
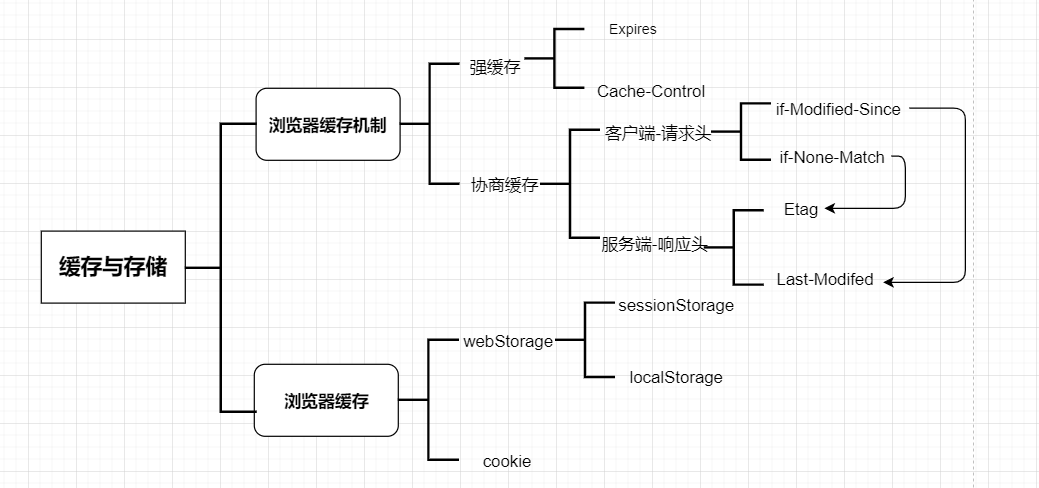
浏览器存储
Cookie
Cookie 是 HTTP 协议的一种无状态协议。当请求服务器时,HTTP 请求都需要携带 Cookie,用来验证用户身份。Cookie 由服务端生成,存储在客户端,用来维持状态。

通常 Cookie 由以下值构成:
名称(name)
值(value)
域(Domain)
值(value)
路径(Path)
失效时间(Expiers/Max-Age)
大小(Size)
是否为 HTTP 请求(HttpOnly)
安全性(Secure)
提示:域、路径、失效时间和安全性都是服务器给浏览器的指示,它们不会随着请求发送给服务器,发送给服务器的只有名称与值对。
Cookie 有一些限制,它可以设置有过期时间,但是如果没有设置,则会和 session 一个级别,一旦关闭浏览器就会消失。
Cookie 拥有以下优点:
-
可以控制过期时间,不会永久有效,有一定的安全保障。
-
可进行扩展,可跨域共享。
-
通过加密与安全传输技术 (SSL),可以减少 Cookie 被破解的可能性。
-
有较高的兼容性。
缺点则如下:
-
有一定的数量与长度限制,每个 Cookie 长度不能超过 4KB ,否则超出部分会被截掉。
-
请求头上的数据容易被拦截攻击。
-
单个 Cookie 大小不超过 4KB,很多浏览器都限制一个站点最多保存 20 个 Cookie。
web Storage
H5 可以在本地存储用户的浏览数据,以前用 Cookie,但是 web Storage 更快速、安全。可以存储大量的数据,而不影响网站性能,以键/值对存在。
web Storage 分为两种:sessionStorage 和 localStorage。
sessionStorage
sessionStorage 将数据存储在 session 中,当浏览器关闭就会消失。它具有以下特色:
- 大小 5Mb
- 页面刷新数据不会消失,页面关闭就消失。
- 不可以跨页面(仅在当前页面使用)。
- 使用 window.open 打开页面和改变 location.href 方式可以获取到 sessionStorage 内部的数据。
主要被应用在下面这些场景中:
-
主要针对会话级的小数据的存储。
-
存储一些在当前页面刷新仍然需要存储,但是关闭后不需要留下的信息。
-
很适合单页应用的使用,可以用来存储登录态信息等。
localStorage
localStorage 会把数据一直存在客户端本地。其 API 提供了如下的方法进行操作:
-
setItem (key,value) —— 保存数据,以键值对的方式存储。
-
getItem (key) —— 读取数据,传入键值(key),获得对应的值(value)。
-
removeItem (key) —— 删除某个数据,删除键值对。
-
clear () —— 删除所有数据。
-
key (index) —— 获取某个索引的key。
下面是 localStora 的特性:
- 大小 5Mb。
- 可以跨页面。
- 永久存储,需要手动删除。
- 使用 window.open 打开页面和改变 location.href 方式可以获取到 sessionStorage 内部的数据。
它通常都被运用在下列场景中:
-
持久性的保存客户端数据,只能通过 JavaScript 删除或者用户清除浏览器缓存。
-
如果有一些稍大量的数据,例如编辑器的自动保存等。
-
多页面间访问共同数据。sessionStorage 只能用于一个标签页,而localStorage可以在多个标签页之间共享。
浏览器缓存机制
浏览器的缓存机制是将已访问过的资源进行缓存,这样当客户端下次访问时,就能直接访问已经缓存的资源,从而减少服务器请求次数,让页面能够更快地加载。

而判断是否访问缓存则是依靠 HTTP 的各种 Header,比如下面的这几种:
-
Expires:响应头,表示该资源的过期时间。
-
Cache-Control:请求头/响应头,是缓存控制字段。
-
Etag (HTTP1.1):响应头,是资源标识,服务器存储。一旦资源被修改,Etag 就会随之发生变化。
-
lf-None-Match (HTTP1.1):请求头,一般服务器会将 If-None-Match 与被请求资源的最新 ETag 进行比对。
-
Last-Modified (HTTP1.0):响应头,表示资源最后一次修改的时间。
-
If-Modified-Since (HTTP1.0):请求头,资源最后一次修改时间(后面详情)。
这些 Header 共同组成了 HTTP 的请求和响应,也支撑着浏览器缓存,但是这种缓存方式是有缺陷的。
首先,如果资源更新的速度是秒以下单位,那么这个缓存是不能被使用的。因为它的时间单位最低是秒。
其次,如果文件是通过服务器动态生成的,那么该方法的更新时间永远是生成的时间。哪怕文件可能没有变化,它也会自动更新,所以起不到缓存的作用。
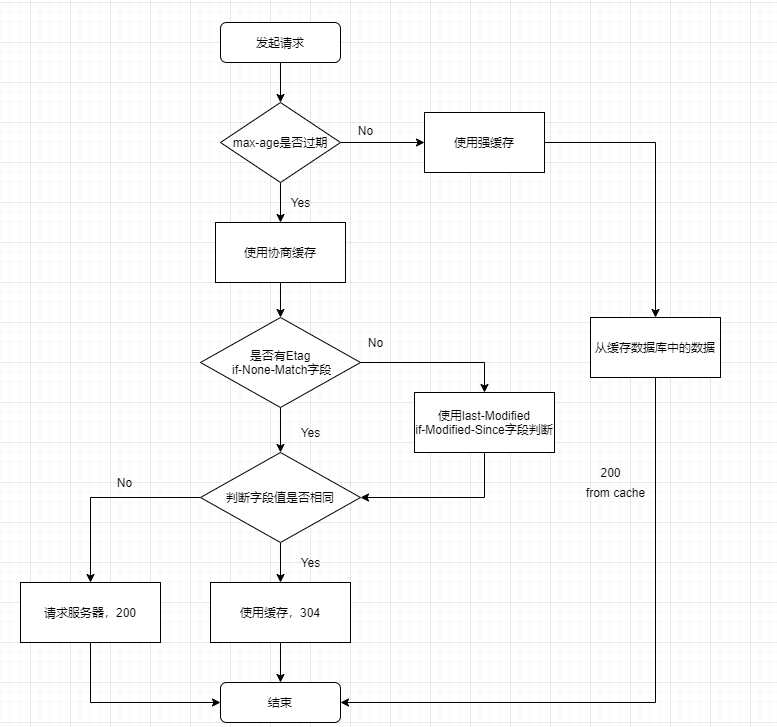
强缓存
通常服务器会通知浏览器一个缓存时间,这个信息在 Cache-Control 和 Expires 中,浏览器通过这个判断是缓存否过期。如果时间未过期。则直接从缓存中取。这就是所谓的“强缓存”。
Expires
在 HTTP1.0 中。使用 Expires 字段来表示缓存的到期时间,即有效时间+当时服务器的时间。但是这种方式的缺陷是,用户只需要修改客户端本地时间,让客户端和服务器时间不一致时,浏览器就会判断缓存失效,然后重新请求资源。
Cache-control
Cache-Control 是一个 HTTP 协议中关于缓存的响应头,它可以由以下值组成:
-
max-age:用于设置缓存的最大周期。与 Expires 相反,它的时间是相对于请求的时间。
-
s-maxage:和 max-age 相同,仅用于共享缓存,如 CDN 缓存。
-
public:相应可以被任何对象缓存,即使是通常不可缓存的内容。
-
private:缓存只能被单个用户缓存,不能作为共享缓存(即代理服务器不可缓存)。
-
no-cache:可以缓存在客户端,但每次都必须去服务器检查新鲜度,来决定从服务器获取最新资源(200)还是读取缓存(304),即协商缓存。
-
no-store:不允许在客户端存储,每次都要从服务器请求新的资源。
协商缓存
如果未命中强缓存,即强缓存失效(可能是 Cache-Control 设置了 no-store 或 no-cache),则判断协商缓存。
Last-Modified & If-Modified-Since(HTTP1.0)
当第一次请求资源后,服务器会返回改资源最后一次修改的时间。之后再次请求时,服务器会对比 If-Modified-Since 和 Last-Modified 字段。如果两者相同,则表示资源未修改,返回 304 状态码。如果两者不同,则表示资源已经修改了,所以返回数据和 200 状态码(没有发送请求)。
但是如果服务器更新资源的时间单位为秒,而上面提到的方法是无法识别一秒内进行多次修改的情况的。同时如果资源更新的速度不到 1ms,也是无法生成新的最后修改时间的。为了避免这种情况,在 HTTP1.1 中出现了一组新的字段:Etag 和 If-None-Match。
Etag & If-None-Match (HTTP1.1)
Etag 是 HTTP1.1 的属性。它由服务器生成并返回给客户端,优先级高于 Last-Modified。
在 HTTP1.1 中,当浏览器第一次发起 HTTP 请求时,服务器回返回一个 Etag。浏览器第二次发起同一个请求时,客户端会发送一个 If-None-Match,它的值就是 Etag。服务器会比较浏览器发送过来的 Etag 和服务器的 Etag,如果相同就将 If-None-Match 的值设置为 false,并返回304,表示使用浏览器缓存。如果不同,服务器就将 If-None-Match 的值设置为 true,返回 200 和新的数据。
网页加载速度的加快绝不仅仅是网速加快就能完成的,在我们流畅访问的背后,浏览器存储和缓存机制也功不可没,希望本文能够帮助大家增加对这个机制的了解。
参考资料:
深入理解浏览器的缓存机制 https://www.jianshu.com/p/54cc04190252
一文读懂前端缓存 https://juejin.cn/post/6844903747357769742?utm_source=gold_browser_extension
浏览器的存储与缓存机制 https://blog.csdn.net/wantingtr/article/details/100559520