第一章 浏览器生成消息–探索浏览器内部
1.1 生成HTTP请求消息
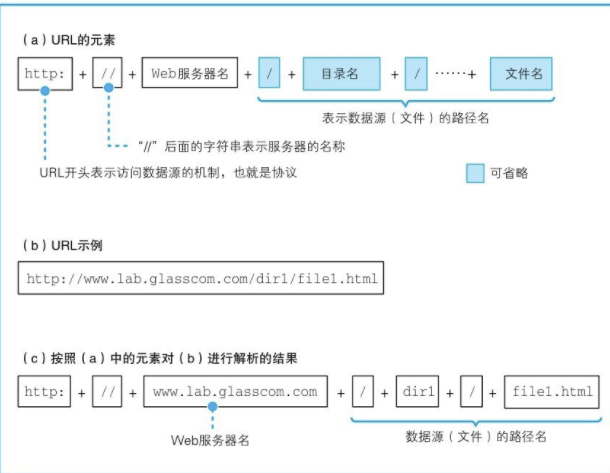
1.1.2 浏览器先要解析URL

1.1.3 省略文件名的情况
? 默认访问/index.html和default.html文件
1.1.4 HTTP的基本思路
? HTTP协议定义了客户端和服务器之间交互的消息内容和步骤。
? HTTP主要方法

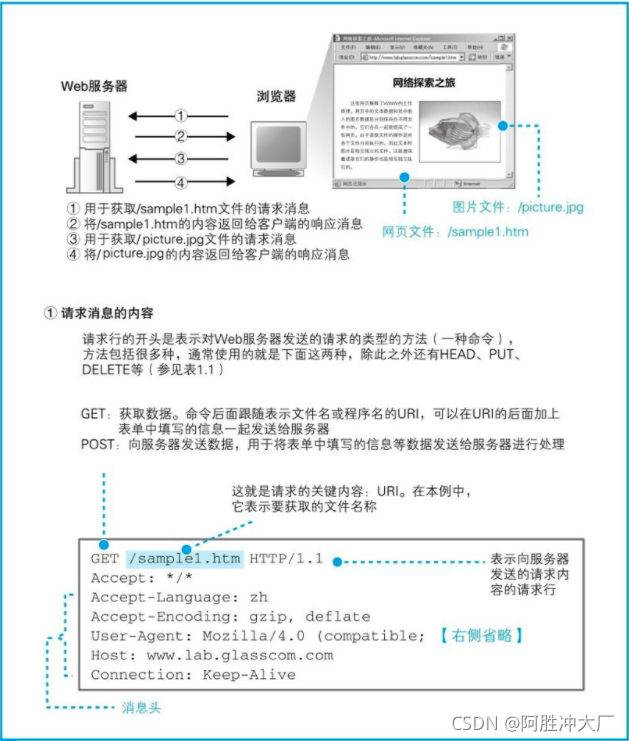
1.1.5 生成HTTP请求消息
? 对URL进行解析之后,浏览器确定了Web服务器和文件名,接下来就是根据这些信息来生成HTTP请求消息了
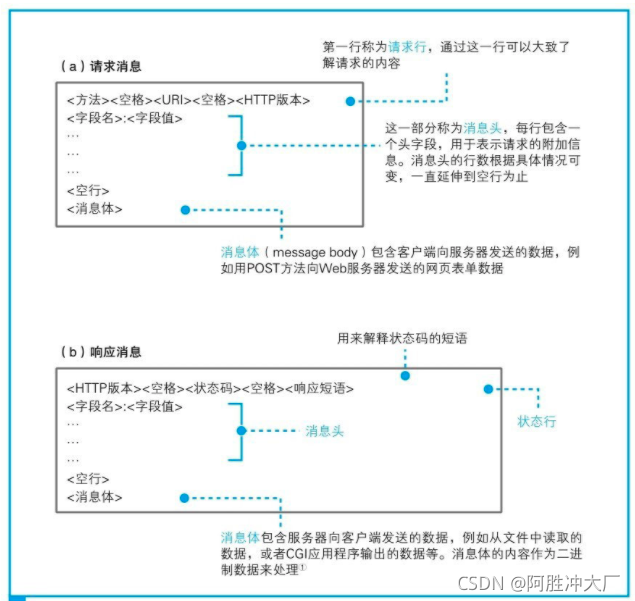
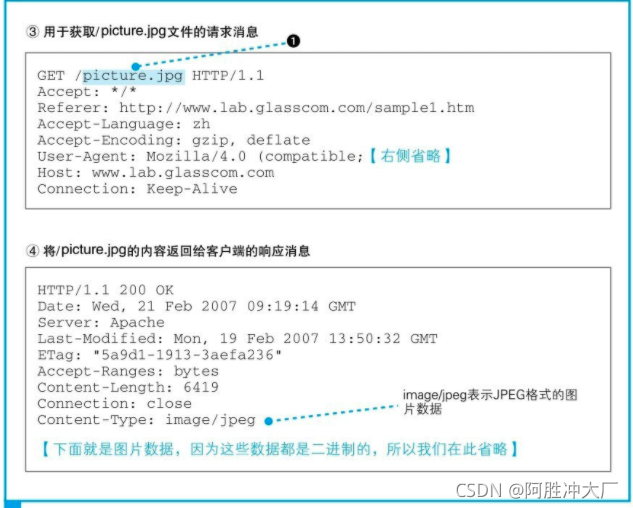
? HTTP消息的格式

-
请求行 方法 uri http版本号
-
消息头 kv键值对,增加额外需要带上的参数

-
消息体(GET方法没有消息体)
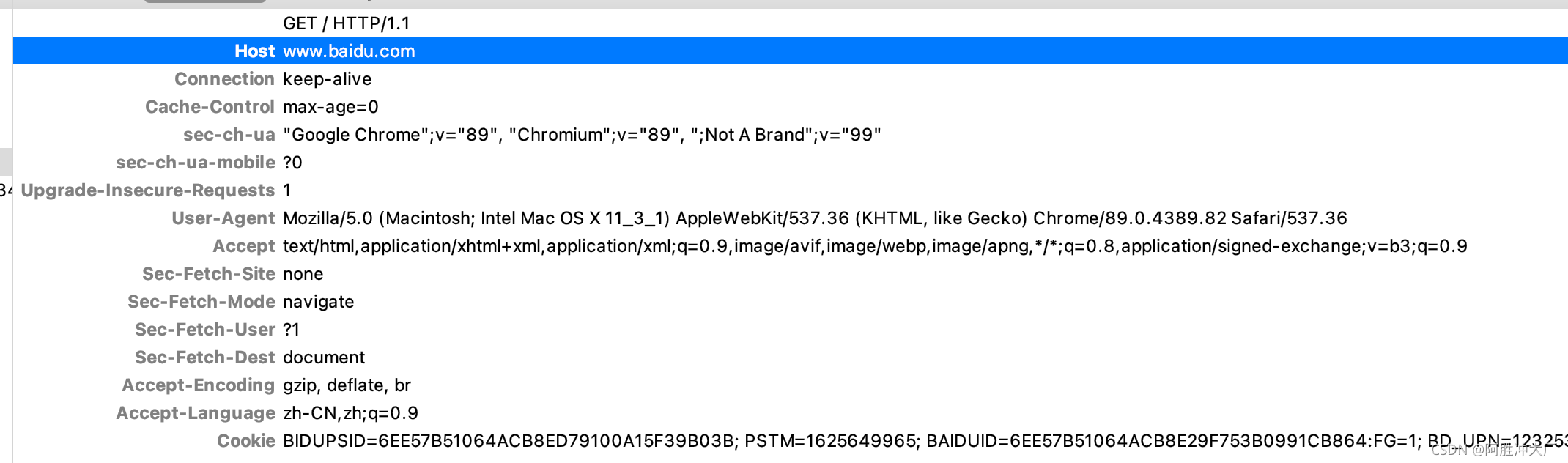
抓包www.baidu.com可作为参考

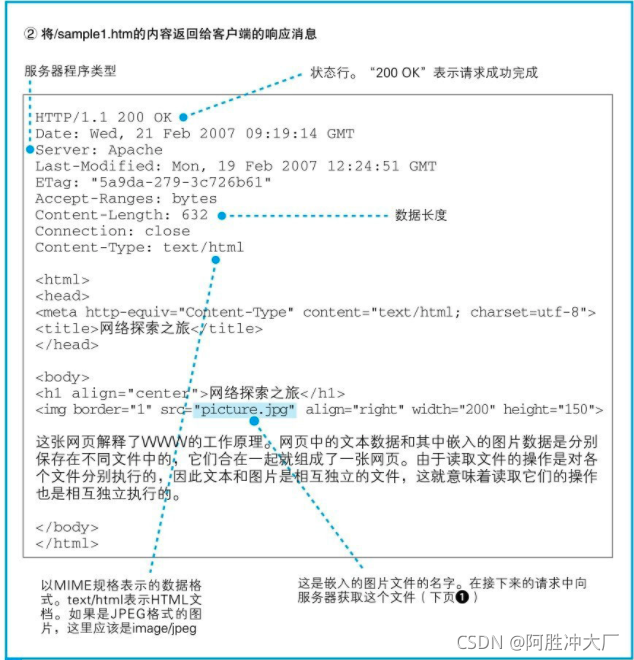
1.1.6 发送请求后会收到响应
-
状态行:状态码和响应短语
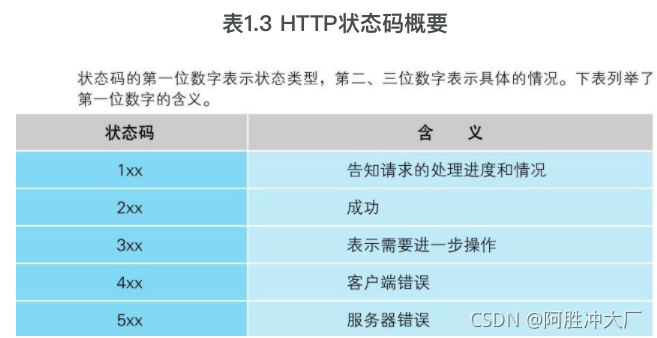
HTTP状态码概要

-
消息头:
-
消息体:
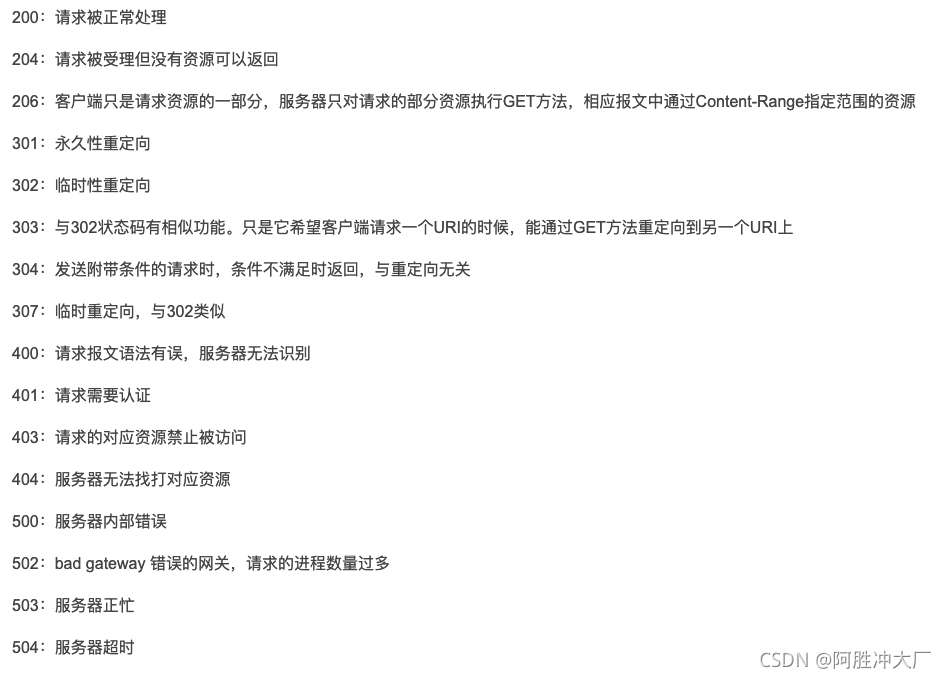
常见的HTTP状态码

**注意:**当网页中包含图片时,会在网页中的相应位置嵌入表示图片文件的标签(HTML实现的)的控制信息。浏览器会在显示文字时搜索相应的标签,当遇到图片相关的标签时,会在屏幕上留出用来显示图片的空间,然后再次访问Web服务器,按照标签中指定的文件名向Web服务器请求获取相应的图片并显示在预留的空间中。这个步骤和获取网页文件时一样,只要在URI部分写上图片的文件名并生成和发送请求消息就可以了。
实例:获取一个网页,网页中夹杂一个图片



1.2 向DNS服务器查询Web服务器的IP地址
2.1创建套接字
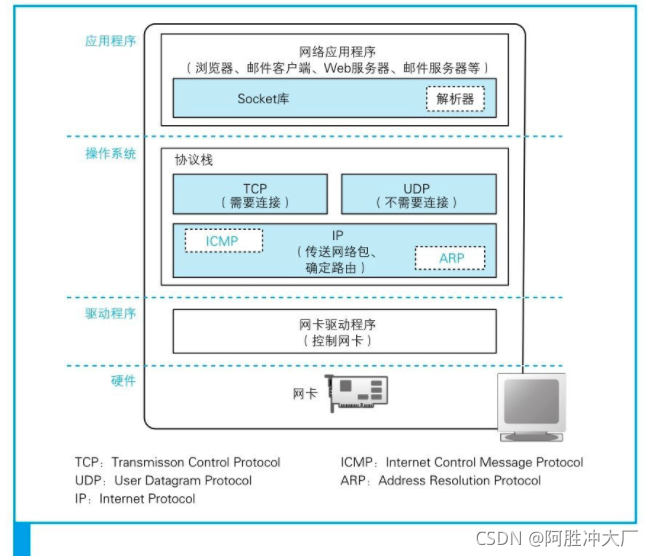
2.1.1协议栈的内部结构
? TCP/IP软件采用分层结构

协议栈的上半部分有两块,分别是负责用TCP协议收发数据的部分和负责用UDP协议收发数据的部分
在互联网上传送数据时,数据会被切分成一个一个的网络包,而将网络包发送给通信对象的操作就是由IP来负责的
ICMP用于告知网络包传送过程中产生的错误以及各种控制消息,ARP用于根据IP地址查询相