要理解前端如何请求数据,不妨先想一个问题,就是数据到底是如何传输的?
其实不考虑加密等技术的加持下,其实浏览器的数据传输特别的清新单纯:
一.首先是老生常谈的http协议,超文本传输协议嘛,通过http,在浏览器输入一个域名我们就可以将一个文件包含的数据从一台电脑传输到另一台电脑。
二.把各种文件(如.html .js .css)传输过去后,浏览器解析这些字符,从而渲染出一个页面。
就是这么简单!

那么,如果在一个网页渲染完毕后,又需要额外的数据呢?很简单,就像上面说的一样,请求数据还是靠输入另外一个域名,如果只有数据,那么返回的便不是.html 或者.css之类的文件了,而是.json(一种由键值对组成的数据文件)或是别的文件了。 是的,就是这么单纯,还是输入一个域名,然后获取到服务器传输过来的数据文件。只是这个输入域名的操作是先前的代码告诉浏览器自动去请求的(想看可以在浏览器摁f12选择network看见代码都告诉浏览器去请求了什么东西),然后先前的代码再处理传过来的数据。

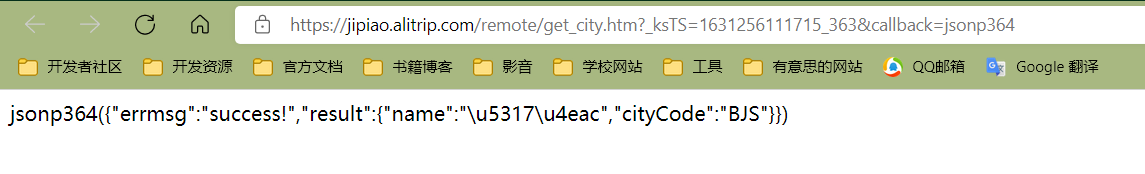
这就是一个打开淘宝网站后f12找到的一个数据类型域名,
在浏览器输入https://jipiao.alitrip.com/remote/get_city.htm?_ksTS=1631256111715_363&callback=jsonp364这个src就能从淘宝的服务器上返回得到页面上的字符串
随着前后端的分离,这种从服务器请求数据的行为变得越来越频繁。前端专注于写一些静态页面,用户在获取到前端程序员写的前端页面之后,根据需求再请求不同的数据。
但数据很多,数据类型很杂的话,又该怎样才能准确的获取到我们需要的那一块数据呢?我们可以注意到,有的src会很长(比如上面那个)。那便是路由技术了。
你完全可以把路由理解成文件夹,比如我们想要找到我们存放在电脑里的一张图片

那么我们按照这个路径就能很轻松的找到。
按照这个思维,服务器也是一样,我们需要什么数据,那么输入对应的src,就能获得对应的数据了。
后端干得活也就很明朗了,规定请求哪些域名的情况下就调用数据库展示哪部分的数据,以及数据间各种逻辑的处理。不再像以前一样,使用jsp技术,前端代码与后端逻辑代码相耦合。