服务端(后端),前端支持跨域请求
几种支持跨域请求的方式 解释的很简单
几种支持跨域请求的方式

报错:
Access to XMLHttpRequest at 'localhost:8080/ rom origin ‘null’ has been blocked by CORS policy:
原因:我的前端项目没有支持跨域请求;
解决:
1.前端项目支持跨域请求:如果部署在apache服务器上,要在apache服务器上开启允许跨域请求,我安装教程做了,但是没有成功,大牛们可以自己搜下 apache(或者其他的服务器)开启跨域请求的方法
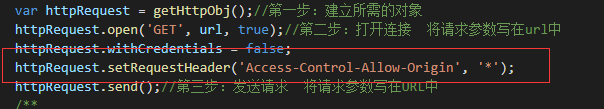
我是用的XMLRequest发送 的请求,手动在header中加入跨域请求头

如果成功的标记就是

请求头header中有这个字段 之后浏览器会自动的测试后端是否支持跨域请求,也就是发一个option方法,如果成功响应,就代表服务器端支持
报错:Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
2.后端支持跨域请求
这个时候报错,就是后端没有支持跨域请求;
1.全局配置支持跨域请求:(如果是有反向代理,可以搜一下nginx配置负载均衡)
我的项目是springBoot项目,大家可以搜一下springBoot支持跨域请求:就是写一个过滤器,在response中手动添加上Access-Control-Allow-Origin ( 这是判断服务端是否支持跨域请求的标志)。
当然也可以手动的在你要支持跨域请求的接口中,在response header中加入Access-Control-Allow-Origin头 ,value为* 这样基本就完成了后端支持跨域请求
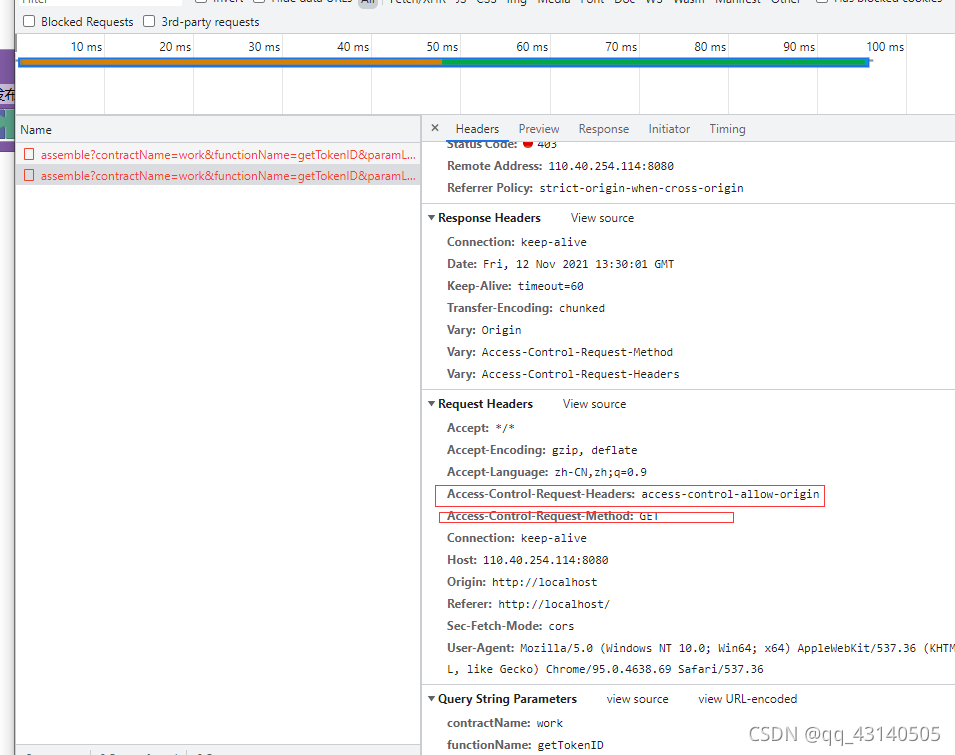
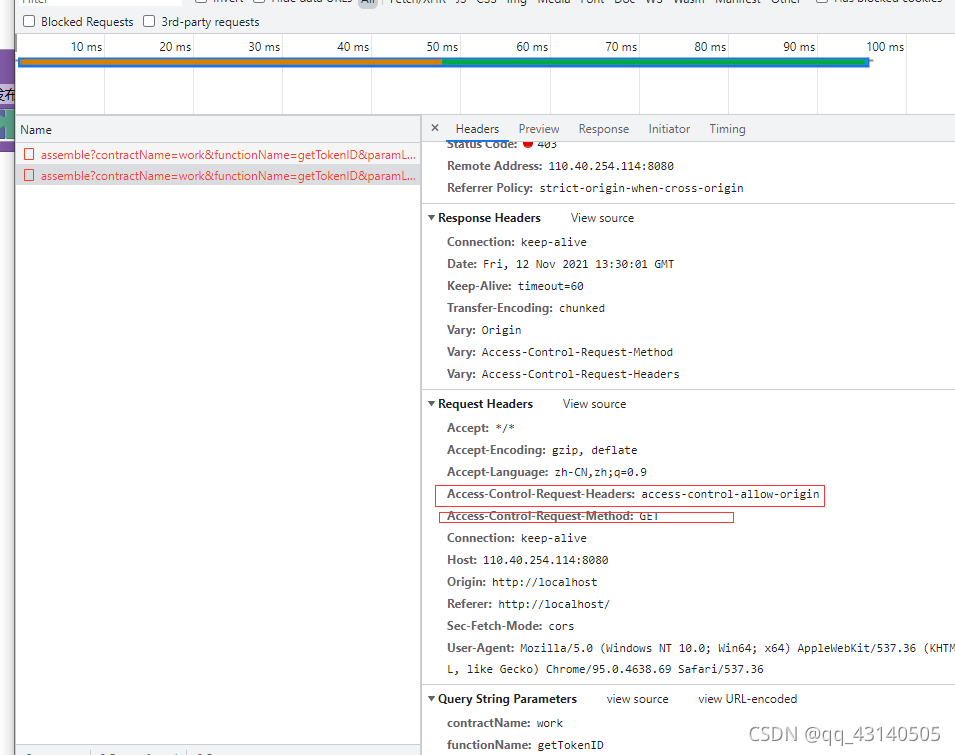
3.记录一下坑 (做完2之后,一直还是请求不过)

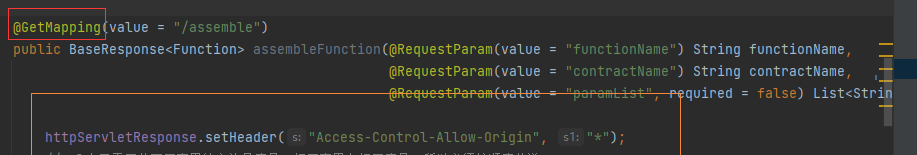
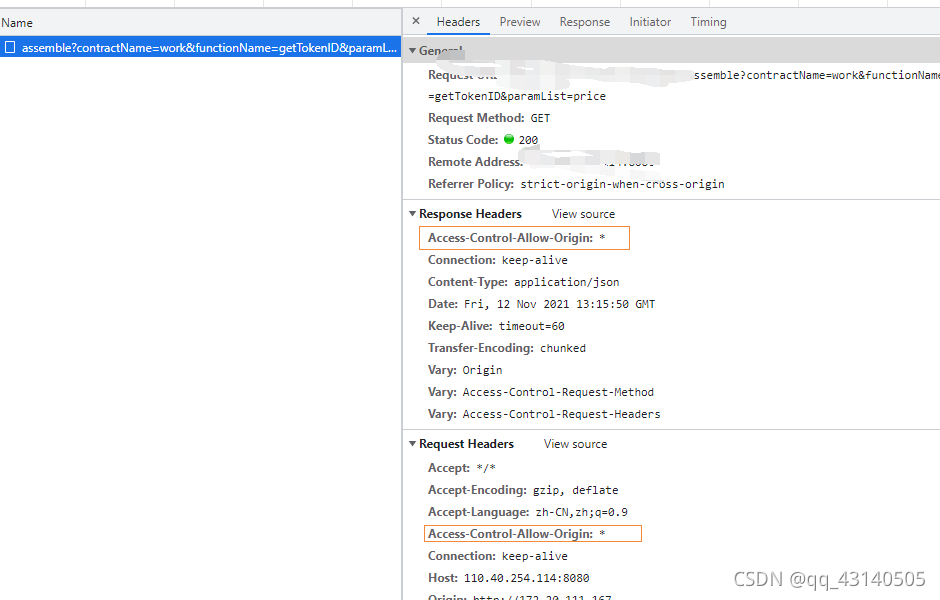
可以看到浏览器已经自动的支持跨域请求,options方法就是浏览器自动判断后端是否支持跨域请求,如果有响应就是服务端支持,不成功就如图,证明不支持跨域响应。当时我用postman给我 的接口发GET请求,响应头是有Access-control-allow-origin的,但是浏览器自己生成的请求确没有这个响应头,后来查资料,options为预请求,判断是否支持,而我的代码是@GetMapping ,也就是只有get请求,才会加响应头,options方法根本进不到接口中。

把@GetMapping 改成@RequestMapping就好了 或者说支持Options方法和接口接受的请求方法。

最后就完美解决了