
[](
)1.2.2 抓取手机端请求
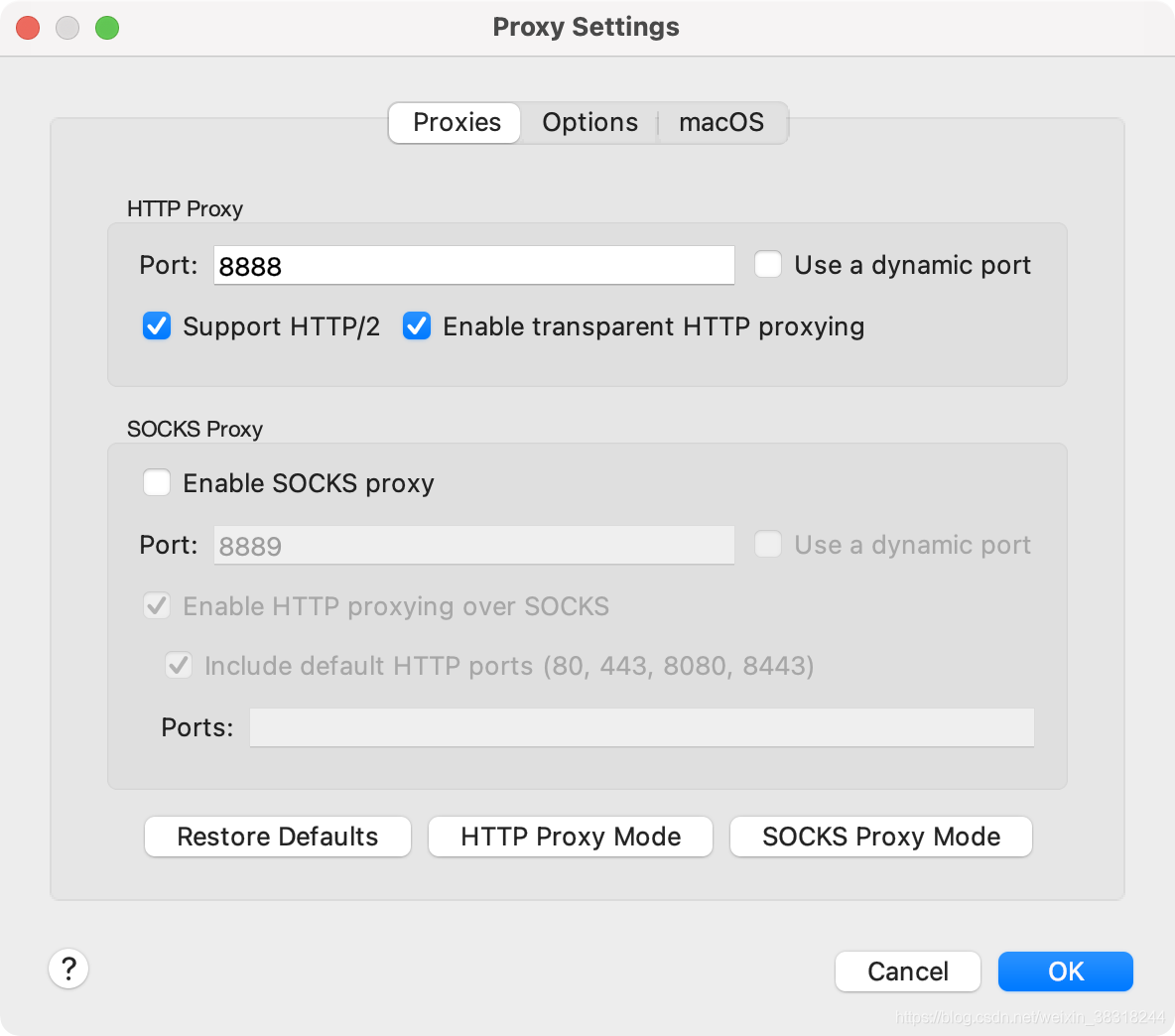
在 Charles 菜单栏上选择 Proxy -> Proxy Settings,填写代理端口 8888,并且勾选启动代理。

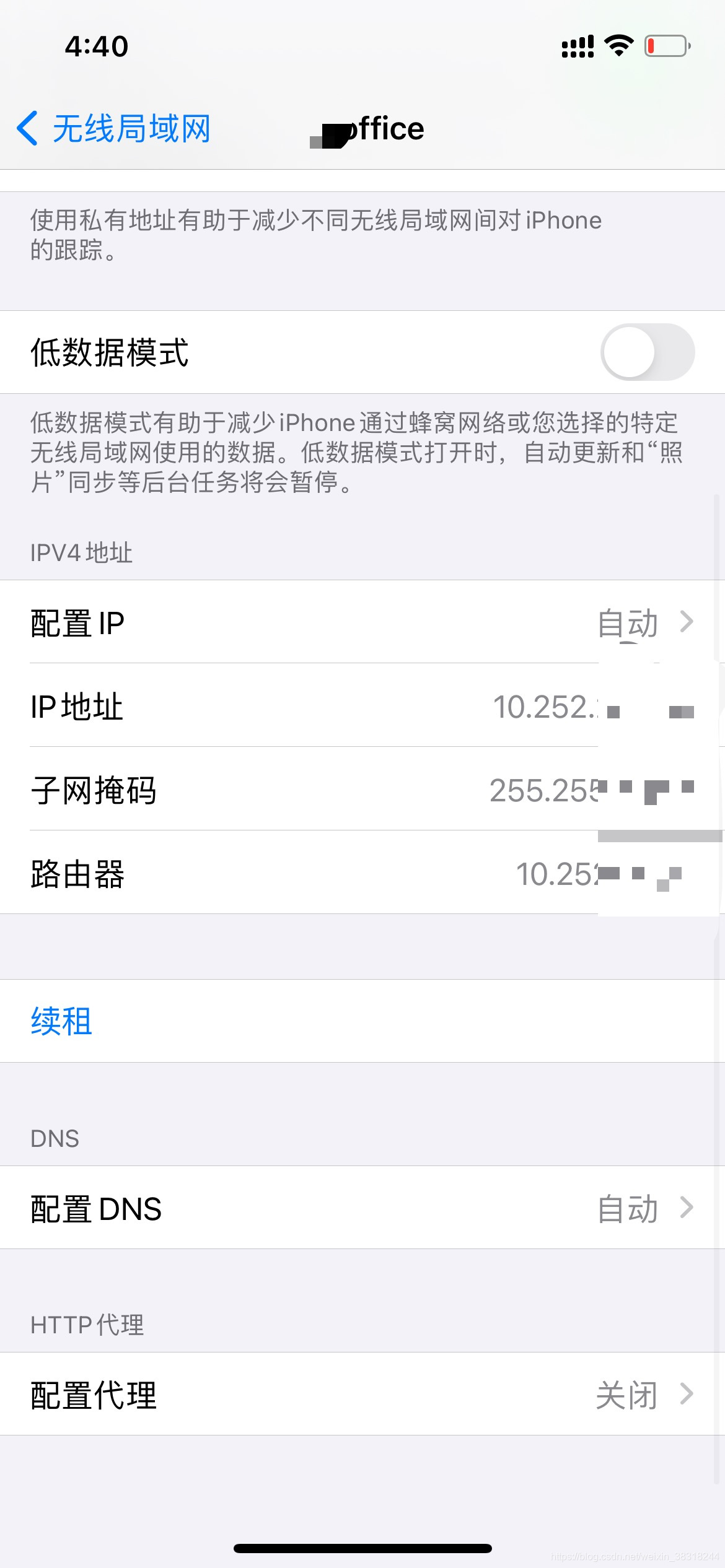
在手机中找到与电脑一致的wifi,点击【配置代理】,填入电脑ip与代理端口号


[](
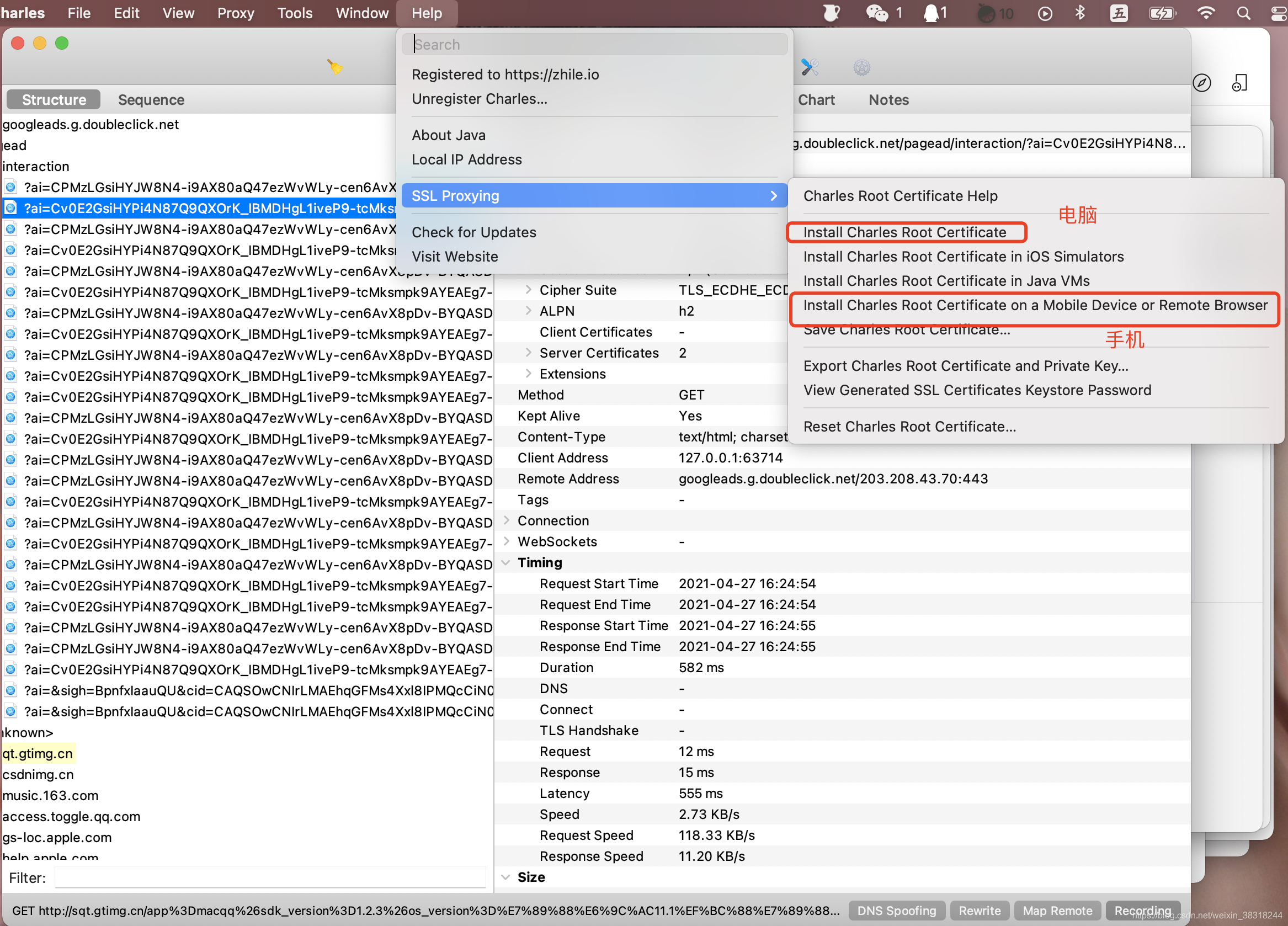
)1.3 下载并信任证书:

[](
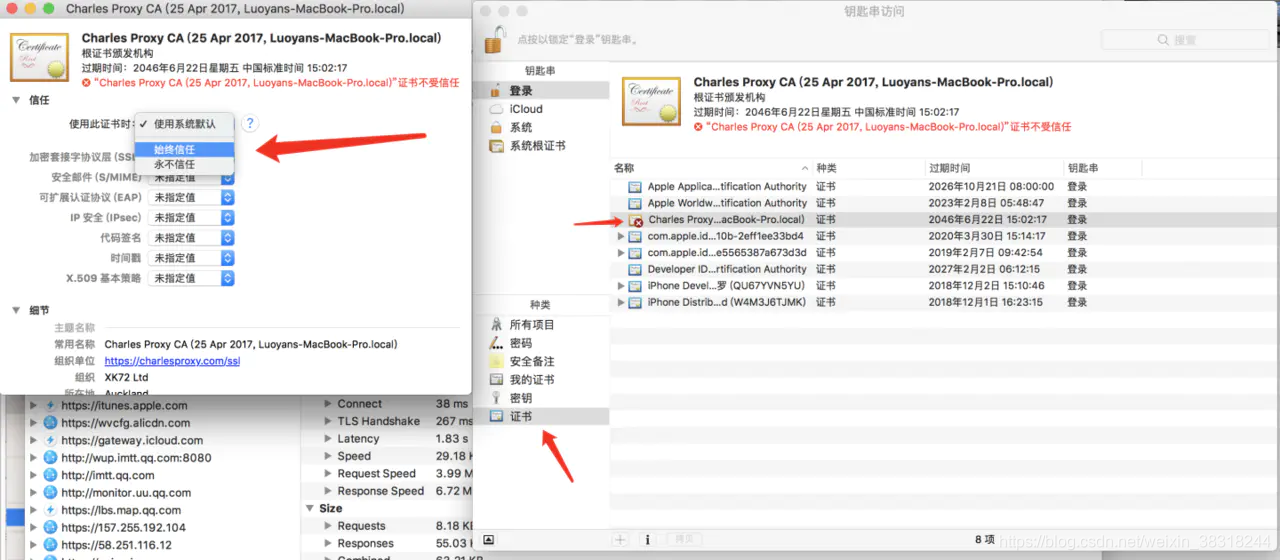
)1.3.1 mac端信任证书

[](
)1.3.2 手机端信任证书
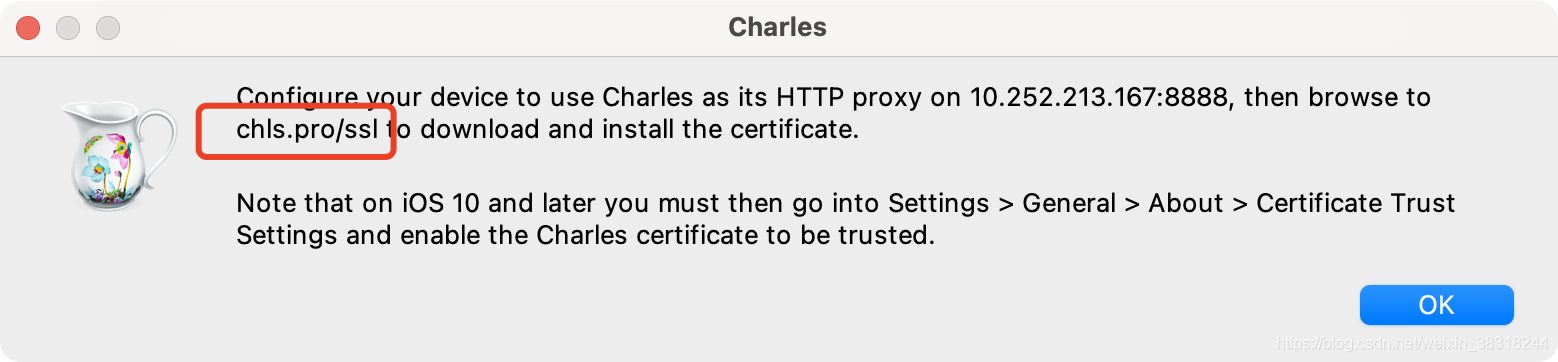
用 iPhone Safari 访问这个地址「注意要用 Safari 浏览器」,然后安装证书

证书安装完后在手机「通用 -> 关于本机->证书信任设置」中开启信任此证书

[](
)1.4 可能会遇到的问题
[](
)1.4.1电脑无法上网
charles一旦开启代理,mac的代理就会被强制修改成charles的,如果网页无法访问,建议取消勾选以下选项。
系统偏好设置-高级-代理:网页代理、网页安全代理
[](
)1.4.2charles抓包乱码
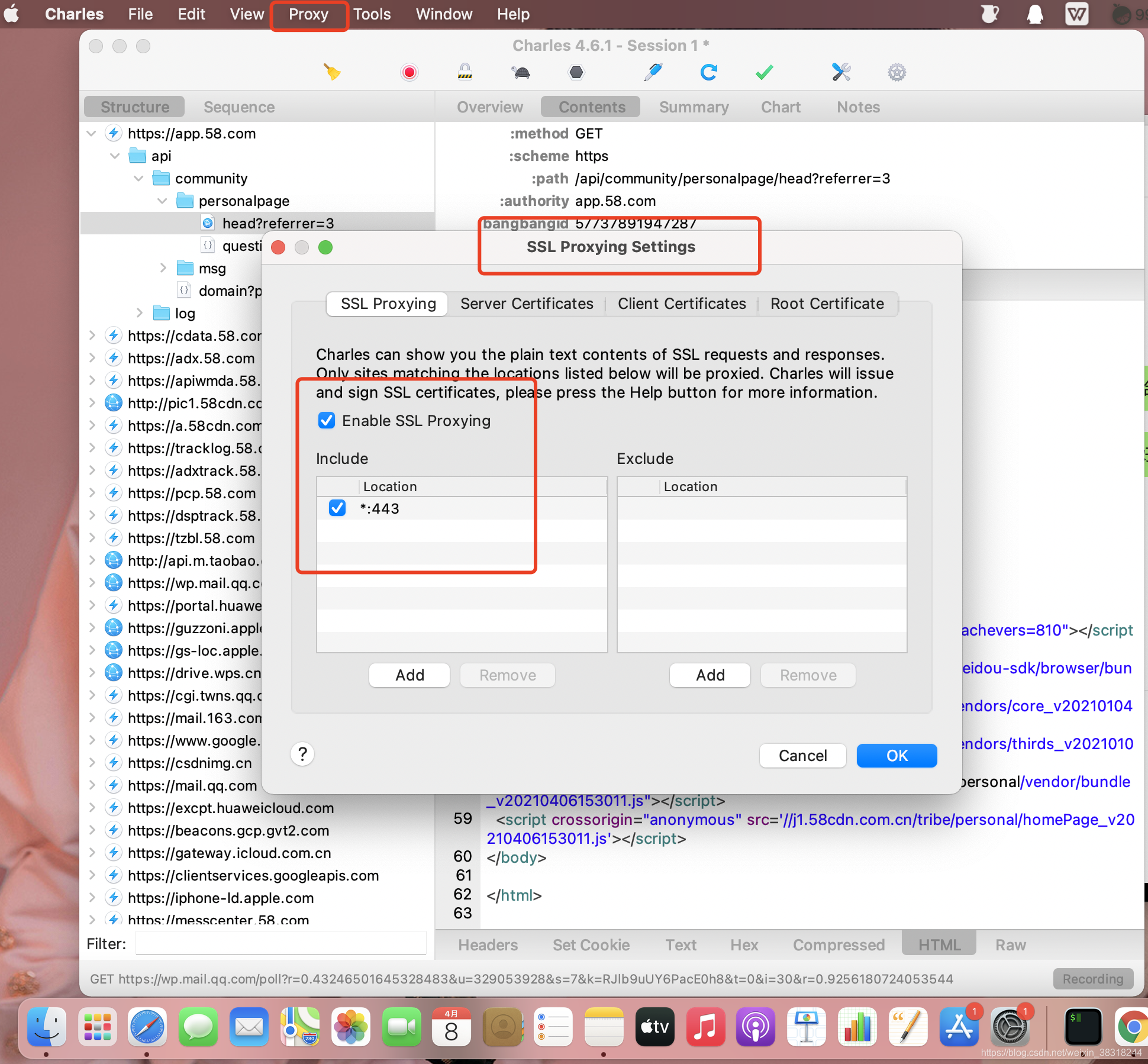
直接添加https捕捉443端口到ssl proxing settings中

443端口即网页浏览端口,主要是用于HTTPS服务,是提供加密和通过安全端口传输的另一种HTTP。 在一些对安全性要求较高的网站,比如银行、证券、购物等,都采用HTTPS服务,这样在这些网站上的交换信息,其他人抓包获取到的是加密数据,保证了交易的安全性。
[](
)1.4.3 手机无法上网
连接手机后电脑可以抓到包但是手机无法上网的问题,可能大家都遇到过。这里首先要看一下电脑和手机的证书是否都有正确安装。然后就是一定要看一下**是否信任了全部证书!**记得是全部!!!我就是只管了我当时下载的,有一个之前安装的没信任我没注意到,所以耽误半天时间!!
[](
)二.map 与rewrite的使用
====================================================================================
[](
)2.1 map
map功能:将某个请求进行重定向,用重定向后的内容来响应请求的内容;
[](
)2.1.1 map local
将某个网络请求重定向到本地文件
可以重定向css、js、html文件,因为线上的数据可能是打包过后的无法进行调试,这时可以使用本地文件来进行调试
现在我们举例
[](
)2.1.1.1 使用接口json文件调试线上环境**
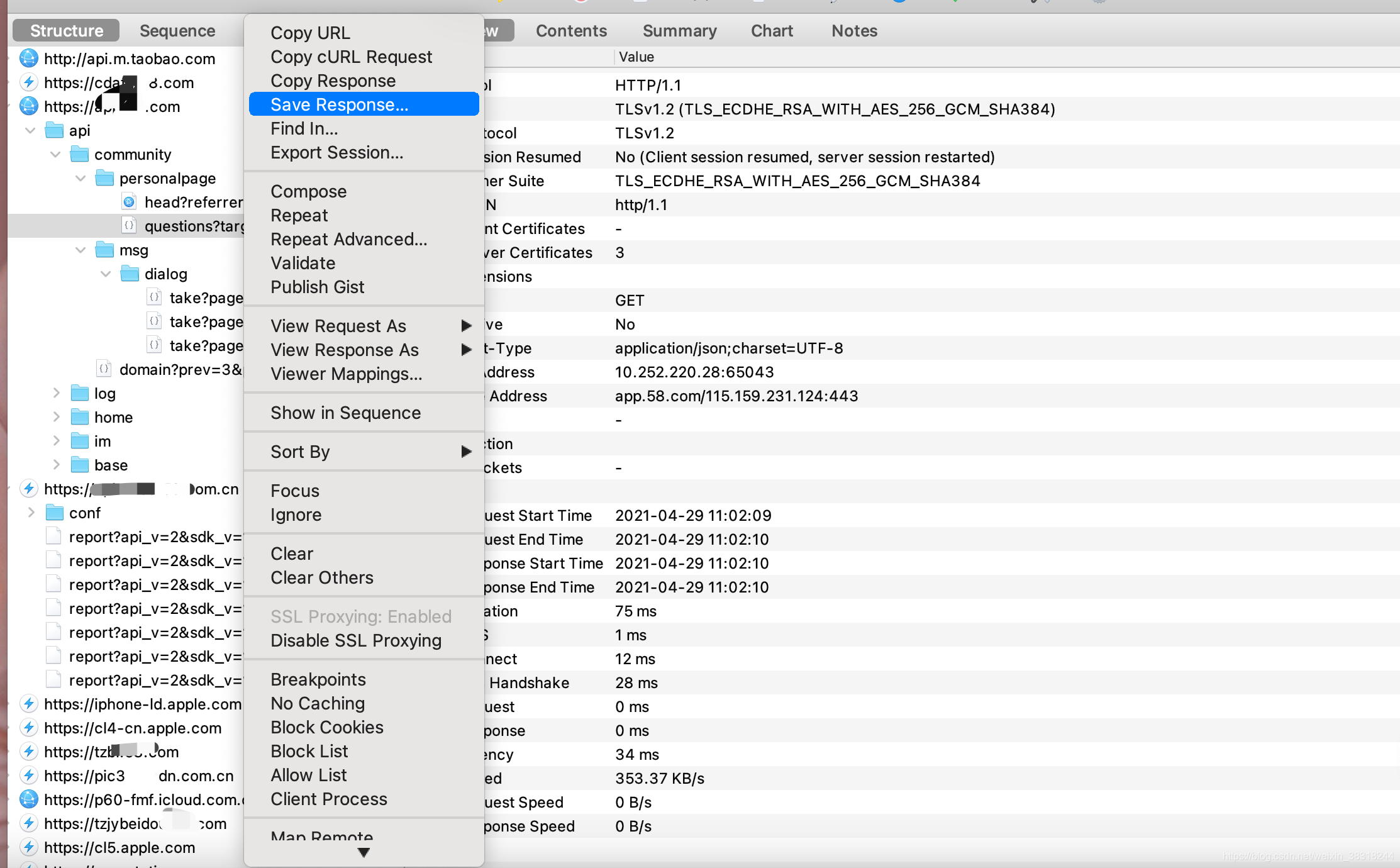
(1).找到我的的接口->右击选择【save the response】,把这个文件保存下来

(2).然后打开文件,对想要修改的数据进行编辑保存
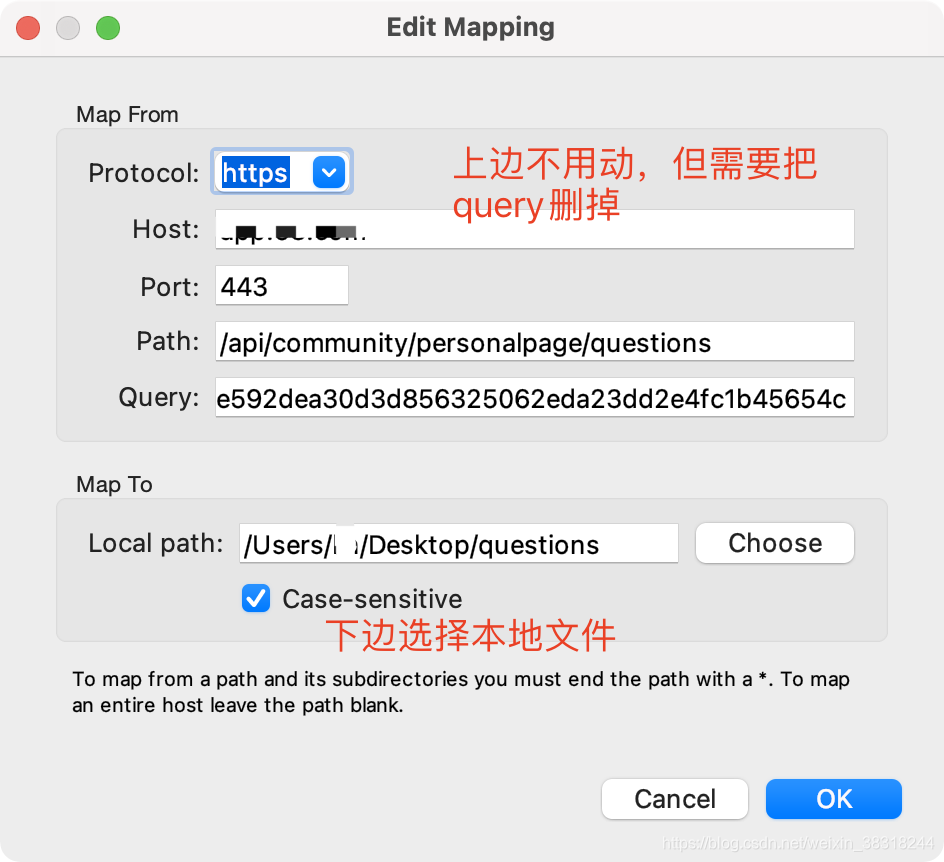
(3).接口右击->【map local】

(4).在窗口中选择我们要代理的文件

现在来看下效果
map local前:

map local后:

[](
)2.1.1.2 使用本地bundle.js 与index.js调试
这是我在本地文件更改的内容


然后我们找到页面中使用的js文件

再定位到接口中的这两个文件,右击选择【map local】,可以只对当前两个文件进行map local

一般这样就配置好了,现在我们来访问下页面

值得注意的是,有上边html文件中我们发现:
script标签加载的外部文件,这就涉及到了跨域的问题,
最后
中年危机是真实存在的,即便有技术傍身,还是难免对自己的生存能力产生质疑和焦虑,这些年职业发展,一直在寻求消除焦虑的依靠。
-
技术要深入到什么程度?
-
做久了技术总要转型管理?
-
我能做什么,我想做什么?
-
一技之长,就是深耕你的专业技能,你的专业技术。(重点)
-
独立做事,当你的一技之长达到一定深度的时候,需要开始思考如何独立做事。(创业)
-
拥有事业,选择一份使命,带领团队实现它。(创业)
一技之长分五个层次
-
栈内技术 - 是指你的前端专业领域技术
-
栈外技术 - 是指栈内技术的上下游,领域外的相关专业知识
-
工程经验 - 是建设专业技术体系的“解决方案”
-
带人做事 - 是对团队协作能力的要求
-
业界发声 - 工作经验总结对外分享,与他人交流
永远不要放弃一技之长,它值得你长期
信仰持有。
**[CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](
)**
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue 等等。

本文已被CodeChina开源项目:【一线大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】收录,自学编程路线及系列技术文章等资源持续更新中…
