一、HTTP
1、超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的【请求-响应】协议
2、HTTP? S(SSL):增加了数字证书加密功能?
? ? ?相关视频:https://www.bilibili.com/medialist/play/ml1077842171/BV1Tx411s7jZ


3、HTTP工作原理 & 工作过程
服务或者守护进程:在提供服务的机器上,有程序监听特定端口上的通信流。例如大多数电子邮件通信流出现在端口25上,用于www的HTTP通信流出现在80端口上。HTTP的默认端口:80
TCP 负责应用软件(比如你的浏览器)和网络软件之间的通信。IP 负责计算机之间的通信
工作过程:域名——通过DNS解析成IP地址——封装成HTTP请求数据包——封装层TCP包,建立TCP连接——客户端发送请求命令——服务器响应——服务器关闭TCP连接
客户机会将请求封装成http数据包-->封装成Tcp数据包-->封装成Ip数据包--->封装成数据帧--->硬件将帧数据转换成bit流(二进制数据)-->最后通过物理硬件(网卡芯片)发送到指定地点。
服务器硬件首先收到bit流....... 然后转换成ip数据包。于是通过ip协议解析Ip数据包,然后又发现里面是tcp数据包,就通过tcp协议解析Tcp数据包,接着发现是http数据包通过http协议再解析http数据包得到数据。
???? 1 ) 、地址解析
???? 如用客户端浏览器请求这个页面:http://localhost.com:8080/index.htm
???? 从中分解出协议名、主机名、端口、对象路径等部分,对于我们的这个地址,解析得到的结果如下:
???? 协议名:http
???? 主机名:localhost.com
???? 端口:8080
???? 对象路径:/index.htm
????? 在这一步,需要域名系统DNS解析域名localhost.com,得主机的IP地址。
??? 2)、封装HTTP请求数据包
???? 把以上部分结合本机自己的信息,封装成一个HTTP请求数据包
?????3)封装成TCP包,建立TCP连接(TCP的三次握手)
???????在HTTP工作开始之前,客户机(Web浏览器)首先要通过网络与服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80。这里是8080端口
?????4)客户机发送请求命令
?????? 建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可内容。
???? 5)服务器响应
?????服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
??????? 实体消息是服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据
???? 6)服务器关闭TCP连接
?????一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码
????Connection:keep-alive
?? TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
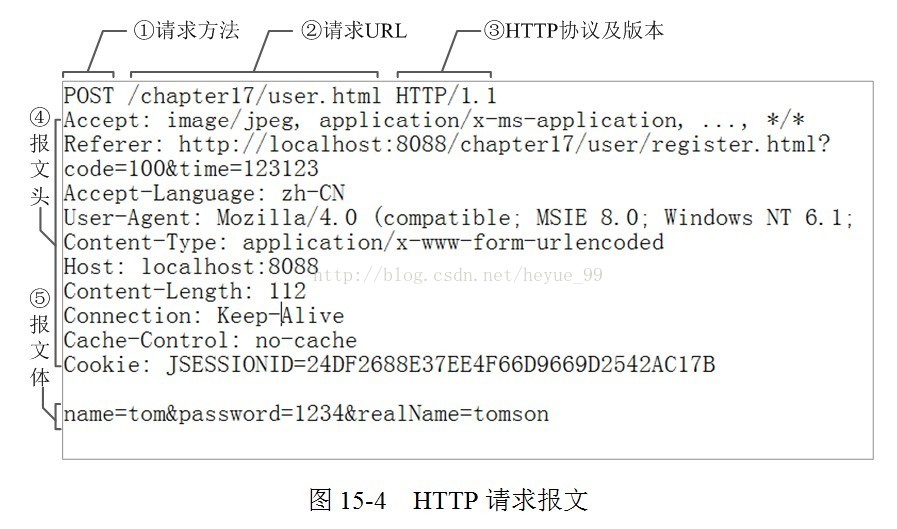
4、http请求报文 / 响应报文


?
?5、http响应状态码
响应状态码?
和请求报文相比,响应报文多了一个“响应状态码”,它以“清晰明确”的语言告诉客户端本次请求的处理结果。?
HTTP的响应状态码由5段组成:
- 1xx 消息,一般是告诉客户端,请求已经收到了,正在处理,别急...
- 2xx 处理成功,一般表示:请求收悉、我明白你要的、请求已受理、已经处理完成等信息.
- 3xx 重定向到其它地方。它让客户端再发起一个请求以完成整个处理。
- 4xx 处理发生错误,责任在客户端,如客户端的请求一个不存在的资源,客户端未被授权,禁止访问等。
- 5xx 处理发生错误,责任在服务端,如服务端抛出异常,路由出错,HTTP版本不支持等。
以下是几个常见的状态码:?
200 OK?
你最希望看到的,即处理成功!?
303 See Other?
我把你redirect到其它的页面,目标的URL通过响应报文头的Location告诉你。
304 Not Modified?
告诉客户端,你请求的这个资源至你上次取得后,并没有更改,你直接用你本地的缓存吧,我很忙哦,你能不能少来烦我啊!?
404 Not Found?
你最不希望看到的,即找不到页面。如你在google上找到一个页面,点击这个链接返回404,表示这个页面已经被网站删除了,google那边的记录只是美好的回忆。
500 Internal Server Error
看到这个错误,你就应该查查服务端的日志了,肯定抛出了一堆异常,别睡了,起来改BUG去吧!
◆200 (OK): 找到了该资源,并且一切正常。
◆302/307:临时重定向,指出请求的文档已被临时移动到别处, 此文档的新的url在location响应头中给出
◆304 (NOT MODIFIED): 该资源在上次请求之后没有任何修改。这通常用于浏览器的缓存机制。
◆401 (UNAUTHORIZED): 客户端无权访问该资源。这通常会使得浏览器要求用户输入用户名和密码,以登录到服务器。
◆403 (FORBIDDEN): 客户端未能获得授权。这通常是在401之后输入了不正确的用户名或密码。
◆404 (NOT FOUND): 在指定的位置不存在所申请的资源。
6、http请求方式(HTTP协议的六种请求方法 - 周伯通的麦田 - 博客园)
1、GET方法
GET方法用于使用给定的URI从给定服务器中检索信息,即从指定资源中请求数据。使用GET方法的请求应该只是检索数据,并且不应对数据产生其他影响。
在GET请求的URL中发送查询字符串(名称/值对),需要这样写:
说明:
GET请求是可以缓存的,我们可以从浏览器历史记录中查找到GET请求,还可以把它收藏到书签中;且GET请求有长度限制,仅用于请求数据(不修改)。
注:因GET请求的不安全性,在处理敏感数据时,绝不可以使用GET请求。
2、POST方法
POST方法用于将数据发送到服务器以创建或更新资源,它要求服务器确认请求中包含的内容作为由URI区分的Web资源的另一个下属。
POST请求永远不会被缓存,且对数据长度没有限制;我们无法从浏览器历史记录中查找到POST请求。
3、HEAD方法
HEAD方法与GET方法相同,但没有响应体,仅传输状态行和标题部分。这对于恢复相应头部编写的元数据非常有用,而无需传输整个内容。
4、PUT方法
PUT方法用于将数据发送到服务器以创建或更新资源,它可以用上传的内容替换目标资源中的所有当前内容。
它会将包含的元素放在所提供的URI下,如果URI指示的是当前资源,则会被改变。如果URI未指示当前资源,则服务器可以使用该URI创建资源。
5、DELETE方法
DELETE方法用来删除指定的资源,它会删除URI给出的目标资源的所有当前内容。
6、CONNECT方法
CONNECT方法用来建立到给定URI标识的服务器的隧道;它通过简单的TCP / IP隧道更改请求连接,通常实使用解码的HTTP代理来进行SSL编码的通信(HTTPS)。
7、OPTIONS方法
OPTIONS方法用来描述了目标资源的通信选项,会返回服务器支持预定义URL的HTTP策略。
8、TRACE方法
TRACE方法用于沿着目标资源的路径执行消息环回测试;它回应收到的请求,以便客户可以看到中间服务器进行了哪些(假设任何)进度或增量。
二、服务器
1、从服务器提供的功能来区分,可以把服务器分为:
文件服务器,打印服务器,数据库服务器,web服务器,应用服务器。这时候服务器就不再只是一个硬件设备,而是一个承载应用服务的载体
2、web服务器,是用来提供web功能的服务器,web是一个服务器软件,能够运行静态网页,通常把静态网页部署在web服务器上
3、应用服务器,是用来提供应用功能的服务器,能够运行动态网页,通常把动态网页部署在应用服务器上
三、IP地址/端口号
1、常用IP地址:本机都是127.0.0.1;局域网(比如路由器)一般是192.168.*.*
2、IP协议在网络层
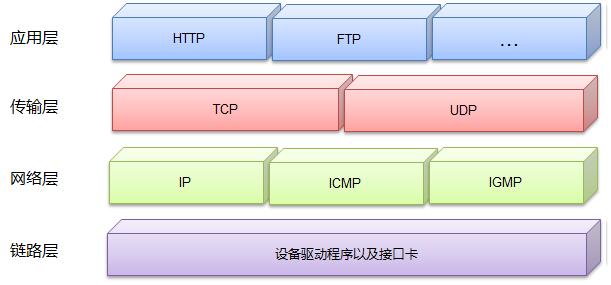
3、TCP/IP协议的四层:接口层/网络层/传输层/应用层
4、端口号:分为物理端口/逻辑端口,端口号指的是逻辑端口,每台机器有一个IP,每个IP有0-65535个端口
????????其中1~1024是被RFC 3232规定好了的,被称作“众所周知的端口”
????????从1025~65535的端口被称为动态端口(Dynamic Ports),可用来建立与其它主机的会话,也可由用户自定义用途。
5、一些常见的端口号及其用途如下:
http: 80 ; https:443 ; tcp:8080 ;?
21端口:FTP 文件传输服务
22端口:SSH 远程连接服务
23端口:TELNET 终端仿真服务
25端口:SMTP 简单邮件传输服务
53端口:DNS 域名解析服务
80端口:HTTP 超文本传输服务
443端口:HTTPS 加密的超文本传输服务
3306端口:MYSQL数据库端口
5432端口:PostgreSQL数据库端口
6379端口:Redis数据库端口
8080端口:TCP服务端默认端口
8888端口:Nginx服务器的端口
9200端口:Elasticsearch服务器端口
27017端口:mongoDB数据库默认端口
22122端口:fastdfs服务器默认端口
四、cookie, session, token
1、为什么要用cookie, session, token?
因为http协议是无状态无连接协议,一次会话多次请求之间没有信息记忆,为了让请求之间能够信息共享,采用了cookie, session, token技术
最早使用的是cookie,cookie本质是一小段文本信息,以键值对的形式存放。
第一次请求时,服务器创建一个cookie给到客户端
客户端保存cookie,后续的每次请求都在header中带上cookie,这样服务器就能识别它的身份了
2、为什么要用session?
因为cookie存量小,明文放在客户端,不安全,可以通过Js篡改它,因此出现了session,将信息存在服务器,只给客户端一个sessionid,下一次请求用sessionid进行匹配即可。sessionid是借用cookie的形式做传递的
3、为什么要用token?
因为cookie的作用域是同一个域,比如访问百度的cookie,和访问新浪的cookie不一样。它无法跨域传输。随着微服务的发展,涉及到跨域,因此使用token,token本质是遗传加密的字符串,服务端将token给客户端,客户端带着token进行请求,服务端将token给到认证中心鉴权,符合身份即可