TCP连接,TCP三次握手



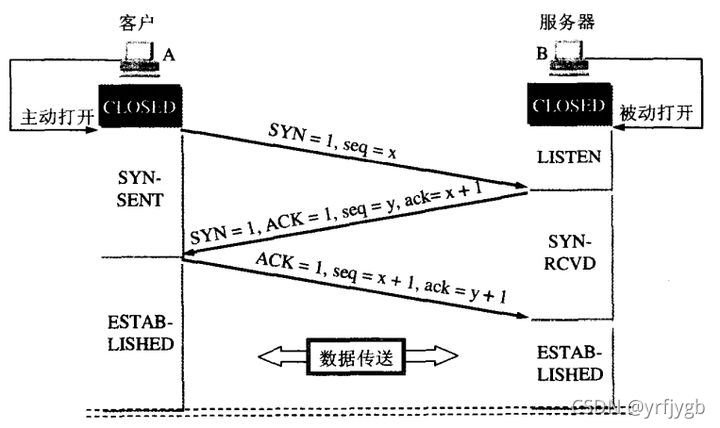
第一次握手,客户端将发送一个带SYN标志的数据包给服务端,代表开始建立连接
第二次握手,服务器返回一个带 SYN/ACK标志的数据包给客服端,表示服务器传达确认连接的信息,要求与客户端建立连接
第三次握手,客户端就发送带ACK标志的数据包给服务端,表示客服端同意连接,连接成功,客服端和服务器就可以进行数据传输。
TCP为什么是三次握手?答案解析

一 防止重复连接
若建立连接只需两次握手,客户端并没有太大的变化,仍然需要获得服务端的应答后才进入ESTABLISHED状态,而服务端在收到连接请求后就进入ESTABLISHED状态。此时如果网络拥塞,客户端发送的连接请求迟迟到不了服务端,客户端便超时重发请求,如果服务端正确接收并确认应答,双方便开始通信,通信结束后释放连接。此时,如果那个失效的连接请求抵达了服务端,由于只有两次握手,服务端收到请求就会进入ESTABLISHED状态,等待发送数据或主动发送数据。但此时的客户端早已进入CLOSED状态,服务端将会一直等待下去,这样浪费服务端连接资源。如果 TCP 是三次握手的话,那么客户端在接收到服务器端 SEQ+1 的消息之后,就可以判断当前的连接是否为历史连接,如果判断为历史连接的话就会发送终止报文(RST)给服务器端终止连接;如果判断当前连接不是历史连接的话就会发送指令给服务器端来建立连接。
二 同步初始化序列化
在建立 TCP 连接时就需要同步初始化一个序列号来保证 TCP 的稳定性,如果是两次握手,它只能确认客服端发送给服务器的序列号,而服务器的序列号它是无法被确认的。因此也就无法得到一个可靠的序列号了,tcp三次握手可以得到一个可靠的序列号,可以确认双发发送的序列号。保证了tcp连接的稳定性性,当然 TCP 连接还可以四次握手,甚至是五次握手,也能实现 TCP 连接的稳定性,但三次握手是最节省资源的连接方式,因此 TCP 连接应该为三次握手。
渲染阶段
构建dom树
为什么要构建dom树? 因为浏览器是无法理解和使用html文档,所以要把html文档解析成一颗dom树。
什么是dom?
js异步加载的方式有哪些?
- defer属性,js的下载和后续的渲染过程是并行的,当遇到scropt标签,会异步的去下载js,等到全部的html元素解析完成后,再去执行js,domContentload事件将被触发。
- async ,是html6提供的,只适用于外部js脚本,js的下载和后续的渲染过程是并行的,当遇到scropt标签,会异步下载js,下载完成就立即会执行js,它会阻塞页面的渲染。它无法保证多个async按照顺寻执行。
- 如果同时存在defer和async,defer的优先级要高于async。