背景
最近在一个项目中针对某个页面进行了专项性能调优(被用户吐槽,不得不优化),中间通过查阅各种资料发现之前对于Web缓存都是纸上谈兵,这次趁这个机会整理一下。
缓存的分类
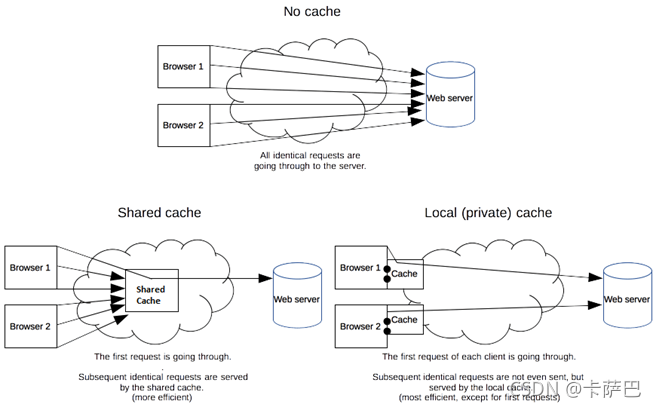
缓存可以基本分为两类,一类是在浏览器缓存一类是服务器上的缓存,如下图所示:

- 浏览器缓存,强缓存
Memory cache,内存缓存,关闭tab消失
Disk cache,根据请求头
Service Worker,Https的独立线程
Push cache,HTTP2,其余没有命中,session中 - 服务器缓存,协商缓存
浏览器Http请求的基本流程
很多人印象中在浏览器发送请求就是jquery或其他类库一条指令的事,但魔鬼藏在细节中,往往很多问题就出在期中的细节中。这里专门说一下请求的基本过程。
- 构建请求,这个很明显就是开始的过程。
- 查找缓存,这个是浏览器查找自身缓存,来确定是否要继续发送缓存,这个缓存与后面将的etags以及last-modified 的header有很大的关系。
- 准备 IP 地址和端口,根据域名查找真正的地址
- 等待 TCP 队列,浏览器都有TCP连接数量限制,需要排队
- 建立 TCP 连接 ,实质的连接
- 发送 HTTP 请求,发送数据
- 读取响应,读取请求。
缓存相关的header
etags和If-None-Match
作为缓存的一种强校验器,如果资源请求的响应头里含有ETag, 客户端可以在后续的请求的头中带上 If-None-Match 头来验证缓存。
Last-Modified和f-Modified-Since
Last-Modified 响应头可以作为一种弱校验器。说它弱是因为它只能精确到一秒。如果响应头里含有这个信息,客户端可以在后续的请求中带上 If-Modified-Since 来验证缓存。
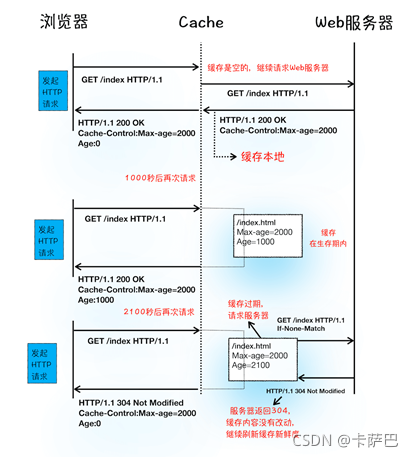
示例
该图来自网络

当向服务端发起缓存校验的请求时,服务端会返回 200 ok表示返回正常的结果或者 304 Not Modified(不返回body)表示浏览器可以使用本地缓存文件。304的响应头也可以同时更新缓存文档的过期时间。
请求的响应
- 成功响应状态码为:2XX,一般200。不完全的响应: 206,只返回局部的信息。201,创建成功
- 永久重定向: 301。缓存未改变:304
- 客户端错误,4XX,未找到资源: 404,禁止权限403,未鉴权401 服务器端错误,5XX
参考资料
- HTTP 缓存 - HTTP | MDN (mozilla.org)
- 03 | HTTP请求流程:为什么很多站点第二次打开速度会很快?
- 用Nginx搭建一个具备缓存功能的反向代理服务(https://time.geekbang.org/course/detail/100020301-65073)