SSL证书在线检测工具:https://csr.chinassl.net/ssl-checker.html
?








 ?
?


- .crt文件:是证书文件,crt是pem文件的扩展名(有时候没有crt只有pem的,所以不要惊讶)
- .key文件:证书的私钥文件(申请证书时如果没有选择自动创建CSR,则没有该文件)
- .pem扩展名的证书文件采用Base64-encoded的PEM格式文本文件,可根据需要修改扩展名。
?
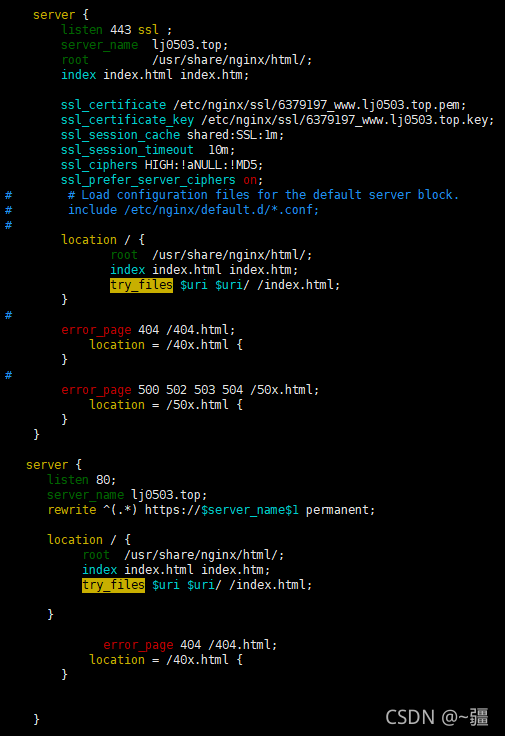
server {
listen 443 ssl ;
server_name lj0503.top;
root /usr/share/nginx/html/;
index index.html index.htm;
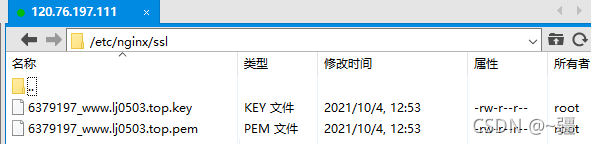
ssl_certificate /etc/nginx/ssl/6379197_www.lj0503.top.pem;
ssl_certificate_key /etc/nginx/ssl/6379197_www.lj0503.top.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 10m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
location / {
root /usr/share/nginx/html/;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#
error_page 404 /404.html;
location = /40x.html {
}
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
server {
listen 80;
server_name lj0503.top;
rewrite ^(.*) https://$server_name$1 permanent;
location / {
root /usr/share/nginx/html/;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
error_page 404 /404.html;
location = /40x.html {
}
}


?一定要记得在阿里云开放443端口!!!!!
配置完nginx的https后,还要再koa中配置https
再下载证书-【其他】

?

?koa中下载https和koa-sslify
cnpm i -S https koa-sslify ??
??
app.js中添加如下:
// 引入https 以及 koa-ssl
const https = require('https')
const sslify = require('koa-sslify').default
const fs = require('fs');
app.use(sslify()) // 使用ssl
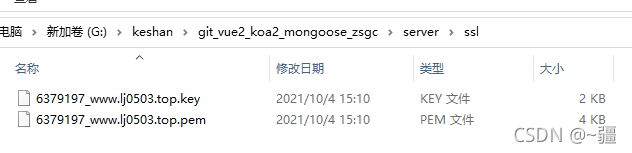
const options_ssl = {
key: fs.readFileSync('ssl/6379197_www.lj0503.top.key'),
cert: fs.readFileSync('ssl/6379197_www.lj0503.top.pem'),
}
if (process.env.NODE_ENV === "production") {
console.log("当前环境:production")
let port_https = 4004;
https.createServer(options_ssl, app.callback()).listen(port_https, (err) => {
if (err) {
console.log('server error: ', err);
} else {
console.log(`服务端地址:https://lj0503.top:${port_https}`)
}
});
} else {
process.env.PORT = 3000
console.log("当前环境:development")
console.log(`服务端地址:https://localhost:${process.env.PORT}`)
}?app.js完整内容:
const Koa = require('koa')
const app = new Koa()
const views = require('koa-views')
const json = require('koa-json')
const onerror = require('koa-onerror')
const bodyparser = require('koa-bodyparser')
const logger = require('koa-logger')
// 引入https 以及 koa-ssl
const https = require('https')
const sslify = require('koa-sslify').default
const fs = require('fs');
const index = require('./routes/index')
const users = require('./routes/users')
const user = require('./routes/user')
onerror(app)
// middlewares
app.use(bodyparser({
enableTypes: ['json', 'form', 'text']
}))
app.use(json())
app.use(logger())
app.use(require('koa-static')(__dirname + '/public'))
app.use(views(__dirname + '/views', {
extension: 'ejs'
}))
// logger
app.use(async (ctx, next) => {
const start = new Date()
await next()
const ms = new Date() - start
console.log(`${ctx.method} ${ctx.url} - ${ms}ms`)
})
// routes
app.use(index.routes(), index.allowedMethods())
app.use(users.routes(), users.allowedMethods())
app.use(user.routes(), user.allowedMethods())
// error-handling
app.on('error', (err, ctx) => {
console.error('server error', err, ctx)
});
const options_ssl = {
key: fs.readFileSync('ssl/6379197_www.lj0503.top.key'),
cert: fs.readFileSync('ssl/6379197_www.lj0503.top.pem'),
}
//自动判断开发环境和生成环境,并展示对应的端口
if (process.env.NODE_ENV === "production") {
console.log("当前环境:production")
app.use(sslify()) // 使用ssl
let port_https = 4004;
https.createServer(options_ssl, app.callback()).listen(port_https, (err) => {
if (err) {
console.log('server error: ', err);
} else {
console.log(`服务端地址:https://lj0503.top:${port_https}`)
}
});
} else {
process.env.PORT = 3000
console.log("当前环境:development")
console.log(`服务端地址:http://localhost:${process.env.PORT}`)
}
module.exports = appdb.js:
//db.js
let mongoose = require('mongoose')
mongoose.set('useCreateIndex', true)
mongoose.set('useNewUrlParser', true)
mongoose.set('useUnifiedTopology', true)
if (process.env.NODE_ENV === "production") {
//线上环境
mongoose.connect("mongodb://admin:123456@localhost:27017/test_alioss?authSource=admin")//有密码的连接方式。线上
//注意:不要用变量或者模板字符串的方式,否则线上环境会报错
//一定要加上:?authSource=admin,因为mongodb的用户的用户名和密码是存储在admin数据库中的
} else {
//开发环境
mongoose.connect("mongodb://localhost:27017/test_alioss")//注意:mongodb://后面是两个斜杠!
}
mongoose.connection.on('open', err => {
if (err) {
console.log(err)
return
}
console.log("数据库连接成功!")
})
module.exports = mongoose;
routes/user.js
const router = require('koa-router')()
const User = require("../models/User"); //引入模块模型
router.prefix('/userManage')
//获取用户列表
router.get('/', async (ctx, next) => {
let data = await User.find({})
ctx.body = {
code: 200,
message: "请求成功",
data
}
})
//新增用户
router.post('/', async (ctx, next) => {
let { username, password } = ctx.request.body;
await User.create({ username, password })
ctx.body = { code: 200, message: "新增成功" }
})
//编辑用户
router.put('/:_id', async (ctx, next) => {
let { username, password } = ctx.request.body;
let { _id } = ctx.params
await User.findByIdAndUpdate(_id, { username, password })
ctx.body = { code: 200, message: "编辑成功" }
})
router.put('/', async (ctx, next) => {
let { username, password } = ctx.request.body;
await User.findOneAndUpdate({ username }, { password })
ctx.body = { code: 200, message: "编辑成功" }
})
//删除用户
router.delete('/', async (ctx, next) => {
let { username } = ctx.request.body;
console.log("ctx.request.body", ctx.request.body)
await User.findOneAndDelete({ username })
ctx.body = { code: 200, message: "删除成功" }
})
router.delete('/:_id', async (ctx, next) => {
let { _id } = ctx.params;
await User.findByIdAndDelete(_id)
ctx.body = { code: 200, message: "删除成功" }
})
//根据关键字查询用户。模糊查询
router.post('/search', async (ctx, next) => {
let { searchName } = ctx.request.body;
let data = await User.find({ username: { $regex: searchName } })
ctx.body = { code: 200, message: "查询成功", data }
})
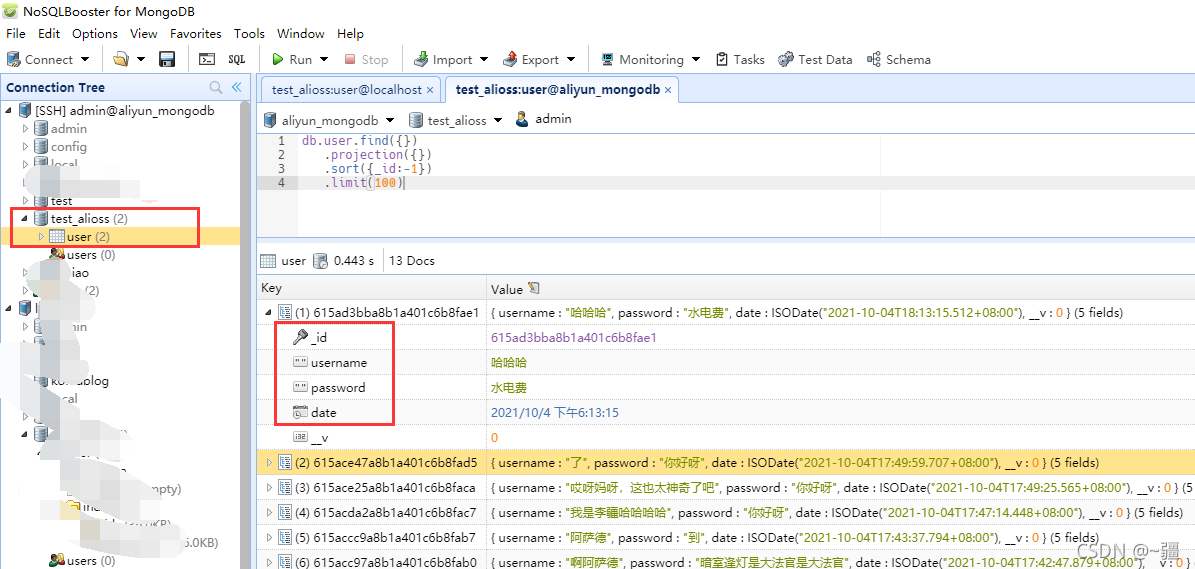
module.exports = router?models/User.js
const mongoose = require('../db.js')
let UserSchema = mongoose.Schema({
// 用户名
username: {
type: String,
required: true,
unique: true
},
// 密码
password: String,
date: {
type: Date,
default: Date.now
}
})
// 创建模型对象
// 第二个对象指定约束对象实例,第三个对象指定数据库中的表名。有了第三个参数后,第一个参数随便写
module.exports = mongoose.model('User', UserSchema, "user")?uniapp页面:
?首先导入uni-ui:https://ext.dcloud.net.cn/plugin?id=55

?index.vue:
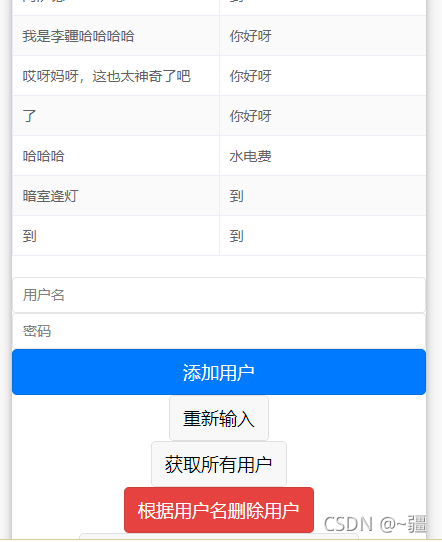
<template>
<view class="content">
<uni-table border stripe emptyText="暂无更多数据">
<!-- 表头行 -->
<uni-tr>
<uni-th align="center">用户名</uni-th>
<uni-th align="center">密码</uni-th>
</uni-tr>
<!-- 表格数据行 -->
<uni-tr v-for="(item,index) in tableData" :key="index">
<uni-td>{{ item.username }}</uni-td>
<uni-td>{{ item.password }}</uni-td>
</uni-tr>
</uni-table>
<br />
<uni-easyinput v-model="userinfo.username" placeholder="用户名" clearable/>
<uni-easyinput v-model="userinfo.password" placeholder="密码" clearable/>
<button @click="addUser()" type="primary" style="width: 100%;">添加用户</button>
<button @click="reset()">重新输入</button>
<button @click="getUsers()" type="default">获取所有用户</button>
<button @click="deleteUser()" type="warn">根据用户名删除用户</button>
<button @click="editUser()">根据用户名查找用户并修改密码</button>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
userinfo: {
username: '',
password: ''
},
tableData: {},
baseUrl: 'https://lj0503.top:4004'
// baseUrl:"http://localhost:3000"
};
},
onLoad() {
this.getUsers();
},
methods: {
reset(){
this.userinfo.username=""
this.userinfo.password=""
},
getUsers() {
uni.request({
method: 'GET',
url: this.baseUrl + '/userManage',
data: {},
header: { 'content-type': 'application/x-www-form-urlencoded' },
success: res => {
this.tableData = res.data.data;
},
fail: () => {}
});
},
addUser() {
uni.request({
method: 'POST',
url: this.baseUrl + '/userManage',
data: this.userinfo,
header: { 'content-type': 'application/x-www-form-urlencoded' },
success: res => {
this.getUsers();
},
fail: () => {}
});
},
deleteUser() {
uni.request({
method: 'DELETE',
url: this.baseUrl + '/userManage',
data: { username: this.userinfo.username },
header: { 'content-type': 'application/x-www-form-urlencoded' },
success: res => {
this.getUsers();
},
fail: () => {}
});
},
editUser() {
uni.request({
method: 'PUT',
url: this.baseUrl + '/userManage',
data: this.userinfo,
header: { 'content-type': 'application/x-www-form-urlencoded' },
success: res => {
this.getUsers();
},
fail: () => {}
});
}
}
};
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
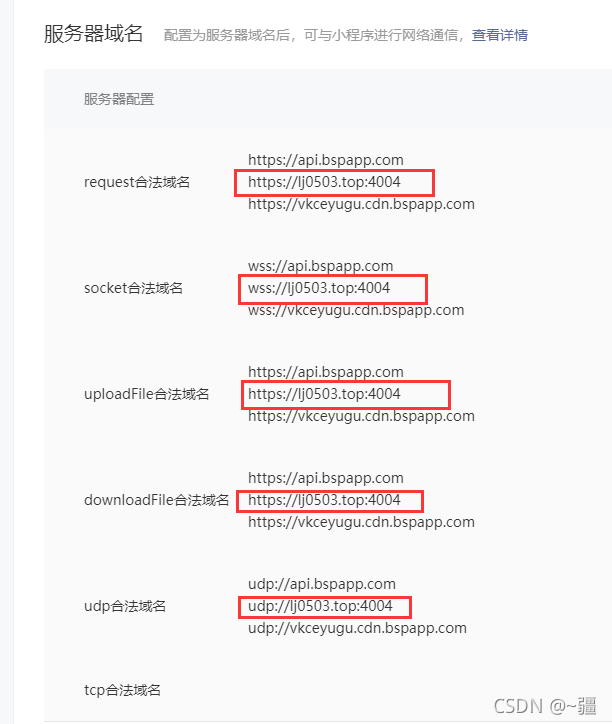
?配置服务器合法域名:
配置地址:小程序https://mp.weixin.qq.com/wxamp/devprofile/get_profile?token=60681842&lang=zh_CN?

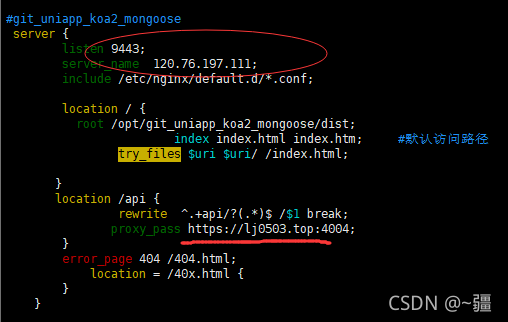
记得在阿里云开发4004端口,这是项目服务端端口。另外开放9443端口,这是客户端的
上线:

可能遇到的问题:
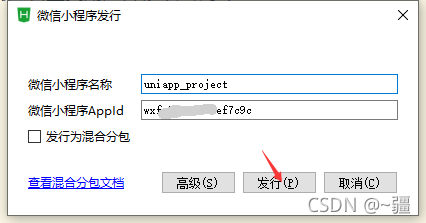
1、hbuilder打包后,在微信小程序编辑器里面可能显示不出来,不用管,直接发布:【发行】-【小程序-微信】

?appid查看地址:https://blog.csdn.net/qq_40323256/article/details/113838991
也可在这里查看:小程序? ?,开发-开发管理
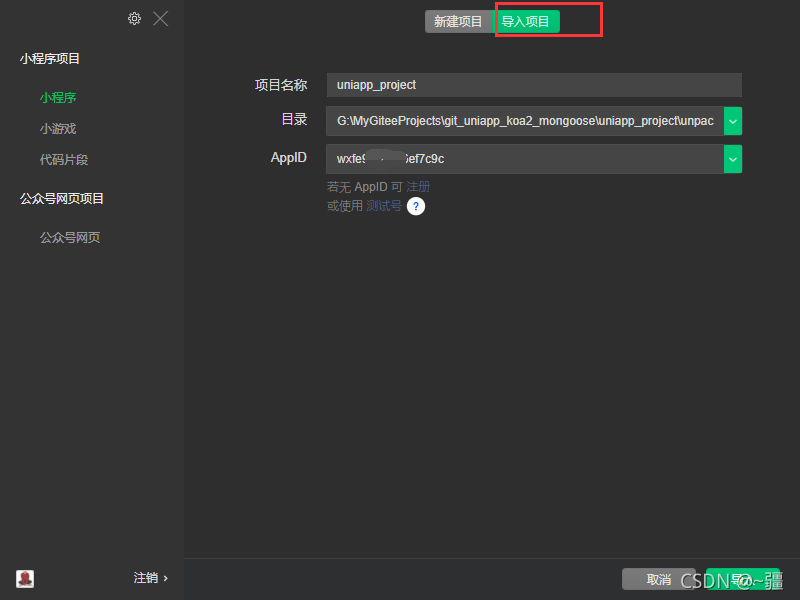
导入打完的包


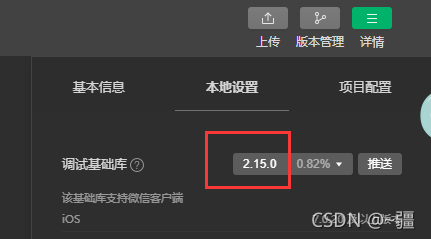
2、如果还有报错的话,调试基础库选择2.15.0试试


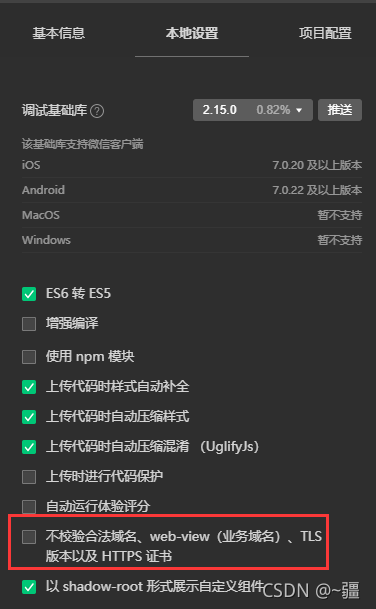
3、发布时取消勾选“不校验合法域名xxx”,这样就会以备案后的域名进行访问

注意:如果http://localhost:3000/本地请求不了的话,清一下浏览器缓存试试,极有可能是这个原因
 https://common-buy.aliyun.com/?spm=5176.13785142.commonbuy2container.9.73fd778b1eYUYI&commodityCode=cas_dv_public_cn&request=%7B%22ord_time%22:%221:Year%22,%22order_num%22:1,%22product%22:%22free_product%22,%22certCount%22:%2220%22%7D
https://common-buy.aliyun.com/?spm=5176.13785142.commonbuy2container.9.73fd778b1eYUYI&commodityCode=cas_dv_public_cn&request=%7B%22ord_time%22:%221:Year%22,%22order_num%22:1,%22product%22:%22free_product%22,%22certCount%22:%2220%22%7D