了一些公用的属性和方法
重点:
1.每一个函数对象都有一个prototype属性,但是普通对象是没有的。
2.prototype原型对象中有一个constructor构造函数,指向这个函数
3.每个对象都有一个__proto__的内部属性,指向所对应的构造函数的原型对象,原型链是基于__proto__的。
原型的主要作用就是实现继承与扩展对象。
原型链
每一个函数都有一个prototype属性,成为原型,而原型的值也是一个对象,因此它也有自己的原型,这样就串起了一条原型链。原型链的链头是Object,他的prototype比较特殊,值为null
总结如下:
原型定义了一些公用的属性和方法,利用原型新构建出来的对象实例会共享原型的所有属性和方法。
原型链:原型链是原型对象创建过程中的历史记录。
cookie 、localStorage 和 sessionStorage 区别
相同点:都可以存储数据
不同点:cookie 4KB sessionstorage和localstorage 5MB
cookie 可以手动设置过期时间
localStorage 用于长久保存整个网站的数据,保存的数据没有过期时间,直到手动去除。
sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据
HTTP和HTTPS的区别
http
http是一种 超文本传输协议(Hypertext Transfer Protocol) 协议,是一个基于请求与响应,无状态的,应用层的协议,常基于TCP/IP协议传输数据,互联网上应用最为广泛的一种网络协议,所有的WWW文件都必须遵守这个标准。设计HTTP的初衷是为了提供一种发布和接收HTML页面的方法
http的原理:
- 客户端浏览器通过网络与服务器建立连接(通过TCP实现,一般端口号为80),建立连接后客户端可发送请求给服务器(请求的格式为:统一资源标识符(URL)、协议版本号,后边是 MIME 信息包括请求修饰符、客户机信息和许可内容)
- 服务器接收到请求之后会返回一定的相应(其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是 MIME 信息包括服务器信息、实体信息和可能的内容)
http的缺点:
- 使用明文通信,一些重要的内容会被窃听(密码)
- 不能验证对方的身份,可能是伪造的信息
- 无法验证报文的完整性,有可能已经被修改
https
https是一种通过计算机网络进行安全通信的传输协议,经由HTTP进行通信,利用SSL/TLS建立全信道,加密数据包。HTTPS使用的主要目的是提供对网站服务器的身份认证,同时保护交换数据的隐私与完整性
https的原理:
- 客户使用https的URL访问Web服务器,要求与Web服务器建立SSL连接。
- Web服务器收到客户端请求后,会将网站的证书信息(证书中包含公钥)传送一份给客户端。
- 客户端的浏览器与Web服务器开始协商SSL连接的安全等级,也就是信息加密的等级。
- 客户端的浏览器根据双方同意的安全等级,建立会话密钥,然后利用网站的公钥将会话密钥加密,并传送给网站。
- Web服务器利用自己的私钥解密出会话密钥。
- Web服务器利用会话密钥加密与客户端之间的通信
区别:
- http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
- http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- http的连接很简单,是无状态的。Https协议是由SSL+Http协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。(无状态的意思是其数据包的发送、传输和接收都是相互独立的。无连接的意思是指通信双方都不长久的维持对方的任何信息。)
JS中call()、apply()、bind()的区别及用法
三者的相同点:都是用来改变this的指向
区别:
call()和apply()的区别:
相同点:都是调用一个对象的一个方法,用另一个对象替换当前对象(功能相同)
fn.call(obj, 1, 2);
fn.apply(obj, [1, 2]);
不同点:参数书写方式不同
call() 的第一个参数是this要指向的对象,后面传入的是参数列表,参数可以是任意类型,当第一个参数为null、undefined的时候,默认指向window;
apply():第一个参数是this要指向的对象,第二个参数是数组
call()和bind()的区别:
不同点:call()改过this的指向后,会再执行函数,bind()改过this后,不执行函数,会返回一个绑定新this的函数
function fn(){
console.log("调用");
console.log(this) //指向this
}
const obj = {}
this.fn.call(obj, 1, 2) // 改变fn中的this,并且把fn立即执行
const a = this.fn.bind(obj, 1, 2) // 改变fn中的this,fn并不执行
a() // 此时才调用函数