会话控制
学习资料
HTTP协议是一个无状态的协议,它无法区分多次请求是否发送自同一客户端。
而我们在实际的使用中,却又大量的这种需求,我们需要通过会话的控制来解决该问题。
cookie
Cookie 是服务器保存在浏览器的一小段文本信息,一般大小不能超过4KB。浏览器每次向服务器发出请求,就会自动附上这段信息。
HTTP 协议不带有状态,有些请求需要区分状态,就通过 Cookie 附带字符串,让服务器返回不一样的回应。举例来说,用户登录以后,服务器往往会在网站上留下一个 Cookie,记录用户编号(比如id=1234),以后每次浏览器向服务器请求数据,就会带上这个字符串,服务器从而知道是谁在请求,应该回应什么内容。
cookie本质是一个存储在浏览器的文本,随着http请求自动传递给服务器。也可以说cookie是一个头(请求头/响应头):
服务器以响应头的形式将Cookie发送给浏览器
浏览器收到以后会自动将Cookie保存
浏览器再次访问服务器时,会以请求头的形式将Cookie发回
服务器就可以通过检查浏览器发回的Cookie来识别出不同的浏览器
控制台中的cookie

cookie是按照域名来保存的。
163.com 与 www.163.com 不是同一个域名。
顶级域名:163.com
二级域名:www.163.com
在购买域名的时候,购买的是顶级域名,当拥有了顶级域名,那么将拥有所有的二级域名。
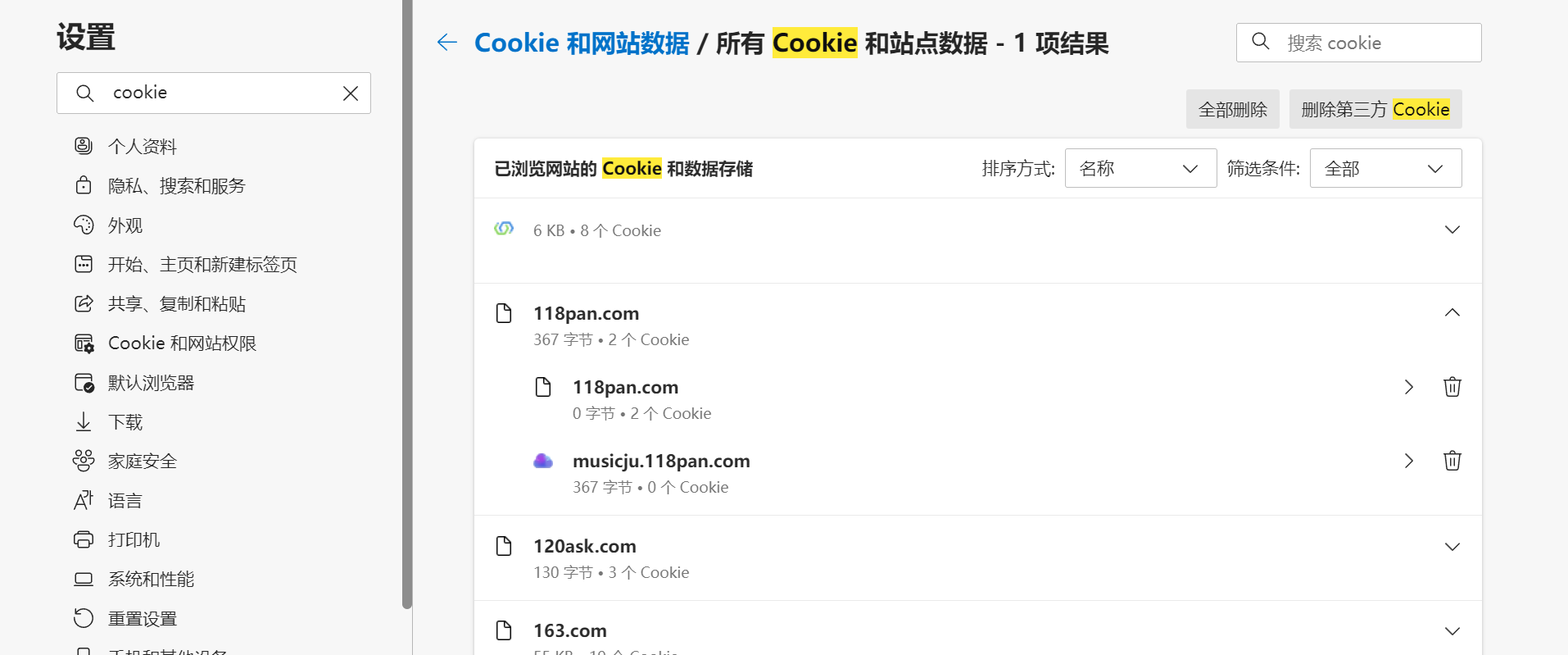
在浏览器中的设置中查看cookie

现在浏览器已近不在明文保存cookie了,都会做加密处理,这是为了安全性。一旦被别人拿到你的cookie那么就可以查看到一些关于你的相关信息。
cookie的不足
各个浏览器对cookie的数量和大小都有不同的限制,这样就导致我们不能在Cookie中保存过多的信息。一般数量不超过50个,单个大小不超过4kb。
cookie是由服务器发送给浏览器,再由浏览器将cookie发回,如果cookie较大会导致发送速度非常慢,降低用户的体验。
cookie 的安全性其实也比较差,比如说如果有中间代理,那么它就可以截取报文中的cookie。
Nodejs中cookie 的使用
cookie是怎么来的?
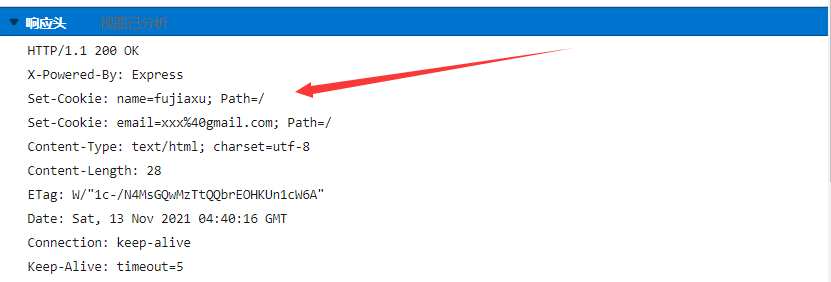
cookie 是由服务器响应回来的。(响应头的位置)
百度首页是这样的。浏览器拿到响应报文之后,会解析报文,看了Set-cookie 就会进行本地的保存

在nodejs中设置cookie
下载一个包- cookie-parse
文档:cookie-parser - npm (npmjs.com)
js
const express = require('express');
const cookieParser = require('cookie-parser')
const app =express();
app.use(cookieParser())// 全局中间件
app.get('/',(request,response)=>{
response.send('好的');
});
app.get('/set-cookie',(request,response)=>{
// 设置cookie,这个方法时中间件添加的。
// cookie键值对形式
response.cookie('name','fujiaxu');
response.cookie('email','xxx@gmail.com');
response.send('这是一个cookie 的设置');
});
app.listen(80);

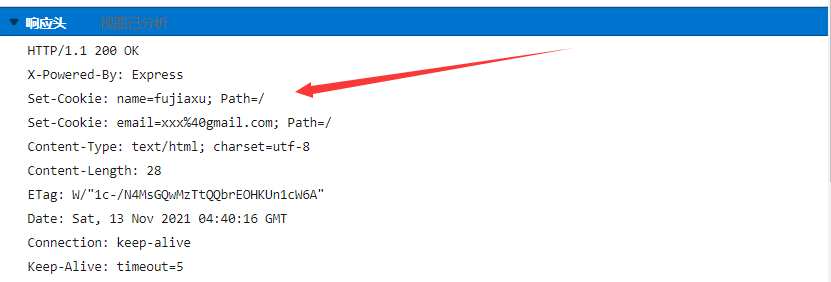
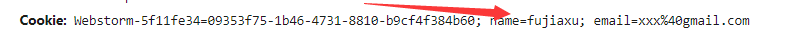
再次请求,可以看到,请求头里面已经有设置的cookie了,这里的%40 -> @

设置带有时效性(生命周期)的cookie
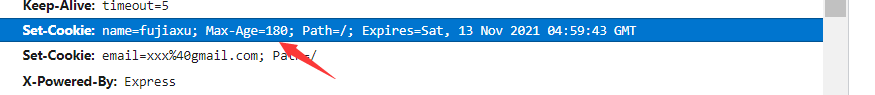
response.cookie('name','fujiaxu',{maxAge:3*60*1000});// 这里单位是毫秒,这里设置的是3min
浏览器中显示的秒
180s

带有时效性的cookie,关闭浏览器不会销毁cookie。只有等时间过完。
不带时效性的cookie,关闭浏览器就会销毁,不关闭浏览器,此cookie一直有效。
set-cookie中的Path

这个Path是设置此cookie生效的路径 ,这里的/表明这个cookie 在当前往网站下是可用的。比如说,之前我们设置cookie 是在localhost/set-cookie下设置的,那么localhost下的任意路径的请求都是带有我们设置的cookie的,想localhost/app这样带有设置的cookie。
如果path是\admin,那么只有localhost\admin下的才能使用设置的cookie。但是在大多是大多数情况下,path都为\
cookie的读取
app.get('/get-cookie',(request,response)=>{
// 读取cookie
// 可以自己写,提取请求头的数据,但是麻烦,借助于这个中间件也很方便
console.log(request.cookies);// 这是一个对象
response.send('获取cookie\n' );
})
cookie的清除
// 清除cookie
app.get('/clear-cookie',(request,response)=>{
response.clearCookie('email');
response.send('获取cookie\n' );
})
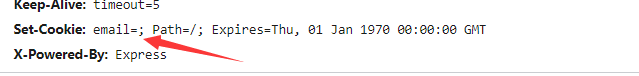
其实就是在响应头里面设置响应的键的值为空就行了。下图设置了email=;

这样浏览器就会自动清除email这个cookie了。
session
session 是一个对象,存储特定用户会话所需的属性及配置信息。
session是一个保存在服务端的数据(邮箱、用户名、购物车、历史、权限信息、严格、验证码等)。
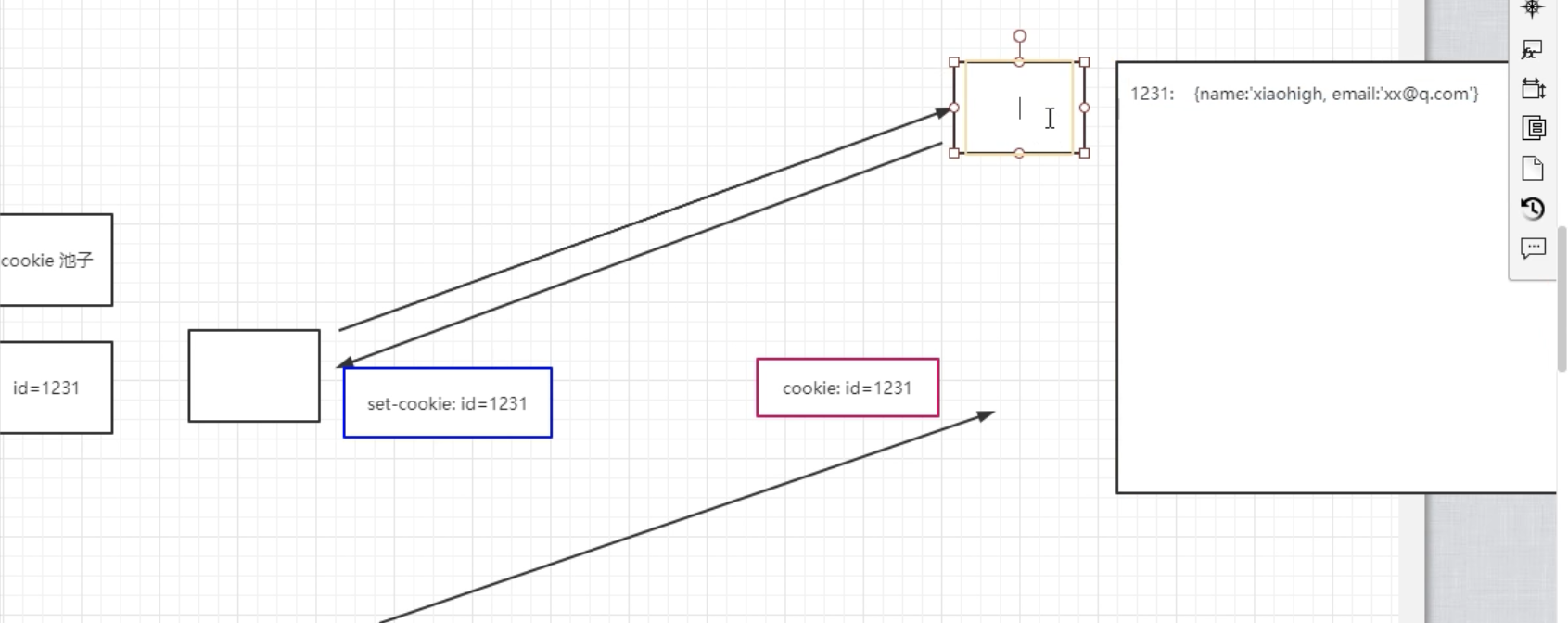
session的运行流程
我们可以在服务器中为每一次会话创建一个对象,然后每个对象都设置一个唯一的id,并将该id以cookie的形式发送给浏览器,然后将会话中产生的数据统一保存到这个对象中,这样我们就可以将用户的数据全都保存到服务器中,而不需要保存到客户端,客户端只需要保存一个id(cookie返回,也叫session id)即可。

nodejs中使用session
在express框架下使用session
安装express-session
express-session - npm (npmjs.com)
yarn add express-session
使用express-session
Express-session的使用 - LoaderMan - 博客园 (cnblogs.com)
app.use(session({
name: 'id22', //设置cookie的name,默认值是:connect.sid
secret: 'atguigu', //参与加密的字符串(又称签名)
saveUninitialized: false, //是否为每次请求都设置一个cookie用来存储session的id
resave: true ,//是否在每次请求时重新保存session
cookie: {
httpOnly: true, // 开启后前端无法通过 JS 操作
maxAge: 1000*30 // 这一条 是控制 sessionID 的过期时间的!!!
},
}));
const express = require('express');
const session = require('express-session')
const app = express();
app.get('/', (request, response) => {
response.send('好的');
});
app.use(session({
secret: 'keyboard cat',
resave: false,
saveUninitialized: true,
}));
// 设置session 一般是在用户登录成功之后会设置session
app.get('/set-session', (request, response) => {
// 使用这个包之后生成id,检查id,这些操作都不需要自己在写了。
request.session.name = 'fujiaxu';
request.session.email = 'xxx@gmail.com';
response.send('登录成功');
})
// 读取session,检测用户是否登录会用到session的读取
app.get('/get-session', (request, response) => {
// 读取session
console.log('当前登录的用户为' + request.session.name);
console.log('当前登录的邮箱为' + request.session.email);
response.end();
})
// 销毁session
app.get('/destory-session', (request, response) => {
request.session.destroy(() => {
console.log('销毁成功'); // 如果不销毁的话,将会不安全,比如说拿到了cookie,就可以获得一些用户信息
response.send('安全退出登录');
});
})
app.listen(80);
cookies 与 session 的区别
存在的位置:
cookie 存在于客户端,临时文件夹中
session 存在于服务器的内存中,一个session域对象为一个用户浏览器服务
安全性:
cookie是以明文的方式存放在客户端的,安全性低,可以通过一个加密算法进行加密后存放
session存放于服务器的内存中,所以安全性好
网络传输量:
cookie会传递消息给服务器
session本身存放于服务器,但是通过cookie传递id,会有少量的传送流量
生命周期(以20分钟为例):
cookie的生命周期是累计的,从创建时,就开始计时,20分钟后,cookie生命周期结束
session的生命周期是间隔的,从创建时,开始计时如在20分钟,没有访问session,那么session生命周期被销毁;但是,如果在20分钟内(如在第19分钟时)访问过session,那么,将重新计算session的生命周期;关机会造成session生命周期的结束,但是对cookie没有影响
大小:
cookie 保存的数据不能超过4K,很多浏览器都限制一个站点最多保存50个cookie
session 保存数据理论上没有任何限制(内存有多大就能有多大)