一、前端基础
1.HTTP,HTML,浏览器
1.1、说一下http和https
https的SSL加密是在传输层实现的。
(1)http和https的基本概念
http:超文本传输协议,是互联网上应用最为广泛的一种网络协议,是客户端和服务端请求和应答的标准(TCP),用于从www服务器传输超文本到本地浏览器的传输协议,它可以是浏览器更加高效,使网络传输减少。
https:是以安全为目标的http通道,简单的说就是http的安全版,即http下加入SSL层,https的安全基础是SSL,因此加密的详细内容就需要SSL。
https协议的主要作用:建立一个信息安全通道,来确保数组的传输,确保网站的真实性。
(2)http和https的区别?
http传输的数据都是未加密的,也就是明文的,网景公司设置了SSL协议来对http协议传输的数据进行加密处理,简单的来说https协议是由http和SSl协议构建的可进行加密传输和身份认证的网络协议,比http协议的安全性更高。
主要区别:
- https协议需要ca证书,费用较高。
- http是超文本传输协议,信息是明文传输,https则具有安全性的ssl加密传输协议。
- 不同的链接方式,端口也不同,一般而言,http协议端口为80,https的端口为443。
- http链接很简单,是无状态的;https协议是由SSL+http协议构成的可进行加密传输、身份认证的网洛协议,比http协议安全。
(3)https协议的工作原理
客户端在使用https方式与Web服务器通信时有一下几个步骤。
- 客户端使用https+url访问服务器,则需要web服务器建立ssl链接。
- web服务器接受客户端的请求后,会将网站的证书(证书包含了公钥),返回或者传输给客户端。
- 客户端和web服务器端开始协商SSL链接的安全等级,也就是加密等级。
- 客户端浏览器通过双方的协商一致的安全等级,建立会话秘钥,然后通过网站的公钥来加密会话秘钥,并传送给网站。
- web服务器通过自己的私钥解密出会话秘钥。
- web服务器通过会话秘钥加密与客户端之间的通信。
(4)https协议的优点
- 使用https协议可认证用户和服务器,确保数据发送到正确的客户机和服务器。
- https协议是由SSL+http协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全,可防止数据在传输构成中不被窃取、改变,确保数据的完整性。
- https是先行架构下最安全的解决方案,虽然不是绝对安全,但它大幅增加了中间人攻击的成本。
- 比起同等http网站,采用https加密的网站在搜索结果中的排名将会更高。
(5)https协议的缺点
- https握手阶段比较费时,会使页面加载时间延长50%,增加10%·20%的耗电。
- https缓存不如http高效,会增加数据开销。
- SSL证书也需要钱,功能越强大的证书费用越高。
- SSL证书需要绑定IP,不能在同一个ip上绑定多个域名,ipv4资源支持不了这种消耗。
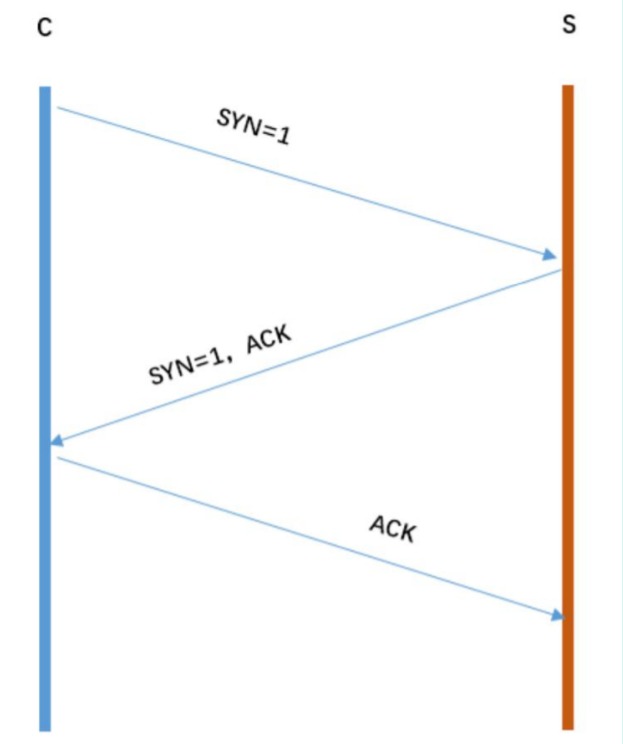
1.2、tcp三次握手
客户端和服务端都需要直到各自可收发,因此需要三次握手。
简化三次握手:

图片解析:C发起请求链接S确认,也发起链接C确认
每次握手的作用:
第一次握手:S只可以确认,自己可以接受C发送的报文段
第二次握手:C可以确认S收到了自己发送的报文段,并且可以确认自己可以接受S发送的报文端
第三次握手:S可以确认C收到了自己发送的报文段
1.3、TCP和UDP的区别
- TCP是面向链接的,UDP是无连接的即发送数据前不需要先建立链接。
- TCP提供可靠的服务。也就是说,通过TCP链接传送的数据,无差错,不丢失,不重复,且按序到达;UDP尽最大努力交付,即不保证可靠交付。并且因为tcp可靠,面向连接,不会丢失数据因此适合大数据量的交换。
- TCP是面向字节流,UDP面向报文,并且网络出现拥塞不使得发送率降低(因此会出现丢包,对实时的应用比如IP电话和视频会议等)。
- TCP只能是1对1的,UDP支持1对1,1对多。
- TCP的首部较大为20字节,而UDP只有8字节。
- TCP是面向链接的可靠性传输,而UDP是不可靠的。
1.4、WebSocket的实现和应用
(1)什么是WebSocket?
WebSocket是HTML5中的协议,支持持久连续。http协议不支持持久性连接。HTTP1.0和HTTP1.1都不支持持久性的链接,HTTP1.1中的Keep-alive,将多个http请求合并为1个。
(2)WebSocket是什么样的协议,具体有什么优点?
HTTP的声明周期通过Request来界定,也就是Request一个Response,那么在HTTP1.0协议中,这次HTTP请求就结束了。在HTTP1.1中进行了改进,是有一个connection:keep-alive,也就是说,在一个http连接中,可以发送多个Request,接受多个Response。但是,在http中一个Request只能对应一个Response,而且这个Response是被动的,不能主动发起。
WebSocket是基于HTTP协议的,或者说借用了HTTP协议完成了一部分握手,在握手阶段与http是相同的。
我们来看一个WebSocket协议的实现,基本是2个属性,upgrade,connection。
基本请求如下:
GET /chat HTTP/1、1
Host: server. examp1e.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-webSocket-Protoco1: chat,superchat
Sec-WebSocket-Version: 13
Origin: http: //examp1e.com
多了下面2个属性:
Upgrade: webSocket
Connection: Upgrade
告诉服务器发送的是websocket
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
sec-WebSocket-Protoco1 : chat,superchat
Sec-WebSocket-Version: 13
1.5、HTTP请求的方式,HEAD方式
head:类似于get请求,只不过返回的响应中没有具体的内容,用户获取报头。
options:允许客户端查看服务器的性能,比如说服务器支持的请求方式等等。
1.6、一个图片url访问后直接下载怎样实现?
请求的返回头里面,用于浏览器解析的重要参数就是OSS的API文档里面的返回http头,决定用户下载行为参数。
下载的情况:
1、x-oss-object-type:
Norma1
2、x-oss-request-id:
598D5ED34F29DO1FE2925F41
3、x-oss-storage-c1ass:
Standard
1.7、说一下web Quality(无障碍)
能够被残障人士使用的网站才能称得上一个易用(易访问的)网站。
例如:
使用alt属性:
<img src="preson.jpg" alt="this is person" />
有时候浏览器会无法显示图像。
具体原因有:
- 用户关闭图像显示
- 浏览器不支持图像显示的迷你浏览器
- 浏览器是语音浏览器(供盲人和弱视人群使用)
使用alt属性,那么浏览器至少可以显示或读出有关图像的描述。
1.8、几个实用的BOM属性对象方法?
什么是BOM?BOM是浏览器对象。
(1)location对象
- location.href–返回或设置当前文档的URL
- location.search – 返回URL中的查询字符串部分。例如http: //www.dreamdu.com/dreamdu. php?id=5&name=dreamdu返回包括(?)后面的内容?id=5&name=dreamdu
- location.hash --返回URL#后面的内容,如果没有#,返回空location.host --返回URL中的域名部分,例如 www. dreamdu.comlocation.hostname --返回URL中的主域名部分,例如 dreamdu.com
- location.pathname --返回URL的域名后的部分。例如 http://www. dreamdu.com/xhtml/返回/xhtml/
- location. port --返回URL中的端口部分。例如 http://www. dreamdu.com:8080/xhtml/返回8080
- location.protocol – 返回URL中的协议部分。例如http: / / www.dreamdu.com:8080/xhtml/返回(//)前面的内容http:location.assign --设置当前文档的URL
- location.replace() --设置当前文档的URL,并且在history对象的地址列表中移除这个URL
- location.replace(url);
- location.reload() --重载当前页面
(2)history对象
- history.go() – 前进或后退指定的页面树history.go(num);
- history.back()–后退一页
- history.forward()–前进一页
(3)Navigator对象
- navigator.userAgent – 返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
- navigator.cookieEnabled – 返回浏览器是否支持(启用)cookie
1.9、说一下HTML5 drag api
- dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
- darg:事件主体是被拖放元素,在正在元素拖放被拖放元素时触发。
- dragenter: 事件主体是目标元素,在被拖放元素进入某元素时触发。
- dragover: 事件主体是目标元素,在被拖放在某元素内移动时触发。
- dragleave: 事件主体是目标元素,在被拖放元素移出目标元素是触发。
- drop: 事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
- dragend: 事件主体是被拖放元素,在整个拖放操作结束时触发
实例代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>拖动一张图片到浏览器中</title>
<style>
body{
text-align: center;
}
#container {
border: 1px solid #aaa;
border-radius: 3px;
padding: 10px;
margin: 10px;
min-height: 400px;
}
</style>
</head>
<body>
<h1>拖放API的扩展知识</h1>
<h3>请拖动您的照片到下方方框区域</h3>
<div id="container"></div>
<script>
var container = document.getElementById('container')
document.ondragover = function(e){
e.preventDefault()
}
document.ondrop = function(e){
e.preventDefault()
}
container.ondragover = function(e){
e.preventDefault()
}
container.ondrop = function(e){
var paper = e.dataTransfer.files[0];
var file = new FileReader();
file.readAsDataURL(paper)
file.onload = function(){
console.log('读取文件完成')
console.log(file.result)
var img = new Image();
img.src =file.result;
container.appendChild(img)
}
}
</script>
</body>
</html>