��ʱ������һЩ���ܲ���,���Dz���֪��������ô���ɵ�,ֻ��ȡ����ֵ,��������¾��ʺ�ʹ��RPC��
��һ��ʹ��websocket�ķ�ʽ,ͨ���ͺ�ű�����������ɺõļ��ܲ���ͨ��socketͨ�ŷ�ʽ���͵�����
�������ַΪ��,����һ��rs����ַ
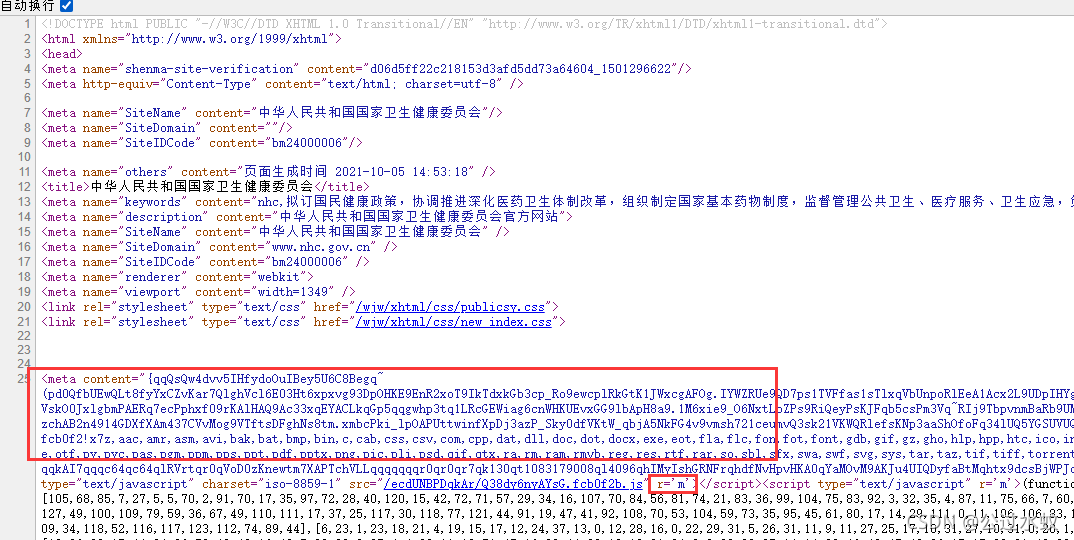
http://www.nhc.gov.cn/
�鿴һ��Դ����,���ö���

�ͺ�ű�����
// ==UserScript==
// @name ws
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://www.fangdi.com.cn/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// @run-at document-start
// ==/UserScript==
(function() {
window.ws = new WebSocket('ws://127.0.0.1:8010/');
ws.onopen = function(){
console.log("���ӷ������ɹ�");
ws.send("Browser start");
};
ws.onclose = function(){
console.log("�������ر�");
};
ws.onerror = function(){
console.log("���ӳ���");
};
ws.onmessage = function(evt){
console.log(evt.data)
console.log(document.cookie);
}
})();
����ʹ��pythonȥ����
import asyncio
import websockets
# �ѽ��ܵ���Ϣ��ӡ�ػ�ȥ
async def recv_msg(websocket):
while True:
recv_text = await websocket.recv()
print(recv_text)
await websocket.send(recv_text)
async def main(websocket, path):
await recv_msg(websocket)
start_server = websockets.serve(main, 'localhost', 8010)
asyncio.get_event_loop().run_until_complete(start_server)
asyncio.get_event_loop().run_forever()
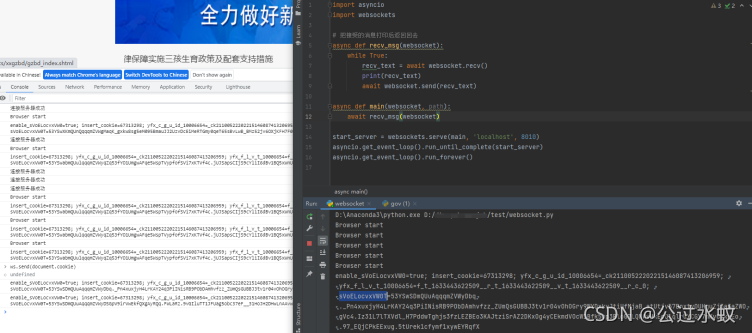
������python,��ˢ�¶�Ӧ����ַ
�ڿ���̨����ws.send(document.cookie)
python�Ϳ��Խ��ܵ�cookie
������

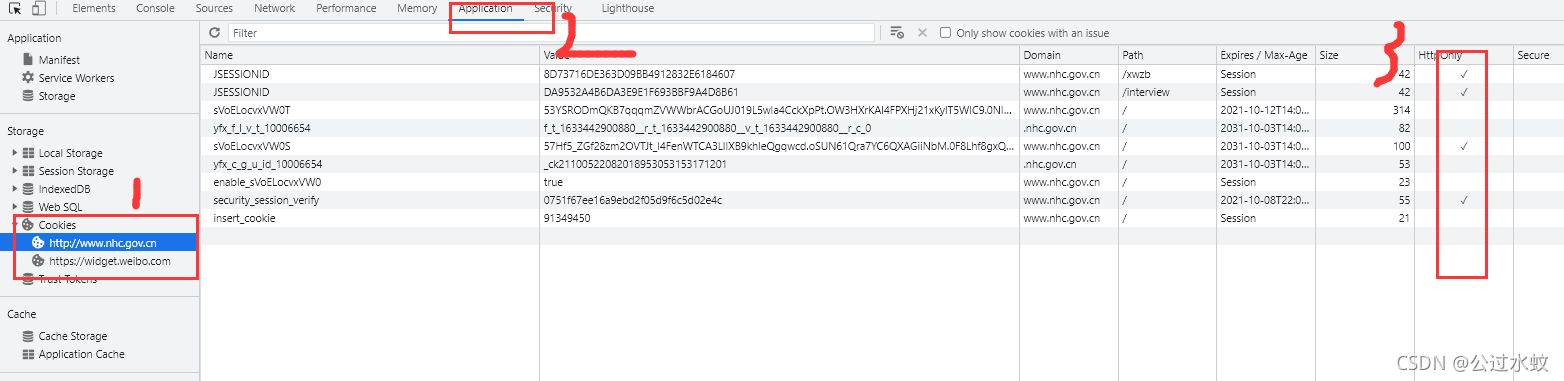
����ֻ��һ��sVoELocvxVW0T,Ӧ��������cookie�IJŶ�
������Ҫ�������������һ��

���˹���������ȡ,��Ҫ˫������ȡ����
��������cookie�����õ�
�����ܲ����õ���ҳ����

����ķ�ʽ��Ȼ�����õ�cookie,����ÿ�ζ���Ҫȥ����̨send
�ܲ�������api����ʽ
����һ�¾Ϳ����õ�cookie��
��Ȼ����,��������Ƽ����ܵ�Sekrio���
Sekrio
���ܿ����Ŀ��,�ֳ�����ʹ�á����Ľ���rpc
github: https://github.com/virjar/sekiro
�ٷ��ĵ�:https://sekiro.virjar.com/sekiro-doc/index.html
���õ���window,������windowΪ��
��װ
�ȰѴ�����������
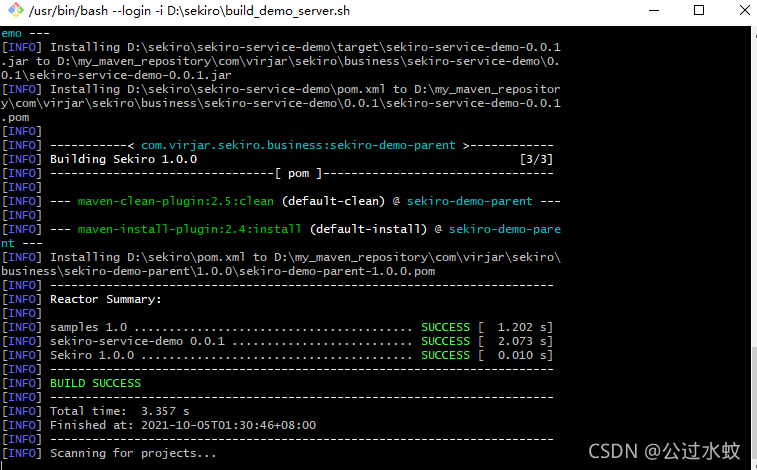
Ȼ��˫������ build_demo_server.sh
�����Զ�����

�������֮��
��sekiro-service-demo\target\sekiro-release-demo\bin�������������ļ�,bat��β��win,sh��linux
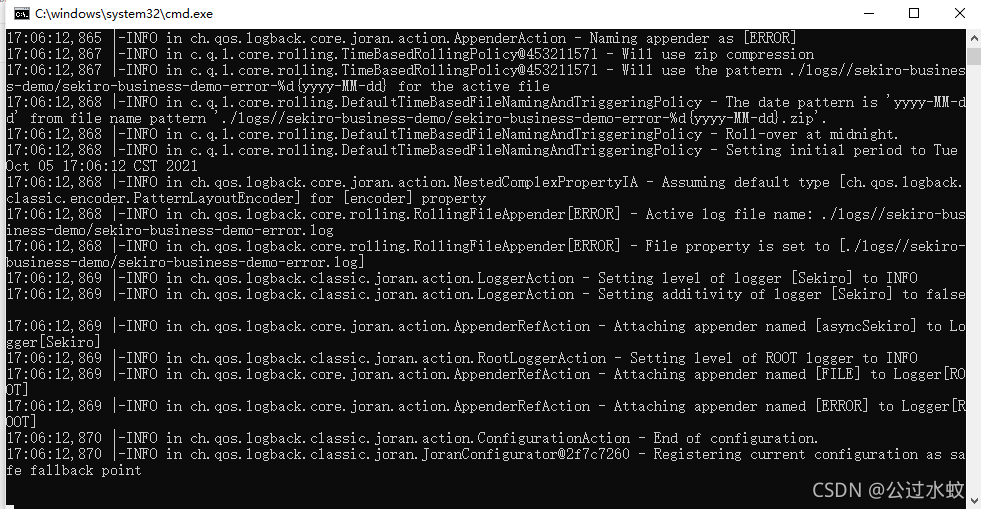
����sekiro.bat

�������Ӳ鿴�Ƿ��������� http://127.0.0.1:5620/business-demo/groupList
����
�ȰѰ�����ͨ,
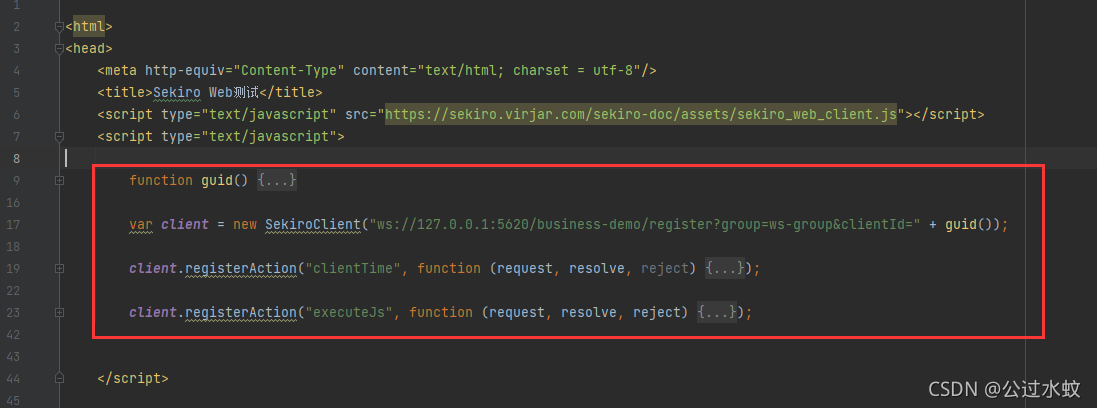
��https://sekiro.virjar.com/sekiro-doc/assets/sekkiro_js_demo.htmlҳ��Դ�붼��������
����һ��html�ļ�ճ����ȥ
Ȼ������д�����һ��
<script type="text/javascript" src="sekiro_web_client.js"></script>
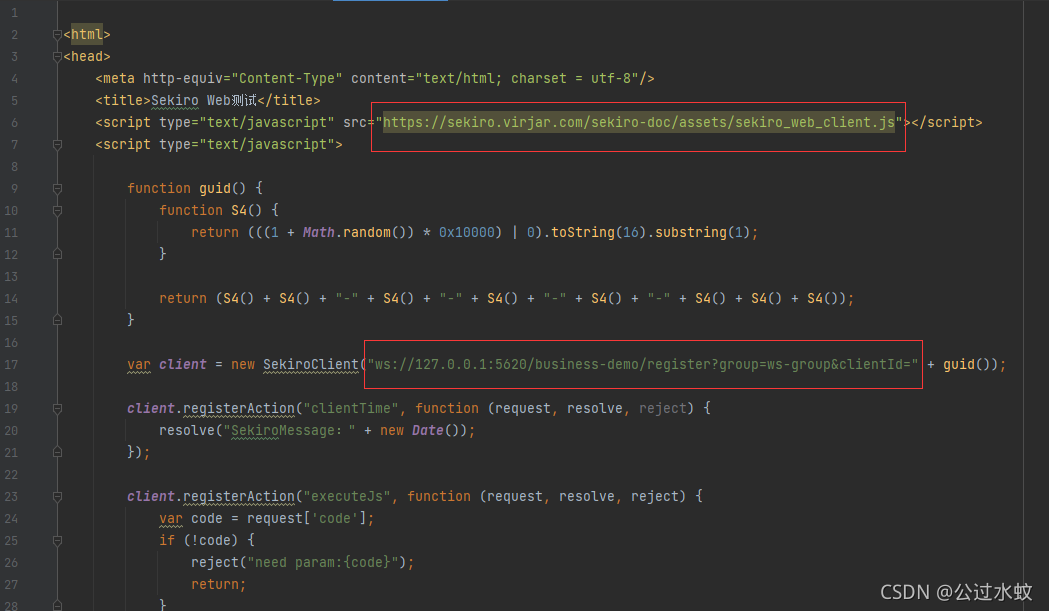
��Ϊ
<script type="text/javascript" src="https://sekiro.virjar.com/sekiro-doc/assets/sekiro_web_client.js"></script>
���������ӵ����Լ��ķ�����
���Ҫ�ѷ�������Ϊ�Լ��Ļ�,�Ͱ�
var client = new SekiroClient("wss://sekiro.virjar.com/business/register?group=ws-group&clientId=" + guid());
��Ϊ
var client = new SekiroClient("ws://127.0.0.1:5620/business-demo/register?group=ws-group&clientId=" + guid());

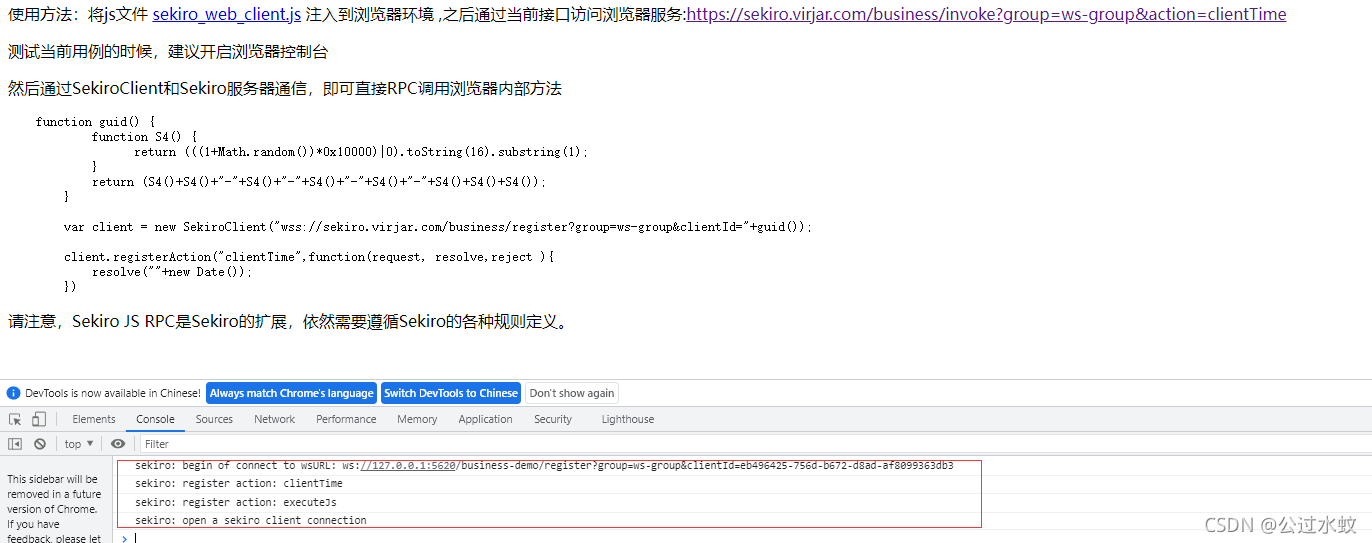
����,�����������̨���Կ���

��������� http://127.0.0.1:5620/business-demo/groupList
���������ѿ���
{"data":["test","ws-group"],"ok":true,"status":0}
��python����һ��
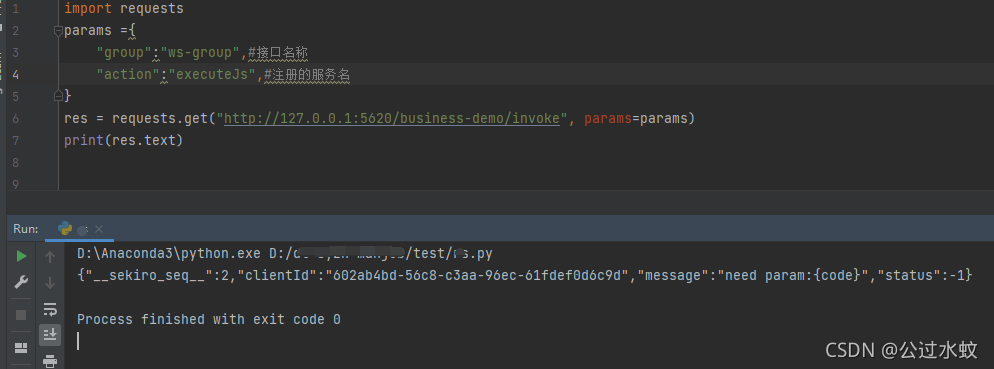
import requests
params ={
"group":"ws-group",#�ӿ�����
"action":"executeJs",#ע��ķ�����
}
res = requests.get("http://127.0.0.1:5620/business-demo/invoke", params=params)
print(res.text)

�Ķ˿�
SekrioĬ�ϵĶ˿���5620
��Ҫ�ĵĻ�
����Ŀ��Ŀ¼��\sekiro-service-demo\target\sekiro-release-demo\conf\config.properties�����ļ���
rs��վʵս
����Ļ��������������ַ
����������Ҫ�ͺ���������
�༭�ű�
�½��ͺ�ű�

����https://sekiro.virjar.com/sekiro-doc/assets/sekiro_web_client.js
��sekrio������js�ű����Ʒŵ��ͺ���
������������html����⼸��Ҳ���ƽ��ͺ���

����executeJs�ӿ�,��ȡcookie���ֵ������

�������ͺ�ű�:
// ==UserScript==
// @name sekrio
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://www.nhc.gov.cn/*
// @grant none
// ==/UserScript==
(function() {
/*
Copyright (C) 2020 virjar <virjar@virjar.com> for https://github.com/virjar/sekiro
Redistribution and use in source and binary forms, with or without
modification, are permitted provided that the following conditions are met:
* Redistributions of source code must retain the above copyright
notice, this list of conditions and the following disclaimer.
* Redistributions in binary form must reproduce the above copyright
notice, this list of conditions and the following disclaimer in the
documentation and/or other materials provided with the distribution.
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS"
AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE
IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE
ARE DISCLAIMED. IN NO EVENT SHALL <COPYRIGHT HOLDER> BE LIABLE FOR ANY
DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR CONSEQUENTIAL DAMAGES
(INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE GOODS OR SERVICES;
LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED AND
ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT
(INCLUDING NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF
THIS SOFTWARE, EVEN IF ADVISED OF THE POSSIBILITY OF SUCH DAMAGE.
*/
function SekiroClient(wsURL) {
this.wsURL = wsURL;
this.handlers = {};
this.socket = {};
// check
if (!wsURL) {
throw new Error('wsURL can not be empty!!')
}
this.webSocketFactory = this.resolveWebSocketFactory();
this.connect()
}
SekiroClient.prototype.resolveWebSocketFactory = function () {
if (typeof window === 'object') {
var theWebSocket = window.WebSocket ? window.WebSocket : window.MozWebSocket;
return function (wsURL) {
function WindowWebSocketWrapper(wsURL) {
this.mSocket = new theWebSocket(wsURL);
}
WindowWebSocketWrapper.prototype.close = function () {
this.mSocket.close();
};
WindowWebSocketWrapper.prototype.onmessage = function (onMessageFunction) {
this.mSocket.onmessage = onMessageFunction;
};
WindowWebSocketWrapper.prototype.onopen = function (onOpenFunction) {
this.mSocket.onopen = onOpenFunction;
};
WindowWebSocketWrapper.prototype.onclose = function (onCloseFunction) {
this.mSocket.onclose = onCloseFunction;
};
WindowWebSocketWrapper.prototype.send = function (message) {
this.mSocket.send(message);
};
return new WindowWebSocketWrapper(wsURL);
}
}
if (typeof weex === 'object') {
// this is weex env : https://weex.apache.org/zh/docs/modules/websockets.html
try {
console.log("test webSocket for weex");
var ws = weex.requireModule('webSocket');
console.log("find webSocket for weex:" + ws);
return function (wsURL) {
try {
ws.close();
} catch (e) {
}
ws.WebSocket(wsURL, '');
return ws;
}
} catch (e) {
console.log(e);
//ignore
}
}
//TODO support ReactNative
if (typeof WebSocket === 'object') {
return function (wsURL) {
return new theWebSocket(wsURL);
}
}
// weex �� PC环境的websocket API不完全一致,所以做了抽象兼��
throw new Error("the js environment do not support websocket");
};
SekiroClient.prototype.connect = function () {
console.log('sekiro: begin of connect to wsURL: ' + this.wsURL);
var _this = this;
// 不check close,让
// if (this.socket && this.socket.readyState === 1) {
// this.socket.close();
// }
try {
this.socket = this.webSocketFactory(this.wsURL);
} catch (e) {
console.log("sekiro: create connection failed,reconnect after 2s");
setTimeout(function () {
_this.connect()
}, 2000)
}
this.socket.onmessage(function (event) {
_this.handleSekiroRequest(event.data)
});
this.socket.onopen(function (event) {
console.log('sekiro: open a sekiro client connection')
});
this.socket.onclose(function (event) {
console.log('sekiro: disconnected ,reconnection after 2s');
setTimeout(function () {
_this.connect()
}, 2000)
});
};
SekiroClient.prototype.handleSekiroRequest = function (requestJson) {
console.log("receive sekiro request: " + requestJson);
var request = JSON.parse(requestJson);
var seq = request['__sekiro_seq__'];
if (!request['action']) {
this.sendFailed(seq, 'need request param {action}');
return
}
var action = request['action'];
if (!this.handlers[action]) {
this.sendFailed(seq, 'no action handler: ' + action + ' defined');
return
}
var theHandler = this.handlers[action];
var _this = this;
try {
theHandler(request, function (response) {
try {
_this.sendSuccess(seq, response)
} catch (e) {
_this.sendFailed(seq, "e:" + e);
}
}, function (errorMessage) {
_this.sendFailed(seq, errorMessage)
})
} catch (e) {
console.log("error: " + e);
_this.sendFailed(seq, ":" + e);
}
};
SekiroClient.prototype.sendSuccess = function (seq, response) {
var responseJson;
if (typeof response == 'string') {
try {
responseJson = JSON.parse(response);
} catch (e) {
responseJson = {};
responseJson['data'] = response;
}
} else if (typeof response == 'object') {
responseJson = response;
} else {
responseJson = {};
responseJson['data'] = response;
}
if (Array.isArray(responseJson)) {
responseJson = {
data: responseJson,
code: 0
}
}
if (responseJson['code']) {
responseJson['code'] = 0;
} else if (responseJson['status']) {
responseJson['status'] = 0;
} else {
responseJson['status'] = 0;
}
responseJson['__sekiro_seq__'] = seq;
var responseText = JSON.stringify(responseJson);
console.log("response :" + responseText);
this.socket.send(responseText);
};
SekiroClient.prototype.sendFailed = function (seq, errorMessage) {
if (typeof errorMessage != 'string') {
errorMessage = JSON.stringify(errorMessage);
}
var responseJson = {};
responseJson['message'] = errorMessage;
responseJson['status'] = -1;
responseJson['__sekiro_seq__'] = seq;
var responseText = JSON.stringify(responseJson);
console.log("sekiro: response :" + responseText);
this.socket.send(responseText)
};
SekiroClient.prototype.registerAction = function (action, handler) {
if (typeof action !== 'string') {
throw new Error("an action must be string");
}
if (typeof handler !== 'function') {
throw new Error("a handler must be function");
}
console.log("sekiro: register action: " + action);
this.handlers[action] = handler;
return this;
};
function guid() {
function S4() {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
}
return (S4() + S4() + "-" + S4() + "-" + S4() + "-" + S4() + "-" + S4() + S4() + S4());
}
var client = new SekiroClient("ws://127.0.0.1:5620/business-demo/register?group=ws-group&clientId=" + guid());
client.registerAction("clientTime", function (request, resolve, reject) {
resolve("SekiroMessage:" + new Date());
});
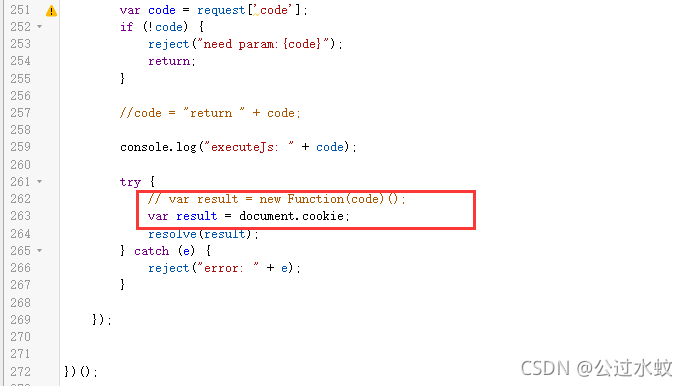
client.registerAction("executeJs", function (request, resolve, reject) {
var code = request['code'];
if (!code) {
reject("need param:{code}");
return;
}
//code = "return " + code;
console.log("executeJs: " + code);
try {
// var result = new Function(code)();
var result = document.cookie;
resolve(result);
} catch (e) {
reject("error: " + e);
}
});
})();
��������
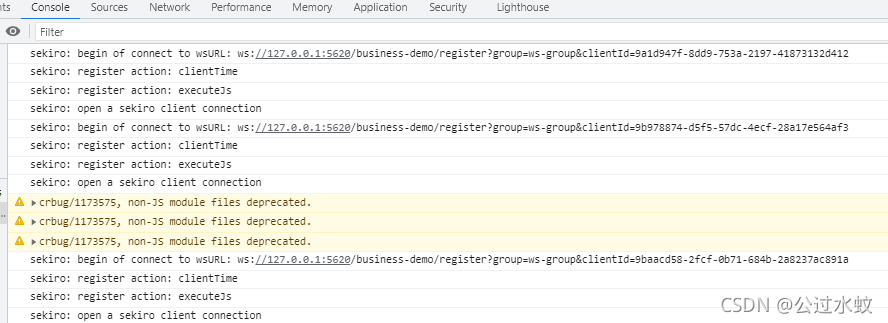
����ű�,ˢ��ҳ��
������ʾ��ʾ�ű�ע��ɹ�

����ע��Ҳ�dzɹ���

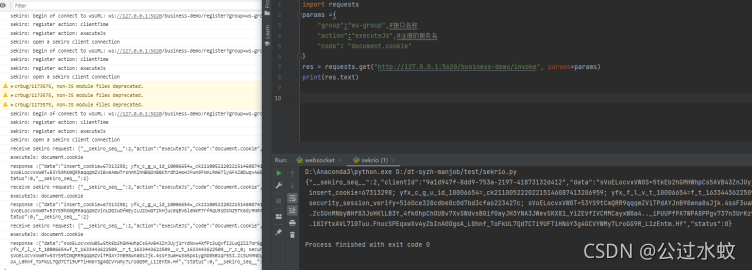
�ӿڵ���
import requests
params ={
"group":"ws-group",#�ӿ�����
"action":"executeJs",#ע��ķ�����
"code": "document.cookie"
}
res = requests.get("http://127.0.0.1:5620/business-demo/invoke", params=params)
print(res.text)

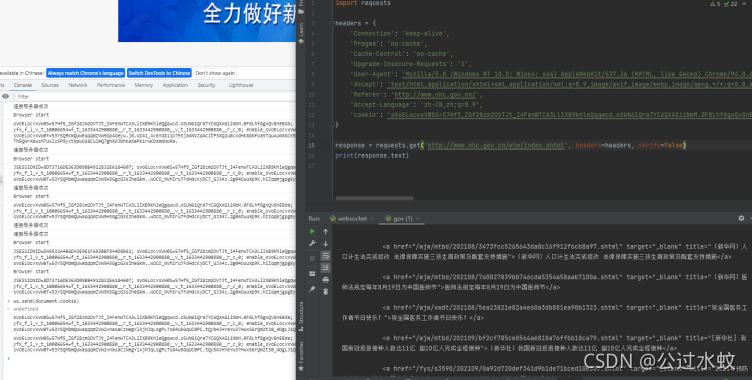
�������������õ�ҳ������
��Ҳ���õ�������js�������ͷ����