Gitee第三方应用登录
更多信息请查阅Gitee OAuth 文档
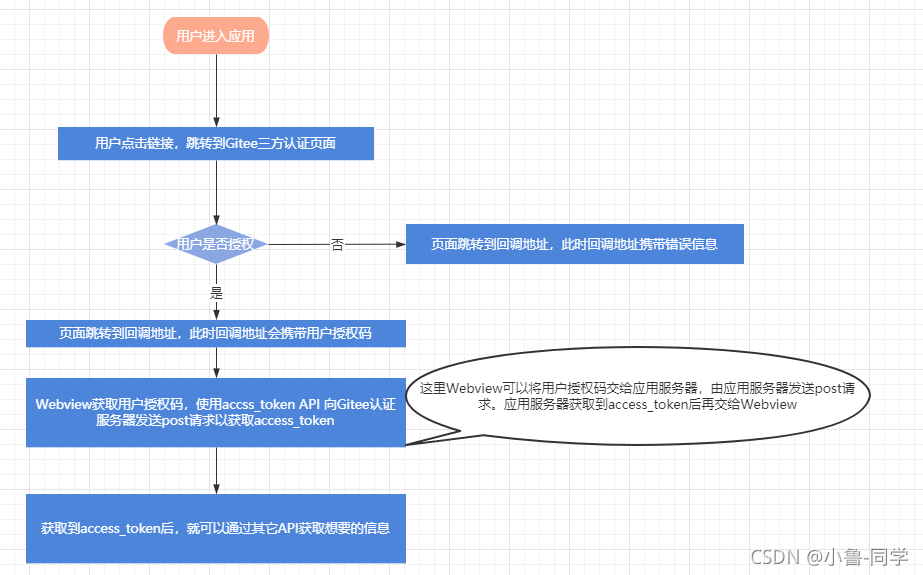
一、Gitee第三方应用登录大致流程

二、Gitee第三方应用登录具体细节
一、如何获取Gitee三方认证页面的链接?
-
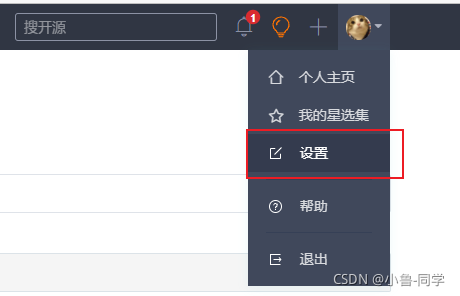
登录Gitee,点击“设置”

-
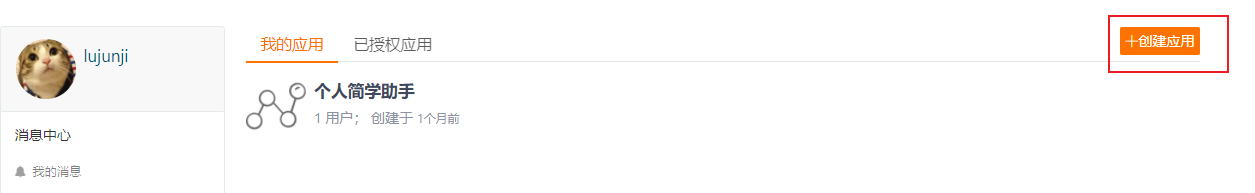
点击第三方应用

- 点击创建应用

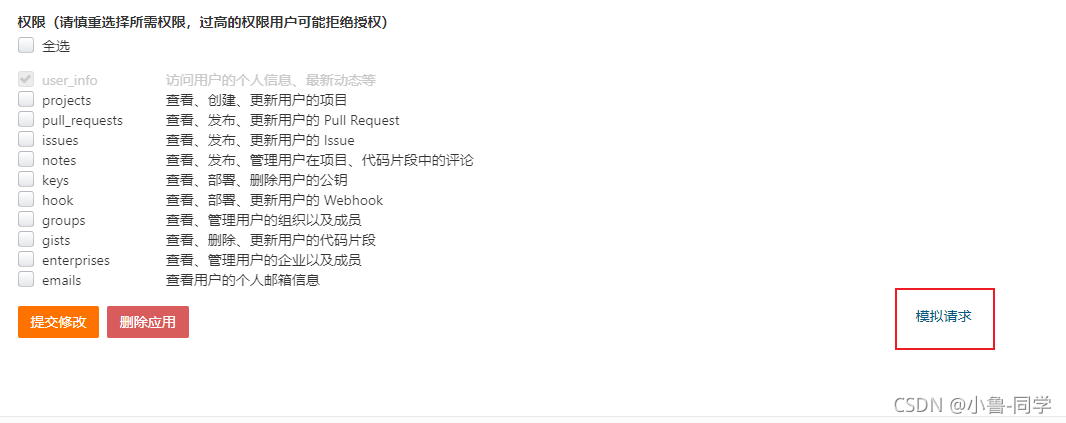
- 应用创建完毕后,进入应用详情界面,点击右下角“模拟请求”,页面会跳转到Gitee三方认证页面

二、access_token API
https://gitee.com/oauth/token?grant_type=authorization_code&code={code}&client_id={client_id}&redirect_uri={redirect_uri}&client_secret={client_secret}
{
url: https://gitee.com/oauth/token
data: {
grant_type: "authorization_code",
code: "xxx", // 用户授权码
client_id: "xxx", // 第三方应用id,在应用详情页面获得
redirect_uri: "xxx", // 回调地址
client_secret: "xxx", // 第三方应用secret,在应用详情页面获得
},
}
三、我的思路
- 在登录页面有一个Gitee图标,用户点击这个图标后就会跳转到Gitee三方认证页面
- 我的回调地址是
http://localhost:8000,用户授权后,页面会跳转到http://localhost:8000?code=xxx。 - 我在
/路径下通过location获取到search,进一步处理得到code。 - 我在应用服务器这边写了一个接口,获取
code返回access_token。(做这个代理是为了防止client_id和client_secret被别人看到) - 前端这边发送请求获取到
access_token后,就可以通过其它API获取用户信息了