大纲
- http状态码
- http method
- Restful API
- http headers
- http 缓存策略
http面试
- 前端工程师开发界面
- 需要调用后端的接口,提交/获取 数据 —— http协议
- 要求事先掌握好ajax
看几个题目
- http常见状态码有哪些?
- 状态码分类
- 1xx服务器接受请求
- 2xx请求成功,如200
- 3xx重定向,如302
- 4xx客户端错误,如404
- 5xx服务端错误,如500
- 常见状态码
- 200 成功
- 301 永久重定向(配合location,浏览器自动处理),永久代表浏览器会记住,下次会自动跳转到新地址
- 302 临时重定向(配合location,浏览器自动处理),临时代表浏览器不会记住,下次依然进行重定向
- 304 资源未被修改,图片之前请求获取过,二次请求时用缓存时
- 404 资源未找到
- 403 没有权限
- 500 服务器错误
- 504 网关超时
- 关于协议和规范
- 就是一个约定
- 要求大家都跟着执行
- 不要违反规范,例如IE浏览器
- 状态码分类
http methods
- 传统的methods
- get获取服务器的数据
- post像服务器提交数据
- 简单的网页功能,就这两个操作
- 现在的methods
- get 获取数据
- post 新建数据
- patch/put 更新数据
- delete 删除数据
- Restful API
- 一种新的API设计方法(早已推广使用)
- 传统API设计:把每个url当做一个功能
- Restful API设计:把每个url当做一个唯一的资源标识
如何设计成一个资源?
- 尽量不用url参数
- 传统API设计:
/api/list?pageIndex=2 - Restful API设计:
/api/list/2
- 传统API设计:
- 用method表示操作类型(传统API设计)
- post请求:
/api/create-blog - patch请求:
/api/update-blog?id=100 - get请求:
/api/get-blog?id=100
- post请求:
- 用method表示操作类型(Restful API设计)
- post 请求:
/api/blog - patch请求:
/api/blog/100 - get请求:
/api/blog/100
- post 请求:
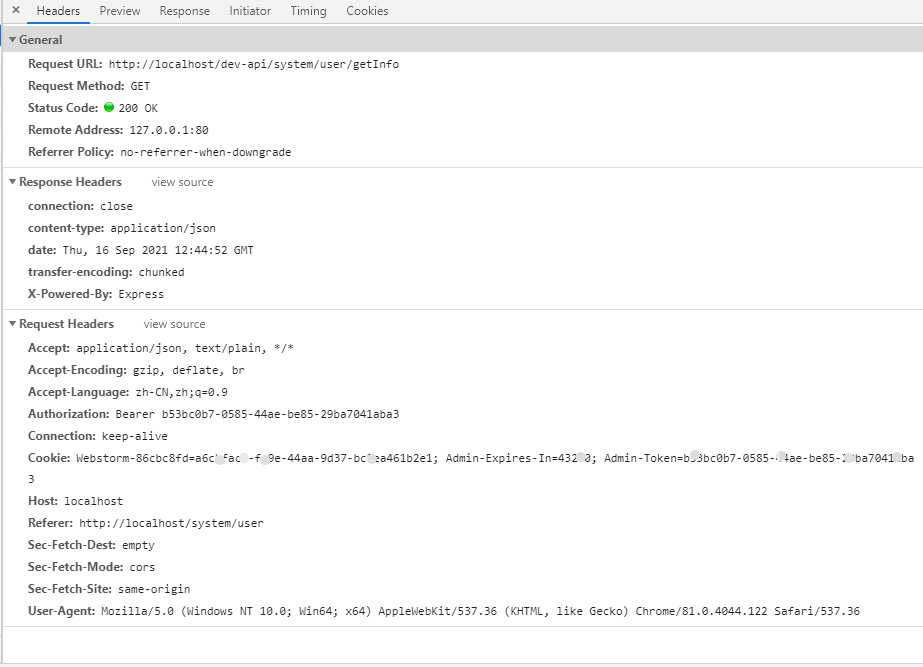
http常见的header有哪些?
- 常见的Request Headers
- Accept:浏览器可接收的数据格式
- Accept-Encoding:浏览器可接收的压缩算法,如gzip
- Accept-Languange浏览器可接收的语言,如zh-CN
- Connection:
keep-alive一次TCP连接重复使用,不用每次请求都要重新连接(三次握手场景) - Cookie:每次同域都会带上cookie
- Host:每次请求的域名
- User-Agent(简称UA)浏览器信息,可以统计chrome、firefox的份额
- Content-type发送数据的格式,如
application/json
- 常见的Response Headers
- Content-type:post/patch请求,返回数据的格式,如
application/json、application/x-javascript - Content-length:返回数据的大小,多少字节
- Content-Encoding:返回数据的压缩算法,如
gzip - Set-Cookie:服务端告诉浏览器为当前页面设置
cookie
- Content-type:post/patch请求,返回数据的格式,如
- 自定义header
axios-js.com/docs/#Request-Config
//`headers` are custom headers to be sent headers: {'X-Requested-With': 'XMLHttpRequest'} - 缓存相关的headers(图片、JS、CSS常见缓存)
- Cache-Control Expires
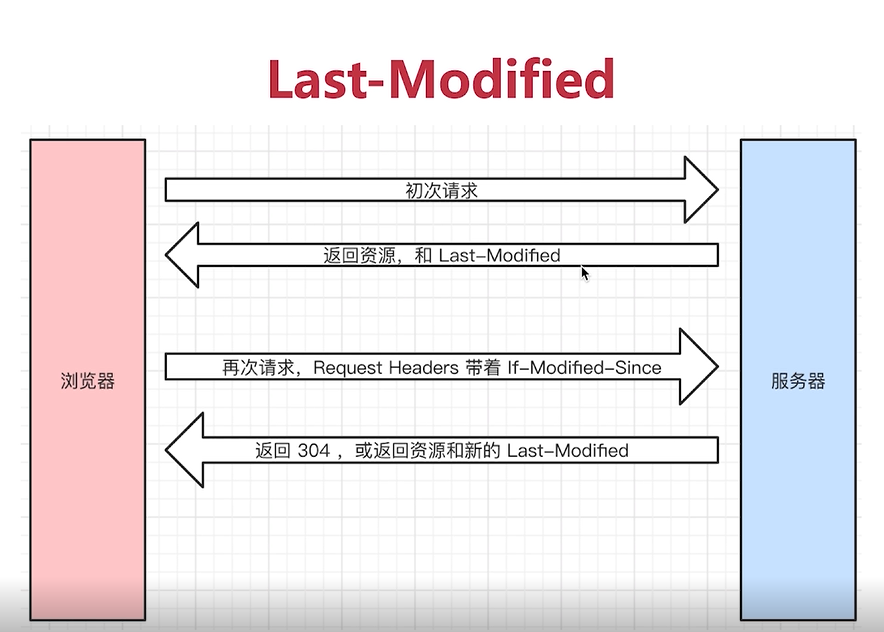
- Last-Modified If-Modified-Since
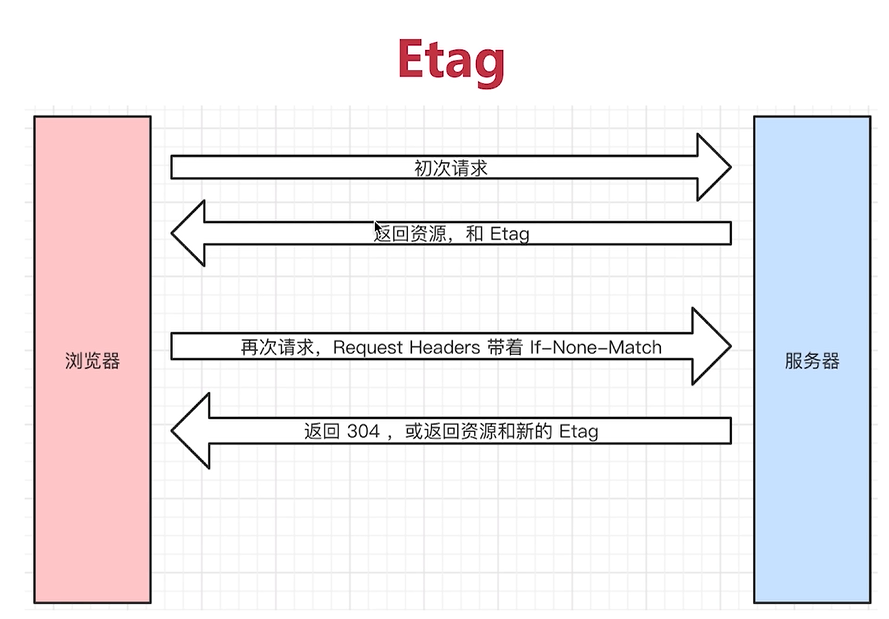
- Etag If-None-Match

http缓存
- 关于缓存的介绍
- http缓存策略(强制缓存 + 协商缓存)
- 刷新操作方式,对缓存的影响
关于缓存
- 什么是缓存?
- 为什么需要缓存?
- 哪些资源可以被缓存?——静态资源(js、css、img)
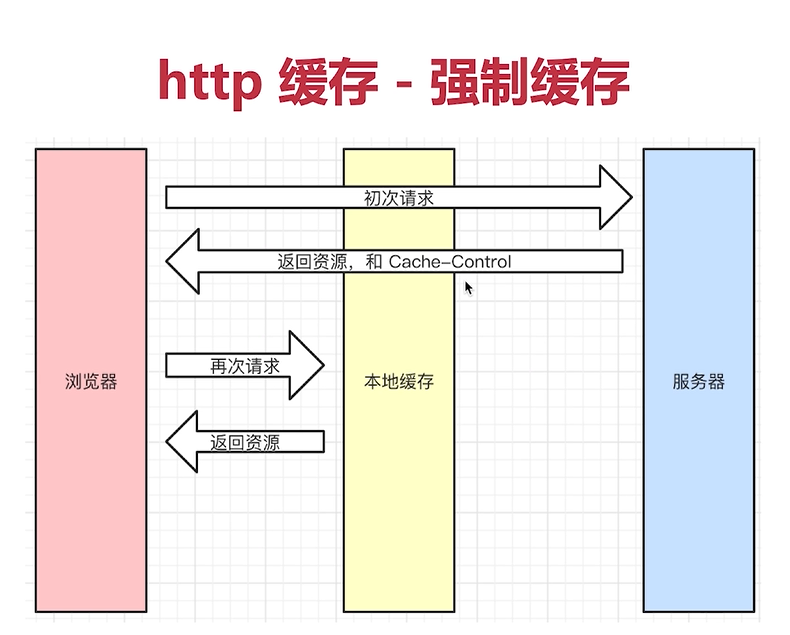
http缓存 - 强制缓存

图片请求

Cache-Control
- Response Headers中,表示返回的资源可以被浏览器缓存起来
- 控制强制缓存的逻辑
- 例如 Cache-Control: max-age=31536000(单位是秒)
- cache-control的值
- max-age:设置秒级别最大缓存时间
- no-cache:不用本地缓存,正常去服务端请求,缓存权利交给服务器端来处理
- no-store:不用本地缓存,正常去服务端请求,本地不用缓存,服务器端也不用
- private:我们只能允许最终用户做缓存,比如电脑,浏览器、手机
- public:允许中间代理做缓存
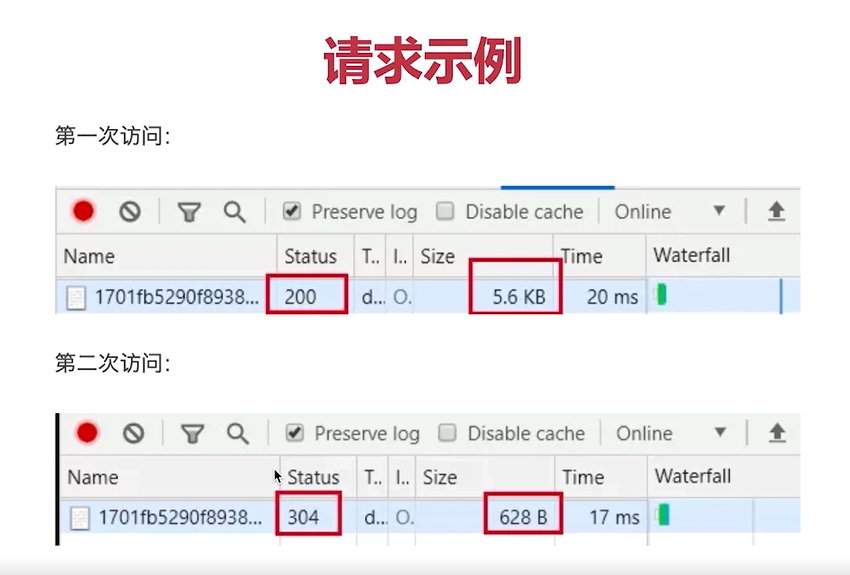
- 第二次取出时,Size取出的显示值为
(disk cache)

关于Expires
- 同理Response Headers中
- 同为控制缓存过期
- 已被Cache-Control代替
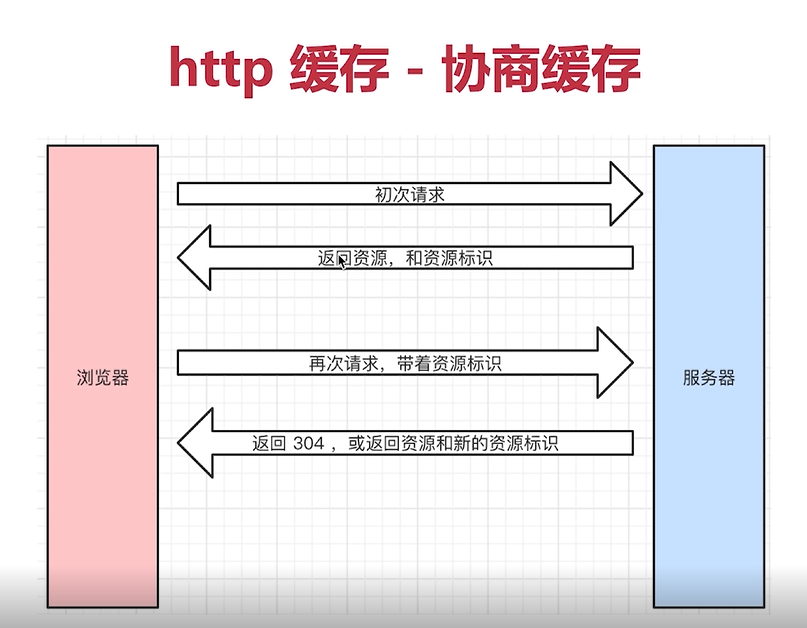
http缓存 —— 协商缓存(对比缓存)
- 服务器端缓存策略(服务端控制请求要不要进行本地缓存)
- 服务器判断客户端资源,是否和服务端资源一样
- 一致则返回304(服务端判断客户端资源和请求一样),否则返回200和最新的资源标识

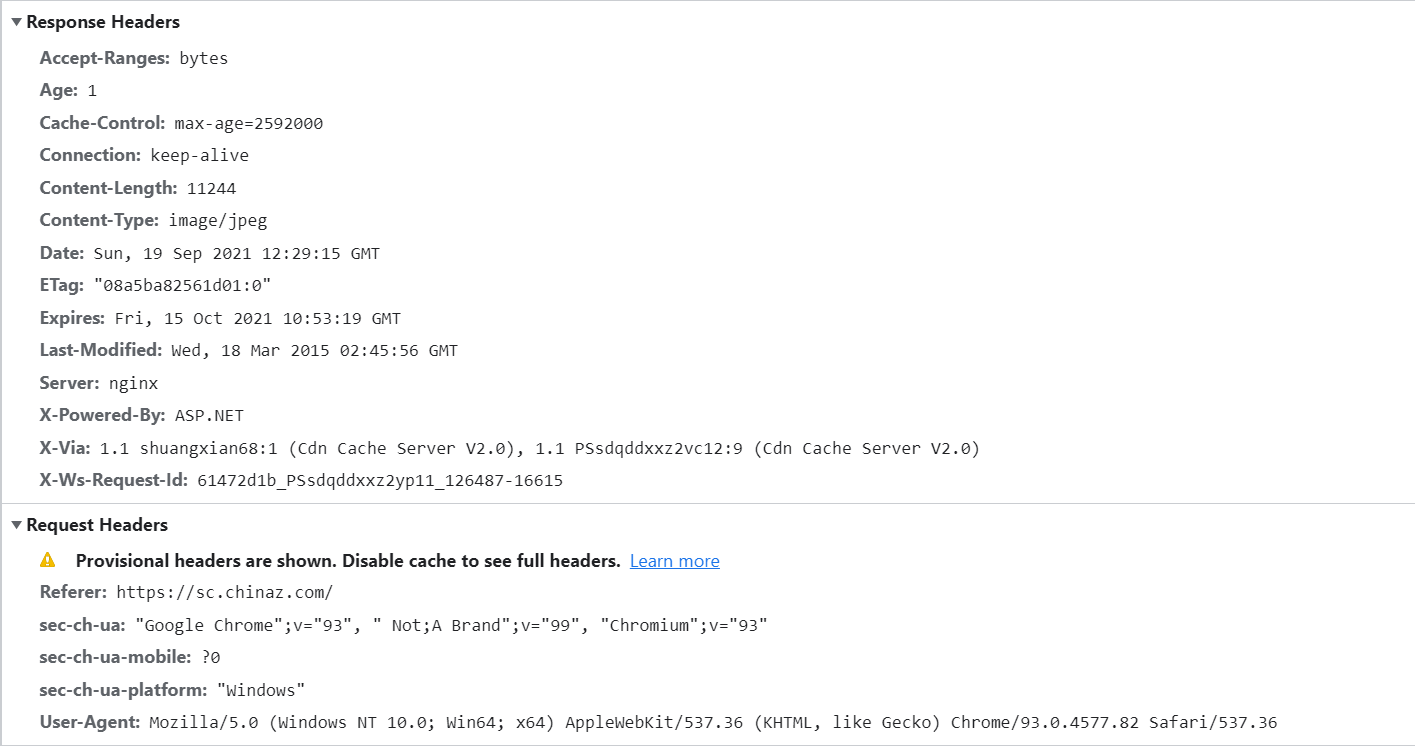
资源标识
- 在Response Headers中,有两种
- Last-Modified资源的最后修改时间
- Etag资源的唯一标识(一个字符串,类似人类的指纹)


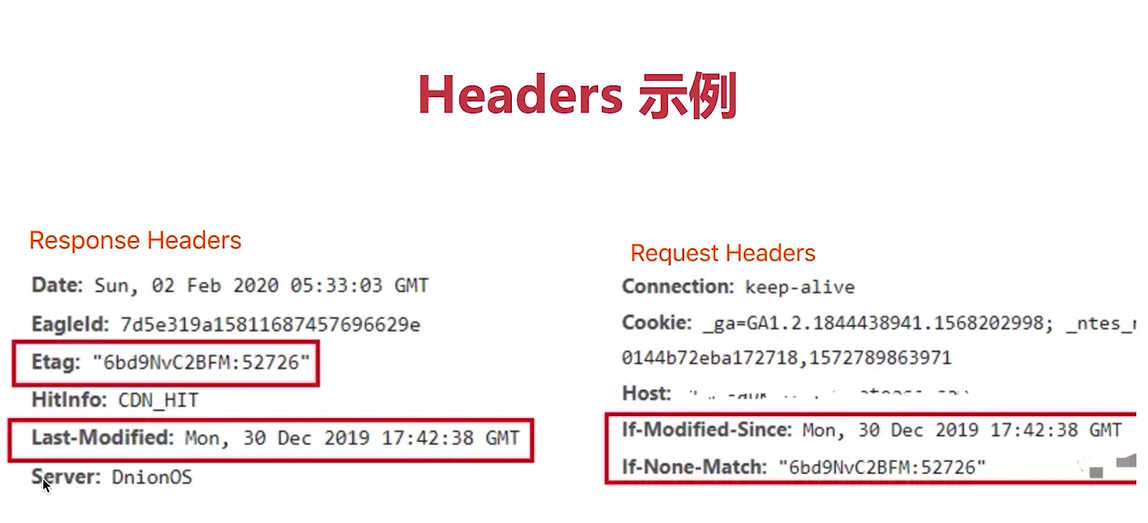
Etag标识请求示例:Headers示例


Last-Modified和Etag对比
- 共存会优先使用Etag
- Last-Modified只能精确到秒级
- 如果资源被重复生成,而内容不变,则Etag更精确
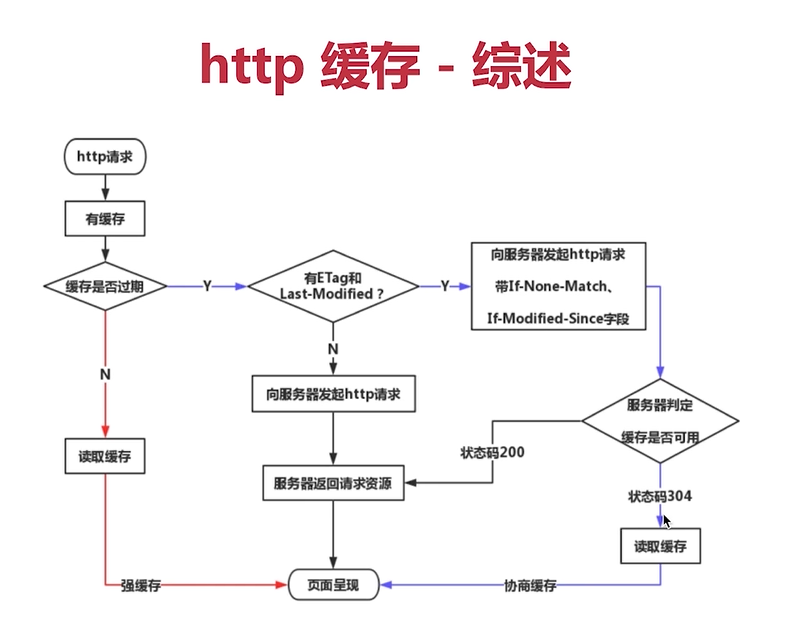
http缓存 —— 综述

三种刷新操作
- 正常操作:地址栏输入url,跳转链接,前进后退等
- 手动刷新:F5,点击刷新按钮,右击菜单刷新
- 强制刷新:Ctrl + F5
不同刷新操作,不同的缓存策略
- 正常操作:强制缓存有效,协商缓存有效
- 手动刷新:强制缓存失效,协商缓存有效
- 强制刷新:强制缓存失效,协商缓存失效
小结
- 强制缓存Cache-Control
- 协商缓存Last-Modified和Etag,304状态码
- 完整的流程图