前言
主要讲解如何借助Postman构造接口请求,并分析Postman展示的接口响应信息。
一、请求构建器
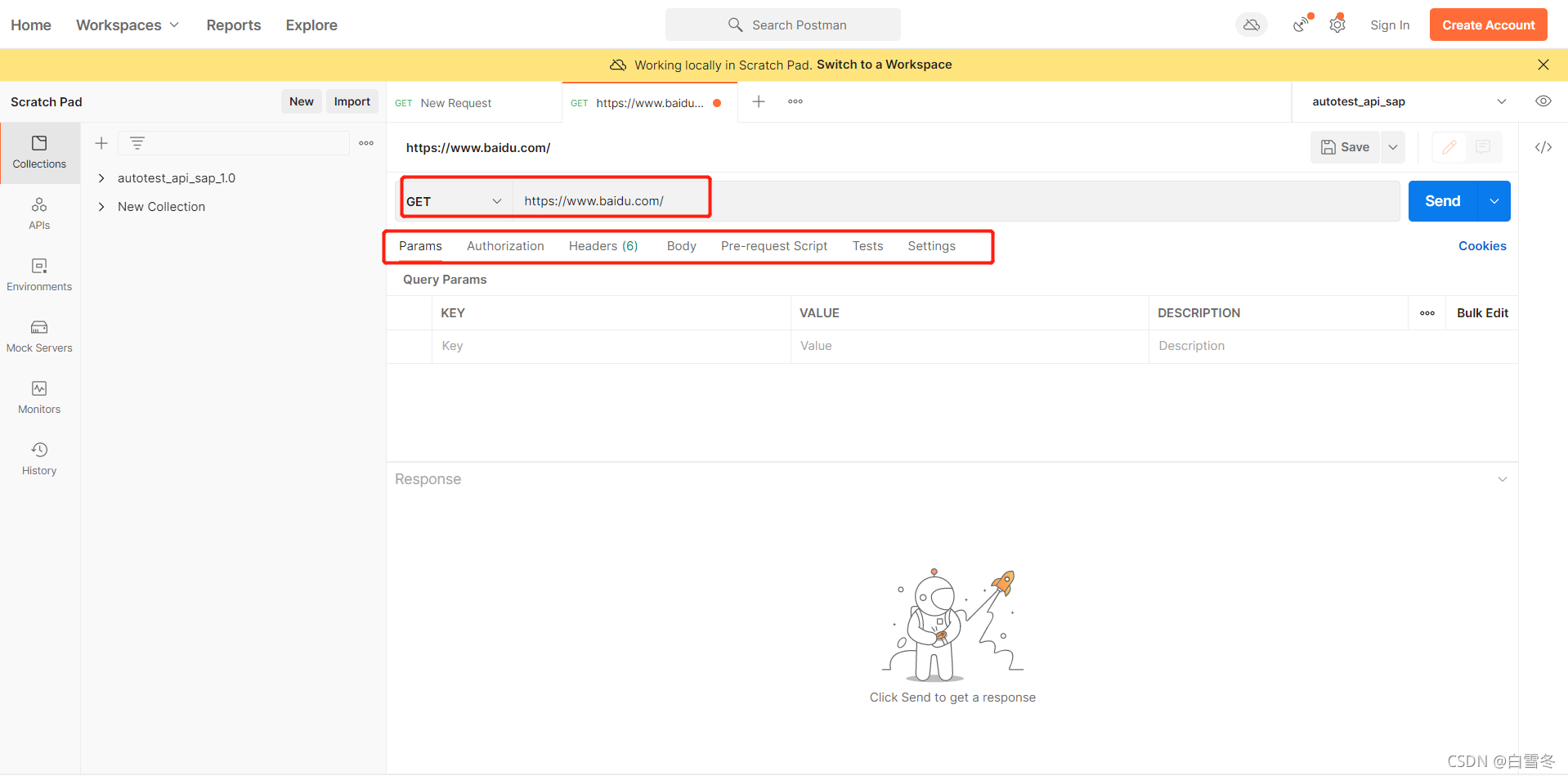
在“Builder”选项卡下,请求构建器允许快速创建任何类型的HTTP请求。HTTP请求的4个部分是Method、URL、Headers和Body。Postman提供了方便的工具来处理上述部分,如图所示:

(1)Method
使用下拉菜单,更改请求方法非常简单。请求体编辑器区域将根据方法的变化而变化。不同请求方法的可编辑区域不同(如使用GET方法时Body标签置灰),如图所示:

(2)URL
URL是用户为请求设置的第一个内容。URL输入框会储存之前使用过的URL,在开始输入时将显示匹配内容,如图所示:

单击“Params”按钮会打开数据编辑器,用户可以在数据编辑器中,输入URL参数,也可以单独添加键值对,Postman将在上面的查询字符串中组合所有内容。如果URL已经有了参数,例如,粘贴一个其他来源的URL时,Postman会自动将URL拆分为键值对,如图所示:

注意:在URL栏或数据编辑器中输入的参数不会自动进行URL编码。选中文文,单机鼠标右键,选择“EncodeURLComponent”命令进行编码,如图所示:

当一些API末尾使用路径变量时,Postman也可以进行处理。下面是一个带有路径变量的URL示例(虚拟地址,“XXX”为路径变量)。
https://XXX.com/:entity
要编辑路径变量,单击“Params”按钮,查看已输入的键(Key),根据需要更新值(Value)。例如,这里将“Value”设置为“user”,如图所示:

(3)Headers
打开“Headers”选项卡将显示Headers键值编辑器。用户可以将任何字符串设置为名称。在输入框中输入文字时会会匹配公共HTTP Headers Key的建议(自动弹出下拉选项),如图所示:

Value部分也是如此,如图所示:

如果使用的Chrome浏览器插件版的Postman,一些Headers会受到Chrome浏览器和XMLMHttpRquest规范的限制。不过可以使用拦截器扩展来发送受限的Header(该扩展器插件为inerceptor.crx)
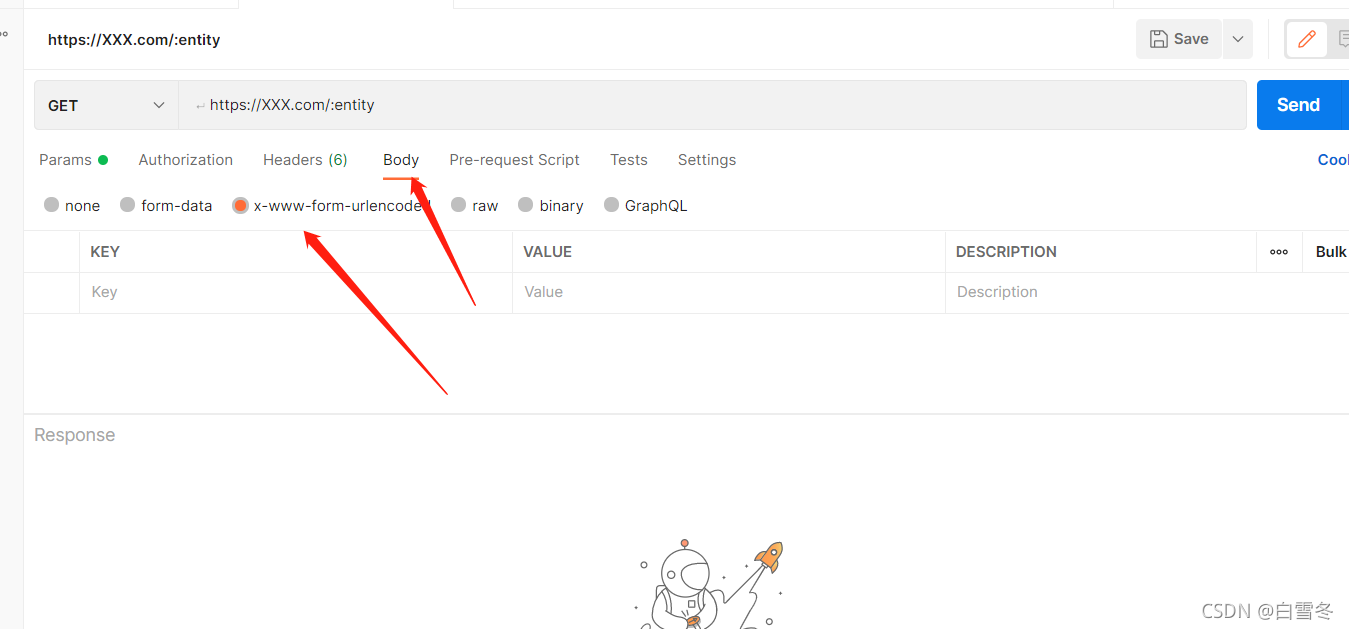
(4)Body
下面将借助请求体编辑器来构建请求体。Postman允许用户发送几乎任选类型的HTTP请求。请求体编辑器被分为4个区域,分别对应4中不同的请求体格式。
当通过HTTP发送请求时,服务器可能会期望一个Content-Type头。Content-Type头允许服务器正确地解析主体。对于form-data和urlencoded的请求体类型,Postman会自动附加正确的内容类型头部,这样就不必进行设置了,Postman没有为binary类型的请求体设置任何头类型。
- form-data,如图所示:

form-data是web表单用来传输数据的默认编码。这模拟了在网站上填写表单并提交的一个过程。表单数据编辑器允许为数据设置键值对,也可以把文件附件加到一个键上。
注意:由于HTML 5规范的限制,文件不存储在历史或集合选项卡中,用户需要在下一次发送请求时再次选择该文件
Postman不支持上传多个文件,且每个文件都有自己的Content-Type内容类型
- x-www-form-urlencoded,如图所示:

此编码与URL参数中使用的编码相同。只需输入键值对,Postman将正确编码键值。
注意:不能通过这种编码模式上传文件。form-data和urlencode之间能有些混淆,所以务必先确定API到底使用那种类型请求体。
- raw,如图所示:

raw类型请求体可以发送任何格式的文本数据,如Text、JSON、JavaScript、XML、HTML等。一般用来发送JSON格式的请求体,可以自定义选择raw请求体内容类型,如图所示:

注意:在编辑器中选择文本并按“CMD/Ctrl+B”组合键可以自动美化XML/JSON的内容。 - binary,如图所示:

binary类型请求体允许用户发送不能输入的内容,如图像、音频、视频等文件及文本文件。正如在form-data中提到的,如果通过历史或集合选项卡加载请求,则必须重新附加一个文件。
(5)Cookies
单击“Send”按钮右下方的“Cookies”连接,即可打开“MANAGE COOKIES”窗口(如图),可以在这里添加、删除Domain和其对应的Cookies.

(6)Header Presets
用户可以在Header Presets(头预置)中保存一些常用的Header。在“Header”选项卡下,可以单击“Presents”,从下拉列表选择一个预置的Header。
预先添加常用Header,如图所示:

成功添加一个请求头,如图所示:

选择之前添加的Header,如图所示:

二、API响应
发送完API请求,如何确保API响应是正确的呢?借助Postman Response Viewer可以很方便地查看请求响应结果。
API响应由Body、Cookies、Headers、Test Resulrs及状态信息组成,如图所示:

(1)Body
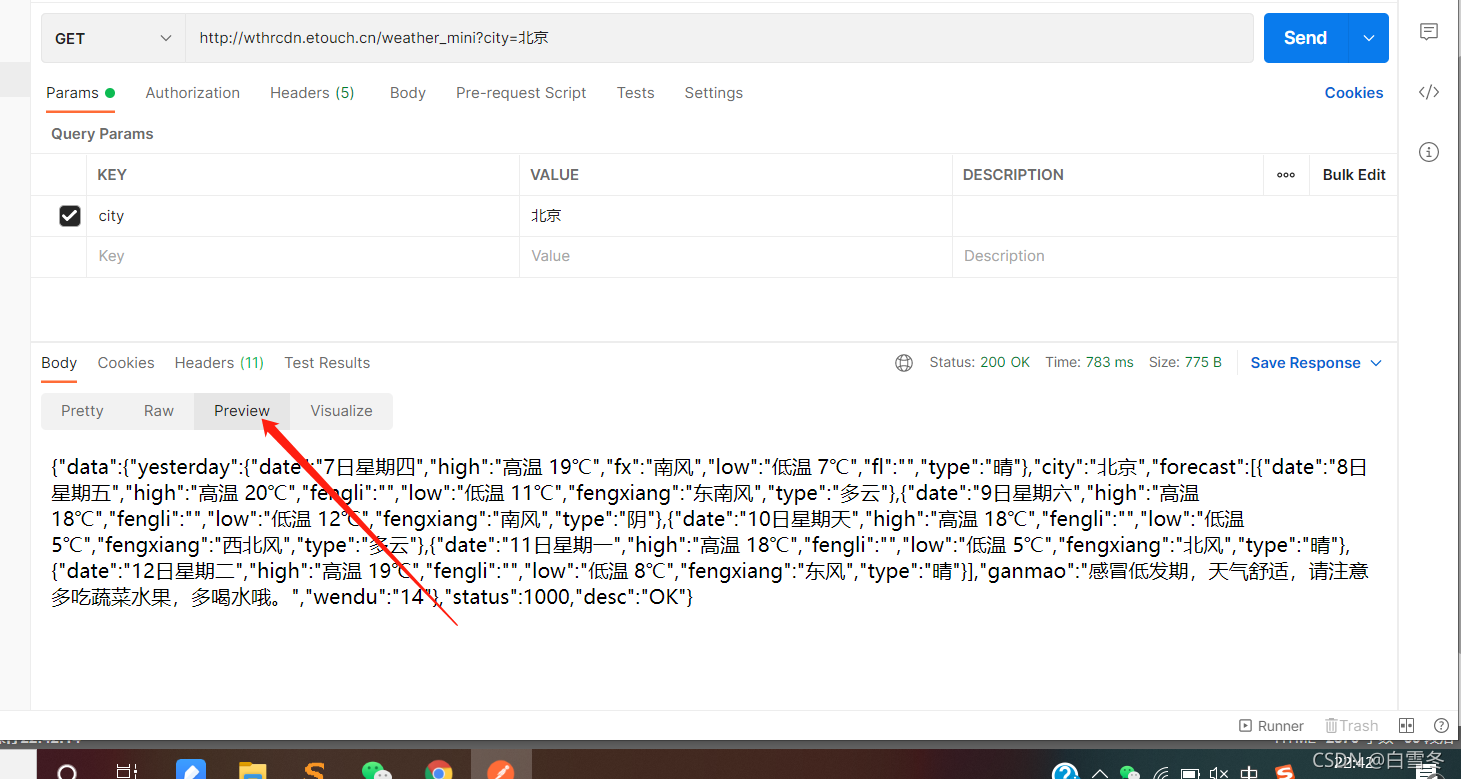
Boby是请求响应的主体,Postman提供了3种视图来查看响应主体,分别为Pretty、Raw、Preview。其中Pretty为默认方式,如图所示:

Pretty视图格式化显示JOSN或XML响应体,以方便查看。大多数情况下,很少有人会通过一个缩小的单行行JSON响应来寻找难以捉摸的字符串。在Pretty视图内的连接被高亮显示,单击它可以在Postman中加载一个连接URL的GET请求。对于一大段响应数据,单击左边的三角形,可以折叠大段的响应,如图:

对于Postman自动格式化主体,能确保返回适当的Content-type Header。如果API没有这样做,可以通过JSON或XML强制格式化。
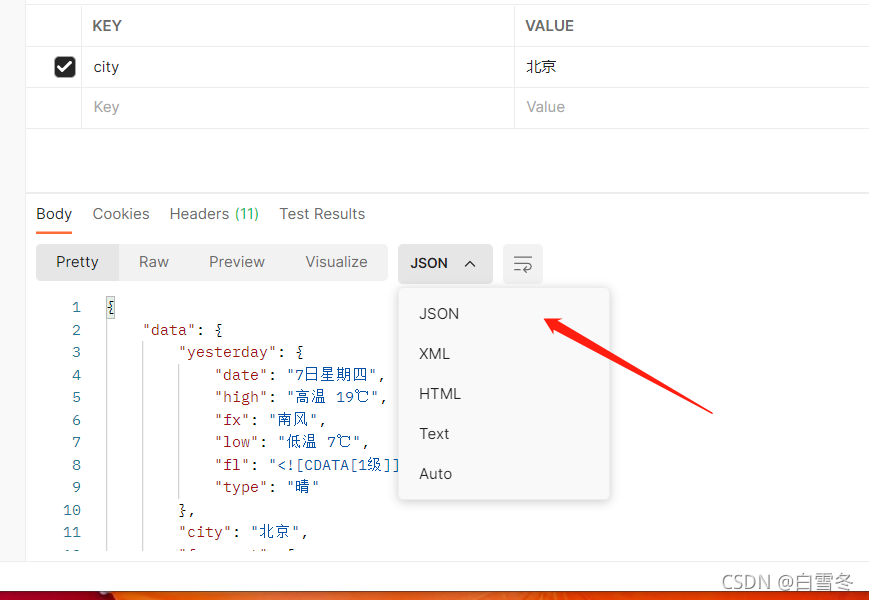
通过下拉列表选择JSON或其他格式,手动将响应体强制格式化成对应的格式,如图所示:

用户也可以在“SETTINGS”窗口中进行设置,如图:

在响应中搜索,可以使用“CMD/Ctrl+F”组合键打开搜索栏,使用“CMD/Ctrl+G”的组合键可以滚动搜索结果。
当选择以Pretty视图查看响应结果时,还可以选择其他数据展示类型,如图所示:

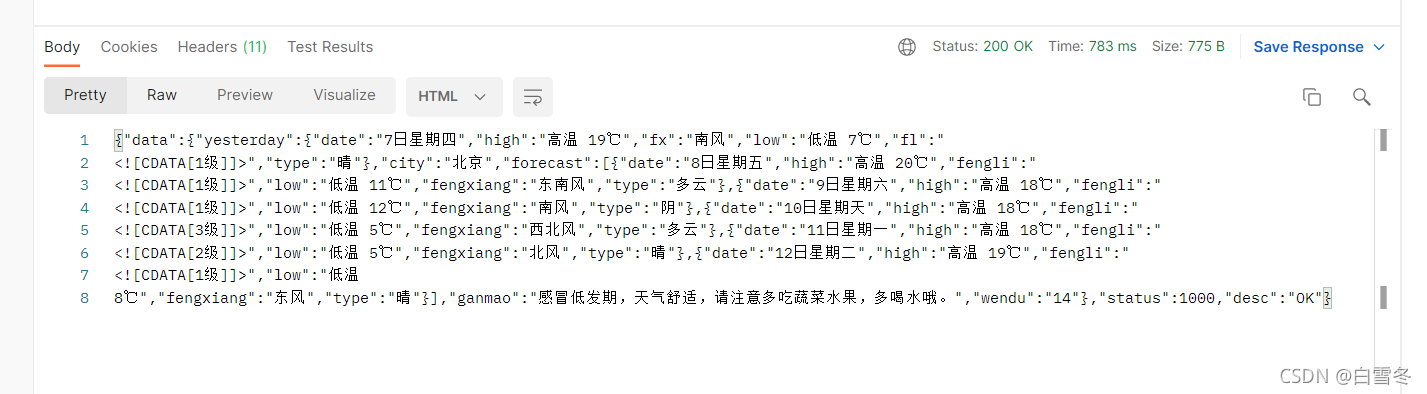
Raw视图以一个大文本区域的方式显示响应主体,如图所示:

“Preview”选择可将响应呈现在一个iframe沙箱中。一些Web框架默认返回HTML错误,而预览模式在这种情况下特别有用。由于iframe沙箱限制,JavaScript和图像在iframe中被禁用。
如果API服务端返回一个图像,Postman将自动检测并呈现它。对于二进制响应类型,用户应该选择“发送和下载”,这样可以保存响应到硬盘,然后可以使用适当的查看器查看它。该功能使用户能够灵活的测试音频文件、PDF文件、ZIP文件,以及任何API抛出的内容。
切换到Preview视图方便进行查看,如图所示:

显示接口返回为HTML的响应,如图所示:
(2)Cookies
由服务器发送的Cookies在“Cookies”选项卡中可见,如图所示:

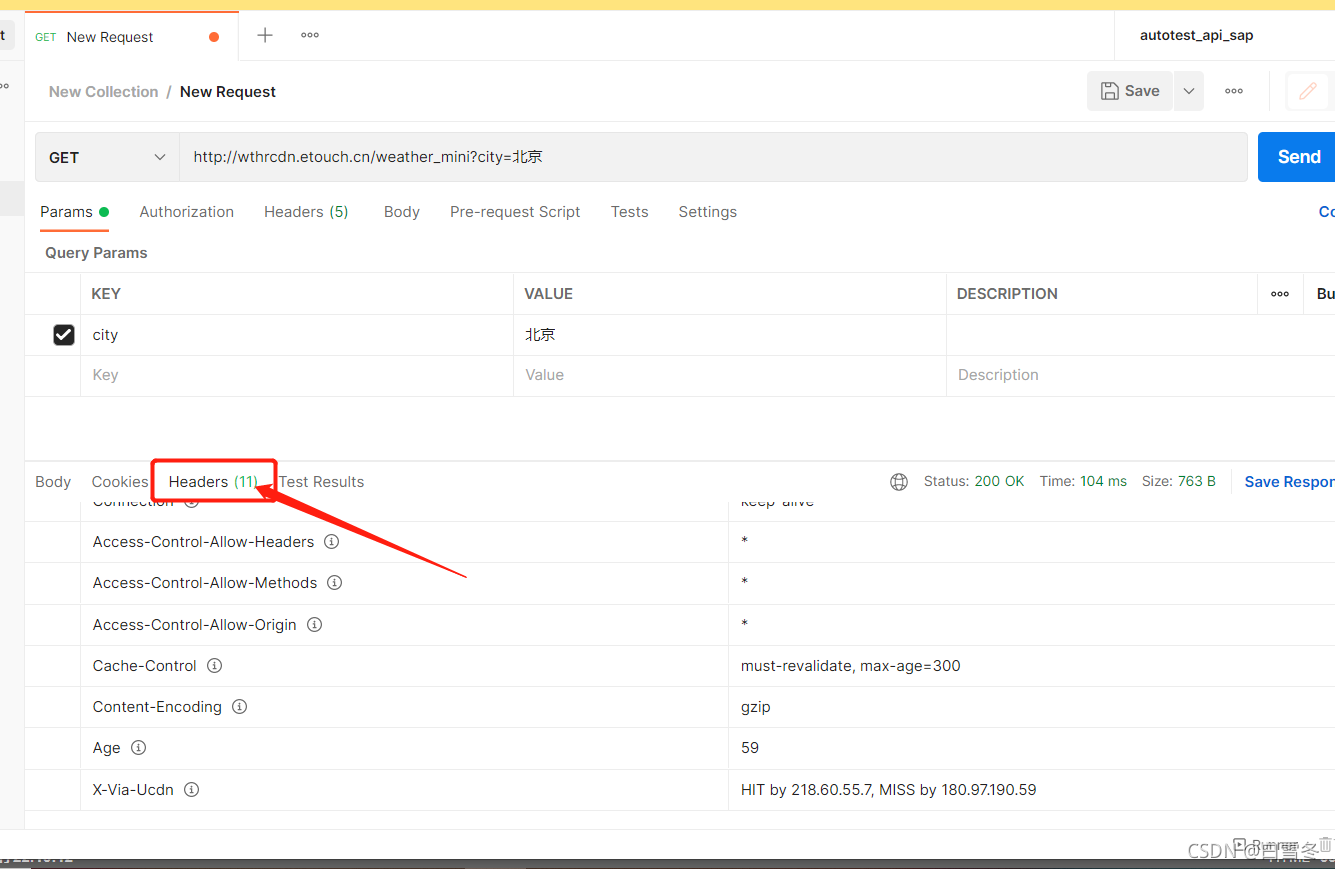
(4)Headers
Header在“Headers”选项卡下显示为键值对。当鼠标指针悬停在标题名称上时,根据HTTP规范描述,标题显示Headers的相应描述信息,如果发送一个HEAD请求,Postman将默认显示“Headers”选项卡,如图所示:

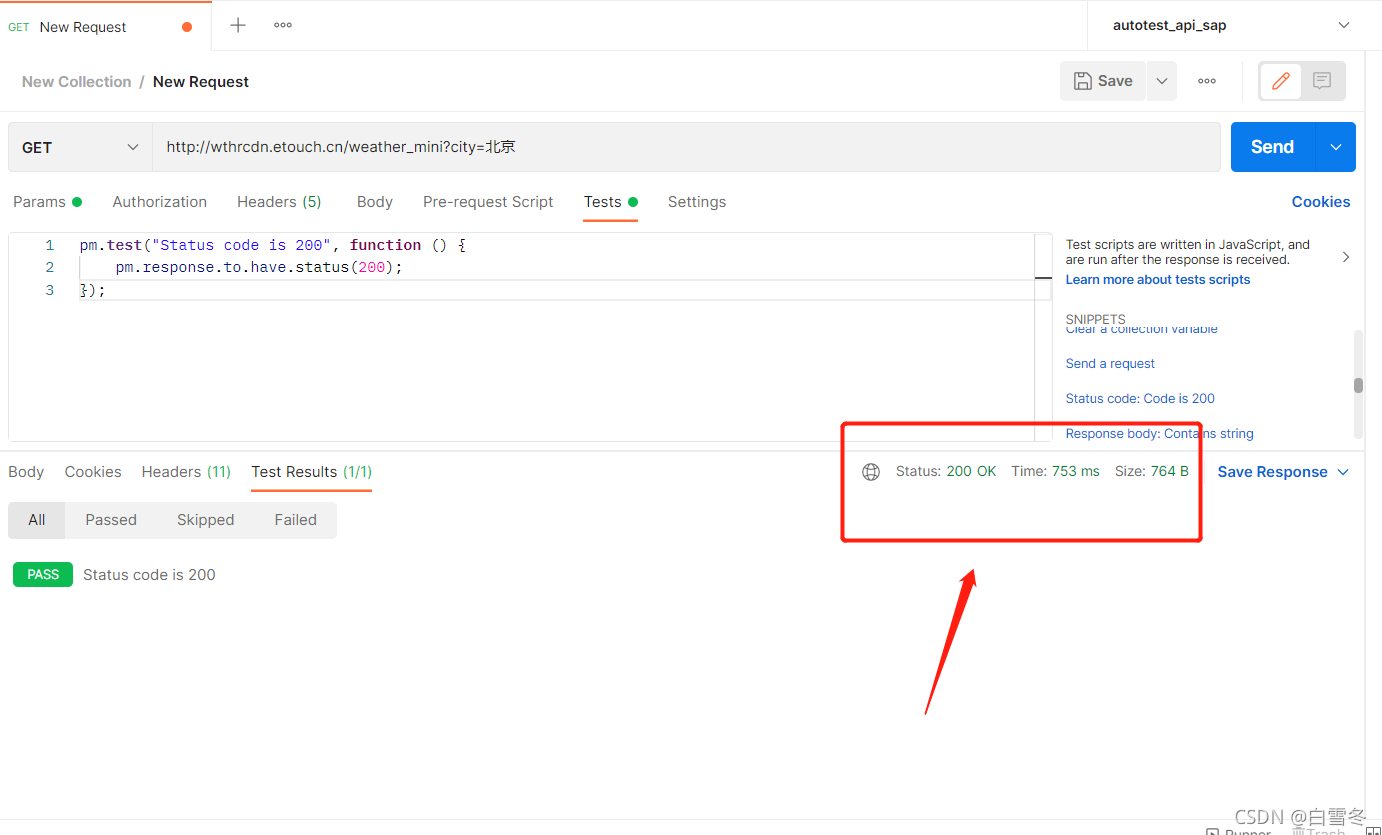
(4)Test Result
“Test Result”选项卡展示该请求所有测试项的本次运行结果,如图3-30所示:(测试项在请求Tests中添加)

(5)响应状态信息
如图所示,响应状态信息包括响应状态码、响应时长(服务器返回响应的时间,单位是ms)和响应体大小(单位是KB)

(6)复制响应、搜索响应
单击复制按钮,可以复制响应体,然后粘贴到需要的地方。单击搜索按钮,弹出搜索框,可以在响应体中搜索关键字,如图所示:

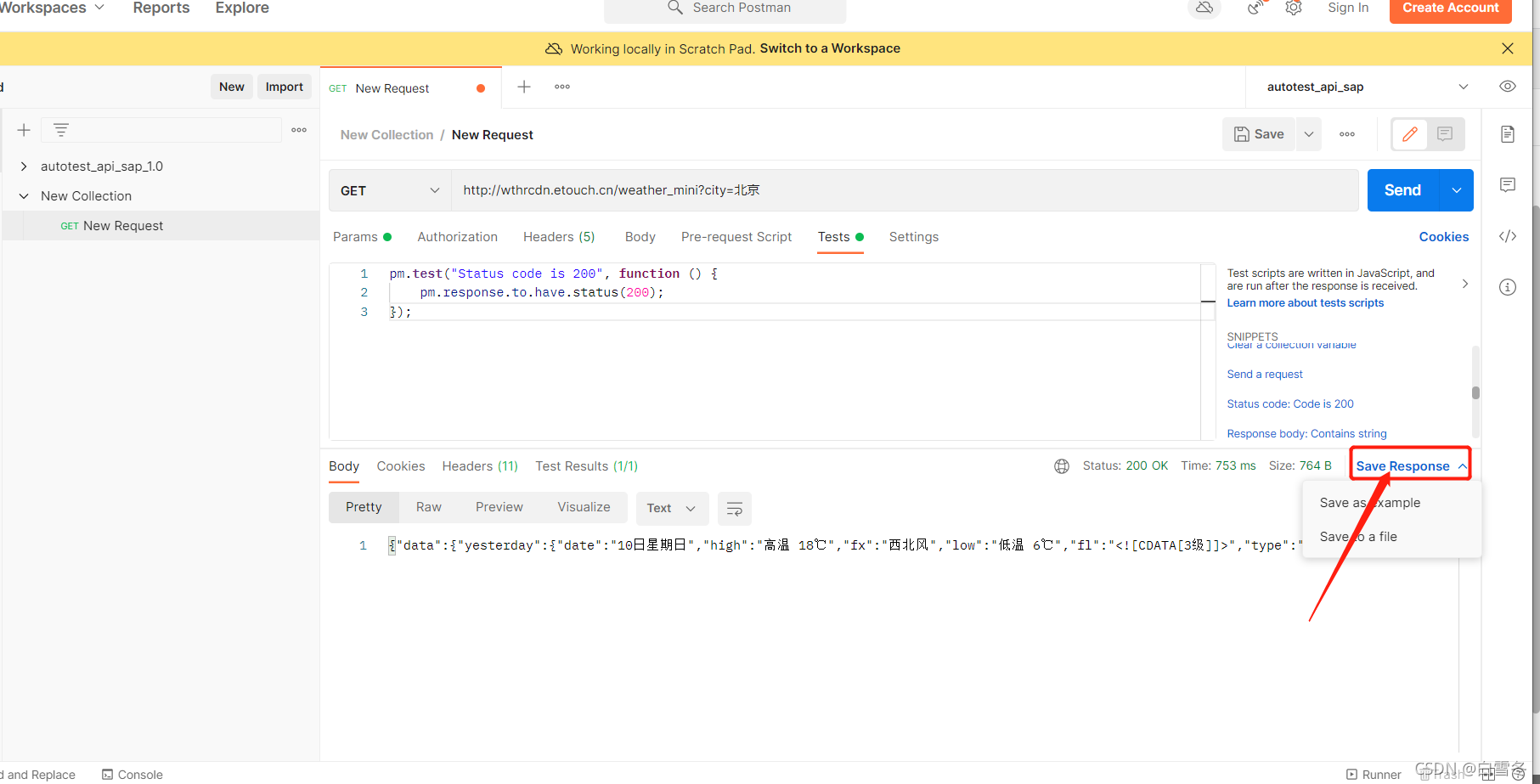
(7)保存响应
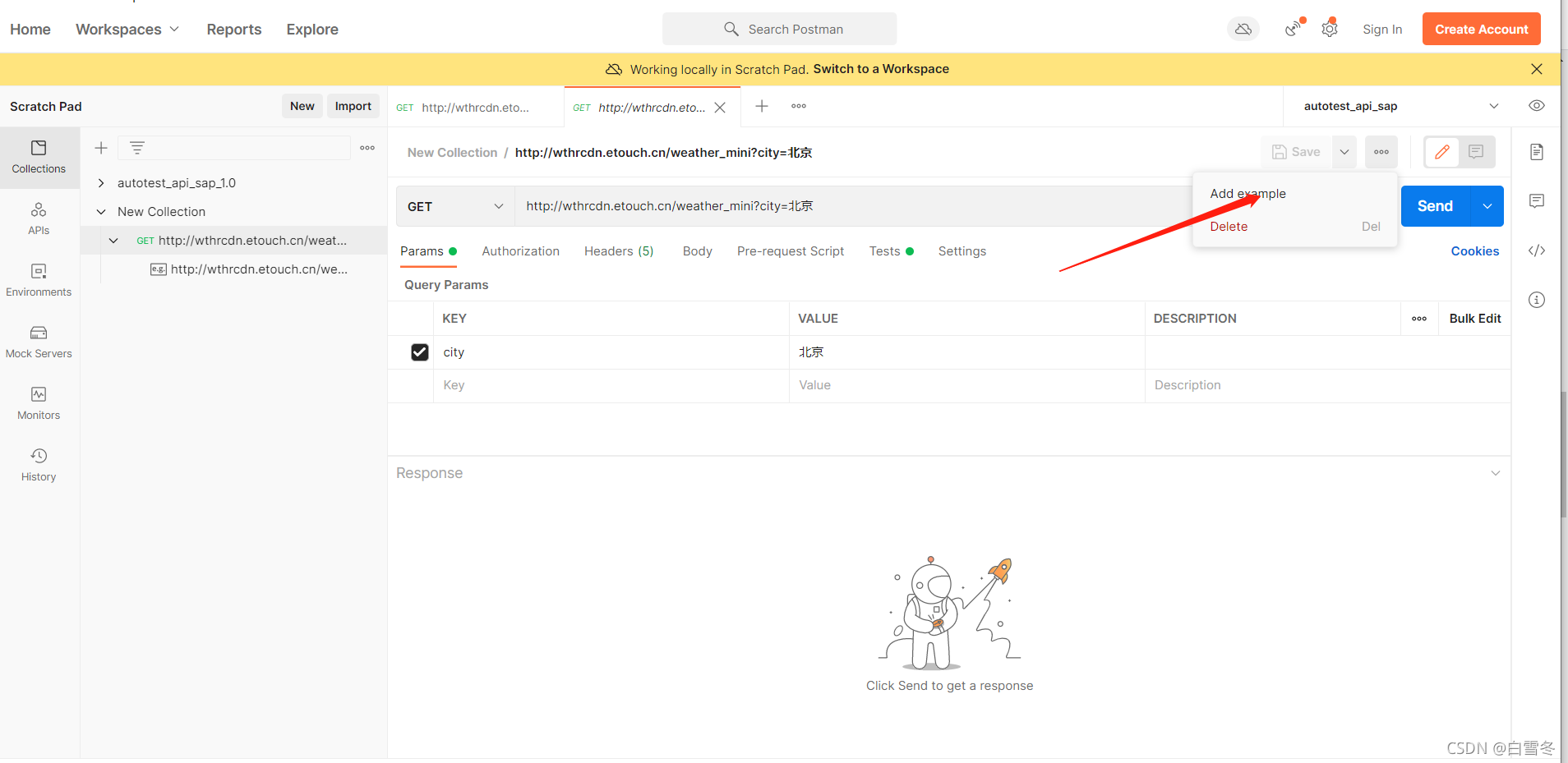
如果一个请求被保存在一个集合中,则可以保存请求对应的响应。响应返回后,单击“Save Response”按钮,如图所示:

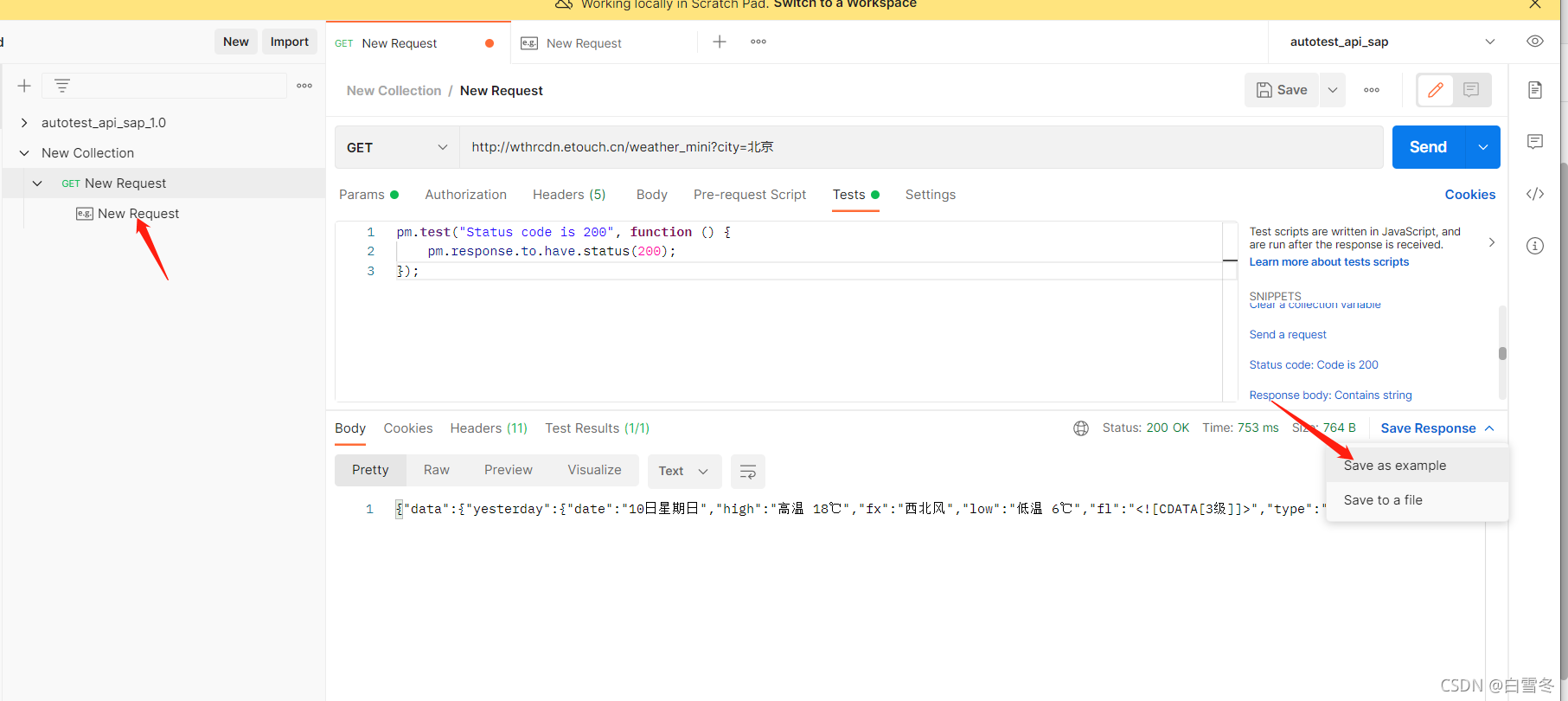
单击图中的“Save Example”按钮,将响应保存成请求对应的示例。

当加载请求时,为请求保存的所有响应将作为一个示例提供。单击图右上角的示例下拉菜单,并选择保存示例: