文章目录
一、初识前后端通信
1. 前后端通信是什么?
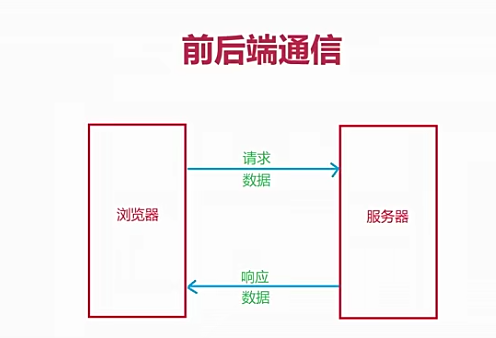
1)前端和后端数据交互的过程,也可以看做是浏览器和服务器之间数据交互的过程
2)后端向前端发送数据:访问页面
3)前端向后端发送数据(提交from表单)
2. 前后端通信的过程与感念理解?
1)前后端的通信是在 请求-响应 中完成的
2)概念:前端:浏览器端 、客户端:只要能和服务器通信的叫客户端 、命令行工具:curl httpswww.imooc.com、后端:服务器端
3. 前后端通信的方式
1)使用浏览器访问网页:在浏览器地址栏输入网址,回车
2)HTML的标签:linke /script /iframe
3)Ajax和Fetch
4)还有一些标签,浏览器解析的时候,不会向服务器发送请求,但是用户可以使用他们向服务器发送请求(a/from)
二、HTTP
1、初识HTTP
初识HTTP(HyperText Transfer Protocol)超文本传输协议
1、 HTML: 超级文本标记语言
2、超文本:原先一个个单一的文本,通过超链接将其联系起来。由原先的单一的文本变了可无限延伸、扩展的超级文本、立体文本
3、HTML、JS.CSS、图片、字体、音频、视频等等文件,都是通过HTTP(超文本传输协议)在服务器和浏器之间传
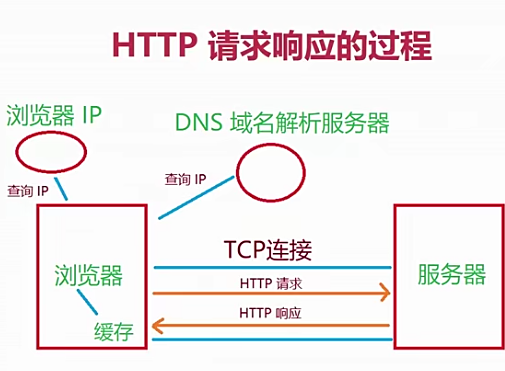
4、每一次前后端通信,前端需要主动向后端发出请求,后端接收到前端的请求后,可以给出响应
5、HTTP是一个请求-响应协议
2、HTTP请求
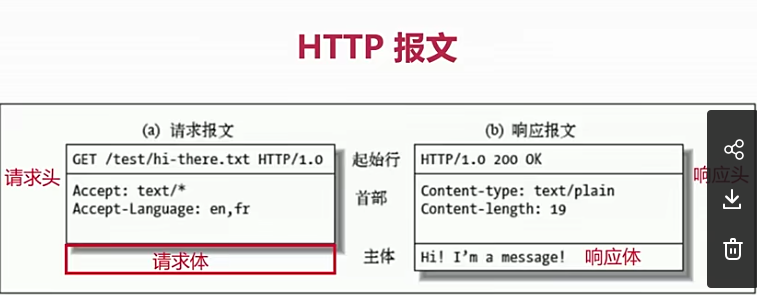
1.HTTP报文是什么?
浏览器向服务器发送请求时,请求本身就是信息,叫请求报文
服务器向浏览器发送响应时传输的信息,叫响应报文
2.HTTP报文格式
请求
请求头:起始行+首部
请求体
GET请求,没有请求体,数据是请求头携带的
POST请求,有请求体,数据是请求体携带的
响应
响应头:起始行+首部响应体
3、HTTP方法
1.常用的HTTP 方法
浏览器发送请求时采用的方法,和响应无关
用来定义对于棕源采取什么样的操作的,有各自的语义
GET 、POST、 PUT 、 DELETE
2.HTTP方法的语义(增删改查)
这些方法虽然有各自的语义,但是并不是强制性的
GET 获取数据(获取资源(文件))
POST 创建数据(注册)
PUT 更新数据(修改个人信息,修改密码)
DELETE 删除数据(删除)
3、RESTful接口设计
一种接口设计风格, 充分利用HTTP方法的语义(根据HTTP方法的语义设计接口)
通过用户ID获取个人信息, 使用GET方法
https://www.imooc.com/api/http/getUser?id=1
GET //https://www.mooc.com/api/http/user?id=1
注册新用户, 使用POST方法
https://www.mooc.com/api/http/addUser
POST
https://www.imooc.com/api/http/user
修改一个用户, 使用POST方法
https://www.mooc.com/api/http/modifyUser
4、GET和POST方法对比
1、语义GET:获取数据 POST 创建数据
2、发送数据
GET通过地址在请求头中携带数据,能携带的数据量和地址的长度有关系,一般最多就几K
POST既可以通过地址在请求头中携带数据,也可以通过请求体携带数
能携带的数据量理论上是无限的
携带少量数据,可以使用GET请求,大量的数据可以使用POST请求
3、缓存
GET可以被缓存,POST不会被缓存
4、安全性
表面看GET比POS安全,理论上GET和POST都不安全
5、HTTP状态码
HTTP状态码是什么?
定义服务器对请求的处理结果,是服务器返回的
100~199消息:代表请求已被接受,需要继续处理(websocket )
200~299成功
200//300~399重定向 (http://www.imooc.com 、https://www.imooc.com/)
301 Moved Permanently
302 Move Temporarily
400~499请求错误
404 NotFound
500~599服务器错误I
500 Internal Server Error
总结