HTTP报文格式
HTTP报文是面向文本的,报文中的每一个字段都是一些ASCII码串,每个字段的长度是不确定的。HTTP报文传过来的都是一堆的0x ASCII码,例如" 41 63 63 65 70 74"这段十六进制ASCII码串对应的是“accept” 单词。
这些十六进制的数字经过浏览器或者专用工具比如wireshark或fiddler的翻译,可以得到HTTP的报文结构。
HTTP有两种报文:请求报文和响应报文。
请求报文
以下是通过抓包工具fiddler抓出来的一段HTTP请求报文
GET http://jsuacm.cn/ HTTP/1.1
Host: jsuacm.cn
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.25 Safari/537.36 Core/1.70.3877.400 QQBrowser/10.8.4506.400
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
//”请求数据”(GET方式的请求一般不包含)
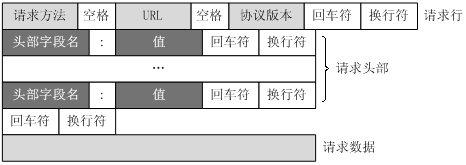
可见HTTP的请求报文由四部分组成:请求行(request line)、请求头部(header)、空行和请求数据(request data)

请求行
请求行由请求方法字段、URL字段和HTTP协议版本字段3个字段组成,它们用空格分隔。例如:GET http://jsuacm.cn/template/jsu/css/modifypage-1.css HTTP/1.1
1,请求方法
HTTP协议的请求方法有GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT。GET和POST是最常用的请求方法。
GET:最常见的一种请求方式,当客户端要从服务器中读取文档时,当点击网页上的链接或者通过在浏览器的地址栏输入网址来浏览网页的,使用的都是GET方式。GET方法要求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。使用GET方法时,请求参数和对应的值附加在URL后面,利用一个问号(“?”)代表URL的结尾与请求参数的开始,传递参数长度受限制。
GET方式的请求一般不包含”请求数据”部分,请求数据以地址的形式表现在请求行。显然,这种方式不适合传送私密数据。另外,由于不同的浏览器对地址的字符限制也有所不同,一般最多只能识别1024个字符,所以如果需要传送大量数据的时候,也不适合使用GET方式。
POST:和get一样很常见,对于上面提到的不适合使用GET方式的情况,可以考虑使用POST方式,因为使用POST方法可以允许客户端给服务器提供信息较多。POST方法将请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,这样POST方式对传送的数据大小没有限制,而且也不会显示在URL中。
HEAD: 本质和get一样,只不过服务端接受到HEAD请求后只返回响应头,而不会发送响应内容。当我们只需要查看某个页面的状态的时候,使用HEAD是非常高效的,因为在传输的过程中省去了页面内容。
其他的请求方法并没有那么常见:
PUT:和post类似,html表单不支持,发送资源与服务器,并存储在服务器指定位置,可用于替换资源,要求客户端事先知道该位置。
DELETE:请求服务器删除某资源。和put都具有破坏性,可能被防火墙拦截。如果是https协议,则无需担心。
CONNECT:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。就是把服务器作为跳板,去访问其他网页然后把数据返回回来,连接成功后,就可以正常的get、post了。
OPTIONS:获取http服务器支持的http请求方法,允许客户端查看服务器的性能,比如ajax跨域时的预检等。
TRACE:回显服务器收到的请求,主要用于测试或诊断。一般禁用,防止被恶意攻击或盗取信息。
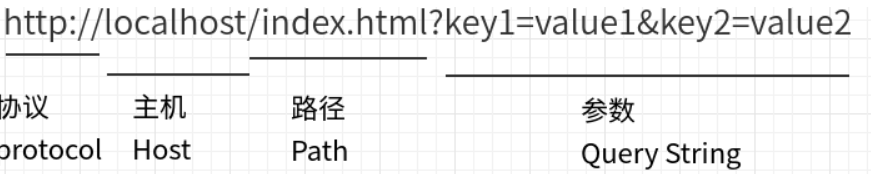
2,URL
URL:统一资源定位符,是一种资源位置的抽象唯一识别方法。
组成:<协议>://<主机>:<端口>/<路径>
端口和路径有事可以省略(HTTP默认端口号是80)

3,HTTP协议版本
协议版本的格式为:HTTP/主版本号.次版本号,常用的有HTTP/1.0和HTTP/1.1,现在最常用的是1.1
请求头部
请求头部为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。请求头部通知服务器有关于客户端请求的信息。比较常见的有:

空行
请求头部的最后会有一个空行,表示请求头部结束,接下来为请求数据。
请求数据
请求数据不在GET方法中使用,而在POST方法中使用。POST方法适用于需要客户填写表单的场合。与请求数据相关的最长使用的请求头部是Cntent-Type和Content-Length
响应报文
以下是通过抓包工具fiddler抓出来的一段HTTP响应报文
HTTP/1.1 200 OK
Server: nginx/1.18.0 (Ubuntu)
Date: Wed, 20 Oct 2021 06:46:15 GMT
Content-Type: text/html; charset=UTF-8
Connection: keep-alive
Expires: Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control: no-store, no-cache, must-revalidate
Pragma: no-cache
Content-Length: 737265
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="../../favicon.ico">
<title>
吉首大学 </title>
HTTP响应报文由状态行(status line)、响应头部(headers)、空行(blank line)和响应数据(也叫响应体或响应正文)(response body)4个部分组成。

状态行
状态行由3部分组成,分别为:协议版本、状态码、状态码描述。其中协议版本与请求报文一致,状态码描述是对状态码的简单描述。
HTTP状态码

响应头部
常见响应头部及描述如下:

空行
响应头部的最后会有一个空行,表示响应头部结束,接下来为响应数据。与请求报文一致。
响应体
用于存放需要返回给客户端的数据信息。fiddler抓出来的一段HTTP响应数据是一段HTML。