前端面经
- 说一下 http 和 https
- tcp 三次握手,一句话概括
- TCP 和 UDP 的区别
- WebSocket 的实现和应用
- 一个图片 url 访问后直接下载怎样实现?
- 几个很实用的 BOM 属性对象方法?
- 说一下 http2.0
- 400 和 401、403 状态码
- Cookie、sessionStorage、localStorage 的区别
- Cookie 如何防范 XSS 攻击
- Cookie 和 session 的区别
- 讲讲 viewport 和移动端布局
- cookie session 区别
- 的 http 返回的状态码
- http常用请求头
- 强缓存,协商缓存
- 讲讲 304
- 强缓存、协商缓存什么时候用哪个
- 前端优化
- GET 和 POST 的区别
- HTML5 新增的元素
- 在地址栏里输入一个 URL,到这个页面呈现出来,中间会发生什么?
- csrf 和 xss 的网络攻击及防范
- cookie 有哪些字段可以设置
说一下 http 和 https
http: 超文本传输协议
https 的 SSL 加密是在传输层实现的
https是在http的基础上加了ssl协议进行加密,更安全。
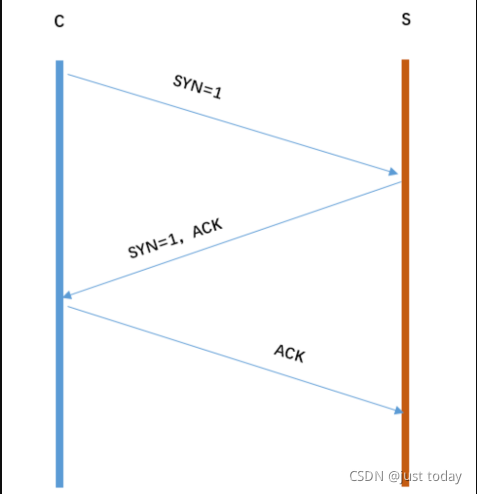
tcp 三次握手,一句话概括
客户端和服务端都需要直到各自可收发,

从图片可以得到三次握手可以简化为:C 发起请求连接 S 确认,也发起连接 C 确认我们 再看看每次握手的作用:第一次握手:S 只可以确认 自己可以接受 C 发送的报文段第 二次握手:C 可以确认 S 收到了自己发送的报文段,并且可以确认 自己可以接受 S 发 送的报文段第三次握手:S 可以确认 C 收到了自己发送的报文段
TCP 和 UDP 的区别
(1)TCP 是面向连接的,UDP 是无连接的即发送数据前不需要先建立链接。
(2)TCP 提供可靠的服务 UDP 尽最大努力交付,即不保证可靠交付
(3)TCP 是面向字节流,UDP 面向报文
(4)TCP 只能是 1 对 1 的,UDP 支持 1 对 1,1 对多。
(5)TCP 的首部较大为 20 字节,而 UDP 只有 8 字节。
WebSocket 的实现和应用
WebSocket 是 HTML5 中的协议 支持持久连续
WebSocket 是基于 Http 协议的,或者说借用了 Http 协议来完成一部分握手,在握手阶段 与 Http 是相同的。我们来看一个 websocket 握手协议的实现,基本是 2 个属性,upgrade, connection。
返回101代表握手成功
一个图片 url 访问后直接下载怎样实现?
downloadUrlFile(url) {
const xhr = new XMLHttpRequest(); //调用XHR 通过请求获取数据流
xhr.open('GET', url, true);
xhr.responseType = 'blob'; //响应类型 blob字节流
xhr.setRequestHeader('token', getToken()); //传入token
xhr.onload = () => {
if (xhr.status === 200) {
// 获取图片blob数据并保存responseURL
var filename = xhr.responseURL.substring(xhr.responseURL.lastIndexOf("/")+1);
this.saveAs(filename, xhr.response);
}
};
xhr.send(); //发送
},
saveAs(name, data) {
var urlObject = window.URL; //window对象的URL对象是专门用来将blob或者file读取成一个url的。
var export_blob = new Blob([data]); //Blob对象可以看作是存放二进制数据的容器
var save_link = document.createElement('a');//创建a标签
save_link.href = urlObject.createObjectURL(export_blob); //通过URL.createObjectURL(blob)可以获取当前文件的一个内存URL
save_link.download = name;
save_link.click();//触发a标签
}
几个很实用的 BOM 属性对象方法?
(1)location 对象
location.href– 返回或设置当前文档的 URL
location.search – 返回 URL 中的查询字符串部分。例 如 http://www.dreamdu.com/dreamdu.php?id=5&name=dreamdu 返回包括(?)后面的内 容?id=5&name=dreamdu location.hash – 返回 URL#后面的内容,如果没有#,返回空
location.host – 返回 URL 中的域名部分,例如 www.dreamdu.com location.hostname – 返回 URL 中的主域名部分,例如 dreamdu.com location.pathname – 返回 URL 的域名后的部分。例http://www.dreamdu.com/xhtml/ 返 回/xhtml/ location.port – 返回 URL 中的端口部分。例如 http://www.dreamdu.com:8080/xhtml/ 返回 8080 location.protocol – 返回 URL 中的协议部分。例如 http://www.dreamdu.com:8080/xhtml/ 返 回(//)前面的内容 http:
location.assign – 设置当前文档的 URL
location.replace() – 设置当前文档的 URL,并且在 history 对象的地址列表移除这个 URLlocation.replace(url);
location.reload() – 重载当前页面
(2)history 对象
history.go() – 前进或后退指定的页面数
history.go(num);
history.back() – 后退一页
history.forward() – 前进一页
(3)Navigator 对象
navigator.userAgent – 返回用户代理头的字符串表
示(就是包括浏览器版本信息等的字符串)
navigator.cookieEnabled – 返回浏览器是否支持(启
用)cookie
说一下 http2.0
- 提升访问速度:(可以对于,请求资源所需时间更少,访问速度更快,相比 http1.0)
- 允许多路复用: 多路复用允许同时通过单一的 HTTP/2 连接发送多重请求-响应信息。改 善了:在 http1.1 中,浏览器客户端在同一时间,针对同一域名下的请求有一定数量限 制(连接数量),超过限制会被阻塞。
- 二进制分帧: HTTP2.0 会将所有的传输信息分割为更小的信息或者帧,并对他们进行二 进制编码
- 头部压缩
- 服务器端推送
400 和 401、403 状态码
(1) 400 状态码:请求无效 产生原因:前端提交数据的字段名称和字段类型与后台的实体没有保持一致 前端提交到后台的数据应该是 json 字符串类型,但是前端没有将对象 JSON.stringify 转 化成字符串。
解决方法: 对照字段的名称,保持一致性 将 obj 对象通过 JSON.stringify 实现序列化
(2)401 状态码:当前请求需要用户验证
(3)403 状态码:服务器已经得到请求,但是拒绝执行
Cookie、sessionStorage、localStorage 的区别
共同点:都是保存在浏览器端,并且是同源的
Cookie:cookie 数据始终在同源的 http 请求中携带,可以在浏览器和服务器端来回传递,存储容量 小,只有大约 4K 左右
sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持,
localStorage: 始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;
cookie 只在设置的 cookie 过期时间之前一直有效,即使窗口或浏览器关闭。
Cookie 如何防范 XSS 攻击
XSS(跨站脚本攻击)是指攻击者在返回的 HTML 中嵌入 javascript 脚本,为了减轻这些 攻击,需要在 HTTP 头部配上,set-cookie:
httponly-这个属性可以防止 XSS,它会禁止 javascript 脚本来访问 cookie。
secure - 这个属性告诉浏览器仅在请求为 https 的时候发送 cookie。 结果应该是这样的:Set-Cookie=…
Cookie 和 session 的区别
HTTP 是一个无状态协议,因此 Cookie 的最大的作用就是存储 sessionId 用来唯一标识用 户
讲讲 viewport 和移动端布局
https://github.com/forthealllight/blog/issues/13
cookie session 区别
- cookie 数据存放在客户的浏览器上,session 数据放在服务器上。
- cookie 不是很安全,别人可以分析存放在本地的COOKIE 并进行 COOKIE 欺骗 考虑到安全应当使用 session。
- session 会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能 考虑到减轻服务器性能方面,应当使用 COOKIE。
- 单个 cookie 保存的数据不能超过 4K,很多浏览器都限制一个站点最多保存 20 个 cookie
的 http 返回的状态码
1xx: 请求处理中
2xx: 成功
3xx:需要附加操作已完成请求
4xx: 客户端出错
5xx:服务器端出错
了解几个常用的
200:成功
301: 永久性重定向
302:临时重定向
400:坏请求 客户端请求的语法错误,参数格式不对JSON.stringify
403: 服务端拒绝执行该请求
404:找不到请求,一般是请求路径写错了
500:服务器内部错误
http常用请求头
了解几个常用的
Accept-Charset:可接受的字符集
Accept-Encoding:可接受的响应内容的编码方式。
Accept-Language:可接受的响应内容语言列表。
Authorization:用于表示 HTTP 协议中需要认证资源的认证信息
Cache-Control:用来指定当前的请求/回复中的,是否使用缓存机制。
Cookie:由之前服务器通过Set-Cookie(见下文)设置的一个HTTP协议Cookie
Content-Type:请求中参数的数据类型
Origin:发起一个针对跨域资源共享的请求(该请求要求服务器在响应中加 入一个 Access-Control-Allow-Origin 的消息头,表示访问控制所允许 的来源)。
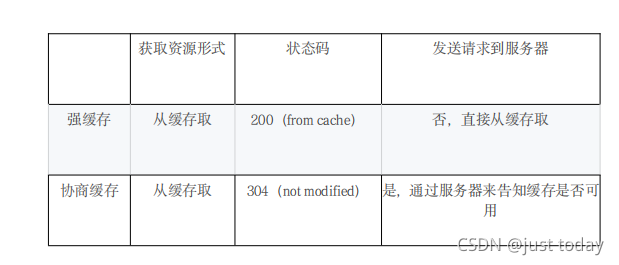
强缓存,协商缓存
缓存分为两种:强缓存和协商缓存,根据响应的 header 内容来决定。

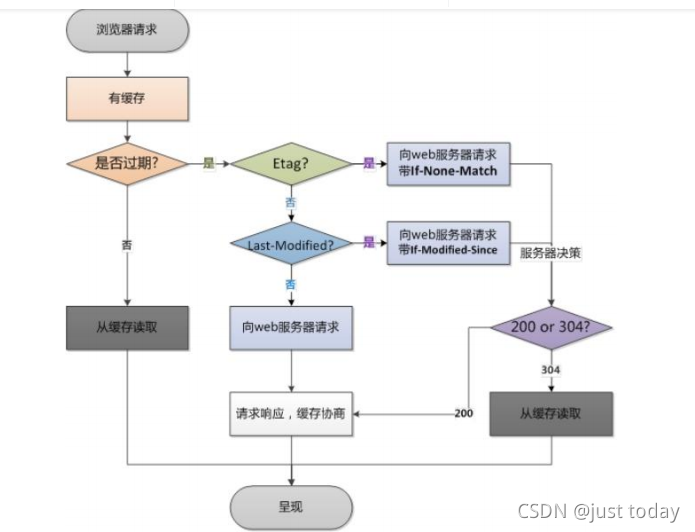
讲讲 304
304:如果客户端发送了一个带条件的 GET 请求且该请求已被允许,而文档的内容(自 上次访问以来或者根据请求的条件)并没有改变,则服务器应当返回这个 304 状态码,用于确认是协商缓存还是强缓存。
强缓存、协商缓存什么时候用哪个
望服务器上的资源更新了浏览器就请求新的资源,没有更新就使用本地 的缓存

前端优化
降低请求量:合并资源,减少 HTTP 请求数,minify / gzip 压缩,webP,lazyLoad。
加快请求速度:预解析 DNS,减少域名数,并行加载,CDN 分发。
缓存:HTTP 协议缓存请求,离线缓存 manifest,离线数据缓存 localStorage。
渲染:JS/CSS 优化,加载顺序,服务端渲染,pipeline。
GET 和 POST 的区别
get 参数通过 url 传递,post 放在 request body 中。
get 请求在 url 中传递的参数是有长度限制的,而 post 没有。
get 比 post 更不安全,因为参数直接暴露在 url 中,所以不能用来传递敏感信息。
get 请求只能进行 url 编码,而 post 支持多种编码方式
get 请求会浏览器主动 cache,而 post 支持多种编码方式。
get 请求参数会被完整保留在浏览历史记录里,而 post 中的参数不会被保留。
GET 和 POST 本质上就是 TCP 链接,并无差别。但是由于 HTTP 的规定和浏览器/服务器 的限制,导致他们在应用过程中体现出一些不同。 GET 产生一个 TCP 数据包;POST 产生两个 TCP 数据包。
GET 方式的请求,浏览器会把 http header 和 data 一并发送出去,服务器响应 200 (返回数据);
POST,浏览器先发送 header,服务器响应 100 continue,浏览器再发送 data,服 务器响应 200 ok(返回数据)。
HTML5 新增的元素
首先 html5 为了更好的实践 web 语义化,增加了 header,footer,nav,aside,section 等语义 化标签,
在表单方面,为了增强表单,为 input 增加了 color,emial,data ,range 等类型,
在存储方面,提供了 sessionStorage,localStorage,和离线存储,通过这些存储方式方便数 据在客户端的存储和获取,
在多媒体方面规定了音频和视频元素 audio 和 vedio,另外还 有地理定位,canvas 画布,拖放,多线程编程的 web worker 和 websocket 协议
在地址栏里输入一个 URL,到这个页面呈现出来,中间会发生什么?
输入 url 后,首先需要找到这个 url 域名的服务器 ip,为了寻找这个 ip,浏览器首先会寻 找缓存,查看缓存中是否有记录,缓存的查找记录为:浏览器缓存-》系统缓存-》路由 器缓存,缓存中没有则查找系统的 hosts 文件中是否有记录,如果没有则查询 DNS 服务 器,得到服务器的 ip 地址后,浏览器根据这个 ip 以及相应的端口号,构造一个 http 请 求,这个请求报文会包括这次请求的信息,主要是请求方法,请求说明和请求附带的数 据,并将这个 http 请求封装在一个 tcp 包中,这个 tcp 包会依次经过传输层,网络层, 数据链路层,物理层到达服务器,服务器解析这个请求来作出响应,返回相应的 html 给浏览器,因为 html 是一个树形结构,浏览器根据这个 html 来构建 DOM 树,在 dom 树的构建过程中如果遇到 JS 脚本和外部 JS 连接,则会停止构建 DOM 树来执行和下载 相应的代码,这会造成阻塞,这就是为什么推荐 JS 代码应该放在 html 代码的后面,之 后根据外部央视,内部央视,内联样式构建一个 CSS 对象模型树 CSSOM 树,构建完成 后和 DOM 树合并为渲染树,这里主要做的是排除非视觉节点,比如 script,meta 标签和 排除 display 为 none 的节点,之后进行布局,布局主要是确定各个元素的位置和尺寸,之后是渲染页面,因为 html 文件中会含有图片,视频,音频等资源,在解析 DOM 的过 程中,遇到这些都会进行并行下载,浏览器对每个域的并行下载数量有一定的限制,一 般是 4-6 个,当然在这些所有的请求中我们还需要关注的就是缓存,缓存一般通过 Cache-Control、Last-Modify、Expires 等首部字段控制。 Cache-Control 和 Expires 的区别 在于 Cache-Control 使用相对时间,Expires 使用的是基于服务器 端的绝对时间,因为存 在时差问题,一般采用 Cache-Control,在请求这些有设置了缓存的数据时,会先 查看 是否过期,如果没有过期则直接使用本地缓存,过期则请求并在服务器校验文件是否修 改,如果上一次 响应设置了 ETag 值会在这次请求的时候作为 If-None-Match 的值交给 服务器校验,如果一致,继续校验 Last-Modified,没有设置 ETag 则直接验证 Last-Modified,再决定是否返回 304。
总结:
- 通过url找到ip地址
- 通过ip重构http请求,封装成tcp包,获取到响应的资源,
- 浏览器根据返回的html构建DOM树和css结构体,然后将两者结合成render树
- 根据render树,渲染页面
DNS 解析
TCP 连接
发送 HTTP 请求
服务器处理请求并返回 HTTP 报文
浏览器解析渲染页面
连接结束
csrf 和 xss 的网络攻击及防范
CSRF:跨站请求伪造,可以理解为攻击者盗用了用户的身份,以用户的名义发送了恶意请求,比如用户登录了一个网站后,立刻在另一个tab页面访问量攻击者用来制造攻击的网站,这个网站要求访问刚刚登陆的网站,并发送了一个恶意请求,这时候 CSRF 就产生了,比如这个制造攻击的网站使用一张图片,但是这种图片的链接却是可以修改数据库的,这时候攻击者就可以以用户的名义操作这个数据库,
防御方式:使用验证码,检查 https 头部的refer,使用 token
XSS:跨站脚本攻击,是说攻击者通过注入恶意的脚本,在用户浏览网页的时候进行攻击,比如获取 cookie,或者其他用户身份信息,
XSS可以分为存储型和反射型**,
存储型**是攻击者输入一些数据并且存储到了数据库中,其他浏览者看到的时候进行攻击,
反射型的话不存储在数据库中,往往表现为将攻击代码放在url 地址的请求参数中,
**防御:**为 cookie 设置 httpOnly 属性,对用户的输入进行检查,进行特殊字符过滤
cookie 有哪些字段可以设置
name 字段为一个 cookie 的名称。
value 字段为一个 cookie 的值。
domain 字段为可以访问此 cookie 的域名。
path 字段为可以访问此 cookie 的页面路径。 比如 domain 是 abc.com,path 是/test,那么只 有/test 路径下的页面可以读取此 cookie。
expires/Max-Age 字段为此 cookie 超时时间。若设置其值为一个时间,那么当到达此时间 后,此 cookie 失效。不设置的话默认值是 Session,意思是 cookie 会和 session 一起失效。 当浏览器关闭(不是浏览器标签页,而是整个浏览器) 后,此 cookie 失效。
Size 字段 此 cookie 大小。
http字段 cookie的httponly属性。若此属性为true,则只有在http请求头中会带有此cookie 的信息,而不能通过 document.cookie 来访问此 cookie。
secure 字段 设置是否只能通过 https 来传递此条 cookie