WebSocket聊天室
一.Socket
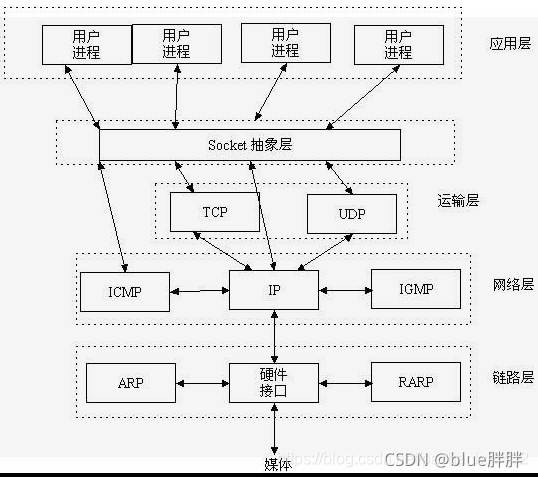
socket在哪里呢?

1.1应用
? Web领域的实时推送技术,也被称作Realtime技术。这种技术要达到的目的是用户不用刷新浏览器就可以获得实时更新。它有着广泛的应用场景。
eg:WebIM( 网页聊天 )、在线客服系统、评论系统等。
? 而曾经的HTTP协议,是无状态的协议,一次交互完成后,连接就断开了。所以,服务器端和客户端就没有连接(也就是说,服务器端并不能拿到聊天的客户端)。只有客户端发送请求,服务器才知道那些客户端连接了。所以http是被动的协议,客户端不请求,服务器端不响应,显然不能满足需求。HTML5提供的websocket协议可以主动推送信息。
1.2介绍
? socket:插座;
? 网络上的两个程序通过一个双向(全双工)的通信连接实现数据的交换,这个连接的一端称为一个socket。就像用座机打电话,给两个座机都插上电话线,就可以打电话,即语音信息的交流。
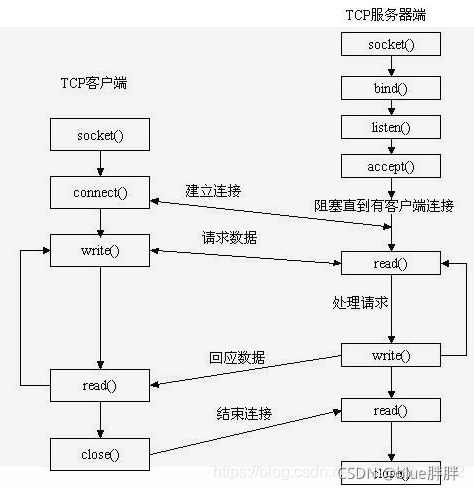
1.2.1socket的通讯流程

1.2.2示例
服务端(电话的一端,接听电话者):
1、创建socket,表示有了一个电话
2、绑定socket和端口号,相当于,电话对应了一个电话号码
3、监听端口号,相当于,把电话插上电话线,可以随时等待有人拨通电话
4、接收客户端的连接请求,相当于有人打来了电话
5、从socket中读取字符,相当于,接起电话,有语音信息传输过来了
6、关闭socket,相当于通话完成后,挂掉电话
客户端:
1、 创建socket,表示有了一个电话(当然也默认绑定了端口号)
2、连接指定的计算机端口(服务器的地址和端口),相当于拨打电话
3、向socket中写入信息,相当于给对方说话
4、关闭socket,相当于通话完成后,挂掉电话
二.webSocket
WebSocket是HTML5新增加的原生的对象,是一个通信的协议(ws协议)。是HTML5开始提供的一种浏览器与服务器间进行全双工通讯的网络技术。在WebSocket API中,浏览器和服务器只需要做一个握手(handshaking)的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
想详细了解的童鞋可以学习计算机网络~
- 单工: 只能单向, 传呼机
- 半双工:双向,但是同时,只能单向,对讲机
- 全双工:双向,可以同时传输信息,电话
对比webSocket协议和http协议:
HTTP协议是不支持持久连接的(长连接)
Websocket是一个持久化的协议,相对于HTTP这种非持久的协议来说。
2.1webSocket对象介绍
2.1.1 属性
| 属性 | 描述 |
|---|---|
| readyState | 只读属性 readyState 表示连接状态,可以是以下值:0 - 表示连接尚未建立。1 - 表示连接已建立,可以进行通信。2 - 表示连接正在进行关闭。3 - 表示连接已经关闭或者连接不能打开。 |
| bufferedAmount | 只读属性 bufferedAmount 已被 send() 放入正在队列中等待传输,但是还没有发出的 UTF-8 文本字节数 |
2.1.2事件
| 事件 | 事件处理程序 | 描述 |
|---|---|---|
| connection | 连接事件 | |
| open | Socket.onopen | 连接建立时触发 |
| message | Socket.onmessage | 客户端接收服务端数据时触发 |
| error | Socket.onerror | 通信发生错误时触发 |
| close | Socket.onclose | 连接关闭时触发 |
2.1.3方法
| 方法 | 描述 |
|---|---|
| send() | 使用连接发送数据 |
| close() | 关闭连接 |
2.2使用步骤:
1、安装ws模块(webSocket)
npm i ws --save
ws:是nodejs的一个WebSocket库,可以用来创建服务。
客户端send函数触发服务器官方事件message。
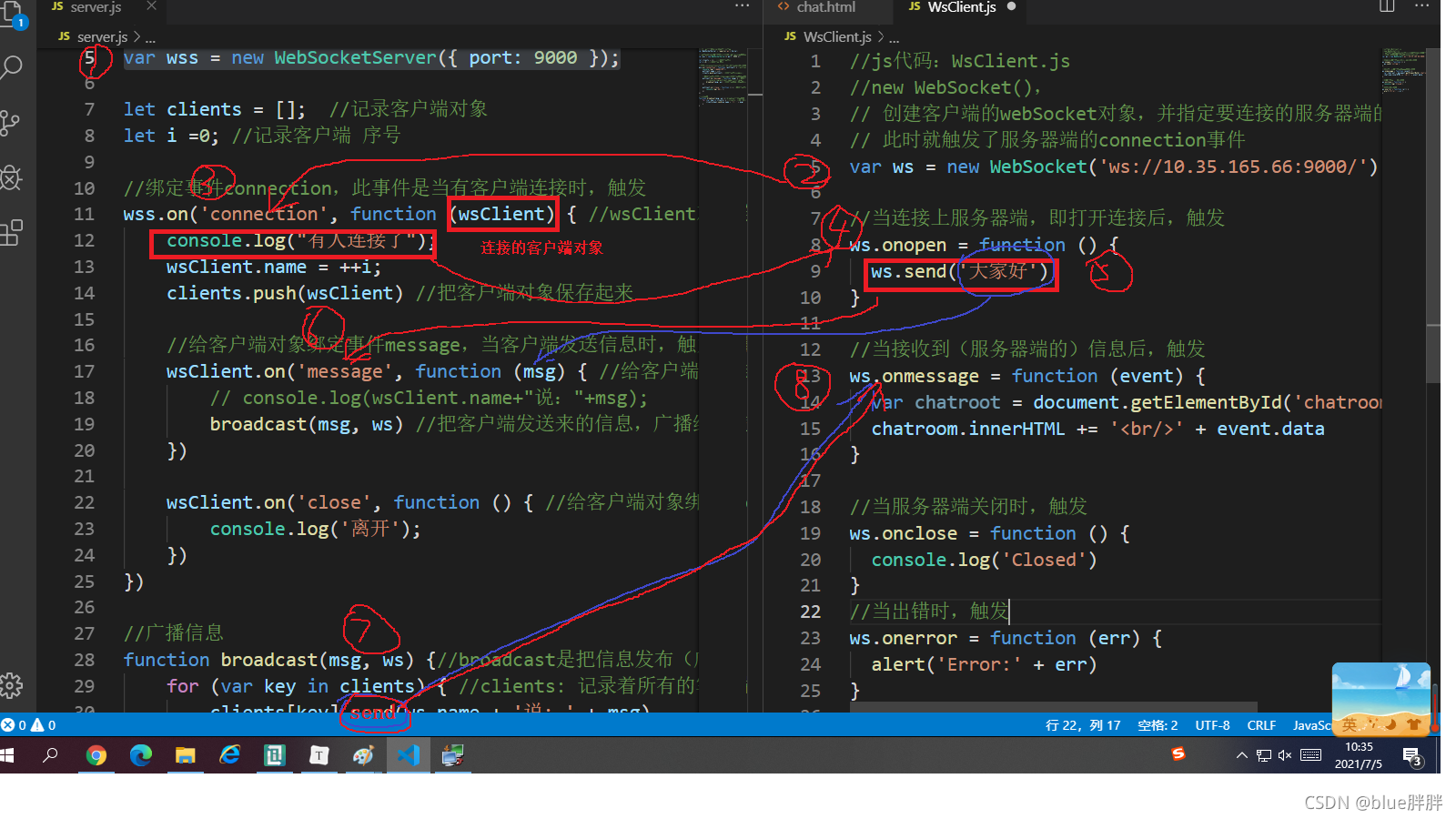
2、服务器端代码
var WebSocketServer = require('ws').Server;
var wss = new WebSocketServer({ port: 9000 });
let clients = []; //记录客户端对象
let i =0; //记录客户端 序号
//绑定事件connection,此事件是当有客户端连接时,触发
wss.on('connection', function (ws) { //ws就是连接的客户端对象
ws.name = ++i;
clients.push(ws) //把客户端对象保存起来
//给客户端对象绑定事件message,当客户端发送信息时,触发该事件
ws.on('message', function (message) { //给客户端对象绑定message事件,有信息发过来了。
broadcast(message, ws) //把客户端发送来的信息,广播给其它客户端。
})
ws.on('close', function () { //给客户端对象绑定close事件,客户端关闭了
console.log('离开');
})
})
//广播信息
function broadcast(msg, ws) {//broadcast是把信息发布(广播)给其它客户端
for (var key in clients) { //clients: 记录着所有的客户端对象
clients[key].send(ws.name + '说: ' + msg)
}
}
3、客户端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="chatroom" style="width:400px;height:300px;overflow:auto;border:1px solid blue"></div>
<input type="text" name="sayinput" id="sayinput">
<input type="button" name="send" id="sendbutton" value="发送">
<input type="button" id="closeBtn" value="退出聊天室">
</body>
</html>
<script>
let ws = new WebSocket("ws://10.35.162.75:9000");
ws.onopen = function() {
ws.send("大家好,我是小千"); //send会触发服务器端message事件
}
ws.onmessage = function(event) {
// console.log("event.data:"+event.data);
document.getElementById("chatroom").innerHTML += event.data + "<br/>"
}
document.getElementById("sendbutton").onclick = function() {
let msg = document.getElementById("sayinput").value
ws.send(msg);
}
window.unonload = function() {
alert("关了")
ws.close();
}
document.getElementById("closeBtn").onclick = function() {
ws.close();
}
</script>

三.socket.io
3.1介绍:
? 如果浏览器不支持HTML5,即没法直接使用websocket。我们还需要使用socket.io来考虑兼容性。即,如果支持HTML5,就用websocket,如果不支持HTML5就使用socket.io。Socket.io使用检测功能来判断是否建立WebSocket连接。Socket.IO还提供了一个NodeJS API
3.2思路:
服务器和客户端用触发自定义事件的方式传递数据
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Og4MM9Pn-1630120425709)(img/04socket02.png)]
3.3步骤:
1、 使用node 的express和socket.io
2、 安装express
3、 安装socket.io
npm i express socket.io
前端代码需要引入“socket.io.js”
服务器端:
var app = require('http').createServer(function (req, res) { })
var io = require('socket.io').listen(app) //把socket.io和web服务器关联起来
var fs = require('fs');
app.listen(706); //监听端口号
//保存所有的客户端
var clients = {};
io.sockets.on('connection', function (socket) {
console.log("connection被触发了");
//有客户端连接,发送消息 (f 是自定义事件)
socket.on('f', function (sayer, fn) {
//如果没有保存改客户端,那么就保存该客户端
if (!clients[sayer]) {
clients[sayer] = this;
}
console.log(clients);
fn();
});
socket.on('message', function (data) {
console.log("message被触发了");
broadcast(data);
});
function broadcast(data){
for(let key in clients){
//给客户端发送消息,使用事件,emit触发事件 news
clients[key].emit('news',data);
}
}
});
客户端:
sayer.value = "游客"+Date.parse((new Date()).toUTCString());
// 创建对象,并连接服务器端(触发服务器端的connection事件)
let socket = io.connect("http://10.35.162.21:706");
// 连接事件
socket.on("connect",function(){
console.log("connect");
// 连接建立起来后,打个招呼
socket.emit('f',sayer.value, function () {
socket.send(sayer.value+"说:hello !"); //send函数触发的是服务器端message事件
});
});
socket.on("news",function(data){
console.log("news被触发了");
chatroom.innerHTML += data+"<br/>";
})
sendbutton.onclick = function(){
socket.send(sayer.value+"说:"+sayConent.value);
sayConent.value="";
}
<div id="chatroom" ></div>
<input type="text" id="sayer" >说:
<input type="text" id="sayConent" >
<input type="button" id="sendbutton" value="发送">