HTTP协议特点
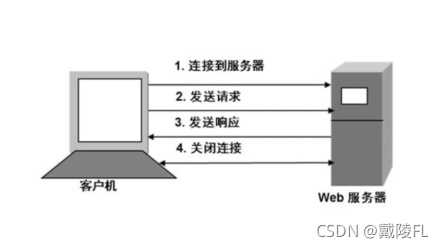
特点1:客户/服务器模式(HTTP协议的工作模式)
—— http协议是应用层协议,是TCP/IP协议族内众多协议中的一员,是在TCP协议基础之上建立的
—— TCP通信的两端,一端可视为客户机,另一端可以视为服务器,http发起请求时,通过底层TCP协议与服务器连接建立起通信通道,并进行相应服务
—— 发起请求、访问资源的一端为客户端,响应请求、提供资源的一端为服务器端,并且肯定是由客户端首先发出请求,然后服务器端响应,服务器端不会主动发出响应

特点2:简单快速
简单:请求方式简单:客户端向服务器请求时,只需要指定请求方法和路径,常用的请求方法有:GET、POST、HEAD、DELETE等(后面再详细介绍),每种方法规定了服务器提供的不同类型的服务
快速:由于HTTP协议简单,因此HTTP服务器的程序规模小,通信速度很快
特点3:灵活
HTTP协议允许传输任意类型的数据,如json格式数据、表单数据、xml、文件流等等,需要在HTTP报文中指明Content-Type的类型
特点4:无连接
无连接是指一次请求一次连接,即每次连接只处理一次请求,服务器处理完客户的请求并收到客户的应答后,便断开连接,这样做主要是为了节省传输时间
原因
假如不这么做,而是一直保持着连接:由于服务器面向全世界几十万甚至上百万的用户,每个用户使用浏览器发起请求、建立连接,浏览器同时保持着这么多的连接、处理这么多的请求,但每个连接中数据交换的间歇性又较大(即有突发性、瞬时性)不知什么时候就会突然发生一次数据交换,又因为用户浏览内容时的联想性、发散性,导致多次传输之间的数据并没有很强的直接关联,就会导致大部分连接通道的大部分时间都是空闲的、无端占用资源,因此设计者采用“无连接”的方式,请求时建连接、请求完释放连接,以尽快将资源释放出来服务其他客户端
新问题
但是随着互联网的发展,网页的内容变得越来越复杂,如需要加载更多的图片、视频等资源,那么每一次的HTTP资源加载请求都建立一个TCP连接,又变得效率低下
解决
——— 因此提出了Keep-Alive保活机制,并给Keep-Alive设置一个有效时间,在有效时间内,客户端和服务器之间的 TCP连接就会被保持,不会断开,当同一个客户端发送另外一个HTTP请求时,就可以继续使用这条已经建立的TCP连接通道,避免频繁的建立连接,同时超过有效时间或意外断电则会断开,这样又保证了对于那些负担较重的服务器,不会过长地占用这些本来可以立即释放的资源
特点5:无状态
无状态是什么意思呢?看看百度百科的解释:


首先,这里的状态指的是这一次交互、会话所会涉及到的一些数据
就好比访问一些需要用户权限的页面,首先需要用户输入用户名、密码进行登录,用户输入了后将用户名、密码发给服务端,然后服务端在数据库用户注册表中进行验证比对,比对一致,则用户登录成功
但是http协议本身没有记忆功能,也就是说服务端不会保持你已经登录的状态,你本地客户端浏览器也不会保持你的用户名、密码,那么每一次访问需要权限的页面,都要附带上用户名、密码,也就要重新输入用户名、密码,服务器访问底层数据库来进行验证,这会非常繁琐,更别说往购物车中添加商品的场景,添加商品的这个动作作为一个请求发给服务器端,首页要验证你已经登录的基础上,再在数据库中你的购物车表中去添加商品数据,即你的每一次操作都要与服务器系统底层的数据库进行交互,并且这是“多次少量”的数据库操作,会造成非常大的性能浪费
Keep-Alive并不能解决这个问题,每一次请求的事务都是相互独立,随着交互场景的推进,每次请求需要传输的数据越来越大,会传输大量重复的内容信息
————于是出现了Cookie(客户端缓存)、Session(服务端缓存)技术
Cookies 最典型的应用是判定注册用户是否已经登录网站 用户可能会得到提示,是否在下一次进入此网站时保留用户信息以便简化登录手续,保持登录信息到用户下次与服务器的会话,换句话说,下次访问同一网站时,用户会发现不必输入用户名和密码就已经登录了(当然,不排除用户手工删除Cookie)。而还有一些Cookie在用户退出会话的时候就被删除了,这样可以有效保护个人隐私。
另一个重要应用场合是“购物车”之类处理。用户可能会在一段时间内在同一家网站的不同页面中选择不同的商品,这些信息都会写入 Cookies,以便在最后付款时提取信息
与 Cookie 相对的一个解决方案是 Session,它是通过服务器来保持状态的
当客户端访问服务器时,服务器根据需求设置 Session,将会话信息保存在服务器上,同时将标示 Session 的 SessionId 传递给客户端浏览器,浏览器将这个 SessionId 保存在内存中,我们称之为无过期时间的 Cookie。浏览器关闭后,这个 Cookie 就会被清掉,它不会存在于用户的 Cookie 临时文件
以后浏览器每次请求都会额外加上这个参数值,服务器会根据这个 SessionId,就能取得客户端的数据信息
如果客户端浏览器意外关闭,服务器保存的 Session 数据不是立即释放,此时数据还会存在,只要我们知道那个 SessionId,就可以继续通过请求获得此 Session 的信息,因为此时后台的 Session 还存在,当然我们可以设置一个 Session 超时时间,一旦超过规定时间没有客户端请求时,服务器就会清除对应 SessionId 的 Session 信息
但是另一方面,HTTP“无状态”的特性,使得若服务器不需要先前信息时它的应答就较快,解放了服务器