前言
关于实现持久连接的全双工双向通信,websocket协议摒弃了http协议的各种轮询机制。
注:WebSocket协议的目标是在一个独立的持久连接上提供全双工双向通信。客户端和服务器可以向对方主动发送和接受数据。在JS中创建WebSocket后,会有一个HTTP请求发向浏览器以发起请求。在取得服务器响应后,建立的连接会使用HTTP升级将HTTP协议转换为WebSocket协议。也就是说,使用标准的HTTP协议无法实现WebSocket,只有支持那些协议的专门浏览器才能正常工作。
websocket与http的对比
| 协议名称 | 网络协议层次 | 安全性 | 长连接 |
| http | 应用层 | 未加密-http:// 加密-https:// | 不支持 |
| websocket | 应用层 | 未加密-ws:// 加密-wss:// | 支持 |
WebSocket连接
WebSocket是应用层协议,是TCP/IP协议的子集,通过HTTP/1.1协议的101状态码进行握手。也就是说,WebSocket协议的建立需要先借助HTTP协议,在服务器返回101状态码之后,就可以进行websocket全双工双向通信了,后续将不会再用到Htttp协议。
客户端发送消息:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Origin: http://example.com
Sec-WebSocket-Version: 13
服务端返回消息:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=| Connection | Connection必须设置为Upgrade,表示客户端希望连接升级 |
| Upgrade | Upgrade必须设置为WebSocket,表示在取得服务器响应之后,使用HTTP升级将HTTP协议转换(升级)为WebSocket协议。 |
| Sec-WebSocket-key | 随机字符串,用于验证协议是否为WebSocket协议而非HTTP协议 |
| Sec-WebSocket-Version | 表示使用WebSocket的哪一个版本。 |
| Sec-WebSocket-Accept | 根据Sec-WebSocket-Accept和特殊字符串计算。验证协议是否为WebSocket协议。 |
| Sec-WebSocket-Location | 与Host字段对应,表示请求WebSocket协议的地址。 |
| HTTP/1.1 101 Switching?Protocols | 101状态码表示升级协议,在返回101状态码后,HTTP协议完成工作,转换为WebSocket协议。此时就可以进行全双工双向通信了。 |
这里值得注意的是Sec-WebSocket-Accept的计算方法:
base64(hsa1(sec-websocket-key + 258EAFA5-E914-47DA-95CA-C5AB0DC85B11))
如果这个Sec-WebSocket-Accept计算错误浏览器会提示:Sec-WebSocket-Accept dismatch
如果返回成功,Websocket就会回调onopen事件
2、传输阶段
Websocket的数据传输是frame形式传输的,比如会将一条消息分为几个frame,按照先后顺序传输出去。这样做会有几个好处:
- a、大数据的传输可以分片传输,不用考虑到数据大小导致的长度标志位不足够的情况。
- b、和http的chunk一样,可以边生成数据边传递消息,即提高传输效率。
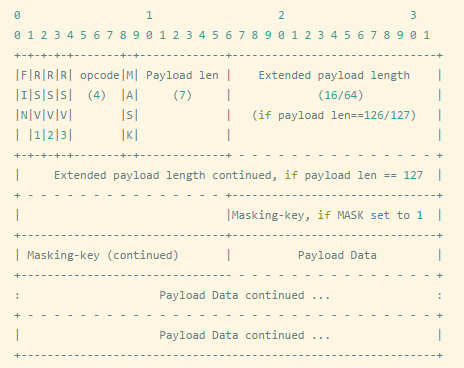
websocket传输使用的协议如下图:

参数说明如下:
-
FIN:1位,用来表明这是一个消息的最后的消息片断,当然第一个消息片断也可能是最后的一个消息片断;
-
RSV1, RSV2, RSV3: 分别都是1位,如果双方之间没有约定自定义协议,那么这几位的值都必须为0,否则必须断掉WebSocket连接;
-
Opcode: 4位操作码,定义有效负载数据,如果收到了一个未知的操作码,连接也必须断掉,以下是定义的操作码:
* %x0 表示连续消息片断 * %x1 表示文本消息片断 * %x2 表未二进制消息片断 * %x3-7 为将来的非控制消息片断保留的操作码 * %x8 表示连接关闭 * %x9 表示心跳检查的ping * %xA 表示心跳检查的pong * %xB-F 为将来的控制消息片断的保留操作码 -
Mask: 1位,定义传输的数据是否有加掩码,如果设置为1,掩码键必须放在masking-key区域,客户端发送给服务端的所有消息,此位的值都是1;
-
Payload length: 传输数据的长度,以字节的形式表示:7位、7+16位、或者7+64位。如果这个值以字节表示是0-125这个范围,那这个值就表示传输数据的长度;如果这个值是126,则随后的两个字节表示的是一个16进制无符号数,用来表示传输数据的长度;如果这个值是127,则随后的是8个字节表示的一个64位无符合数,这个数用来表示传输数据的长度。多字节长度的数量是以网络字节的顺序表示。负载数据的长度为扩展数据及应用数据之和,扩展数据的长度可能为0,因而此时负载数据的长度就为应用数据的长度。
-
Masking-key: 0或4个字节,客户端发送给服务端的数据,都是通过内嵌的一个32位值作为掩码的;掩码键只有在掩码位设置为1的时候存在。
-
Payload data: (x+y)位,负载数据为扩展数据及应用数据长度之和。
-
Extension data: x位,如果客户端与服务端之间没有特殊约定,那么扩展数据的长度始终为0,任何的扩展都必须指定扩展数据的长度,或者长度的计算方式,以及在握手时如何确定正确的握手方式。如果存在扩展数据,则扩展数据就会包括在负载数据的长度之内。
-
Application data: y位,任意的应用数据,放在扩展数据之后,应用数据的长度=负载数据的长度-扩展数据的长度。
webSocket实现(kotlin+okhttp3)
val req: Request = Request.Builder().url(url).build()
val ws: okhttp3.WebSocket = client.newWebSocket(req, object : WebSocketListener() {
var isRunning = false
override fun onClosed(webSocket: WebSocket, code: Int, reason: String) {
super.onClosed(webSocket, code, reason)
}
override fun onClosing(webSocket: WebSocket, code: Int, reason: String) {
super.onClosing(webSocket, code, reason)
}
override fun onFailure(webSocket: WebSocket, t: Throwable, response: Response?) {
super.onFailure(webSocket, t, response)
}
override fun onMessage(webSocket: WebSocket, text: String) {
super.onMessage(webSocket, text)
}
override fun onMessage(webSocket: WebSocket, bytes: ByteString) {
super.onMessage(webSocket, bytes)
}
override fun onOpen(webSocket: WebSocket, response: Response) {
super.onOpen(webSocket, response)
}
})