http(Hyper Text Transfer Protocal)超文本传输协议,应用于Web浏览器与Web服务器之间的通信,即WWW应用或Web应用,规定了客户端与服务器的数据传输格式,是基于请求和响应模式的无状态(数据传递后不记录信息)、无连接(每次只处理一个请求,处理完后便断开)应用层协议,默认端口为80
HTTP工作原理
- 利用DNS协议解析域名:客户端浏览器输入网站地址,系统查询本地的DNS缓存以及hosts文件信息,若查询到相同的域名对应的IP地址,则访问改地址,如没有查询到信息,则会将浏览器的解析请求发送给本地DNS(LDNS),LDNS会从从DNS的根域对该域名发出解析请求,一直到找到相应的IP,然后将相应的解析信息缓存到本地,发送给客户端
- 客户端将解析过后的域名信息与本机信息封装成一个HTTP请求数据包
- 客户端将HTTP请求再次封装成TCP包,通过网络与服务器建立连接(TCP三次握手),连接过程使用到TCP协议,TCP与IP共同构建Internet(TCP/IP网络)
- 客户端发出请求信息
- 服务器进行响应
- 断开TCP协议(四次握手)
数据流传输形式:
- 客户机会将请求封装成http数据包–>封装成Tcp数据包–>封装成Ip数据包—>封装成数据帧—>硬件将帧数据转换成bit流(二进制数据)–>最后通过物理硬件(网卡芯片)发送到指定地点
- 服务器硬件首先收到bit流,然后转换成ip数据包,通过ip协议解析Ip数据包,解析后是tcp数据包,就通过tcp协议解析Tcp数据包,解析后是http数据包,通过http协议再解析http数据包得到数据
HTTP请求报文
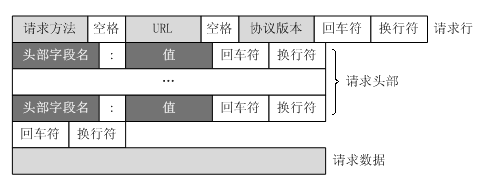
一个http请求由四部分组成:请求行、请求头部、请求数据、空行

- 请求行:请求行由请求方法、URL、HTTP协议版本、空格组成,请求方法一般有GET、POST、DELETE、PUT、OPTION、TRACE、 HEAD、 CONNECT
????GET方法:1、要求服务器将URL定位的资源放在响应报文的数据部分,返回给客户端
?????????2、GET方法请求格式多为:GET /chrome-variations/seed?osname=win&channel=stable&milestone=92,请求
?????????参数连接在URL链接后面,以?与URL隔开,多个参数条件使用&隔开
?????????3、GET方法不适于传送私密数据,容易暴露,存在安全隐患,也不适于传送大量数据的请求,根据浏览器的不
?????????同,可传送的请求数据长度也不一样,最多能不能超过1024个字符
??????POST方法:1、相比GET方法,POST方法的请求条件以key/value的形式封装在HTTP请求数据中,请求URL不包含请求参数
????????????值,数据之间也是用&相隔
????????????2、由于POST方法的请求参数并非存储在URL中,因此不需要考虑URL数据传送的大小限制,安全性也比GET
????????????请求更高,但请求响应速度相比较GET方法更慢
??????DELETE方法:可多次删除同一份数据,支持返回的值为void
??????PUT方法:1、与POST方法类同,常用于创建、更新操作
???????????2、与POST不同的是:再创建数据时,PUT方法总是能保证同一份相同数据的主键是唯一的,而POST方法对于
???????????相同的数据每次一提交到服务器端,都会为数据添加一个新的主键值,也就是创建一个主键不同的资源(如果没
???????????有业务或者外键冲突)
??????OPTION方法:1、出现的场景有两种:获取后台服务器支持的HTTP的通信方式、对跨域请求进行preflight request(预检请
?????????????求),在发出复杂请求之前,就会发送一次OPTION请求
???????????????预检请求是指客户端先发送一个不带请求参数的请求给服务器,Access-Control-Request-Method告诉服
???????????????务器接下来的请求会使用的HTTP方法,Access-Control-Request-Headers请求将携带的首部字段;而服
???????????????务器返回给客户端Access-Control-Allow-Methods,里面的内容包括服务器可接受的请求方法,Access-
???????????????Control-Max-Age指定时间内无需再次发送预检请求
?????????????2、出现复杂请求的条件:1.使用方法put/delete/patch/post;
????????????????????????2.发送json格式的数据(content-type: application/json)
????????????????????????3.请求中带有自定义头部
??????TRACE方法:HTTP定义的调试方法,会使服务器返回客户端请求的任何内容,和Track用于调试web服务器连接的HTTP方
????????????式,存在跨站脚本漏洞,攻击者可利用该漏洞来欺骗用户从而获取到用户的私密信息
??????HEAD方法:HEAD方法相当于GET方法,但是HEAD方法只返回响应头信息,适用于只需要查看页面的状态
??????CONNECT方法:将服务器作为一个跳板,让服务器帮助客户端去访问一些客户端无法访问到的网站信息,相当于代理
- 请求头部:Accept:接收数据类型
?????User-Agent:浏览器类型
?????Accept-Encoding:客户端接受的编码格式
?????Accept-Language:客户端接受的语言类型
?????accept-charset:客户端接受的字符集
?????host:主机名
?????connection:连接状态,close / keepalive
?????cookie:客户端的扩展字段,客户端同一域名的cookie相同
?????Referer:产生请求的网页URL
?????content-type:包体类型
?????content-length:包体长度
?????空行:告诉服务器,下面已经没有请求头的数据了
?????等 - 请求数据:POST请求的数据存储在该处
HTTP响应报文
一个HTTP响应由四部分组成:响应行、响应头、响应体、空行
- 响应行:包含 HTTP协议版本、状态码、原因短语。如:HTTP/1.1 200 OK
- 响应头:包括一些键值对值
?????Server:服务器信息,包括服务器类型和版本号,如 nginx、openresty等
?????Date:当前接收响应时间
?????Content-Type:包体类型
?????Content-Length:包体长度
?????Connection:连接状态,close / keepalive
?????Last-Modified:指定资源最后修改的时间
?????Expires:响应的过期时间
?????等 - 响应体:响应数据
状态码
具体可查看百度官方文档介绍:点击进入百度官方介绍
HTTP版本历程简介
HTTP不断更新的原因:http在建立之初,主要是为了HTML文档能够从WEB服务器传送到客户端浏览器上,但随着技术的发展,各种语言不断地涌现,CSS、JavaScript等优化界面语言,服务器获取数据的另一种方法Ajax,到了移动网络时代,更加复杂的手机网络,原来的HTTP协议早已不再适用,为了能够更好地应用于层出不穷的技术当中,HTTP也开始了不断优化更新的历程。从1991年的HTTP0.9到1996年HTTP1.0,再到1999年的HTTP1.1,再到2015年的HTTP2.0,HTTP目前共经历了四个大版本的更新
HTTP优化主要考虑到的问题:网络请求主要是考虑两个因素 带宽和延迟,带宽在目前的网络建设中已经得到了很大的提升,已经不用担心因为带宽而引发的网速问题,目前主要是针对网络延迟
影响延迟主要有三个方面:
1、浏览器阻塞:浏览器的最大访问数只有4个(根据浏览器不同的内核来决定),超出浏览器的最大访问数,之后的请求就会发生阻塞
2、 DNS查询:客户端必须通过DNS解析出域名对应的IP地址,才能发送请求,解析域名的过程耗时较长,目前已应用了缓存机制进行存储该部分数据,但是对于第一次本访问的域名来说,查询时间依然较长
3、建立连接:客户端与浏览器的连接需要通过三次握手进行,这样就导致了TCP最早也要在第三次握手的时候才可能携带请求数据,达到真正的连接,这样的握手不可进行复用,会导致每次请求都需要进行三次握手(高延迟下明显)和慢启动(文件类的大请求比较明显)
-
HTTP0.9版本
只有一个命令GET,只支持纯文本内容,功能较少,只是为了能够使HTML文档可以从服务器传送到客户端浏览器上,目前已经弃用 -
HTTP1.0版本
1、在原版本上引入了缓存机制,主要使用header里的If-Modified-Since,Expires来做为缓存判断的标准,优化DNS查询
2、任何格式的内容都可以传输
3、除了GET请求,还增加了POST、HEAD请求
4、每次请求、响应内容必须携带头部信息
5、每台服务器都绑定一个唯一的IP地址,请求消息中的URL并没有携带主机名 -
HTTP1.1版本
1、引入了更多的缓存控制策略例,如Entity tag,If-Unmodified-Since, If-Match, If-None-Match等更多可供选择的缓存头来控制缓存策略
2、相比较HTTP1.0,HTTP1.1支持断点续存功能,并且只返回客户端需要的部分信息,而不是全部信息,提高了带宽和连接的利用率
3、新增了24个错误响应码,如:409表示请求的资源与资源当前的状态发生了冲突,410表示服务器上某个资源被永久性删除
4、每次请求和响应都会携带Host信息
5、支持持久连接(PersistentConnection)和管道机制(Pipelining)处理,在一个TCP连接上可以传送多个HTTP请求和响应,减少了建立和关闭连接的消耗和延迟
6、默认开启Connection: keep-alive,一定程度上弥补了HTTP1.0每次请求都要创建连接的缺点
7、增加了请求方法:PUT、DELETE、OPTIONS、PATCH -
HTTP2.0版本
1、彻底的二进制协议,头信息和数据体都是二进制
2、复用了TCP的连接,在一次连接中,可同时进行多个请求和响应,不需要一一对应进行回应,不用担心队头阻塞问题,这个双向通信被称为“多双工”
3、允许服务器主动向客户端发送信息
4、引入了头信息压缩机制,头信息可压缩后再发送
HTTP与HTTPS
引用HTTPS的原因:HTTP属于明文传输,信息很容易在传输过程中被劫持,像一些支付、银行卡、私人信息,如果被一些意图不轨的中间人获取,后果将不可设想,因此引入了HTTPS协议(SSL/TLS),HTTP引入了加密机制,是所有信息加密后传送在客户端与服务器之间,在很大程度上削减了信息被窃取以及被更改的隐患
目前加密的方法有两种:对称加密、非对称加密,而HTTPS使用的是对称加密+非对称加密
????对称加密:加密和解密使用的是相同的秘钥
????非对称加密:加密和解密使用的分别是公钥和私钥两种不同的秘钥
数字证书:CA机构颁布的具有一定权威的数字证书,为了防止中间人假冒浏览器和客户端,进行中间传递信息,从而窃取修改信息,证书中包括证书的颁布者、颁发时间、生效时间、持有者信息、持有者公钥信息等
数字签名:为了防止中间人对证书进行篡改,从而窃取客户端与浏览器之间传递的信息。把证书原来的内容生成一份签名,对比签名内容与证书内容的一致性,从而判断证书是否被修改过
数字签名制作过程:1、CA机构拥有非对称加密的私钥和公钥。
????????2、CA机构对证书明文数据T进行hash
????????3、对hash后的值用私钥加密,得到数字签名S
????????4、明文和数字签名共同组成了数字证书
浏览器验证签名过程:1、拿到证书,得到明文T,签名S
2、用CA机构的公钥对S解密(由于是浏览器信任的机构,所以浏览器保有它的公钥),得到S’
3、用证书里指明的hash算法对明文T进行hash得到T’
4、显然通过以上步骤,T’应当等于S‘,除非明文或签名被篡改。所以此时比较S’是否等于T’,等于则表明证书可信
HTTPS的加密过程:
1、客户端向服务器发送https请求连接和一套加密算法
2、服务器接收到请求和加密算法后,返回给客户端带有CA机构的公钥、明文和数字签名的数字证书
3、客户端利用客户端的公钥将数字证书解析成CA机构明文、CA机构的公钥和数字签名
4、客户端利用CA机构的公钥对数字签名进行解密
5、客户端用证书指明的Hash算法对明文进行hash
6、对比4和5的结果,一样则传输成功,否则,证明证书被篡改,传输失败

HTTP与HTTPS的对比:
1、HTTPS协议需要到CA申请证书,一般免费证书很少,需要交费
2、HTTP协议运行在TCP之上,所有传输的内容都是明文,HTTPS运行在SSL/TLS之上,SSL/TLS运行在TCP之上,所有传输的内容都经过加密的,保证了传输数据的安全性,适用于支付、银行卡之类的场景
3、HTTP和HTTPS使用的连接方式不一样,HTTP使用的端口号是80,HTTPS使用的端口号是443
4、HTTPS连接缓存不如HTTP高效