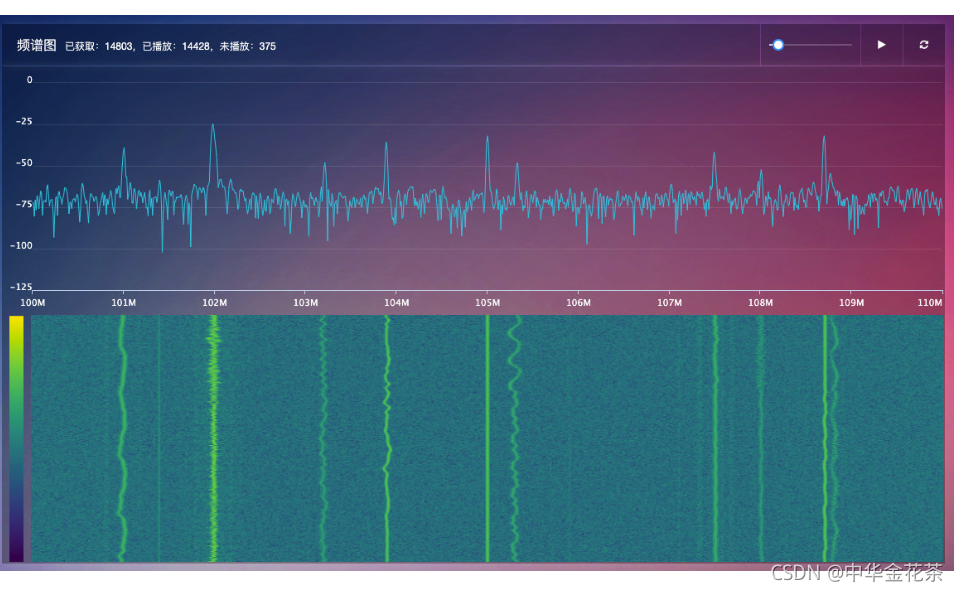
看看效果图

?
技术选型
数据传输:WebSocket
瀑布图:Canvas
为什么使用 WebSocket ?
因为需要服务器实时传输数据,要求达到30帧,每帧动画由 1024 个点组成,肯定要比 Ajax 轮询舒服的多,而且这个项目对于浏览器兼容没什么要求。
瀑布图为什么使用 Canvas ?
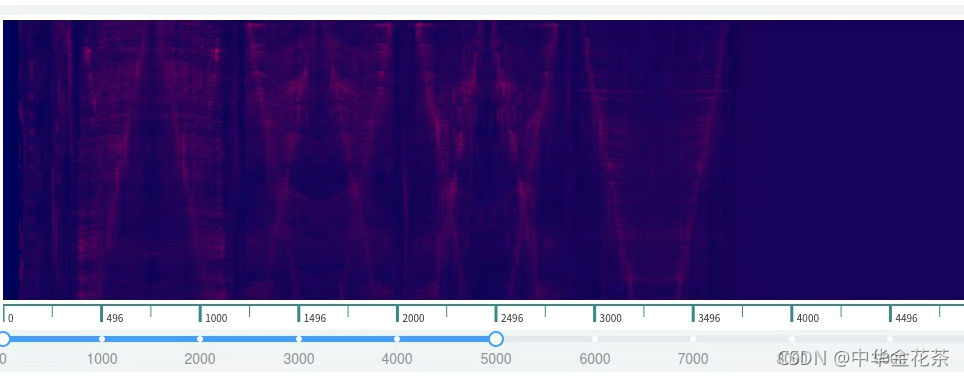
虽然说用数据可视化图表库很方便,但是考虑到此项目苛刻的性能要求,使用类似瀑布图的只有大型热力图:
用热力图做,请放心,不会卡成 PPT,
浏览器5秒后准时直接崩溃。 组件功能拆分 整个组件拆分为三部分: 父组件:负责 WebSocket 与服务器实时通讯、处理二进制数据、控制渲染频率、控制开始和暂停、刷新组件。 子组件 > 频谱图(HighCharts):提供 addData 方法,获取数据即渲染一帧,提供触发缩放事件,发送给父组件。
控制渲染频率 服务器这边大概一秒钟发送过来 400 条左右的数据,每秒400帧肯定是不现实了,直接导致丢帧。 解决办法:建立数组保存数据,每次渲染一帧则删掉此条数据,当少于100条时发送 resume 继续获取,当超过400条时 发送 pause 暂停获取。 以服务器这边的发送频率来说,会使 cpu 使用率超过100%,获取时会出现一点点卡顿,不过还能接受,毕竟获取一次可以渲染好几秒钟。
this.renderInterval = setInterval(() => {
if (this.data.length <= 100 && this.socketPause === true) {
this.socket.send('resume')
this.socketPause = false
}
if (this.data.length >= 400 && this.socketPause === false) {
this.socket.send('pause')
this.socketPause = true
}
if (this.data.length <= 0) return
const result = this.data[0]
this.$refs.frequency.addData(result.data)
this.$refs.waterFall.addData(result.data.map(item => item[1]))
this.data.shift()
}, this.refreshInterval)
createImageData
createImageData(width,height) 方法创建新的空白 ImageData 对象,两个参数,设置图像宽高,这里项目需求一共 1024 个点:
const imageData = this.waterFallCtx.createImageData(data.length, 1)for (let i = 0; i < imageData.data.length; i += 4) {
const cindex = this.squeeze(data[i / 4], 0, 150)
const color = this.colormap[cindex]
imageData.data[i + 0] = color[0]
imageData.data[i + 1] = color[1]
imageData.data[i + 2] = color[2]
imageData.data[i + 3] = 255
}
return imageDatadrawImage
this.ctx.drawImage(this.waterFallCtx.canvas,0, 0, 1024, 1, 0, 0, width, height)

?参考网址:https://blog.csdn.net/github_35432979/article/details/100032427